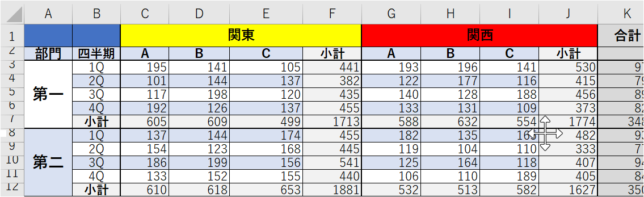
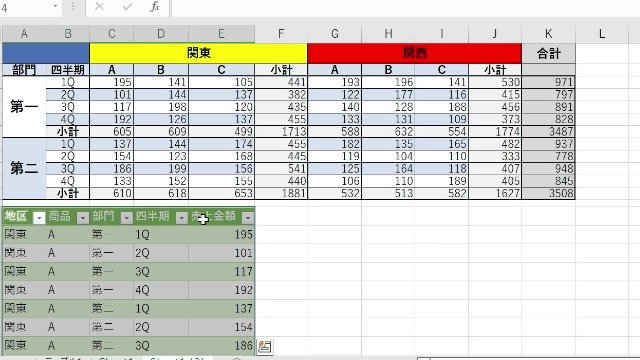
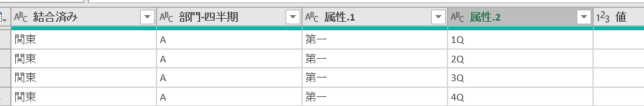
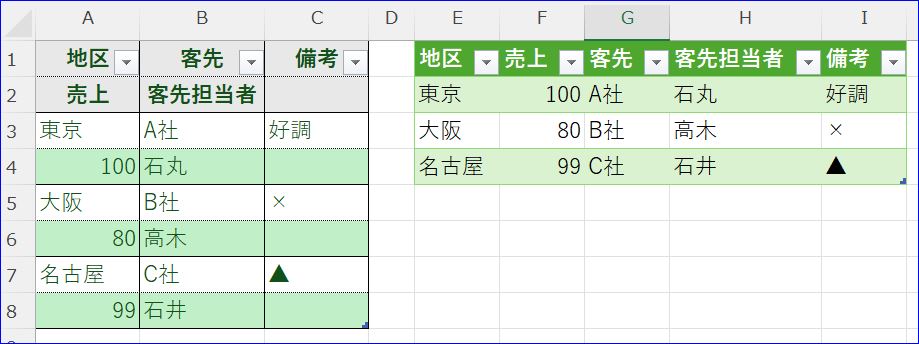
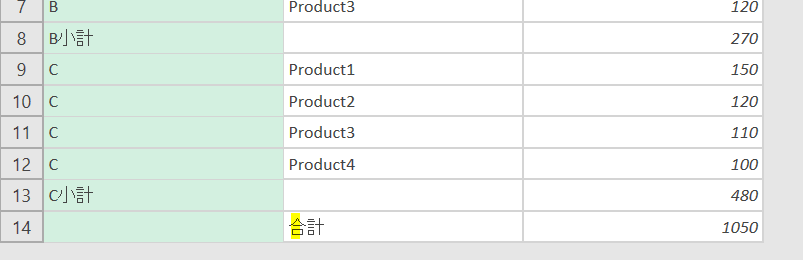
読者の皆さんも見やすくするためにセル結合を組み合わせた、下の画像のような表をみたことがありますよね!こちらの表をPower Queryの基礎技術を組み合わせてテーブル形式にしましょう!

この手の表は見た目がよさそうな気がしますが、データを追加したり、編集するのにとても不便です
「この表はもう加工・編集のしようがない・・」
そんなことはありません、あくまで「ピボット解除、行列入れ替え」「フィル」「列のマージ」「列の分割」などの技術の組み合わせで簡単にテーブル形式に直せます

