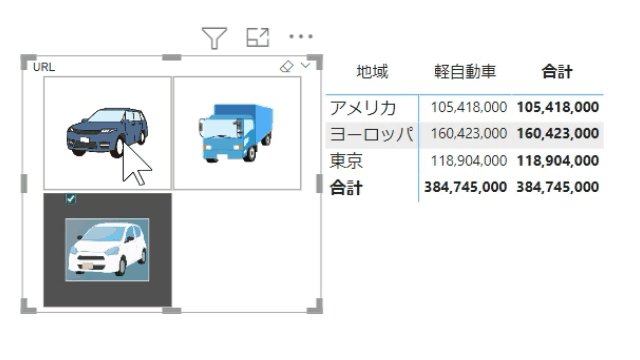
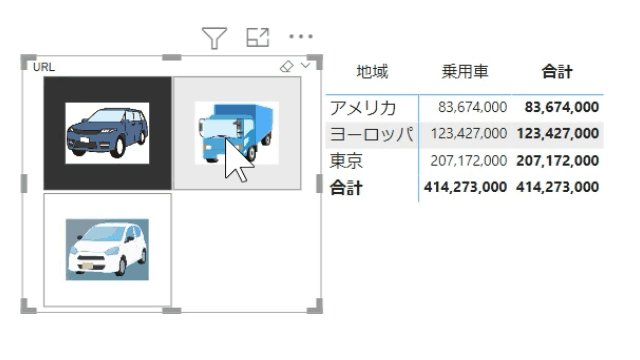
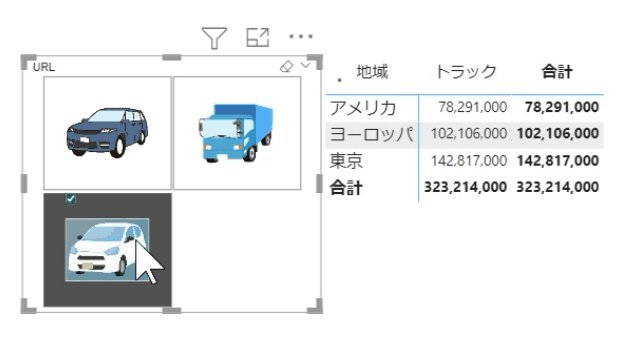
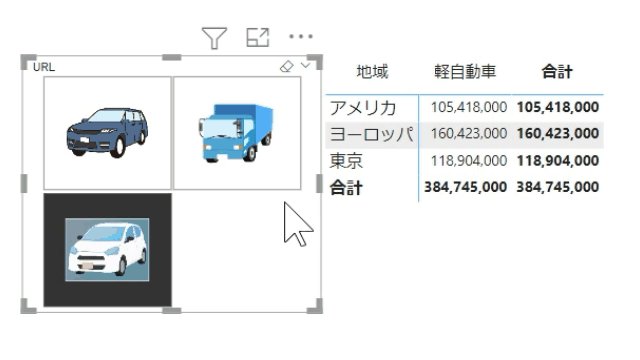
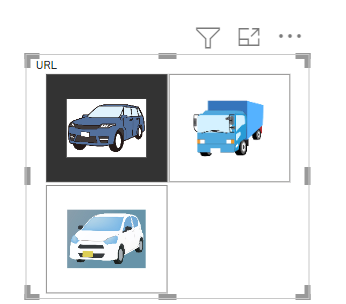
今回の記事では、画像でスライサーを選択できるようにします
この仕組みであれば、何を選択するか?何を選択しているか?は一目で分かります!

