Power BIやPower Pivotではタイムテーブルの活用が欠かせません。ただPower Queryでもタイムターブルの作成と活用を行うことができます。今回の記事ではPower Queryならではのタイムテーブルの活用方法を紹介します

タイムテーブルを活用することで、集計作業で必ず必要になる「前期比での対比」「四半期単位への変換」などを簡単に行えるようになります

ボタンのワンクリック、もしくはたった1行の簡単なコード入力だけで、連続した日付が網羅されたカレンダーテーブルを作成できるのは本当に便利です

Power Queryでも空のクエリから1行のコードを入力するだけで、全く同じようにカレンダーテーブルを作成できます

今回は作成したカレンダーテーブルを活用して、担当者のスケジュール表を作成してみましょう

目次
ポイント
別テーブル作成
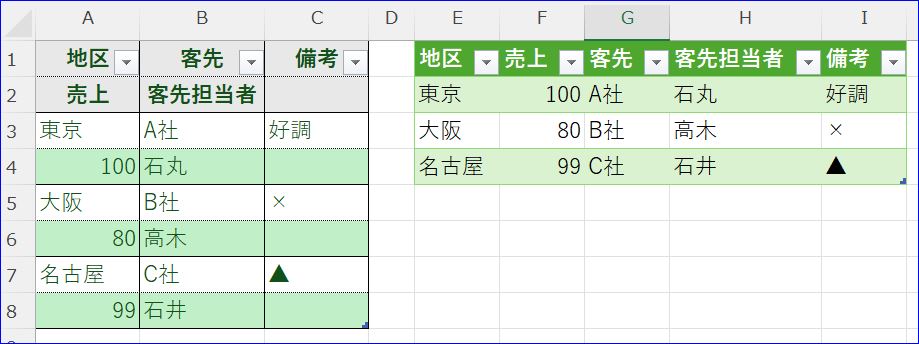
カレンダーテーブルを作成するのはもちろんですが、カレンダーテーブルとは別に担当者テーブルを作成してマージします

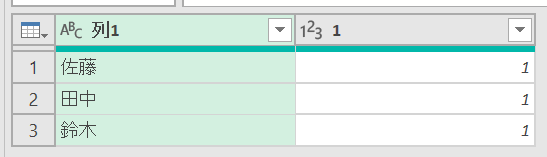
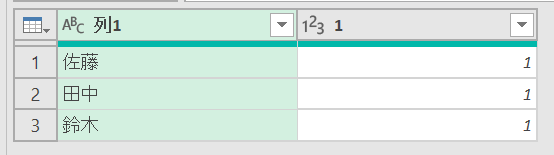
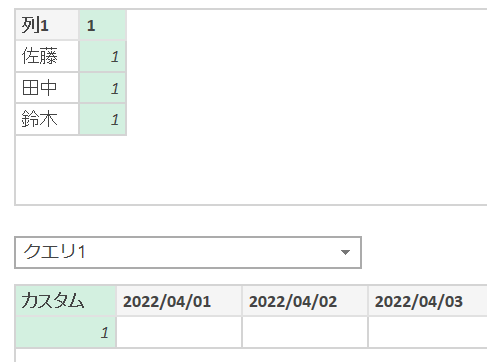
担当者テーブルを作成する時には、マージする際のキーにする列「1」を作成するのもポイントです
もちろんカレンダーテーブル側にも同じ内容のキー列を準備しておく必要があります
ピボット
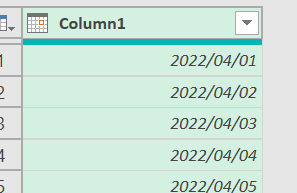
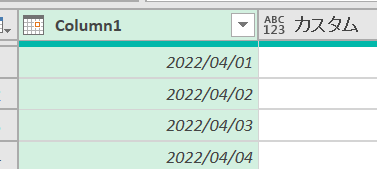
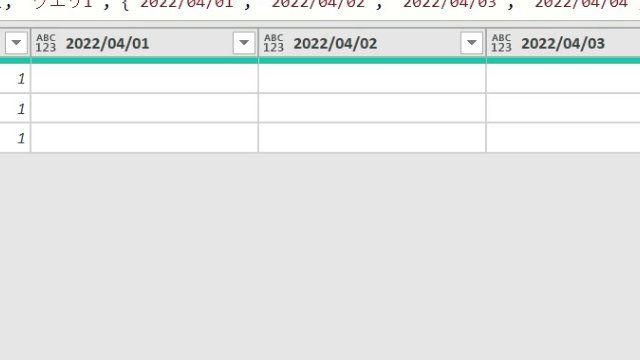
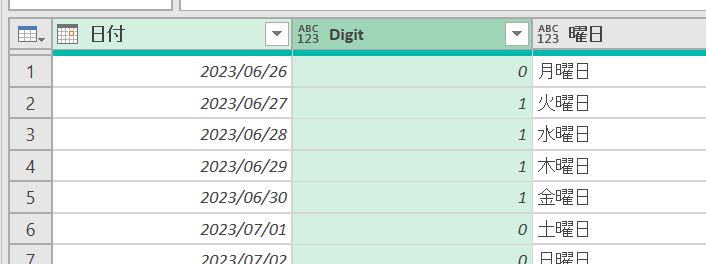
カレンダーテーブルは当然、下の画像のように縦方向で作成されます