今回は行列ともにセル結合がある表を扱いますが、行方向のみの場合は過去にも記事を書いてますので、ぜひそちらもご参照ください ⇒過去の記事
今回のポイントは列のマージと列の分割の組み合わせです!
行列を入れ替えるのと、フィルで空欄を埋めるのは行方向のみセル結合がある場合と一緒です!
小計や合計の行列を消去
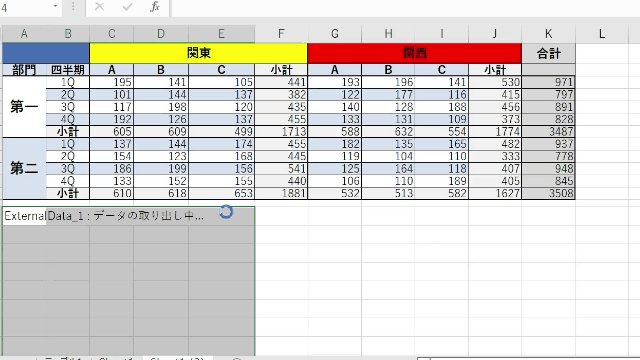
解説はPower Queryエディタの状態からはじめさせて頂きます
小計の行や合計の列は必要ないので、フィルターしたり列の削除を行い、消去してしまいましょう

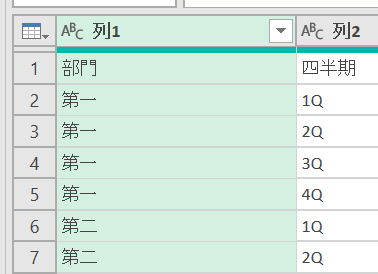
下方向のフィル
一つ目のセル結合はフィルで埋めます

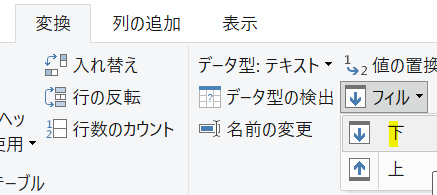
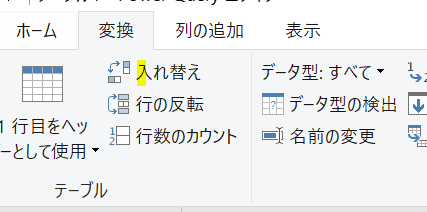
フィルは変換タブから行います

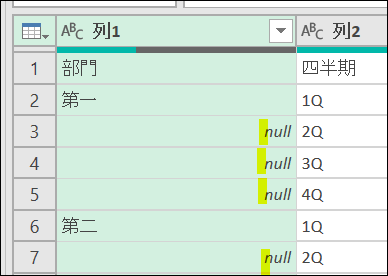
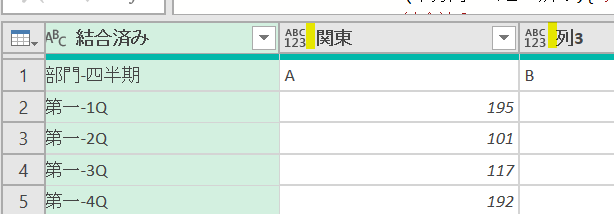
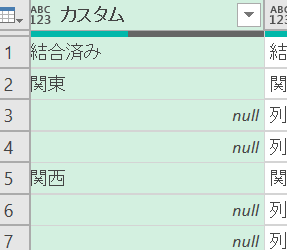
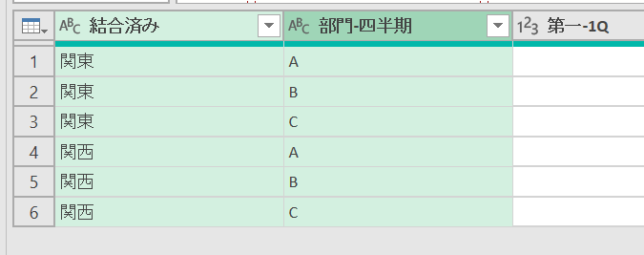
下の方向でフィルを行えば、下の画像のようにnull/空欄が埋まります

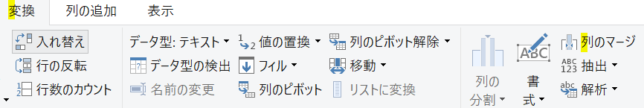
列の結合
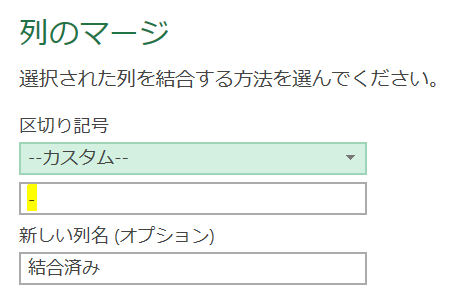
後でデータを扱いやすくするために、部門と四半期の列は「列のマージ」により1列にまとめてしまいます
列のマージは変換タブで行います

