【RPAでの操作で一番問題となるのは、WEBサイトの操作だと思います。今回はセレクターの編集も含めて、WEB操作の裏技をいくつか紹介します】
WEBサイトはRPAで操作する機会が多く、しかも「リンクをクリックできない」などの理屈では理解しがたい事も良く起こります
特にPower Automate Desktopの場合には、他のRPAと比べてWEB操作の細かな調整機能は充実しているとは言えません(2022年1月現在)
この記事ではWEBサイトをPower Automate Desktopで操作するための「便利技・裏技」を幾つか紹介していきたいと思います
実際のRPAの作成場面では、様々な技を組み合わせて色々と思考錯誤することになると思います
気を付けて頂きたいのは「完璧主義」に陥らない事です
RPAで100点を狙うのはかなり困難です
それなりのところで、それなりのケリをつけて次の行動に移っていきましょう
目次
待ち処理
これはRPA処理全般の定番です
RPAは事前に設定された通りに処理を進めていくため、WEBサイト側の操作を待ちきれず、処理の空振りを起こすことがよくあります

待ち処理を入れるアクションはフローコントロールの箇所にあります

待ち秒数は小数点単位でも指定できます

リンクのクリック⇒マウスでホバー+クリック操作
「確かにクリックしているはずなのに・・・」動かないことはよくあります

対処方法として下の画像のように、リンクのクリック処理を「操作対象(UI要素)にマウスを置く」のと同時に「左クリック」を行う操作に置き換えるとうまくいくことがあります

*注意:あくまでリンクのクリック処理がうまく行えるようになる可能性があるということです(必ずうまく行くとは限りません)
セレクタービルダーの編集
WEBサイトは裏ではHTMLコードにより作成されています

このHTMLコードの領域に踏み込んで、WEBサイト内のボタンやリンクを操作するのが今回の主旨です
話の中心になるのは、WEBサイト内のボタンやリンクの場所を表すUI要素の事になります

処理階層の変更
今回は下の画像の箇所をクリックするUI要素について解説します

上記のUI要素を指定すると、アクション内に次のように表示されます

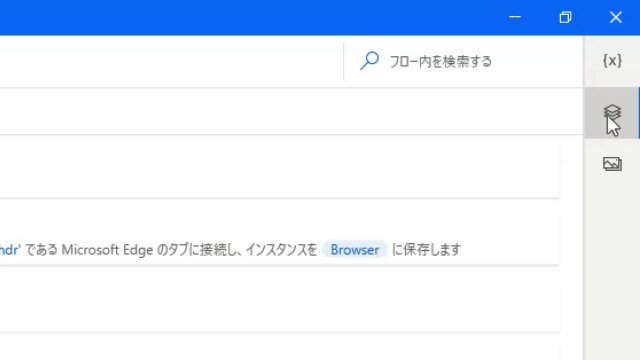
一度設定したUI要素は、Power Automate Desktopの画面右側で編集することができます

