【今回はPatch関数を使用して、ギャラリーと併存した便利な追加・修正画面を作成します】
入門で解説したデータ追加・修正画面は一覧と追加・修正画面がわかれていました。今回は一覧から該当データを選択しながら追加・修正できる画面を作成します

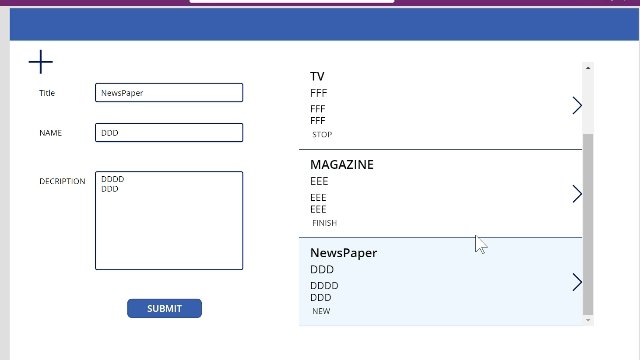
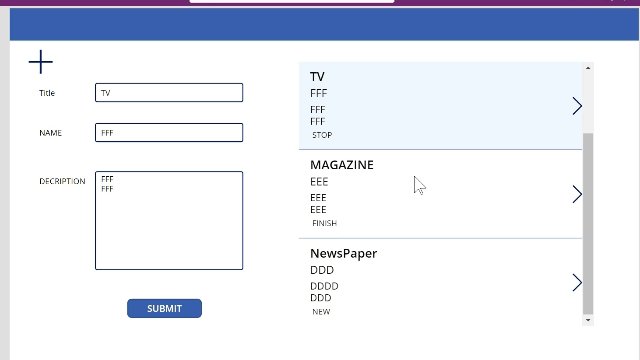
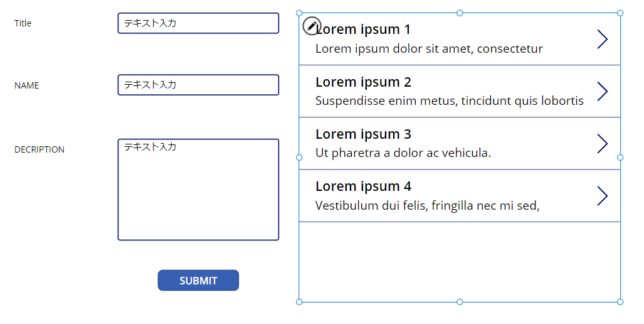
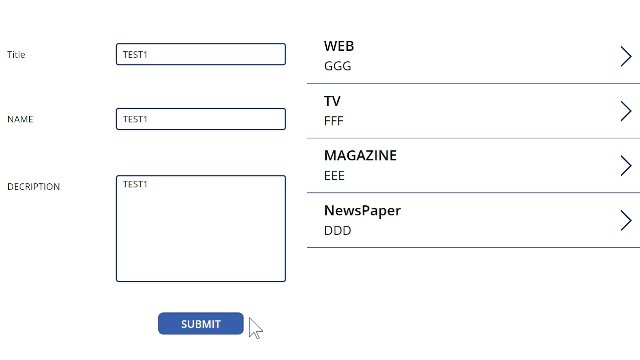
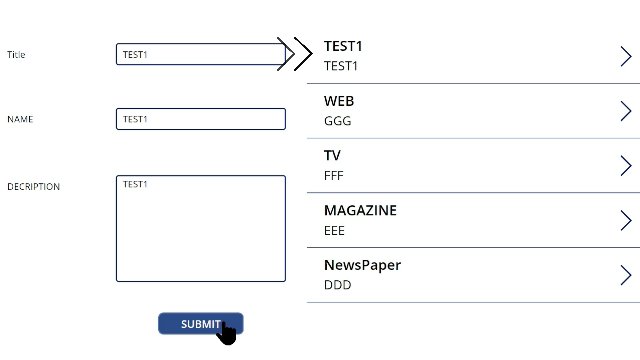
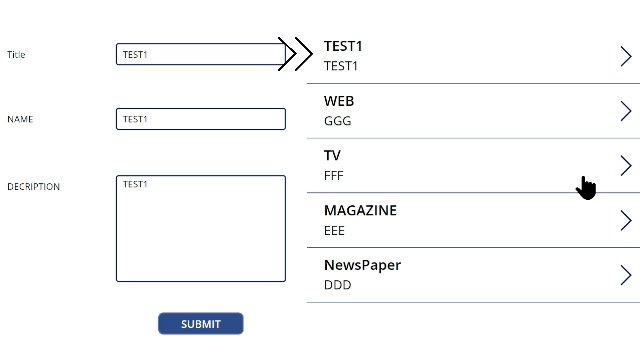
上のGIF画像では、右のギャラリー/一覧から選択したデータが左の画面に設定されています
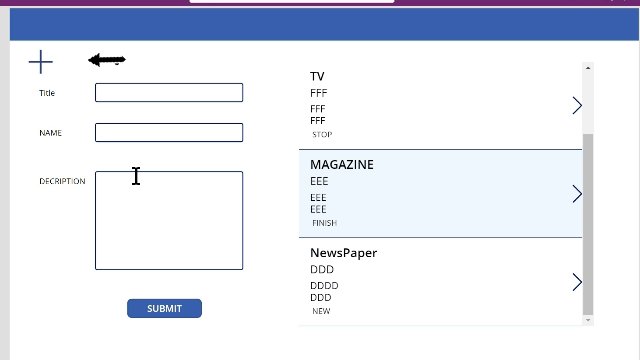
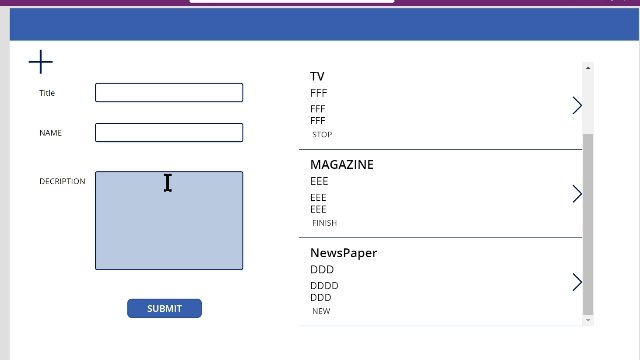
一方、画面左上の+ボタンを押すと左の画面には空欄が設定されます