列のマージ時には「-」などの記号により、後で分割しやすくしやすくしておくのがポイントです

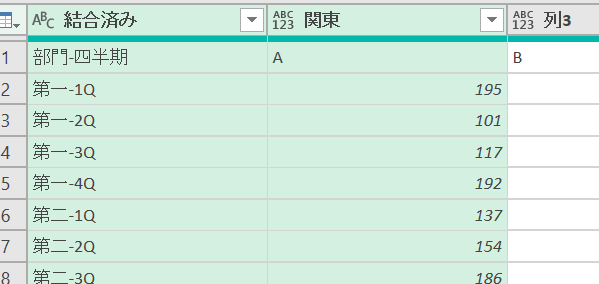
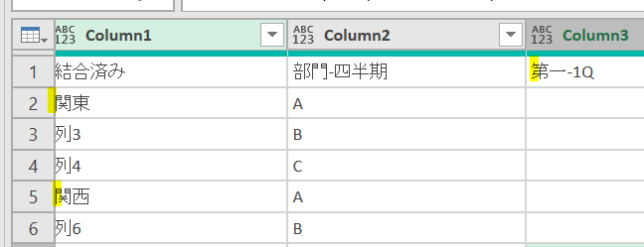
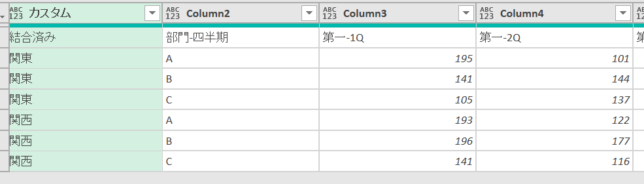
列のマージを行ったことで、表がシンプルに整理されてきました

行列の入れ替え
この後、行列の入れ替えを行いますが、1つ準備が必要です

見出しをデータに降ろす必要があります

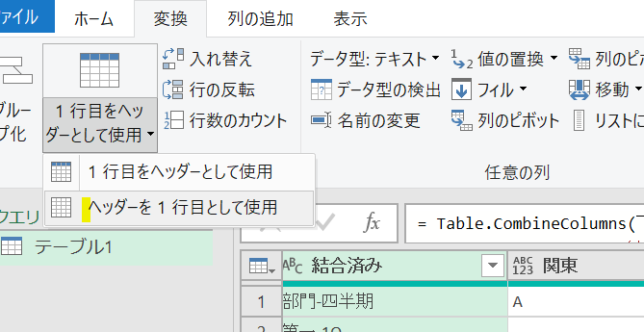
変換タブにで「ヘッダーを1行目として使用」をクリックします

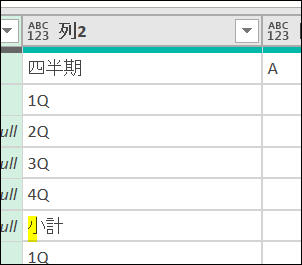
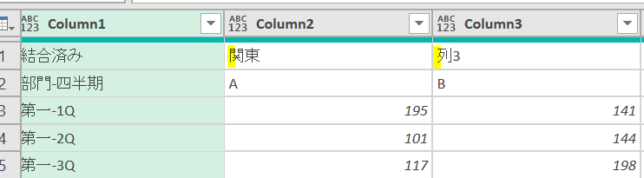
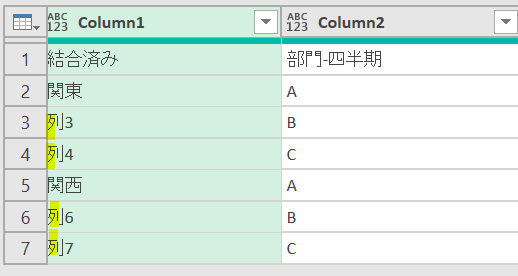
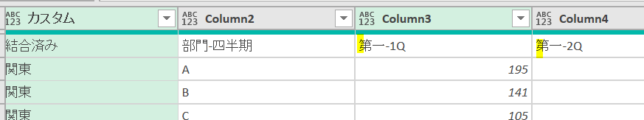
下の画像が見出しをデータに降ろした状態です