上の画像のように画面右のマークをクリックすると、UI要素の編集画面が出てきます

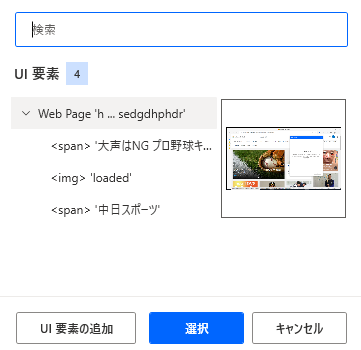
まず下の画像の三点リーダーの箇所をクリックします

すると次の画面が出るので更に「編集」をクリックします

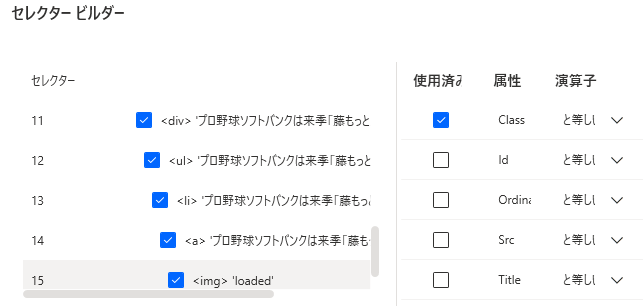
すると次のようなセレクタービルダー画面が開きます

こちらの画面で、画面左のチェックを変更してみます
上の画像の状態のままだとWEBサイト内の画像の箇所をホバーするイメージです

では、階層の一番下のチェックを外してみます

こうすると、上の画像の「<a>より右の文字列」をホバーします

こうしたセレクタービルダーの階層の変更により、より良くWEB操作をできることがあります
*注意:あくまでリンクのクリック処理がうまく行えるようになる可能性があるということです(必ずうまく行くとは限りません)
カスタム画面 vs ビジュアルエディター画面
セレクタービルダー画面には2種類あります
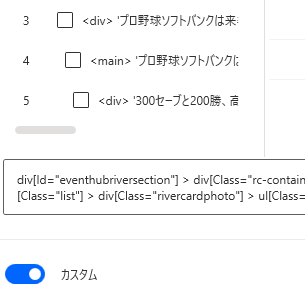
下の画像はカスタム画面です

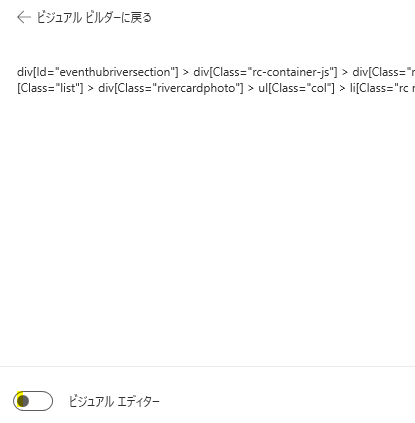
上の画像の左下のボタンをオフにすると、ビジュアルエディター画面に変更できます

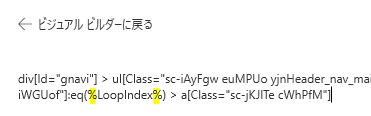
このビジュアルエディター画面では直接コードを編集することができます
繰返し処理への変数組込/数字指定
UI要素を変えながらクリックしていく場合に、セレクタービルダーに変数を組み込んで繰返し処理を行わせることができます
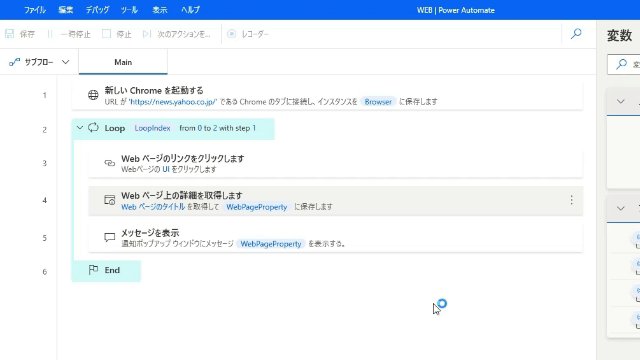
下のGIF画像では、繰返し処理により「速報」タブ⇒「ライブ」タブとクリックしていっています

上のGIF画像で動かしているフロー内では、UI要素の中に変数を次の画像のように組み入れてあります

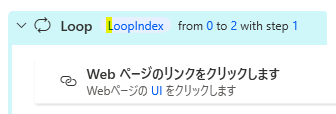
上の画像の「%LoopIndex%」はLoop処理アクション内で設定してある変数です

Loopアクションの中で「LoopIndex」は0⇒1⇒2と数字を増やしていきます
同じ様にUI要素に組み込まれた「LoopIndex」も0⇒1⇒2と数字を増やしていきます
同時に指定するUI要素も変更されていくわけですが、この理屈をお話したいと思います

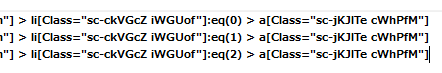
上の画像の「速報」「ライブ」「個人」のタブのUI要素を取得して、ビジュアルエディターの画面内のコードをメモ帳にコピーして並べます

