【更新データを手動で書いたような文章で自動表示する方法を解説します】
データの更新に合わせてPower BIのレポート上の文章を可変にするには、メジャーの作成に加えて「改行」などの書式の工夫が必要です。今回は最終月の売上を表示する事例に基づいて様々なテクニックの解説を行います

やりたい事
売上データの毎月の報告を自動化するのが一番やりたいことです
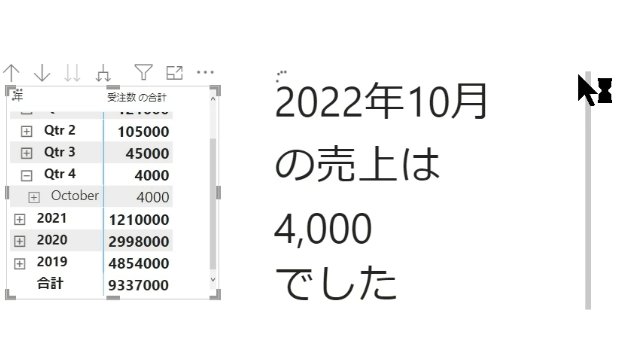
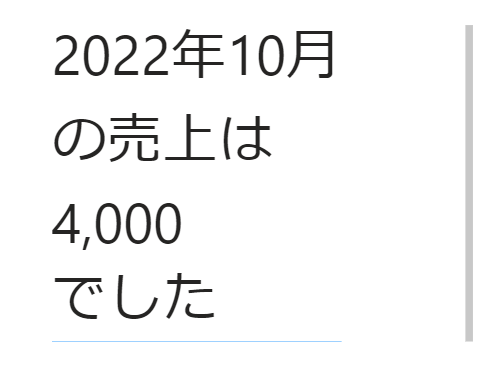
「〇年×月の売上は△△△でした」
上の文章内の「〇年×月」、売上「△△△」をメジャーで自動取得できるようにします
書式の方も「月」と「の売上」の間に改行を入れつつ、売り上げもきちんと桁区切りにします
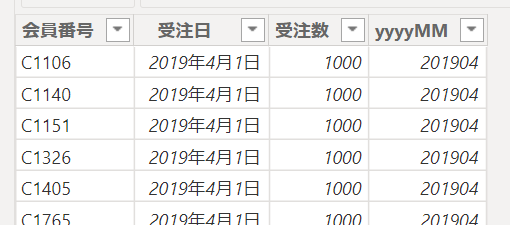
なお、今回使用するデータ/OrderDataは以下です

一番右のyyyyMMの列は「新しい列の作成」にて追加しました
こちらの列で最後の月を判断します
SUMMARIZECOLUNS関数による集計
今回の記事の内容で一番難しいのはデータの最後の月を集計する点です
最後の月の抽出はMAX関数を使えば簡単そうです
ただそこから最後の月の売上を集計する必要があります
Power Queryでグループ化を行い、その後に集計する方法もあります
今回の記事ではDAXを組み合わせて、直接、最終月の売上を集計します
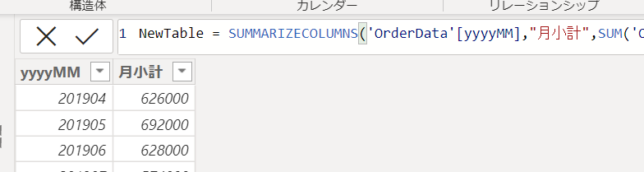
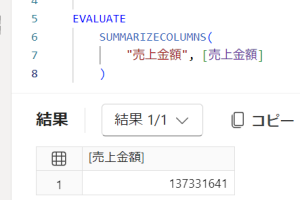
中心となるのSUMMARIZECOLUNS関数です
この関数はグループ化したテーブルを作成します

上の画像を見ると、「201904」「201905」と月単位で売上が集計されています
SUMMARIZECOLUNS関数の文法は次の通りとなります
SUMMARIZECOLUMNS(グループ化する列,新列名,集計式)
今回で言えば次の通りの式となります
SUMMARIZECOLUMNS(
‘OrderData'[yyyyMM] ⇒グループ化する列
,”月小計”, ⇒新列名:集計式で計算した列
SUM(‘OrderData'[受注数]) ⇒集計式
)
但し、SUMMARIZECOLUNS関数を使用して新たなテーブルを作成しておくわけではありません
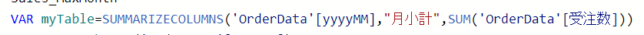
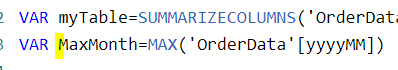
SUMMARIZECOLUNS関数で作成したテーブルは変数に代入します

