昔、会議でグラフを説明しいて、よく絨毯爆撃を喰らっていました「この棒は何で、この折れ線は?」
複合グラフだと絨毯爆撃度合いは高く、散布図はXとY軸の二次元の世界を分かって頂けず、だいぶ失笑を買いました
色々と研究しましたが、結論は「グラフはシンプルが一番」ということですね
但し、シンプルなグラフを作成するのも案外、時間を喰うのです
私はこれまで、スピードメーターグラフなど様々なグラフデザインを紹介してきましたが、作成までに少し時間がかかります

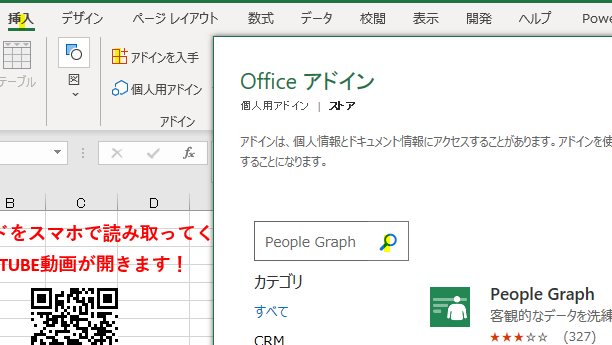
ところが、今回紹介するアドインの「People Graph」ならば、数回のクリックで、シンプルなグラフが誰でも作成可能です

キャラクターで数字を表すというのもなかなか斬新ですよね!
では早速、アドインの入手から解説を開始しましょう!
1.アドイン入手
挿入タブの「アドインの入手」からPeople Graphを入手します

もし、入手方法が不明だったり、細かいアドイン自体の操作にお困りの場合には、こちらの記事をご参照ください
2.グラフ作成
アドインがエクセルシート上にダウンロードできたら、アドインをクリックしましょう

するとアドインの右上にアイコンが2つ現れますので、左のアイコンをクリックして下さい
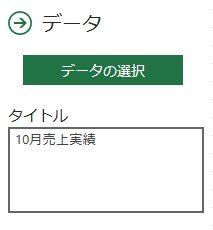
①タイトルを設定
まず、タイトルを設定しましょう

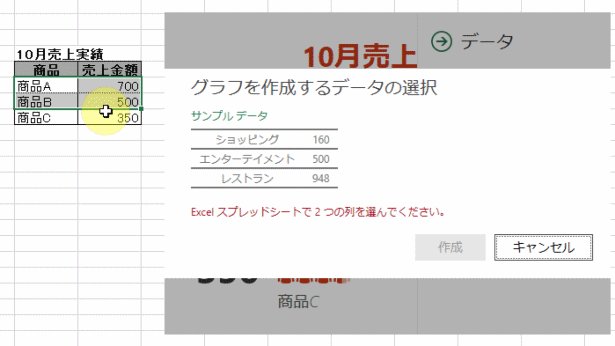
②データ元を指定
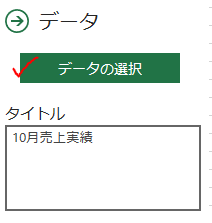
タイトルを設定したら、「データの選択」をクリックしましょう!

