【列方向ではフィルターは行えないと思っていませんか?実は3クリックをプラスすれば可能です】
Power Queryエディタ画面にて、空欄だけの列は処理したくない・と思ったことはありませんか?
実は「ヘッダーの上げ下げ」と「行列の入れ替え」を組み合わせれば可能です

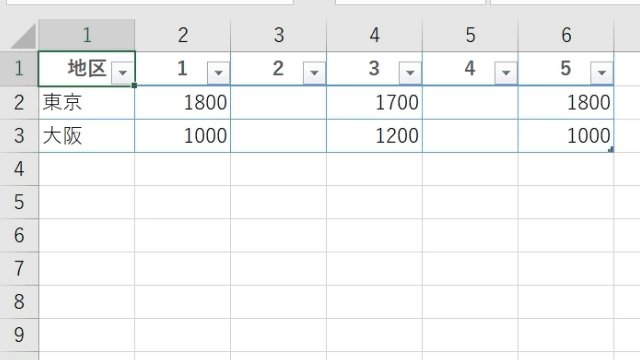
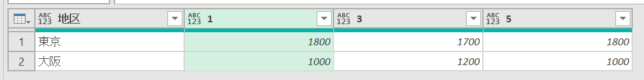
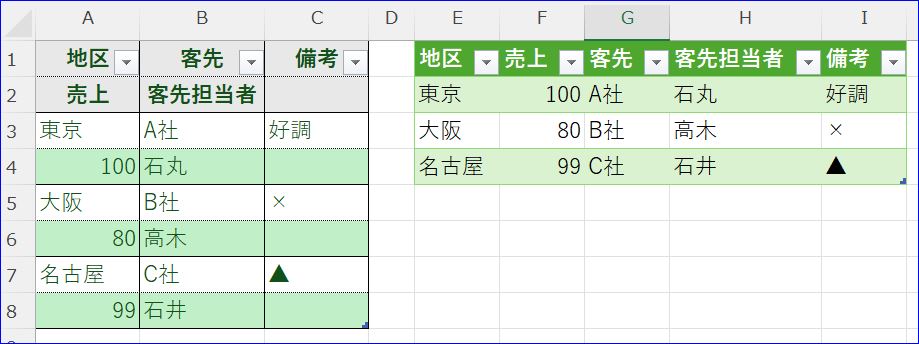
上記のGIF画像では、空欄になっている「2」「4」の列をフィルターしています
目次
ポイント
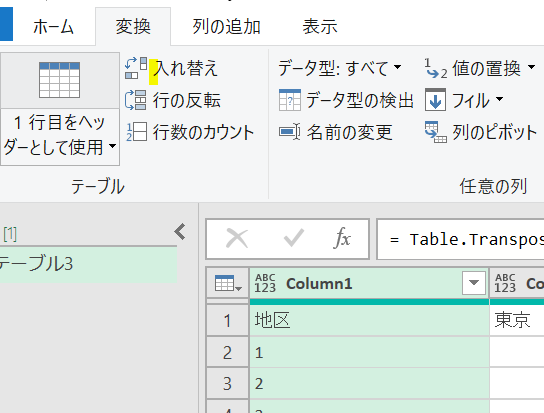
一番重要なのは2回にわたる「行列の入れ替え」です
行列を入れ替えれば、列方向のデータを行方向に変換できます

フィルター処理をした後は再度、行列を入れ替えます
処理の実際
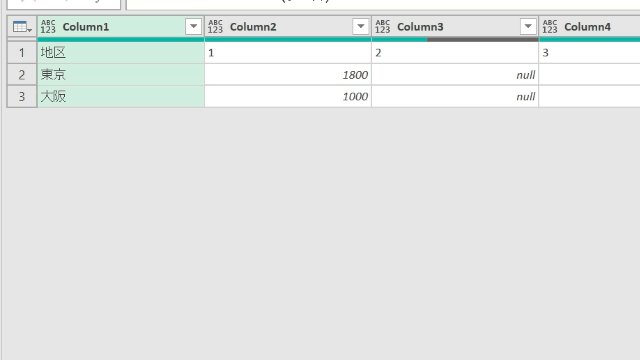
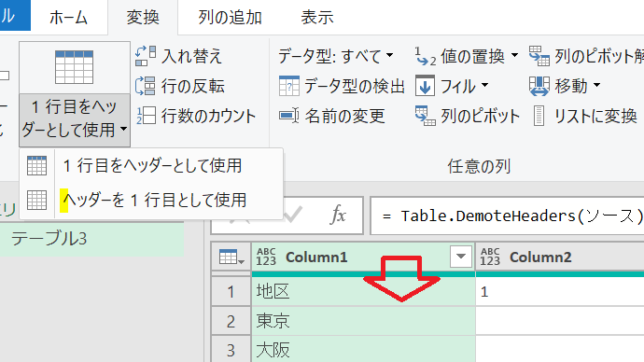
行列を入れ替える前にまずは「ヘッダー行」を下げておきます

