Power BIでは「ゲージ」というグラフを作成できるようになっています。この「ゲージ」グラフを活用できるようになると、スピードメーターのような臨場感のあふれるグラフも作成できるようになります

目次
ポイント
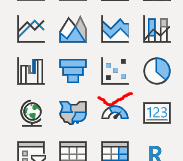
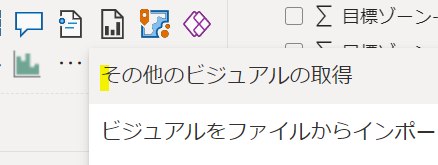
ゲージグラフは下の画像の赤印をクリックすると設定できます

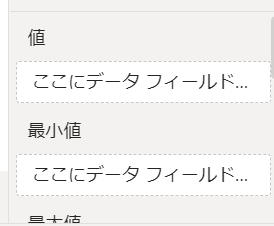
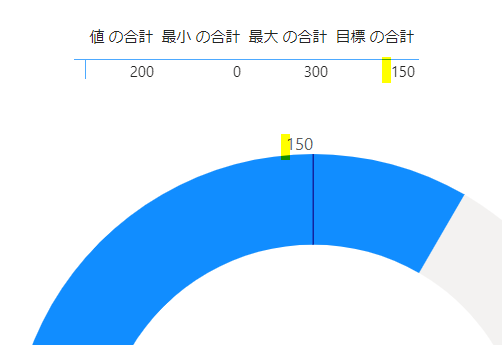
ゲージグラフでは設定項目として、下の画像のように「値」「最小値」が出てくる他に「最大値」「目標値」という設定項目がでてきます

最初はこの複数の設定項目がよく意味が分からないと思います
こちらは下の画像のように表示の工夫でわかりやすく解説していきます

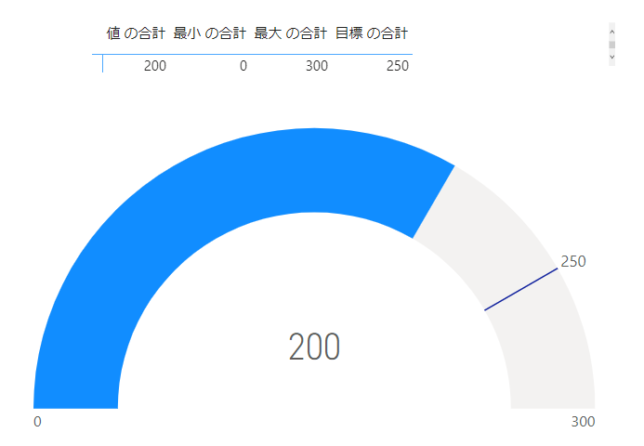
ゲージグラフの作成
目標値とは?
最小値と最大値はゲージグラフの端のことだと想像はつくと思います
では、目標値とは何か?
これは最大値を超えない範囲で、値が持つ温度をわかりやすくするための指標です

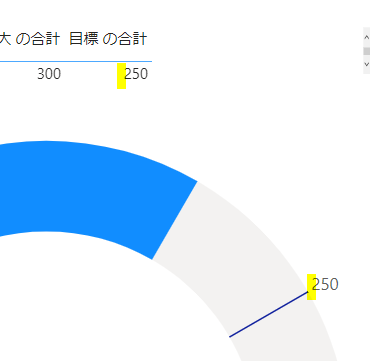
仮に値が目標値を超えると以下のような表示になります

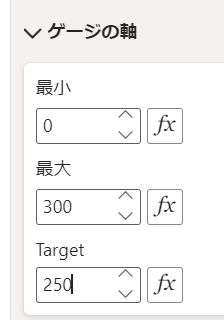
ちなみに最小値や最大値、目標値は以下の欄でも設定できます

こちらは手動でも設定できます
DIAL GAUGE
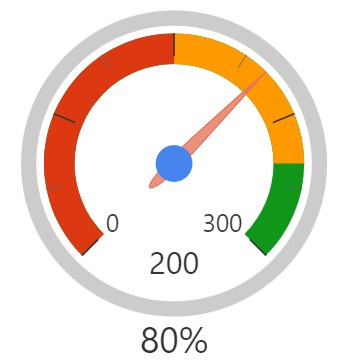
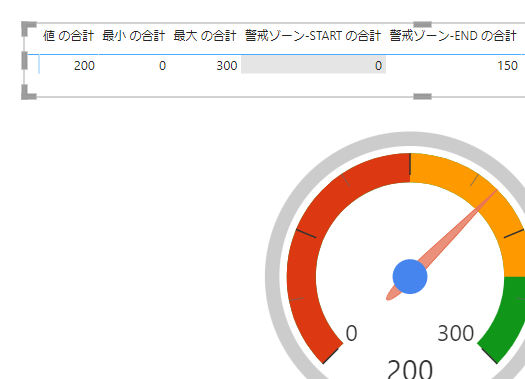
こちらが、記事の冒頭で紹介したスピードメーターグラフです
こちらは「その他のビジュアル」で追加します

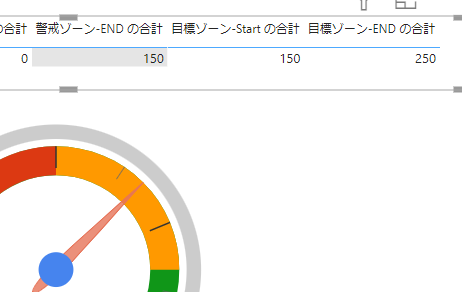
こちらのDIAL GAUGEの場合は「警戒ゾーン」「目標ゾーン」の2つの範囲を設定する必要があります
*こちらはあくまで私独自の解釈になります
警戒ゾーンは下の画像の「赤」のゾーンの箇所になります

目標ゾーンは下の画像の山吹色の箇所になります

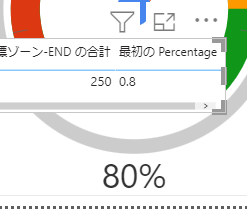
最後に、達成値を計算してPercentageの欄に表示しましょう!

<まとめ>
今回は、ゲージグラフとゲージグラフを応用したDIAL GAUGEグラフの作成の仕方を解説しました
こちらのグラフはエクセルで作成しようとしたら、とにかく手間暇がかかります
⇒紹介記事
ぜひ積極的に活用して、ダッシュボードをF1マシンのコクピットのようにしてみてください!





コメントを残す