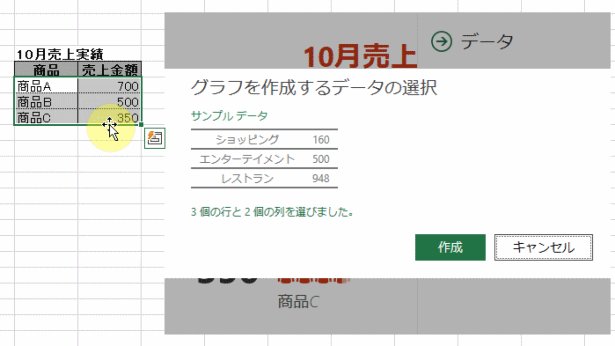
するとグラフのデータ元を指定できるようになります

指定するデータ元には、見出しは必要ありません
データだけ指定して下さい
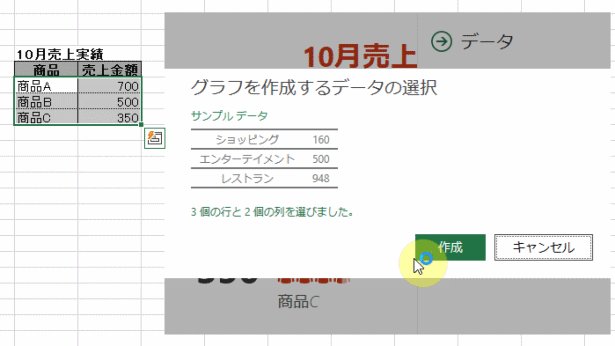
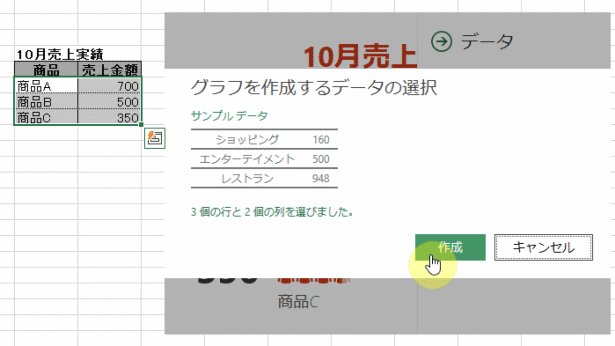
データを指定したら、アドインの右下に「作成」ボタンが現れますので、こちらをクリックしてください

「作成」ボタンを押したら、グラフは完成です

3.グラフをカスタマイズ
①種類のカスタマイズ
再び、アドインをクリックして下さい

今度は、右側のアイコンをクリックしましょう!
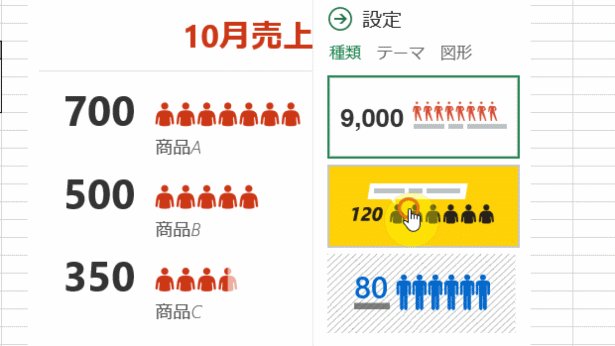
すると「グラフ種類」「テーマ」「図形」を選べるようになります
まずは「種類」の内容を見てみましょう!