そうすると、規則性が見えてきます
上の画像で言えば「eq()」の中に「数字が動く変数」を組み入れれば、「速報」「ライブ」「個人」のタブのUI要素のコードを表現できることが分かります
繰返し処理への変数組込/文字列指定
上の例でセレクタービルダーで数字が動く変数を組み入れました
文字列でも指定することができます
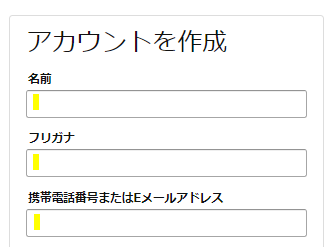
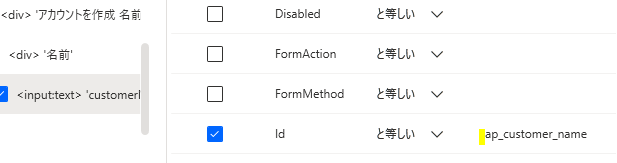
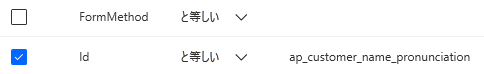
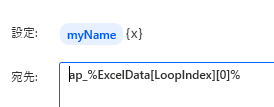
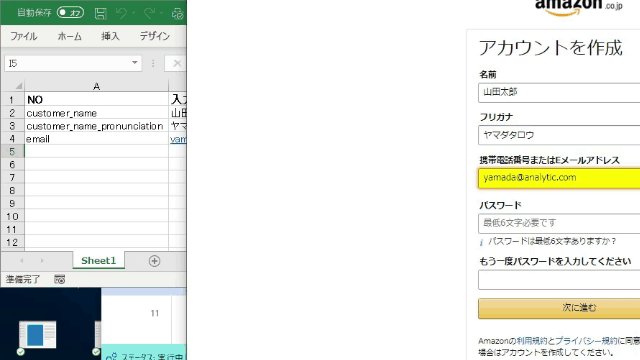
次の画像の黄色く印を付けた箇所で、それぞれUI要素を取得します

今回は、ビジュアルエディターではなくカスタム画面を開いてみます

すると、3つのUI要素の違いは上の画像の黄色の箇所(IDの箇所)であることが分かります

ですので、今回はIDの箇所に変数を組み入れます

上の画像の変数:myNameを繰返し処理の中で変更する方法ですが、様々な方法があると思います
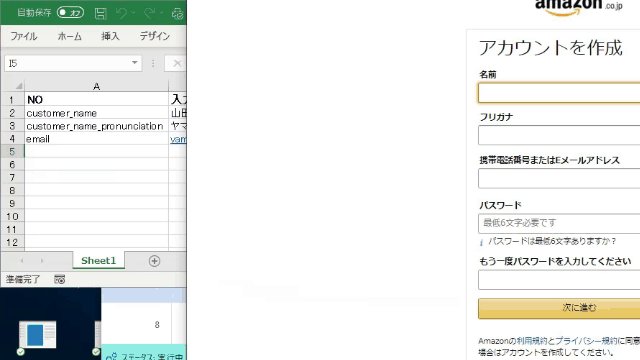
今回はエクセルを使用した方法を紹介します

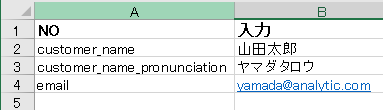
エクセルに3つのIDの共通・文字列/ap_以外を入力しておきます
そして、繰返し処理の中でエクセルの1列目([0])を読込、変数に設定します

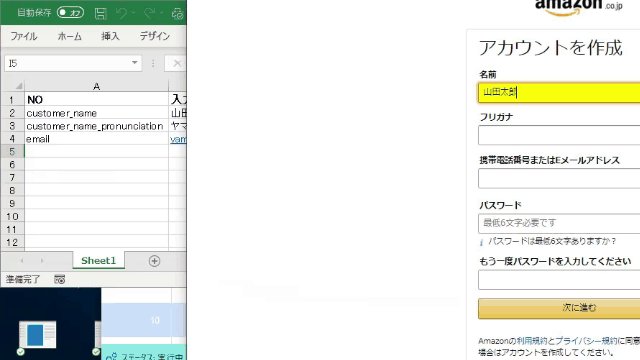
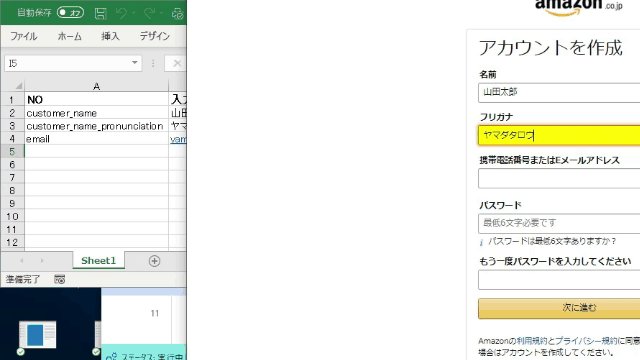
実際に繰返し処理を動かした様子が下のGIF画像になります

