テーブルデザインはいつも自動的に設定されるけど、あまり恰好良くない、と感じている人はいませんか?

自分は自動で設定されたデザインだと、見出しのフォントが白になるのがあまり好きではありませんでした
自分の手で修正するのもいいけど、既存の機能を使ってデザインを変えた方がとても効率的です
今回は、効率的にデザインを変える方法を紹介します
1.既存のデザインの中から探す
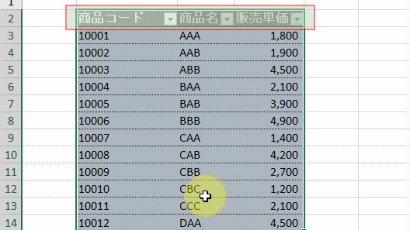
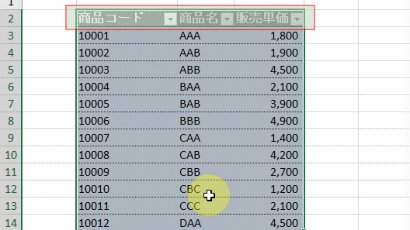
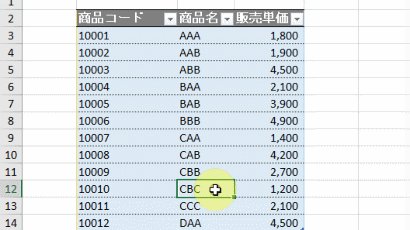
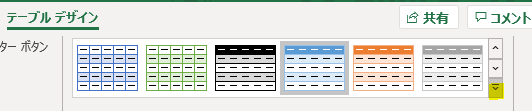
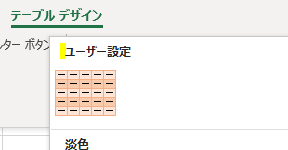
テーブルの上にカーソルを置くと、画面右上にデザインを選択する画面が出てきます

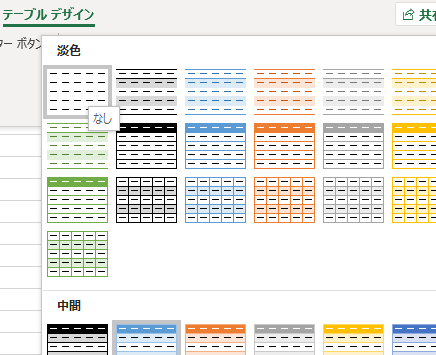
上の画面で黄色の箇所をクリックすると、デザインの一覧が開きます

一覧は実に様々なデザインが揃っていますが、見出しのフォントが「白でない」のはごく一部です
この点は個人的には残念です
気に入ったデザインがあれば、該当のデザインの上からクリックしさえすれば、テーブルにデザインが適用されます
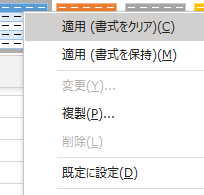
もし、うまく適用されない場合には右クリックをして適用を選択してクリックしましょう

2.既存のデザインをコピーしてカスタマイズ
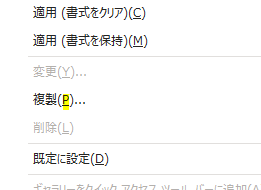
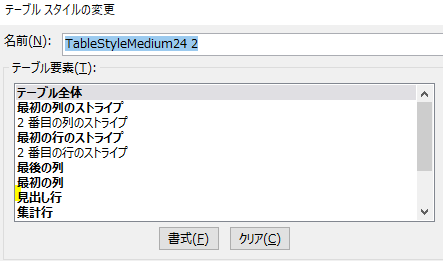
好みのデザインにカーソルをあて、右クリックをしてみてください

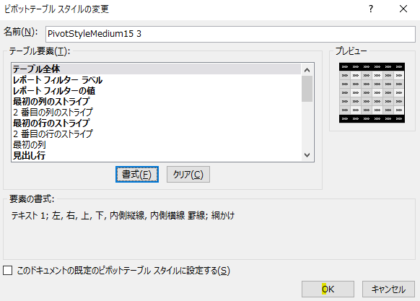
既存のデザインをカスタマイズするための画面が開きます

結構、カスタマイズできる項目は多いです
ここから少し厄介な点があります
この画面でカスタマイズして「OK」ボタンを押してもデザインは変わりません

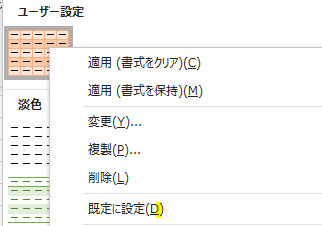
上の画像のように、カスタマイズしたデザインはユーザー設定の欄に表示されます
ユーザー設定の欄に表示されたデザインを適用する処理をしないと、カスタマイズしたデザインが使えないんです
このOKボタンを押してもデザインが変わらない点は少しトリッキーですので、注意が必要です
更に、カスタマイズした画面を固定にし、テーブルを作成する時にはいつも自分がカスタマイズしたデザインにしたい方は、下の画面で「既定」を選択してクリックしましょう!

これで、カスタマイズしたデザインを固定できました!
但し、今までデザイン設定してきたファイルとは別のファイルを開いた場合、デザインのカスタマイズ処理はまた一から行う必要がある点は残念です
今回は以上です
長文を最後までお付き合い下さり、ありがとうございました!













コメントを残す