【Sharepointリストの参照列、複数行のテキストを扱う時は文法が違ってきます】
Sharepointリストはエクセルのように扱えて手軽で便利なのですが、列の種類に応じて対応の仕方が違ってくるのが少しややこしいです
今回の記事では実際の例を交えて「対応の仕方」を解説していきます
目次
参照列
参照列とは?
こちらはエクセルのワークシートで言えば、VLOOKUP関数で取得した列のような形です
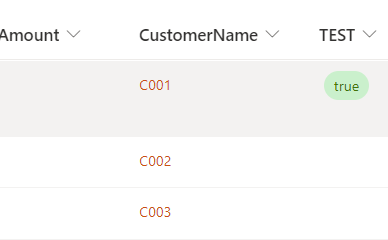
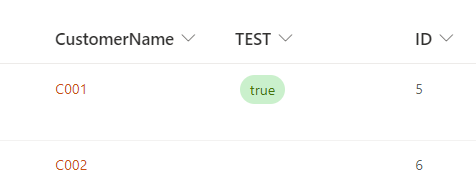
次の画像は今回の解説で使用する参照列です

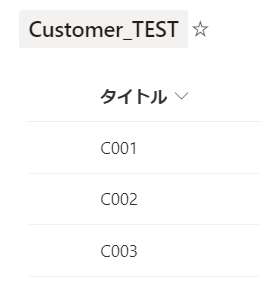
CustomerName列は他のリストを参照しています

実は参照元のIDを基にして参照が成り立つようになっています

取得
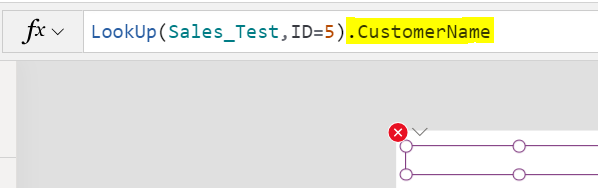
参照列を下の画像のように、そのまま内部名で取得しようとするとエラーになります

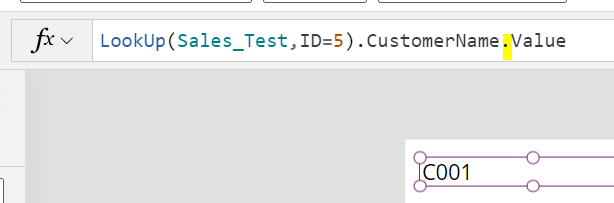
この場合は、下の画像のように1つ加えます

CustomerName列の「値/Value」を取得する形になります
更新
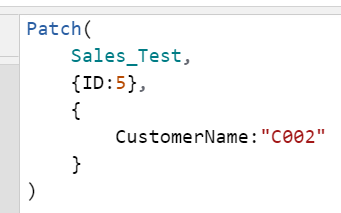
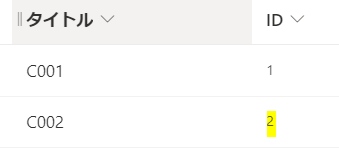
IDが5の行のCustomerName列を「C001」から「C002」に変更するとします

通常ですとこの場合は、下の画像のようにPatch関数を書きます

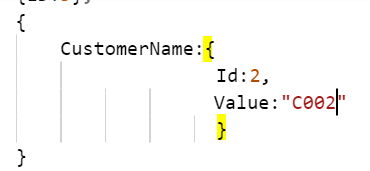
これだと実はエラーになりますので、第三引数の{}の中を次のように書き換えます
{}が入れ子になる形になります

ここで「Id」は参照元のIDを指定します

複数行テキスト
複数行テキストとは?
1行テキストの場合は文字数等に255までの制限があります
複数行テキストの場合は「63,999」まで文字が入ります
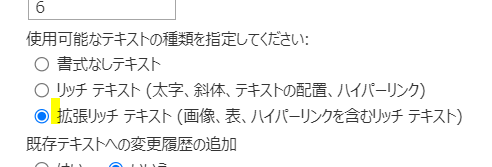
そして、設定を変えると「HTML」での設定になります

そうすると文字の色なども設定できます

取得/HTML形式にて
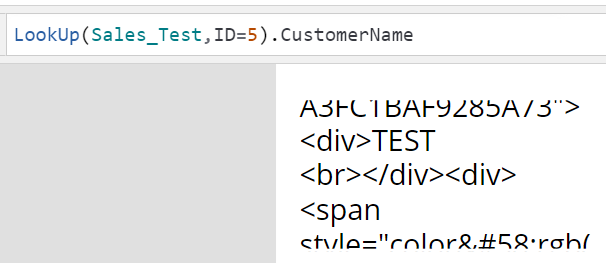
複数行テキストを「HTML形式」で設定すると、取得する場合は通常のラベルですと以下のようになってしまいます

ですので、通常のラベルではなくHTMLテキストを指定しています

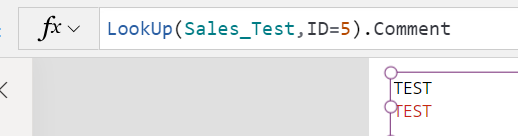
そうすれば、通常のテキストのように取得できます

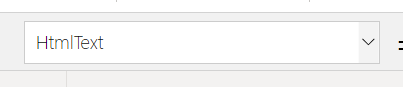
この時、プロパティも通常と違いますので注意が必要です

更新
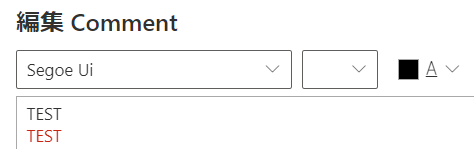
複数行テキストをHTML形式で更新するには、リッチテキストエディターを使用します

リッチテキストエディタ―はPower Apps上にて、通常のエクセルのワークシート上のような操作ができる優れものです

取得はTextプロパティがないので「Default」プロパティで行います
更新は通常の「テキスト入力」と同じ要領で行います
<まとめ>
今回はPower AppsでSharepointリストの参照列、複数行テキストを扱う際の注意点を解説しました
参照列の場合は参照元リストの「ID」の扱い、複数行テキストの場合はHTML形式の扱いがポイントになります
やはりSharepointリストは癖があるので注意が必要ですね







コメントを残す