今回は”系列グラフの種類の変更”の使い方について解説します
”系列グラフの種類の変更”とはグラフ上で右クリックすると表示される”機能”です
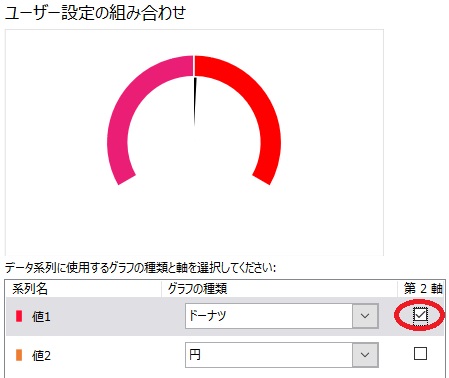
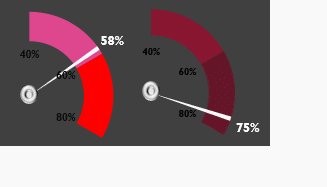
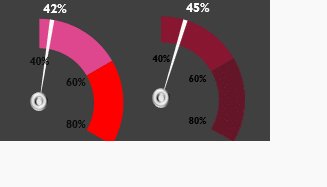
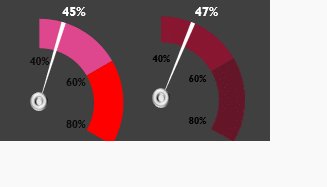
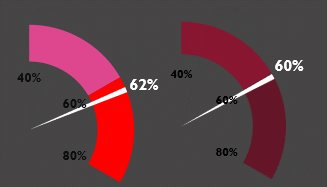
例えば、下のスピードグラフはこの機能により違う種類グラフ(円、ドーナツ)を組み合わせ、表示軸も第1軸と第2軸を組み合わせを変えることにより完成します

この機能は数字を魅せるグラフ術でも盛んに活用されます。基礎の段階でうまく使いこなせるようにしておきましょう!
1.グラフの種類を変える
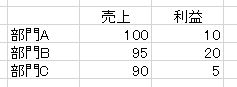
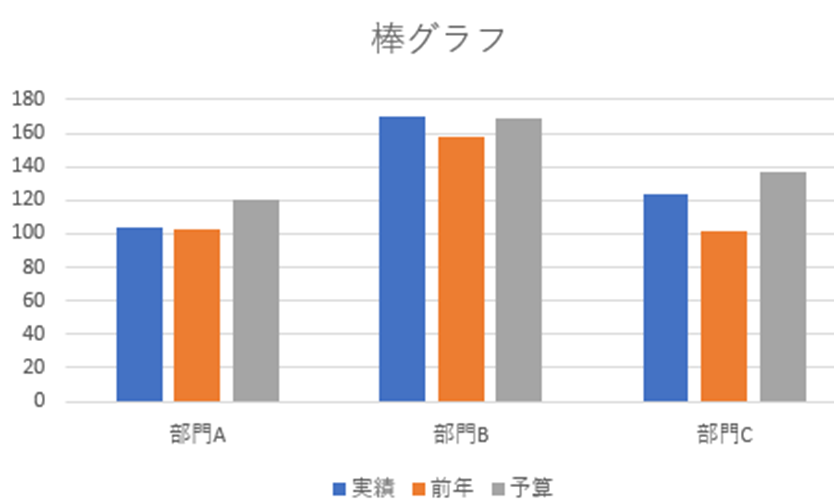
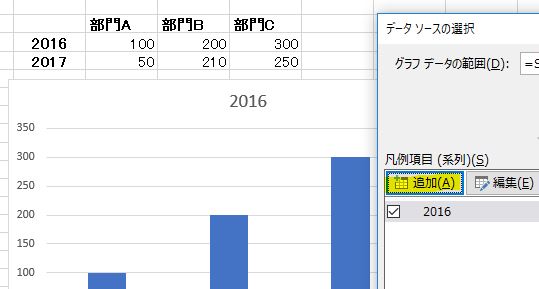
下のようなデータをグラフにしようとしていたとします
売上と利益ではデータとしての種類が違いますよね?