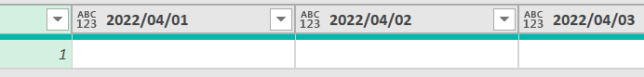
こちらはピボット処理により縦⇒横に方向を変えます

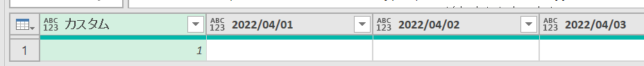
上の画像の各日付の列には空欄が入力されています
この点については詳細を後述します
カレンダーテーブルの作成
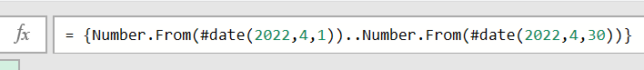
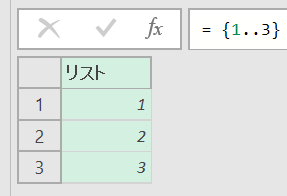
Power Queryのカレンダーテーブルは、空のクエリから波括弧:{}と複数のM関数を組み合わせて作成します
・波括弧:{}⇒..と組み合わせて連続データを作成

・#date関数⇒日付データを作成

・Number.From⇒数字データを作成

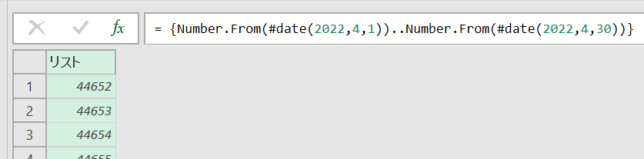
上記の3つを組み合わせてカレンダーリストを作成します
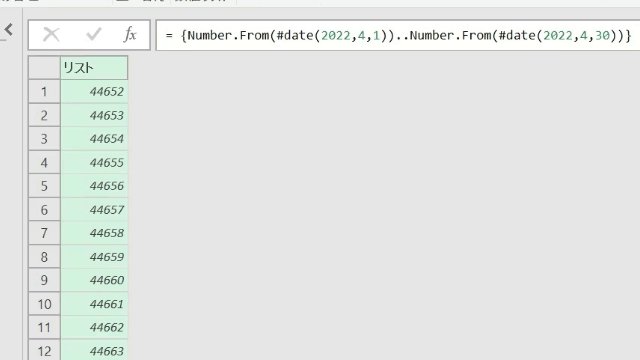
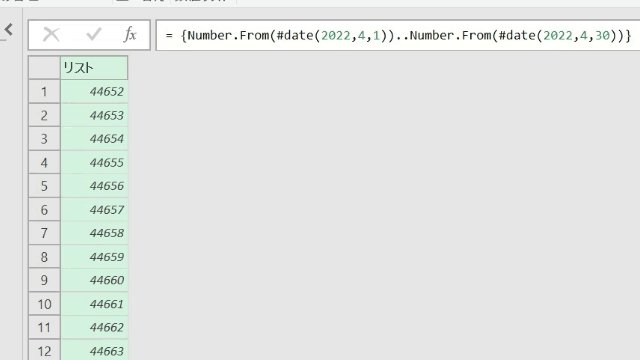
= {Number.From(#date(2022,4,1))..Number.From(#date(2022,4,30))}