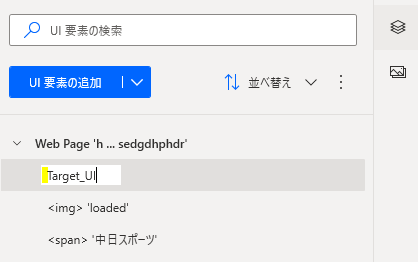
UI要素の名前変更
取得済みのWEB要素を他のアクションで使い回したい時があります

取得したUI要素は一覧の中から選び易いように名前を変更できます
該当のUI要素の上で「F2」キーを押すと、名前を好きな名前に変更できるようになります
*右クリックでも変更できます

UI要素の変更への対応
UI要素は常に固定されているとは限りません
RPAを動かしていると、UI要素の変化に対応する必要な場合があります
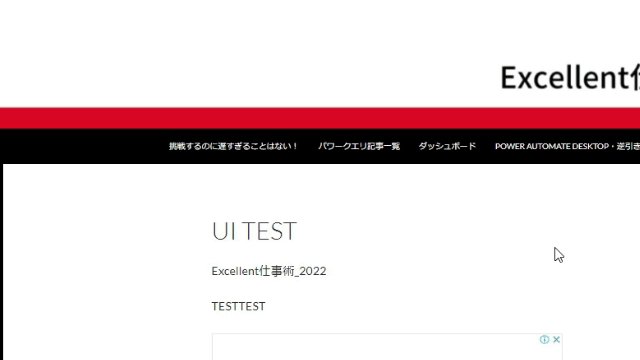
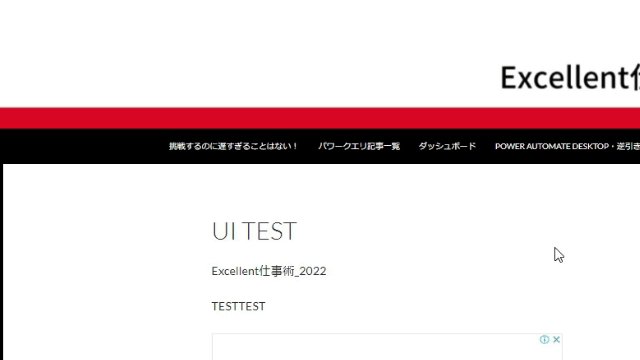
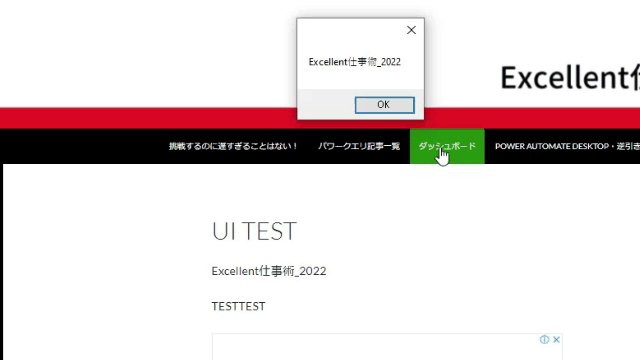
下のGIF画像は、テキストを抽出してメッセージを表示するロボットですが、このテキストは常に変更されていくものとします

上のGIF画像で抽出されるテキストは「Excellent仕事術_2022」となっていますが、「仕事術」のテキストはUI要素が変更になった場合も固定で含まれていると仮定します
ビジュアルエディター画面ではこういった場合にそなえて「特定の文字を含む」指定が行えます
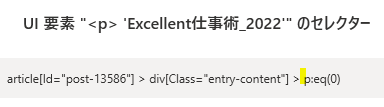
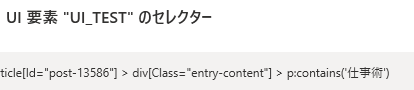
次の画像は、上のGIF画像にて「テキストを抽出する際に指定したUI要素」のビジュアルエディター画面です

こちらの黄色く印を付けた箇所を次の画像のように変えると常に「仕事術」のテキストを含むUI要素が扱えるようになります

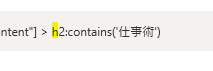
指定の仕方としては次のようになります
タグの種類名:contains(‘固定テキスト’)
実際に上記の設定でRPAを動かしてみます
サイト内のテキストが「Excellent仕事術_2022⇒仕事術_20220115」のように変わっても正しくテキストを抽出します

