今回はスマホ編の6回目、最終回です
前5回の内容は⇒前5回から確認できます
今回は最後のパーツ、条件付き書式を作成し、これまで作成したパーツをダッシュボードに配置していきましょう!
まず、条件付き書式についてです
数字の大小をアイコンの形で分かり易く表示します
ホームタブ⇒条件付き書式⇒新しいルール
⇒セルの値に基づいてすべてのセルを書式設定 ⇒アイコンセット
をクリックしてください

その際に、”アイコンのみの表示”をチェックしておきましょう!そうしないと肝心のアイコン以外にも数字が混じって表示されてしまいます

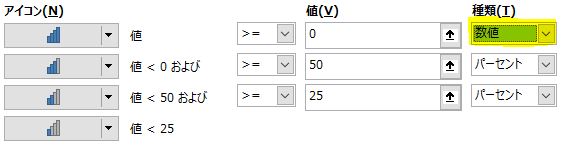
次に数字条件とアイコンの形の組み合わせを指定しましょう!
必ず右側を”パーセント”から”数値”に変えておくのがポイントです

これでパーツが揃ったので、いよいよ各パーツをダッシュボードに配置していきましょう
配置の仕方は3つあります(1.カメラ、2.テキストボックス、3.単なるコピー)
1.2.について詳細及び注意点を説明します
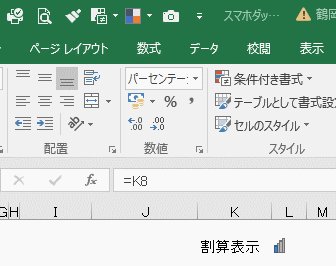
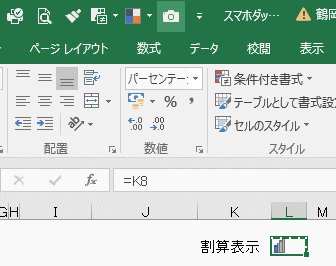
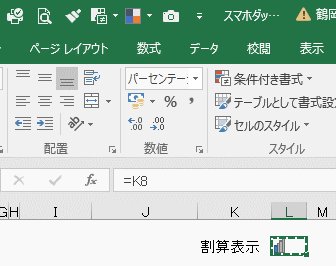
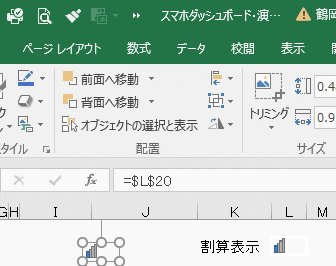
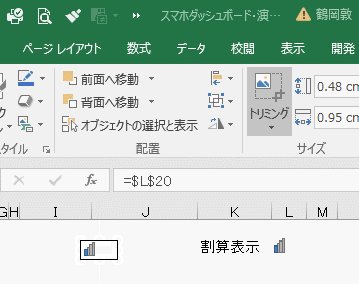
カメラについてですが、あくまでセルの内容を映し出します。ですのでカメラの内容をコピーしたり、切り取った場合には参照範囲をもう一度セットする必要が出る場合があります

上のGIFの場合にはK8セルの内容を、L20でアイコン表示していました。その内容をカメラで映し出すのでL20が数式バーに表示されています
後、カメラで映し出す場合、そのままだと不必要な内容がくっついていることがあります
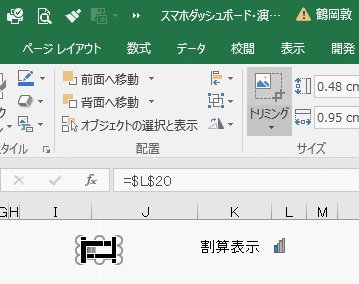
ですので、下のGIFのように”トリミング”(書式タブ内)して不必要な部分を切り取ったり、

枠線を取り除く必要があります

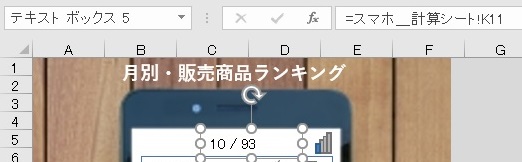
2のテキストボックスを使う方法ですが、

必ず参照範囲を数式バーで指定しましょう!
ボックス内に参照範囲を指定してもテキストとして判定されていしまいます
文字のみで分かりにくい箇所は動画でご確認してください
それでは#2でお会いしましょう





コメントを残す