【テーブルの内容を集約したGalleryを作成しよう!】
Power Appsのキャンバスに、集約したテーブルを表示したい時にはGroupBy関数を使用します

とても簡単なのでぜひ覚えておきましょう!
使用データ
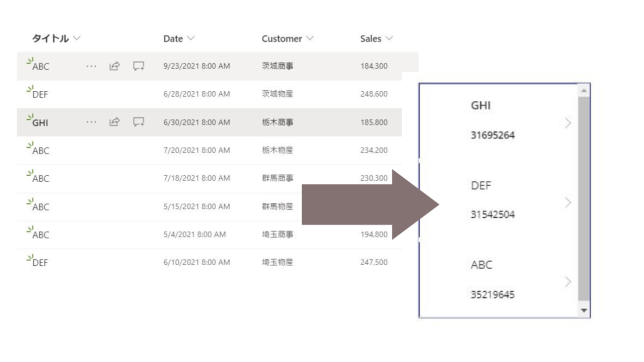
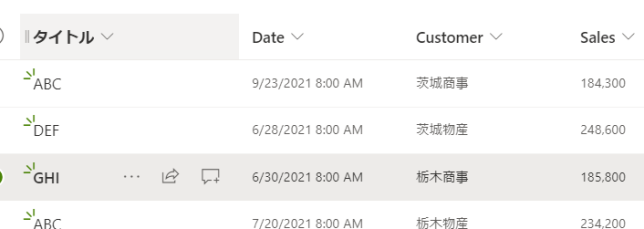
今回使用するのはSharepointリストです

商品や客先別に売上金額が表示されています
1階層での集計
GroupBY関数の文法は次の通りとなります
GroupBy(テーブル名,①列名,②新列名)
①の列名でグループ化の切り口となる列を指定します
②の新列名で集約された内容の表示の仕方を指定します
最初は②の扱いが少し分かりにくいかもしれません
さて、
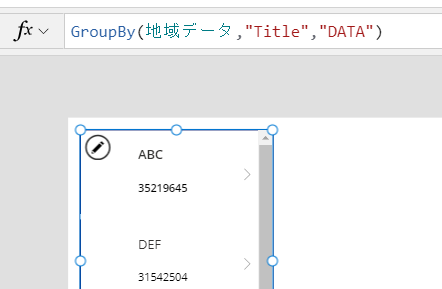
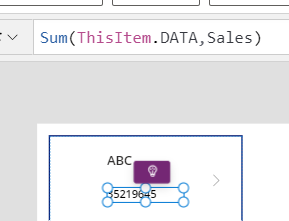
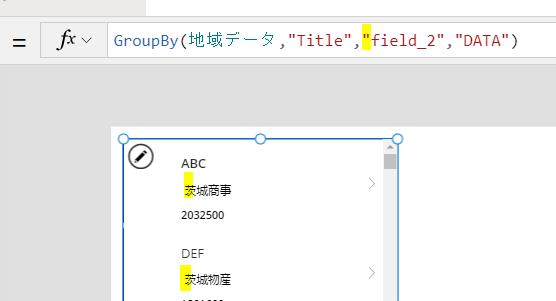
このGroupBy関数は、下の画像のようにGalleryのItemsで使用します

前述の②の新列名はDATAで指定しています
こちらにSales列を含む「Title」以外の集計される列が含まれる形になります
実はここからが少し工夫が必要となります
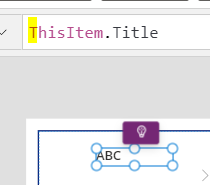
①のグループ化の切り口の列をギャラリーに配置するのは、通常と一緒です

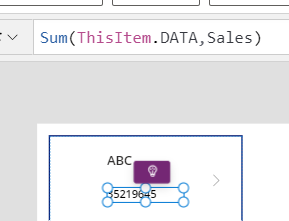
ここからTitle別にSalesを集計したいのですが、ここからは少し特殊な方法となります

上の画像のように、②新列名を経由してSales列を指定します
2階層での集計
前述の1階層の集計にもう一つ階層を追加する場合には、GroupBy関数でもう一つ列を追加します

これで新列名の「DATA」が2階層で集計されます
<まとめ>
今回はGroupBy関数を使用して、ピボットテーブルのような集計表をPower Appsのキャンバスに追加する方法を解説しました
ポイントはGroupBy関数をGalleryのItemsで設定した後に、ギャラリー内でGroupBy関数内で新列名にて指定した内容を設定する時です

この場合は、新列名を経由して該当の列を指定します
更なる問題としては、この新列名で設定した内容で並び替えを行う時です
いきなりSortByColumns関数を使用しても、新列名では並び替えができません
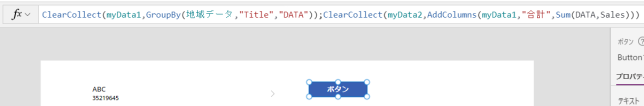
この場合には、ボタンを使用してAddColumns関数にて新しい列を追加した方が早いです

変数を2回に分けて設定するのもポイントです
ClearCollect(
myData1,GroupBy(地域データ,"Title","DATA"));
ClearCollect(myData2,
AddColumns(myData1,"合計",Sum(DATA,Sales)
))
実際には、Itemsにて次の関数で並び替えを行います
SortByColumns(myData2,”合計”,SortOrder.Descending)
にほんブログ村






コメントを残す