そして、
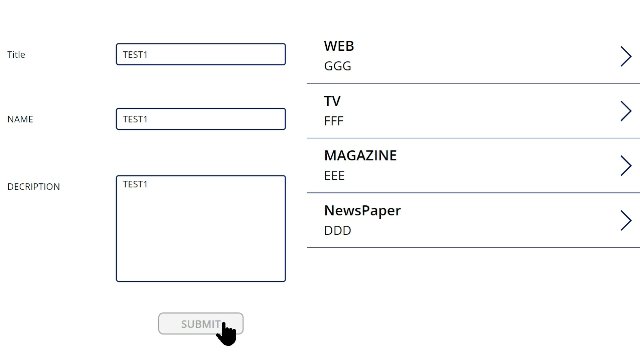
SUBMITボタンを押すと、右の画面が「新規用」として設定されている場合には「レコードの新規追加」が行われます
右の画面が「修正用」として設定されている場合にはレコードの修正が行われます
目次
ポイント
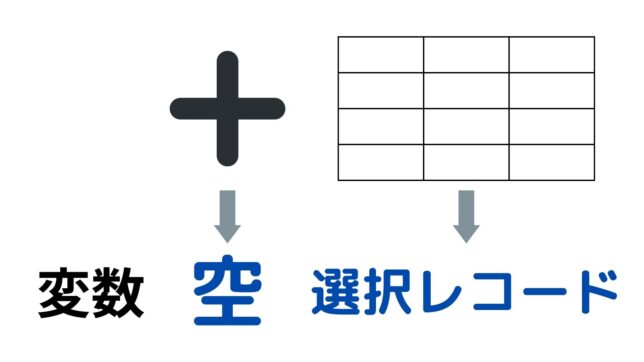
変数を使用して、新規と修正とを切り替えます
変数が空白の場合は新規。変数が空白でない場合は修正となります