エクセルでも似たようなことはできます
ただ、画像に名前を付けるなどの面倒な処理が必要です
Power BIであれば、複雑な処理不要で画像スライサーを作成できます
画像URLの準備
画像はURLを使用して表示します
Power BI Desktop内で、画像のURLを管理する仕組みがあります

URLは今回の記事では、Googleフォトで用意しました

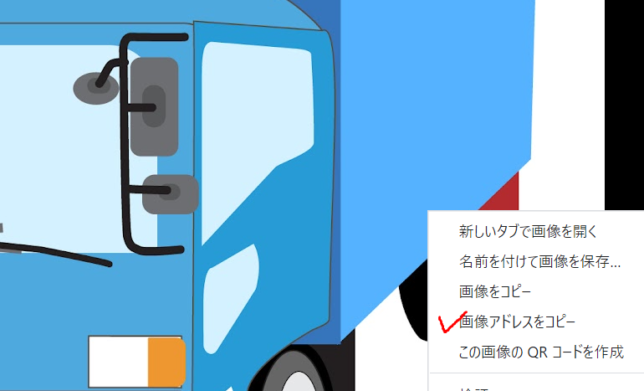
Googleフォト上で右クリックすると「画像アドレス(URL)」をコピーできます
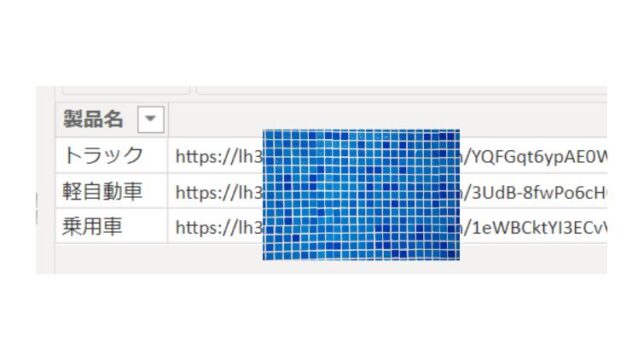
コピーしたURLは、スライサーにする項目に紐づけられるようにコピーします

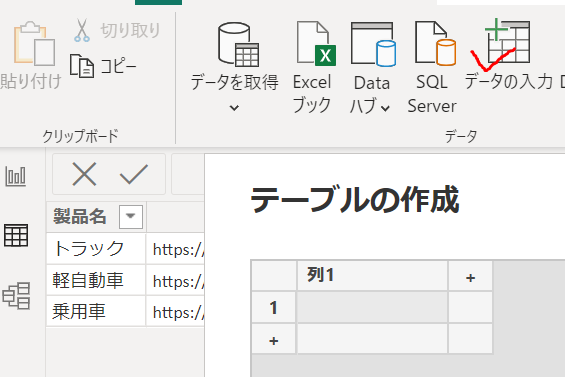
今回の記事では「データの入力」から新たにテーブルを作成しました
エクセルで別途、URLを指定したテーブルを作成するのもOKです
スライサーの作成
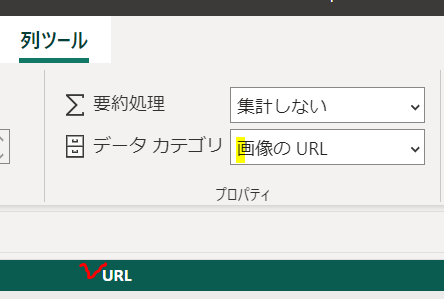
スライサーの作成を行う前に、データ管理画面で一つ事前処理が必要です

データ管理画面で「URL」を設定した列を選択した上で、データカテゴリを「画像のURL」に指定します

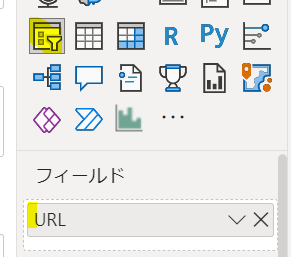
これで、通常のスライサーの作成処理と同じです

フィールドにはデータカテゴリを「画像のURL」に設定した列を指定します
これで完成です!

<まとめ>
今回はスライサーを画像で選択できるようにしました
画像はURLで処理するのが一番のポイントです
画像を活用すると、レポートが華やぎます!
ぜひ有効活用してみましょう!







コメントを残す