ヘッダー行を下げておくことで、見出しも2回にわたる行列入れ替え操作の対象となります

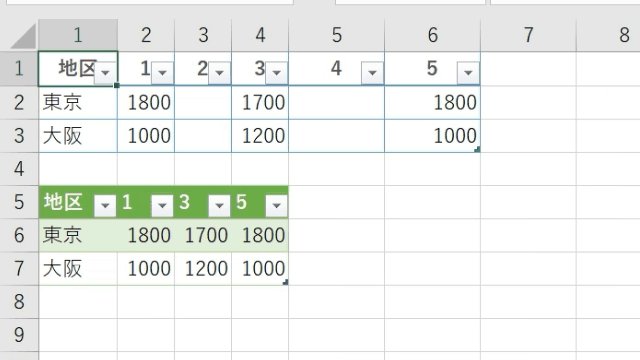
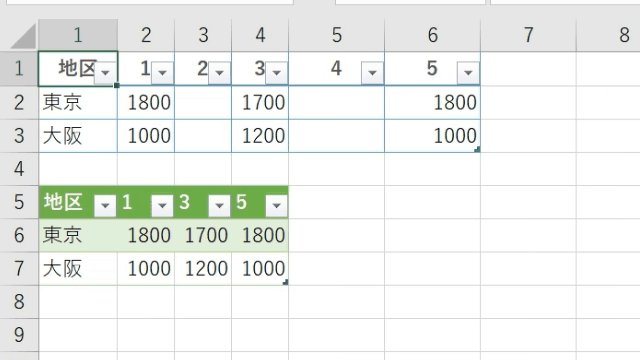
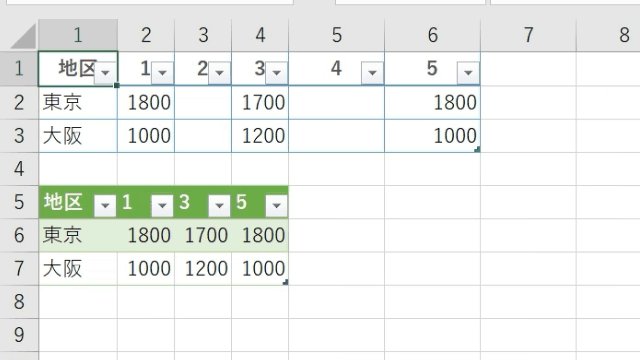
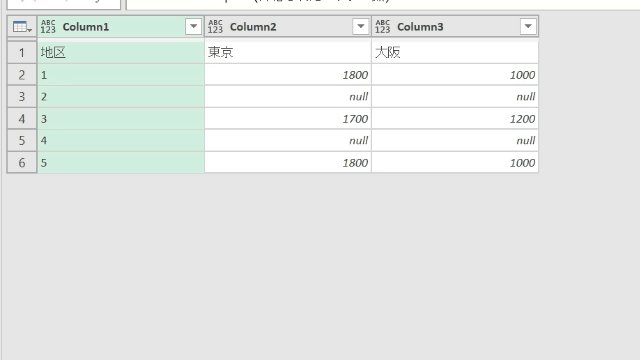
行列を入れ替えた後にフィルター処理により空欄行を除きます

フィルター処理をした後は、再度行列を入れ替えます

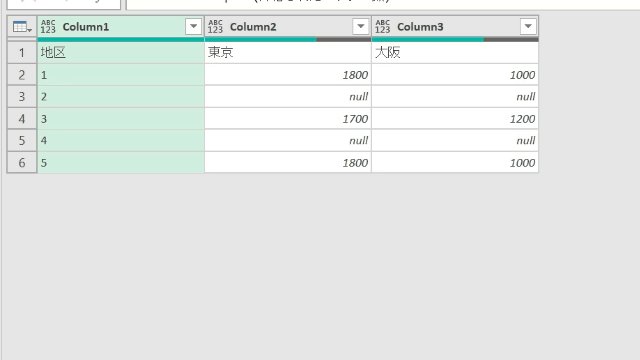
そのままだと、ヘッダーに本来配置されるべき列名が反映されていません

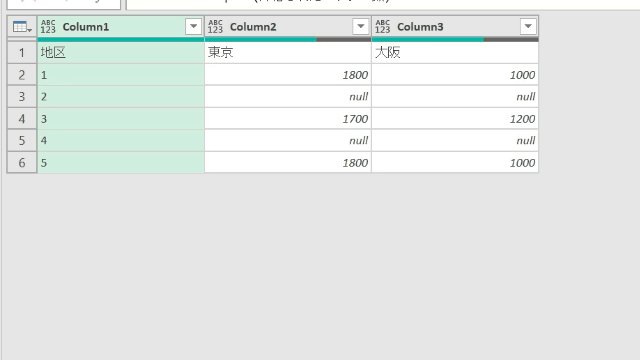
ですので、1行目をヘッダーに上げます

そうすれば完成です

<まとめ>
一見、列方向ではフィルター処理ができないように思えますが「行列入れ替え」処理を組み合わせれば実は簡単です
列フィルターが行えるだけで特殊なデータ整理が行えるようになります
今回紹介したのは空欄のフィルタでしたが、列名の置き換えなども一括で行えます

ぜひ実際に手を動かして試してみてください
最後に、ヘッダーの上げ下げを組み合わせることだけは忘れないようにしましょう!












コメントを残す