上の画像では変数:myTableに代入されています
最終月と売上の集計

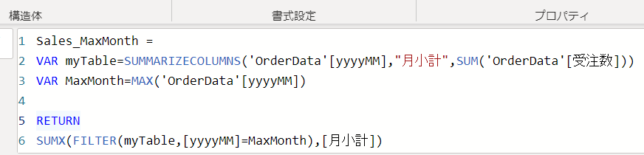
まずは前述の通りSUMMARIZECOLUNS関数にてグループ化されたテーブルを作成します
そして最終月を計算した上で新たに作成したテーブルから最終月の売上を抽出します
最終月は以下の要領で算出して変数:MaxMonthに格納します

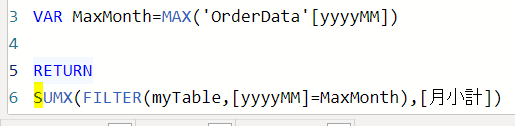
そして、myTableとMaxMonthを組み合わせて最終月の売上をSUMX関数を使用して集計します

SUMX関数の第一引数ではFILTER関数を使用します
グループ化したテーブルから、最終月と同様の行を抽出します
そして第二引数ではグループ化した際に集計した売上を指定します
文章となるメジャーの作成
文字の切り取り
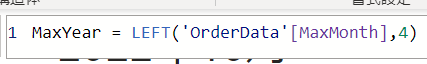
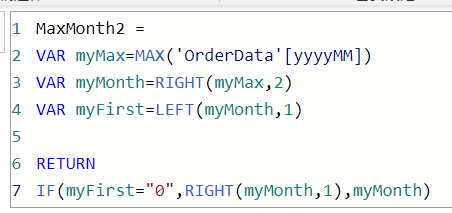
文章で使う「年」や「月」は事前に分解してメジャーを作成しておきます


改行コード
改行はUNICHAR関数を使用します

UNICHAR関数の引数には「10」を指定します
桁区切り
売上の桁区切りにはFORMAT関数を使用します

FORMAT関数の第二引数では”#,###”で桁区切りを表現します
テキストボックスへのメジャーの設定
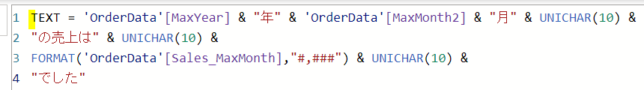
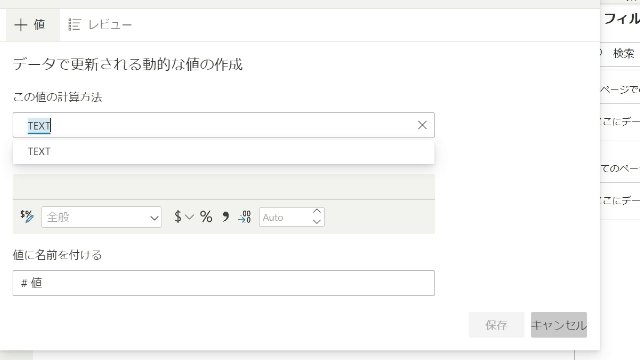
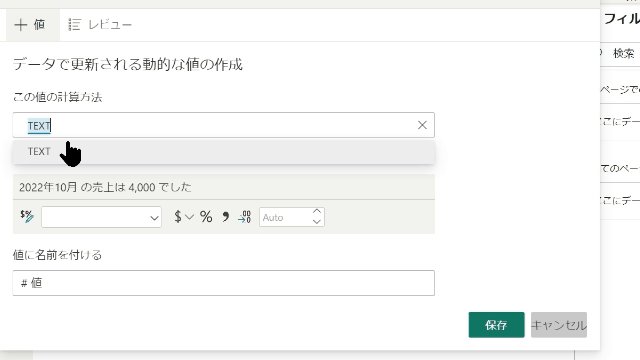
事前に文章となるメジャーは「TEXT」という名称で作成してあります