そして、
前述のようにレコードを追加したり、修正したりするPatch関数の中身も変数が空白かどうかにより変更できるようにします
データソース
今回の記事では、アプリのデータソースはSharePointリストを使用します
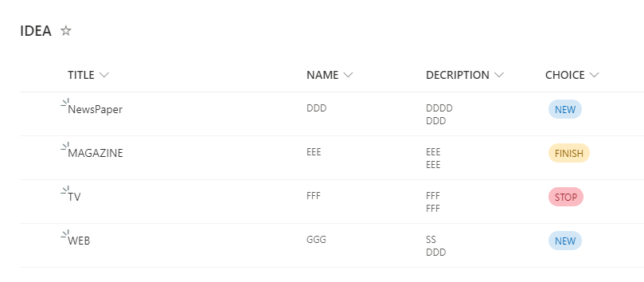
テーブル名はIDEAになります

TITLE-1行テキスト
NAME-1行テキスト
DECRIPTION-複数行テキスト
CHOICE-選択肢(NEW,FINISH,STOP)
アプリ画面の用意

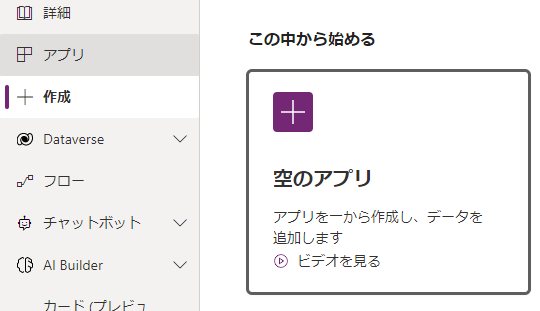
「作成」⇒「空のアプリ」からアプリを作成します

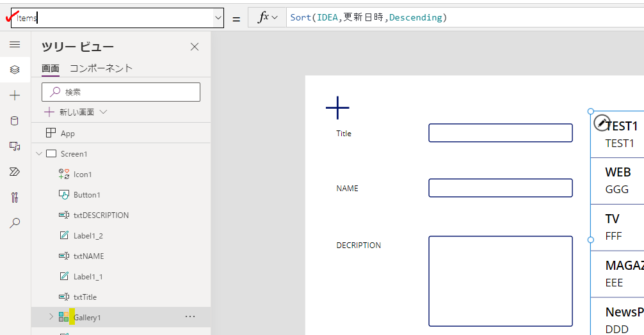
アプリの名前を付けたら、まずテキストボックスを3つ用意し、加えてギャラリー*も用意します
*データソースの設定が必要です

加えて「SUBMIT」ボタンも加えます
新規追加の仕組み作成
Patch関数
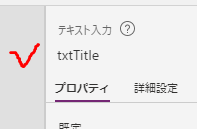
レコードを追加・修正するPatch関数を作成する前にテキストボックスの名前を整理しておきます

上記のtxtはテキストボックスの意味合いになります
そして、txtの後のTitleはテキストボックスの名称になります

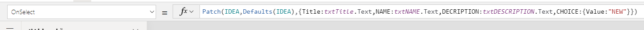
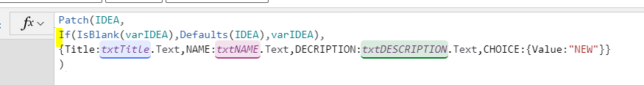
各テキストボックスの内容とCHOICEの内容を、SUBMITボタンの「OnSelect」からPatch関数にて追加することになります
Patch(IDEA,Defaults(IDEA),{Title:txtTitle.Text,NAME:txtNAME.Text,DECRIPTION:txtDESCRIPTION.Text,CHOICE:{Value:”NEW”}})


Patch関数の文法は以下の通りとなります
Patch(データソース,データソース内の対象レコード,{追加及び変更内容/列ベース})
2番目の引数、対象のレコードについては新規の場合は「Defaults(テーブル名)」で設定します

