リレーションのツボ~クロスフィルターの方向を単一もしくは双方で調整
【クロスフィルターの方向を調整すると、リレーションの罠を回避することができます】 Power BIを始める時に壁に当たりやすいのが「リレーション」です リレーションがスパゲティ状態になり、よくわからなくなったことがある人…

【クロスフィルターの方向を調整すると、リレーションの罠を回避することができます】 Power BIを始める時に壁に当たりやすいのが「リレーション」です リレーションがスパゲティ状態になり、よくわからなくなったことがある人…

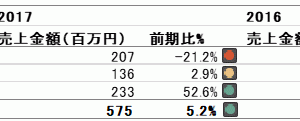
ピボットテーブルはとても便利です! 様々な切り口でデータを集計することができます 読者の中には「ピボットテーブルを使わないと、毎月の会議は無事に乗りきれない」という方もいらっしゃると思います 実はピボットテーブルの機能は…

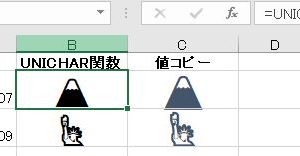
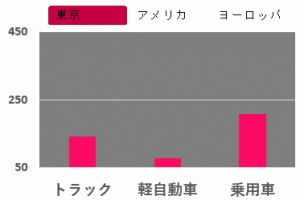
今回の記事では、画像でスライサーを選択できるようにします この仕組みであれば、何を選択するか?何を選択しているか?は一目で分かります! エクセルでも似たようなことはできます ただ、画像に名前を付けるなどの面倒な処理が必要…

Power BIにて、スライサーの配置はスペースを取りますが、使用するときだけ表示するようにすればスペースはうまくコントロールできます ビジュアルの表示・非表示をコントロールする「選択項目」と状態を保存する「ブックマーク…

エクセルのスライサーを最初に見たときは、あまりに便利で驚いたのを覚えています Power BIにもスライサーは当然ありますが、機能が多いので、もしかして最初は不便に感じるかもしれません 私自身は最初に「あれ?こんなデザイ…

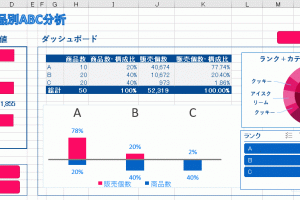
【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】 前回でビジュアルコンテンツは揃ったので、今回は総仕上げとして、ビジュアルコンテンツ間の動きを調整しましょう! 柱…

【実践的エクセル力向上】エクセル便利機能をうまく活用する力➡エクセル力をあげてワンランクアップ上の仕事ができるようになりましょう! ➡ お申込み *ストリートアカデミーのページに遷移します…

ピボットテーブルを使う上で、スライサーは欠かせない存在になりつつあります ところが、参考文献は日本語では少ないのが現状です ですので、これまでスライサーについて書いた記事を以下、紹介します 1.タイムライン&スライサー …

今回紹介するスライサーは、ピボットテーブルの補助機能として使われるのが一般的だと思います 今回は、ピボットグラフとスライサーをうまく組み合わせた、これまでとは一味違うスライサーの使い方を紹介します 上のGIFを見る…

多くの読者の皆さんにとって、ピボットテーブルに期待する主な役割とは、データを集計することだと思います 実は、ピボットテーブルには日本では、まだこれまで知られていない機能が沢山あり、十分、”魅せる表”も作成できるのです…
最近のコメント