この「含む」の指定を行う場合、準備としてサイトの中味のHTMLコードを確認し、タグの種類を取得する必要があります

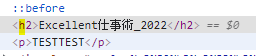
上の画像でいえば、黄色く印をつけた「p」のことです
確認を行うには、まずはサイト内で必要な場所で右クリックをします

「検証」という文字が見えますのでこちらをクリックします
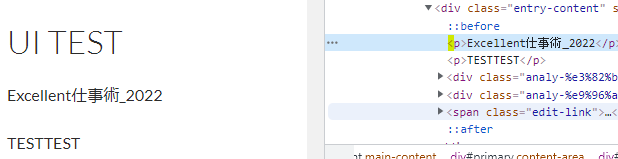
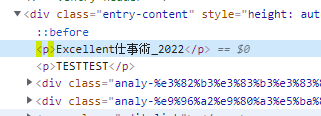
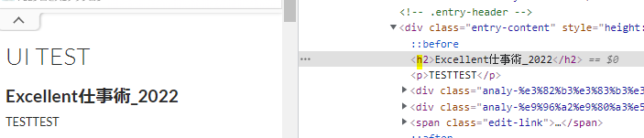
すると下の画像のような画面が開きます

こちらの画面でサイトの中味を確認することができます
ここで扱いたいテキストの前の<p>に注目してみてください

これがHTMLコードを書くときに必ず出てくる「タグ」というものです
詳細はここでは述べませんが、前述のようにこのタグの種類については事前確認が必要です
例えば、「Excellent仕事術_2022」が「見出し」としてサイト内に表示されているとします

するとタグの種類はpではなくh2になります

タグの種類がh2の場合には、セレクタービルダー内での指定も次の画像のように変わります

上のHTMLコードの内容をもっと深堀しておきたい方はぜひこのサイトから学習をはじめてみてください
このprogateは手を動かしながら学べるサイトになっていて、タグの役割なども分かり易く解説しています
画像認識の活用
画像の許容度を上げる方法
画像をクリックする方法はPower Automate Desktopではとても有効です
ただ画像をクリックする方法はとてもセンシティブです
見た目では分からないような、ちょっとした画像の映り方が変わっただけでもクリックできなくなることもあります
この場合には画像認識の許容度を上げることで対処することができます
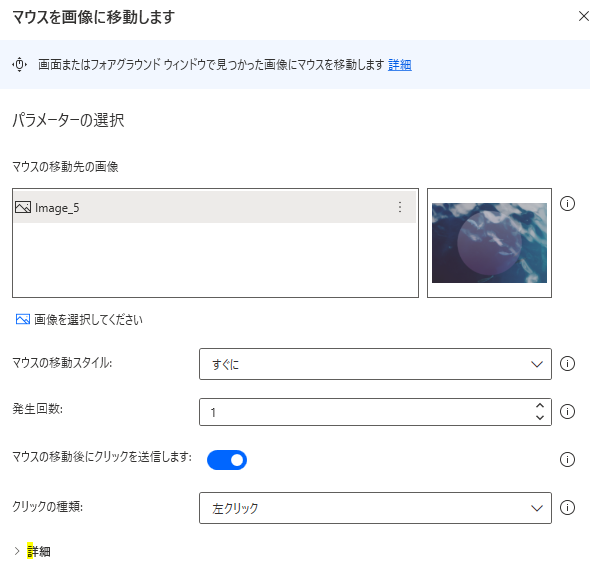
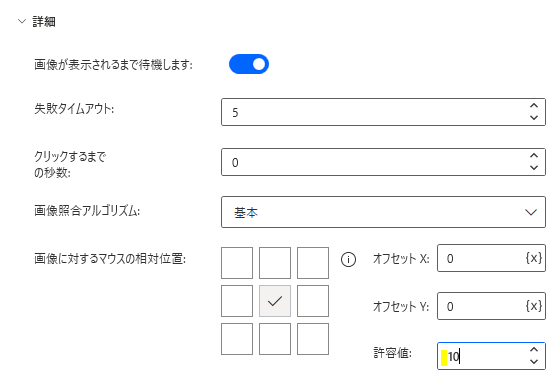
「マウスを画像に移動します」アクション内に詳細という項目があります