追加する列が「選択肢」の場合には「列名:{Value:“選択肢”}」と設定します
修正の仕組みの作成
選択内容にて変数設定
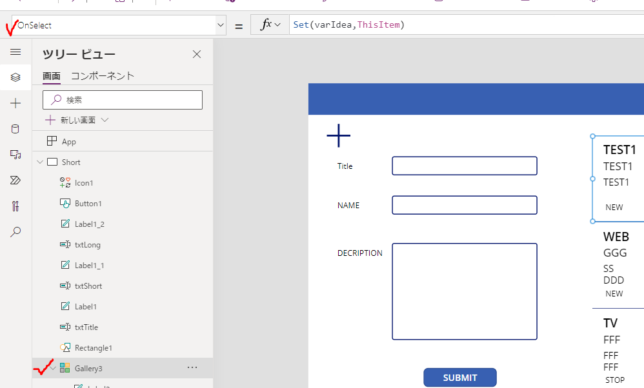
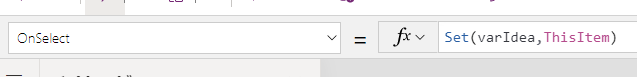
ギャラリーにて修正をしたい内容を選択した場合には、選択内容が変数/varIdeaに設定されるようにします
こちらは「OnSelect」を選択した上で、SET関数により変数を設定します


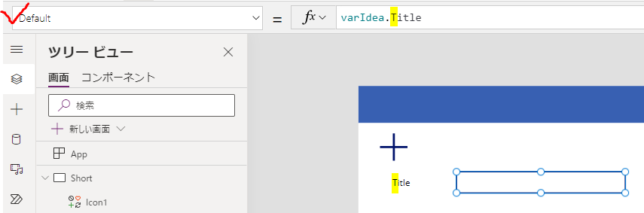
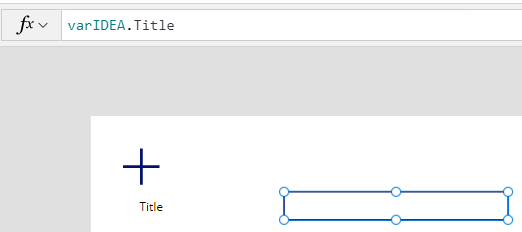
各テキストボックスは「Default」を選択した場合、変数に連動して内容が反映されるようにします


新規追加と修正の切り替え
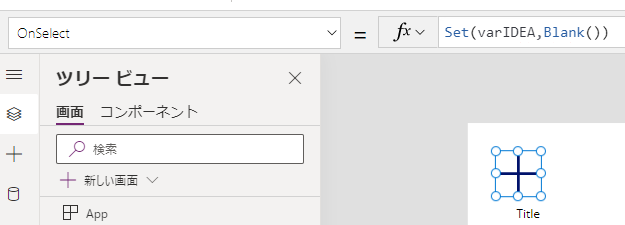
+ボタンを追加し、「OnSelect」にSet関数を設定します

こうすることで+ボタンを押すと、変数:varIDEAに空白が設定されます

変数に空白が設定されると、各テキストボックスも連動して空白が設定されます

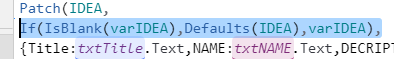
ここで前述のSUBMITボタンの「OnSelect」の内容も変更します


対象レコードを指定する引数の箇所を、変数:varIDEAが空白なら新規レコード、空白でない場合はギャラリーで選択したレコードが変数を通じて間接的に反映されるようにします
これで新規追加と修正の切り替えが行えるようになりました
その他
ギャラリーの並び順の変更
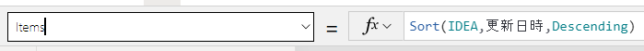
レコードの追加や修正があった場合にはSORT関数を使用し、ギャラリーの一番上に表示されるようにして追加と修正内容の確認を行いやすくします


選択箇所の色を変更
ギャラリーの選択箇所の色が変わるようにします

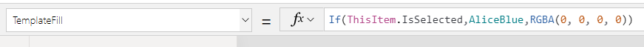
ギャラリーの「TemplateFill」の欄に次のようにIF関数を設定します
If(ThisItem.IsSelected,AliceBlue,RGBA(0, 0, 0, 0))
これで選択箇所がAliceBlue色に変るようになります
複数行テキストの設定
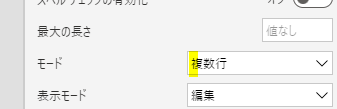
複数行テキストのテキストボックスのモード設定は「複数行」に設定しておきましょう

<まとめ>
今回はPatch関数を使用して、レコードの追加や修正を行う画面を作成しました
変数の内容により、追加と修正を切り替えるのが大きなポイントです
今回の内容は、Patch関数の箇所以外もアプリの内容を充実させるためのヒントが満載です
ぜひ取り組んでみてください






コメントを残す