なかなかカラフルです!
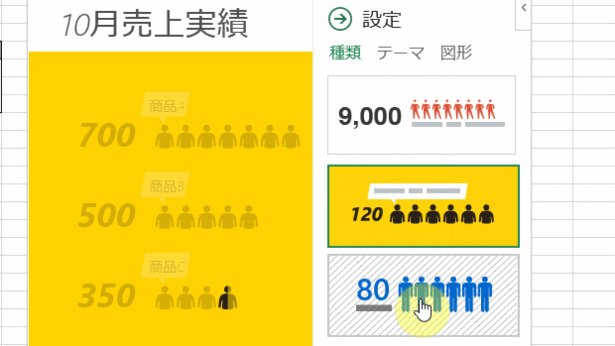
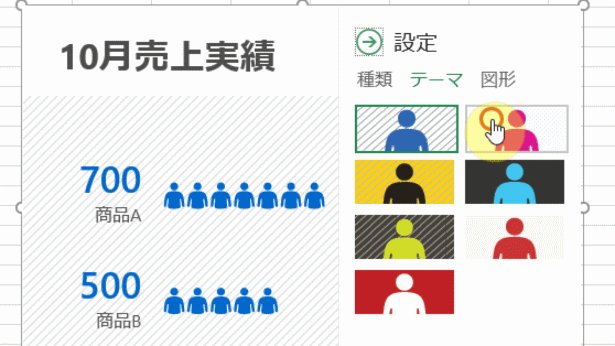
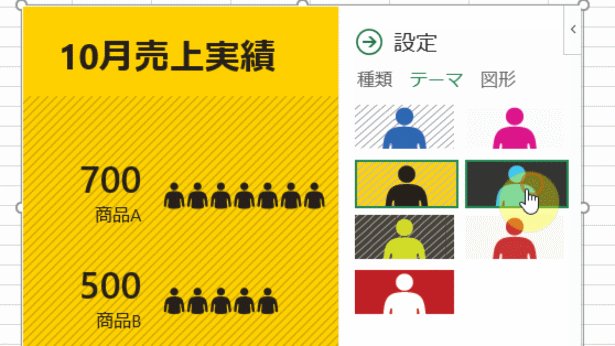
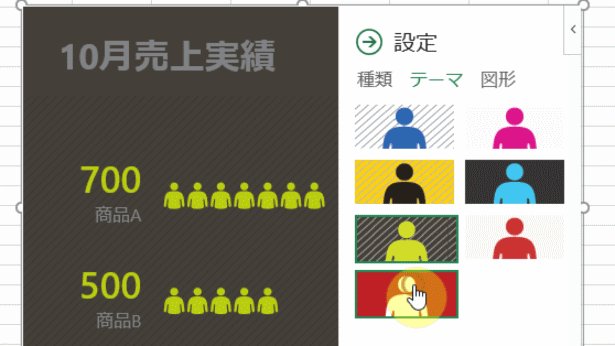
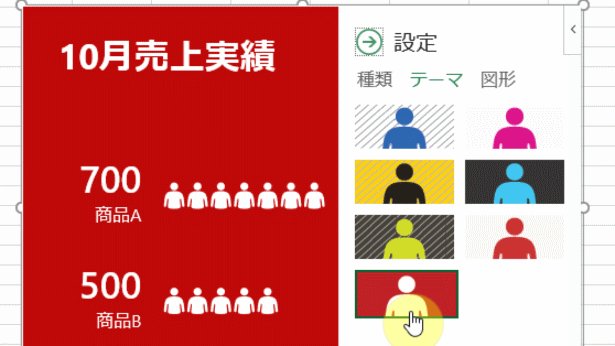
②テーマのカスタマイズ
次にテーマを見てみましょう