上の画像の左下に「詳細」の項目があります
こちらをクリックすると「許容値」を調整する箇所があります

通常、許容値は10で設定されています

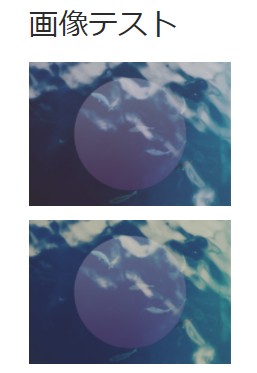
例えば、次の2つの画像の上側の画像を許容値:10のままで設定してクリックできるようにしたとします

仮に同じ設定のまま下の画像をクリックすると認識できずにエラーになります
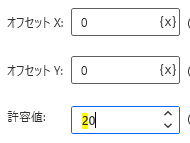
この場合、許容値を20に上げると画像認識が行えるようになります

*注意:ケースバイケースで活用をお願いします(逆に許容度を下げる方がベターなケースもあります)
画像認識+キー操作
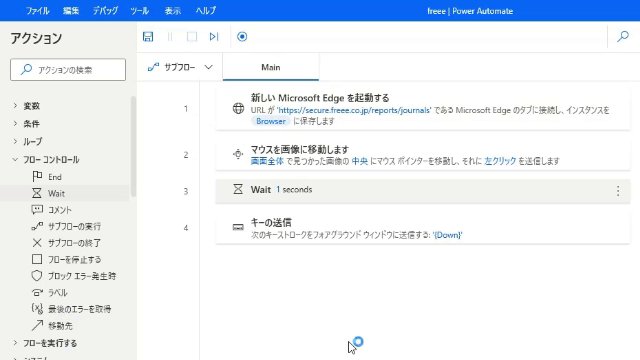
RPAでWEBサイトを扱っていると、どうしてもクリックできないところというところも出てきます
この場合には「画像のクリック」を起点にし、矢印による移動やtabキーを組み合わせることで「思わぬ所」もクリックできるようになります

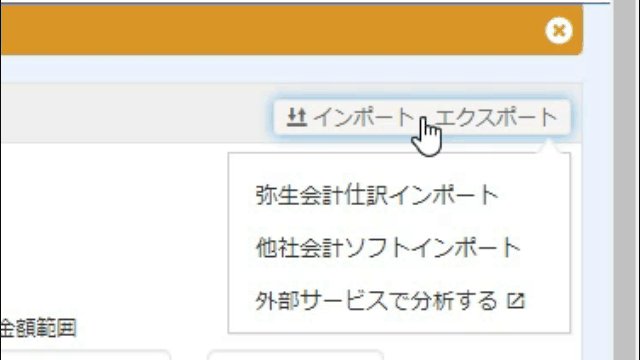
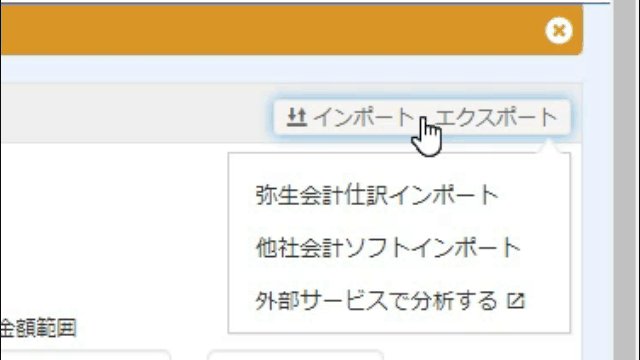
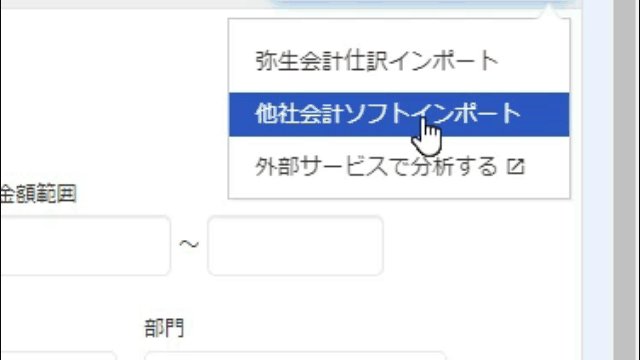
上のGIF画像では、まずは「インポート・エクスポート」の画像をクリックすることにより、通常は見えないメニューを表示した後、「矢印」で移動を行っています









コメントを残す