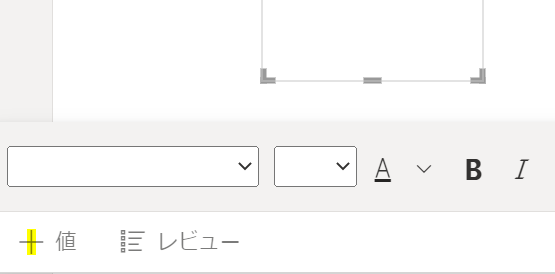
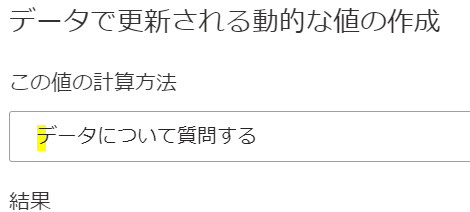
テキストボックスをレポート画面に設定すると、+ボタンが見えますのでこちらをクリックします

するとメジャーを設定できるようになります

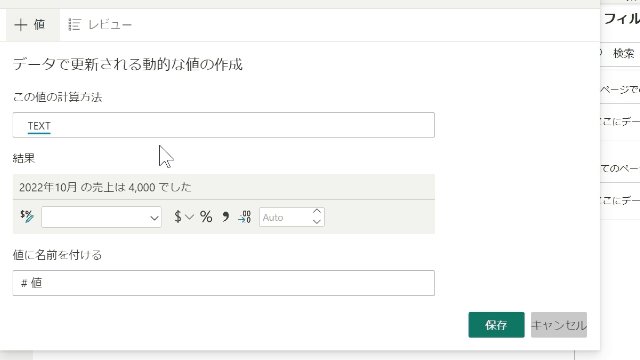
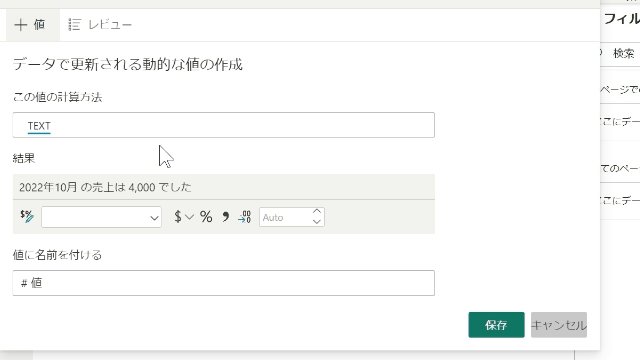
メジャーの設定は「この値の計算方法」の欄にて行います

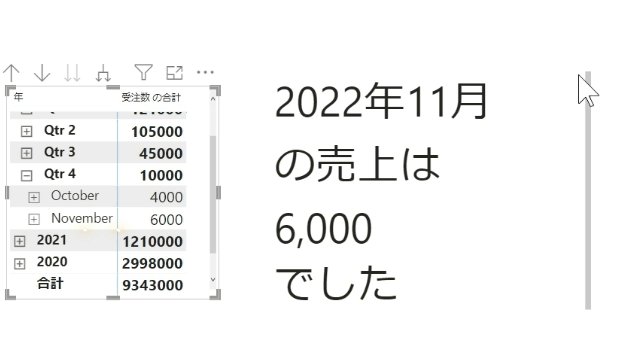
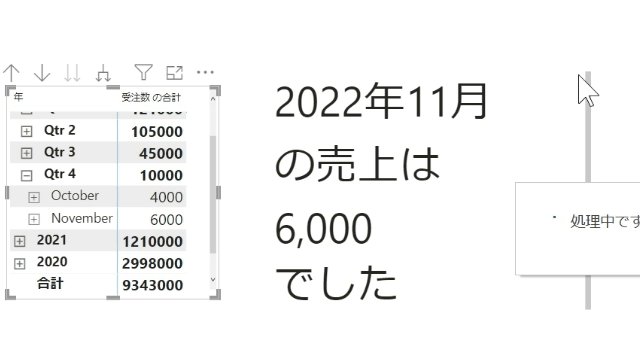
これでフォント文字や文字の位置などを調整したら終了です

<まとめ>
今回はメジャーを組み合わせて文章を可変にする方法を解説しました
記事の中では様々なテクニックが出てきました
・グループ化するDAX⇒SUMMARIZECOLUNS関数
・DAXによる改行⇒UNICHAR関数
・桁区切り⇒FORMAT関数
他の場面でも有効活用できる内容です
ぜひ手を動かしてトライしてみてください






コメントを残す