ここから「関東・・・の行」も含めた形で行列の入れ替えを行います

行列を入れ替えると、再びフィルでセル結合を埋めることができます

条件列&フィル
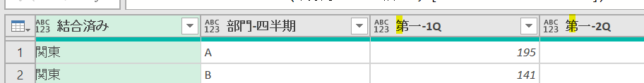
ここからフィルで一気に空欄を埋めたいところですが、よくみるとnullでなく「列・・・」で埋まってしまっています

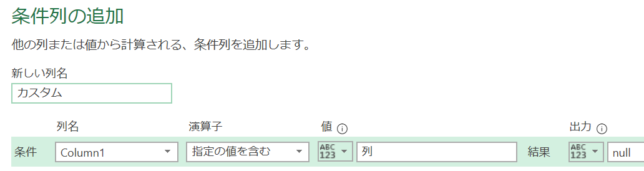
ここは条件列を使用して、列から始まる箇所をnullに変換しておきます

これでフィルで空欄を埋めることができるようになりました

フィルで空欄を埋めると、いよいよ最終形が見えてきます

ここからは①行をヘッダーに昇格⇒②ピポット解除を行います
そして最後に列をマージした列を再度分割します
ピボット解除
ピボット解除を行う前に1行目をヘッダーにします

こちらも前回同様に変換タブから行います

これでピボット解除を行う体制になりました

ピボット解除は左2列を軸にして行います

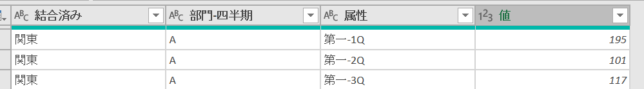
「その他のピボット解除」を行うと最終形の一歩手前です

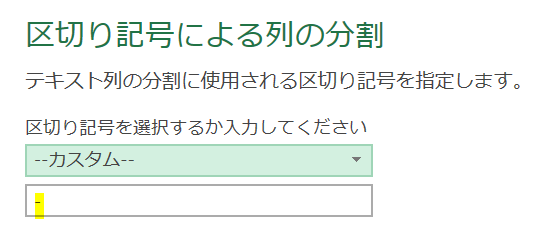
ここから、前述の通り、列の分割を行います

列の分割は、列のマージを行ったときに「列の間に入れた記号」を指定して行います

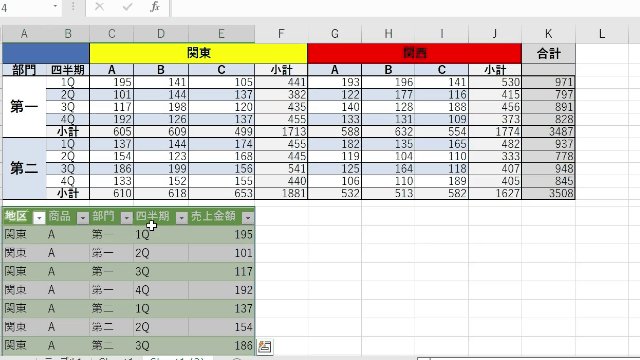
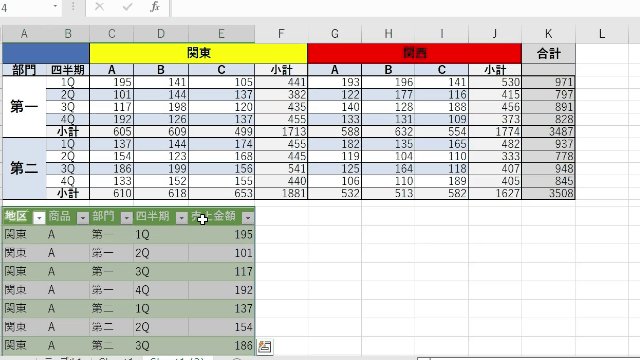
列の分割を行えば、これで最終形となります

後は列名などを調整しましょう!
<まとめ>
今回は長文にて行列双方向にセル結合がある複雑な表をテーブル形式にしました
長文ではありますが、使用している技術は基本的な内容ばかりです
ただ、一つ抜けるとすべてが狂ってしまうので、その点だけは注意頂きたいと思います
今回、記事を作成してみて感じたのは「見出し」が無い表は結局、あまり見栄えがよくはなりません
その点は日常的に意識していきたいものです












コメントを残す