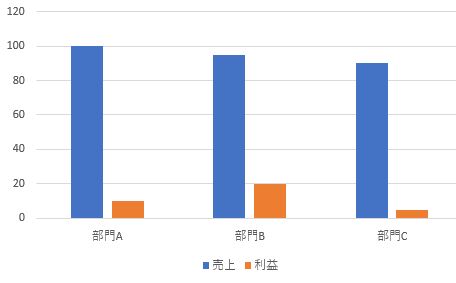
そのまま棒グラフにすると、下の画像のような形になります

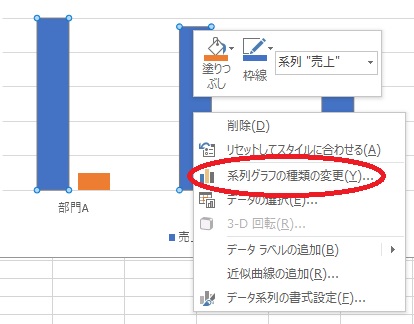
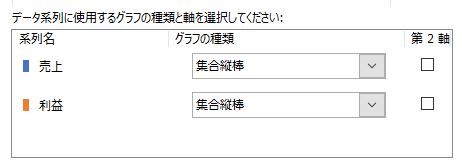
このままだと意味不明なので、まずは利益を売上とは違う種類のグラフにするため、利益グラフの上で右クリックをします

すると”系列グラフの種類の変更”の表示が出てきますのでクリックします

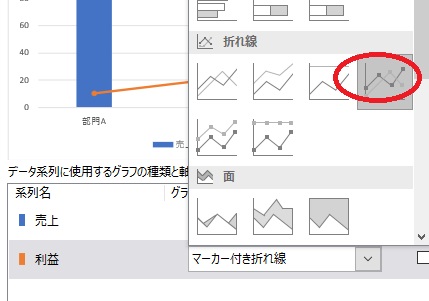
上の画像のように「系列グラフの種類の変更」を表示すれば、自由自在にグラフを変更できるようにできますので、ここでは折れ線グラフを選択しましょう!

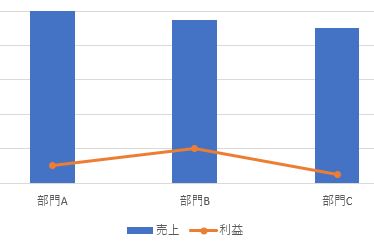
これでだいぶ見やすくなりましたね

2.軸を変える
利益の種類のグラフを変更することで、だいぶ見やすくなりましたが、そもそも売上と利益では数字の質が違う為、バランスが悪いので利益を測る軸を変えます
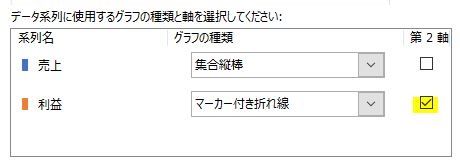
1の時と同じように”系列グラフの種類の変更”から第2軸にチェックを入れます

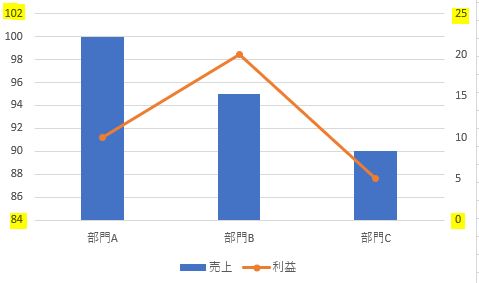
すると下のグラフのようになります

売上と利益が違う基準で測られるようになった為、部門A、B、Cの違いが売上と利益の両面で分かり易くなりました
繰返しになりますが、この機能は頻繁に出てきますので早めに使いこなせるようにしておきましょう!
では、また次回!









コメントを残す