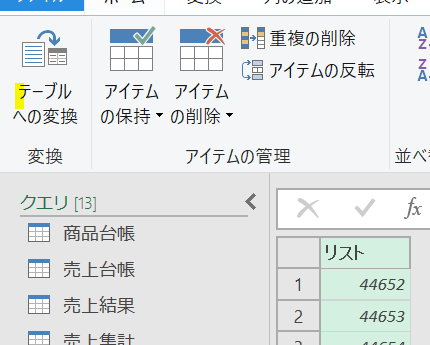
リストを作成したらテーブルに変換します

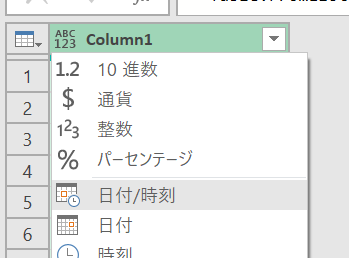
更に日付形式に変換します

担当者クエリの作成
こちらはポイントで前述したように、キー列を設定したうえで作成します

担当者の人数が少なければ、Power Queryエディタ上からの入力も可能です

カレンダーテーブルのピボット処理
前述のカレンダーテーブルには、ピボット処理(縦⇒横)の前に2つの列を追加しておきます
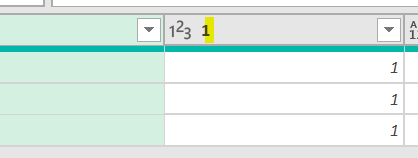
キー列の追加
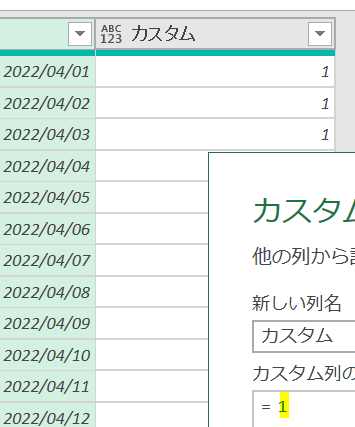
カスタム列・作成画面にて担当者クエリで作成したキー列と同じ内容の列を作成します

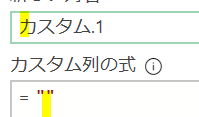
空欄列の追加
こちらの追加処理はとても重要な処理です
この空欄列は、連続日付データをピボット(縦⇒横)に並べ替えた際に表の中身となり、スケジュール表の入力欄になるものです
空欄の作成はキー列と同じくカスタム列・作成画面で行います

ピボット処理
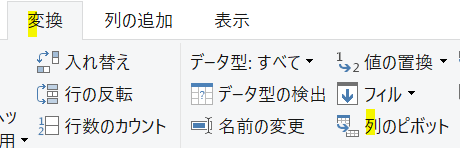
ピボット処理は変換タブから行います

上記の「列のピボット」をクリックする前に、連続日付データがある列をカーソルで選択しておきます

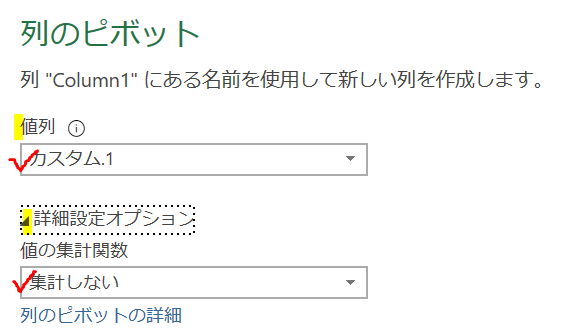
「列のピボット」をクリックしたらダイアログボックスが表示されます
こちらで2つ指定します

