【ギャラリーの中身を検索する検索ボックスを関数を使用して作成します!】
今回の記事では、データを一覧表示するギャラリーを検索する検索ボックスを自作します
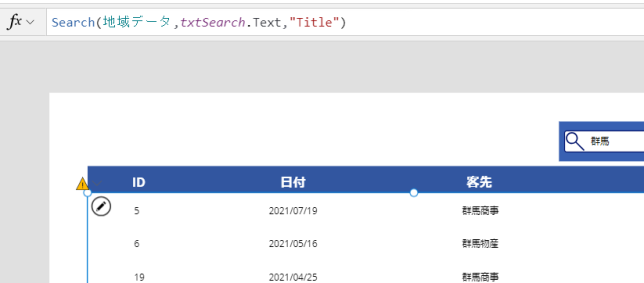
検索ボックスは関数を使用します。ただ、よくこんな警告メッセージを見ると思います

こちらの警告メッセージは関数の使い方で回避することができます
部分的ではありますが、こちらのメッセージの回避方法も解説します
目次
ポイント
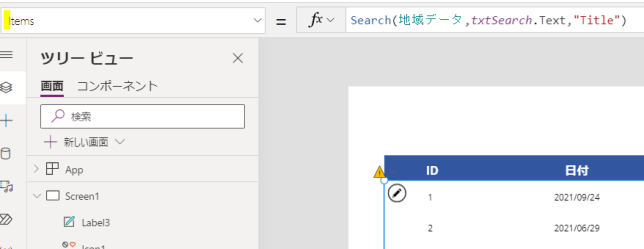
検索ボックスの仕組みは、検索ボックスとは別にギャラリーの「Items」欄に組み込みます

今回の記事ではこの「Items」にSearch関数、もしくはFilter関数を組み込みます
上記の画像では、警告が出ていますが、こちらが委任警告のメッセージです
データソースがSharepointリストの場合、Sharepointリストが検索にはあまり向いていない仕組みのためにこのメッセージがでます

ですので、通常ですと500件までしか表示されません
今回はこちらの委任警告に対する対策も併せて解説を行います
ちなみに、委任警告についてはこちらに分かりやすい記事がありますので参考までにご紹介しておきます
検索ボックスフォームの作成
検索ボックスは四角とアイコンを組み合わせてフォームを作成します

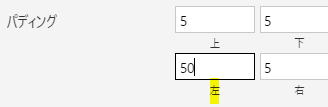
アイコンを入れるとことで検索ボックスらしくなりますが、通常の設定ですと検索アイコンと入力した検索文字が重なってしまいます

こちらはパティングの「左」の値を調整して、入力位置の間隔をあけます

Search関数
Search関数は以下の文法で作成します
=Search(データソース,検索文字,検索対象文字列)
検索文字は検索フォームのテキストボックスを指定します

単にテキストボックスの名前だけを指定するとエラーになりますので注意が必要です
×:txtSearch ⇒ 〇:txtSearch.Text
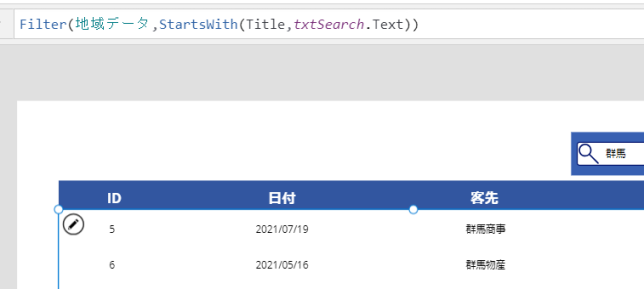
Filter関数
Search関数と同様にFILTER関数でも検索が行えます
FILTER関数内にはStartsWith関数も組み合わせます

Filter(地域データ,StartsWith(Title,txtSearch.Text))
FILTER関数関数では、データソースから指定条件のものを絞り込んで抽出します
通常はFilter(データソース、列名=××)という感じで指定します
今回は、指定条件の箇所をStartsWith関数(①列名,②指定文字列)で置き換えることで、指定列①の中で指定文字列②ではじまるものを抽出しています
このFilter関数とStartsWith関数の組み合わせだと、何がいいのかというと、委任警告のメッセージが消えます

この辺の仕組みはMicrosoftのHPにも解説されています
詳しく知りたい方はこちらの記事もぜひご確認ください
<まとめ>
今回はSearch関数、Filter関数を使用して検索ボックスを作成する方法を解説しました
委任警告のメッセージについても触れましたが、この問題はPower Appsでは必ずついてくるものです
対策は今回紹介した関数の工夫が望ましいです
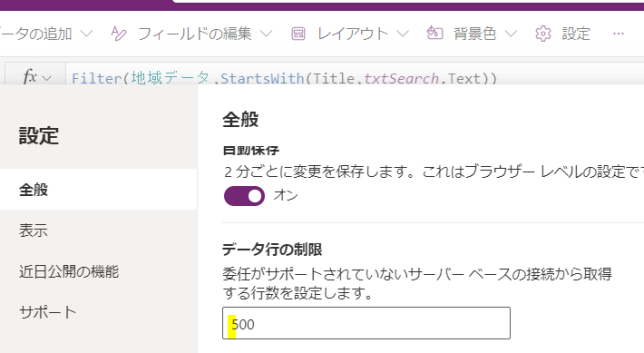
ただ、設定で対策も行えることを最後に紹介しておきます

上の画像の箇所は2000まで増やすことができます






コメントを残す