こちらもなかなかカラフルですね!
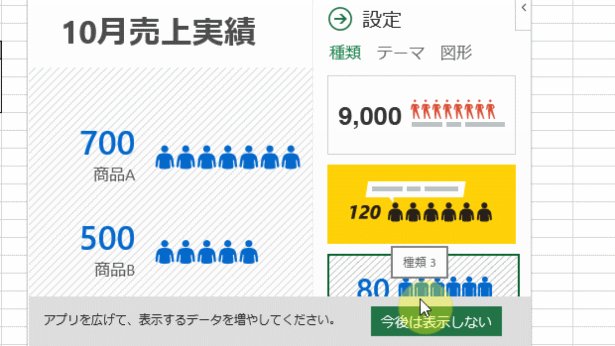
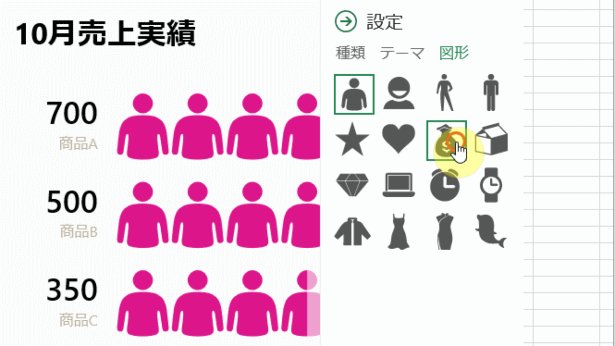
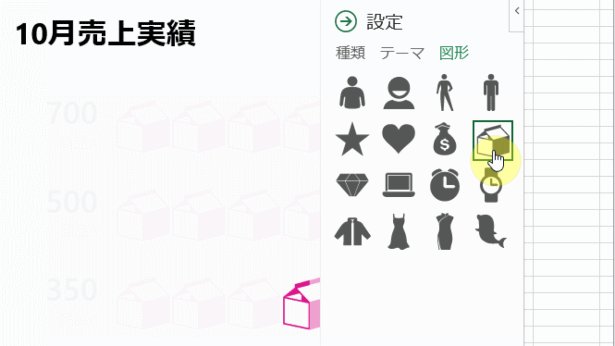
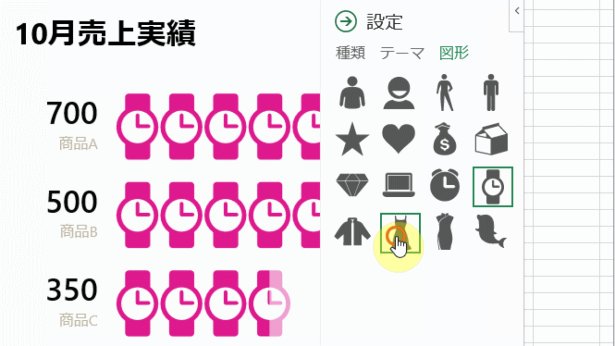
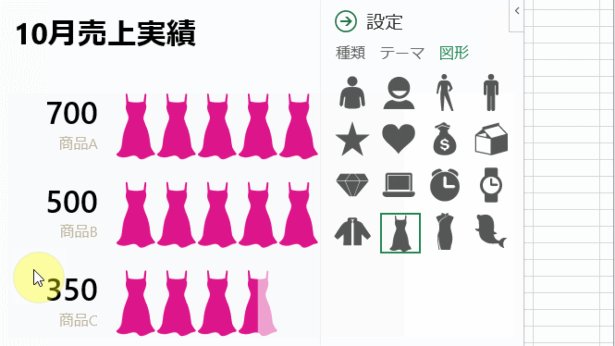
③図形のカスタマイズ
最後に図形です
こちらは、図形16種類の中から、グラフ元となるべく関連のある図形を選択して、グラフを見る人が数字をイメージしやすくしましょう!

<まとめ>
今回は、アドイン「People Graph」をダウンロードして、キャラクターで作成するグラフについて解説しました
色々とカスタマイズができて面白いですよね!
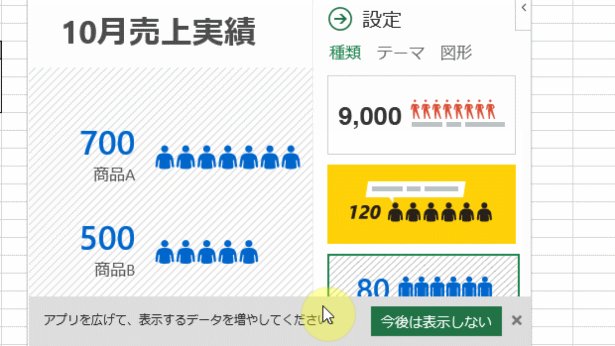
ただし、データ元が多いとグラフがうまく表示されないことがあります
その時には、アドインの端をカーソルで掴んで、対角線方向に引っ張り、アドインを拡大しましょう!

なお、アドインを入手する際には、各種規約などに同意するように求められますので、各自、内容を御確認の上で「入手」をお願い致します
ちなみに私が使用したエクセルのバージョンは以下です















コメントを残す