・値列(表の中身)⇒空欄列
・詳細設定オプション⇒値の集計関数⇒集計しない
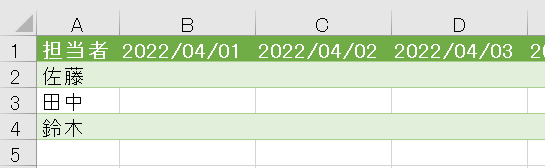
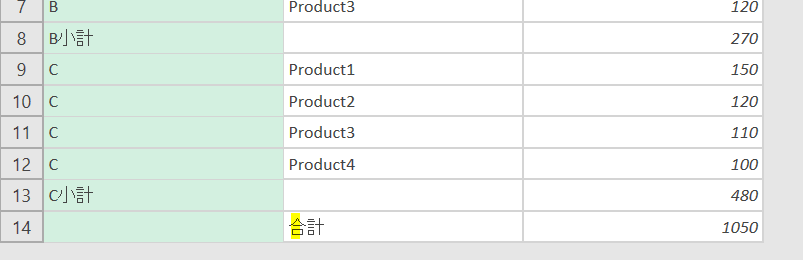
上記のピボット処理により、下の画像のような形になります

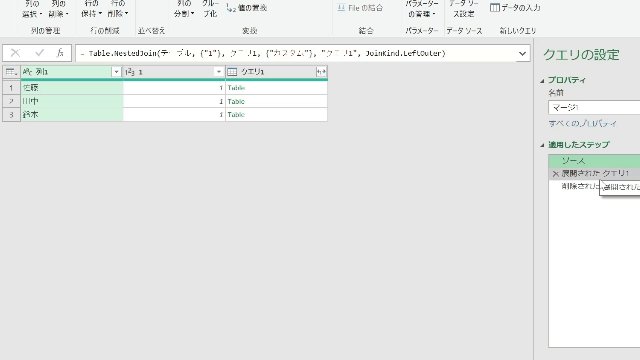
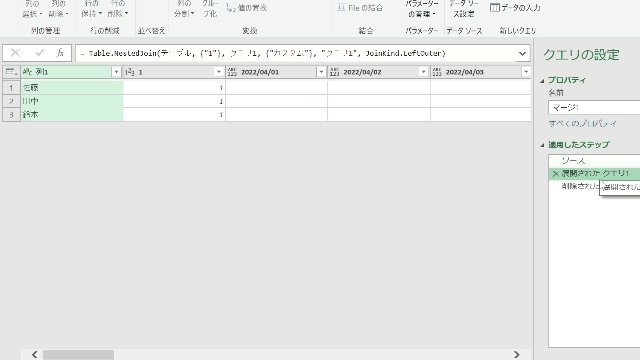
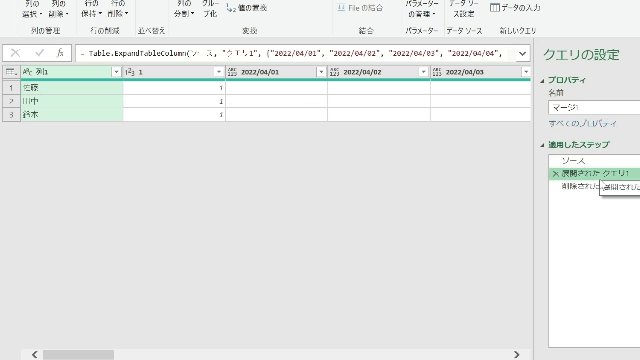
クエリのマージ

前述の2つのクエリをマージすると、担当者別スケジュール表が完成します

ただキーの列は削除しておきましょう

<まとめ>
今回はPower Queryならではのカレンダーテーブルの活用方法を解説しました
カレンダーテーブルは時系列のデータを集計する上でとても便利なものです
本来はPower Queryではカレンダーテーブルの機能はありませんが、M言語の簡単な仕組みを組み合わせれば簡単に作成することができます({}、..、#date、Number.From)
今回紹介した活用方法は「担当者スケジュール表」でしたが、他にも活用方法があるはずです
ぜひ、自分なりの活用方法を開発してみてください!












コメントを残す