今回はグラフシリーズの最後です
グラフを見やすくするための「仕上げ」について解説したいと思います
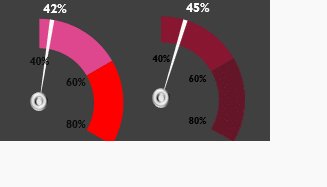
では早速、以下のグラフをご覧ください

何がなんだか分からないですよね?
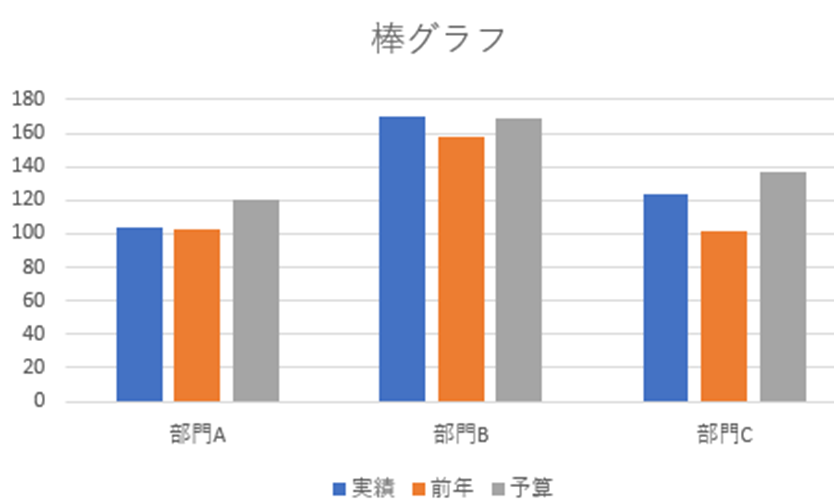
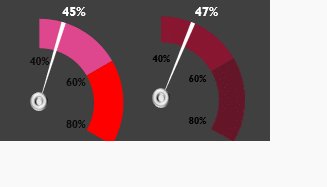
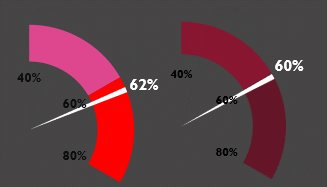
では次のグラフを見てください

何と何が、どう違うのかが良く分かりますよね・・・
”何”と”どう”が揃って始めてグラフは意味をなします
この2つを分かり易くする為の工夫は”書式設定“で行います
今回の記事では代表的な書式設定の仕方を2つ紹介します
1.軸の書式を設定する
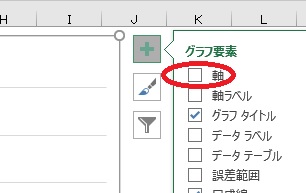
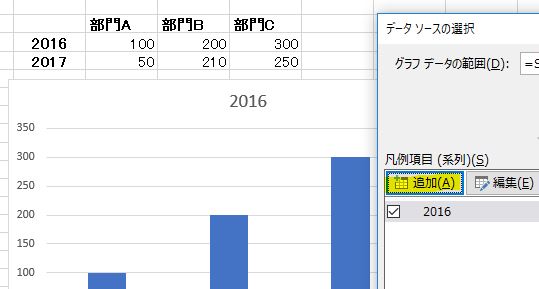
グラフをクリックすると右側に”プラス”ボタンが出てくるので”軸”をクリックします

すると、下の画像の黄色印の箇所のように軸が表示されます

ここでは詳細を割愛しますが、軸の設定については下の画像のように、最小値や最大値を変えるなどの様々な指定も画面の右側でできます

2.データラベルの書式を設定する
1と同じくグラフ上で右クリックしてプラスボタンを押して下さい
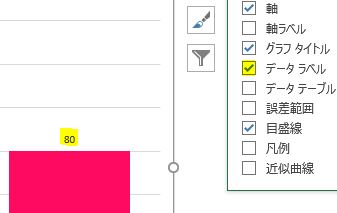
”データラベル”をクリックするとグラフ上に”数字”が表示されます

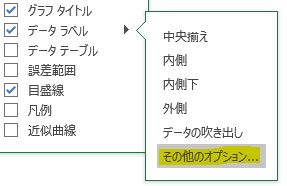
ここから更に表示設定を変えたい場合は右にある▶をクリックしましょう

下の画像に表示されている「数字の表示の位置を変える/中央揃え、内側等」以外の設定変更をする場合には、”その他のオプション”をクリックしましょう!

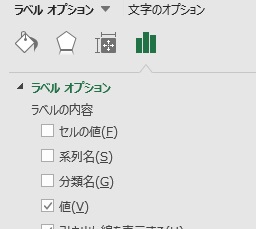
様々なオプションが表示されますが、代表的なのはラベルを数字以外に変える設定です

例えば、”分類名“”を押すと以下のように表示されます

1と2を通じて今回はこれしか紹介できませんが、書式設定は本当に様々な方法があります
興味のある方はグラフエクササイズシリーズもご覧ください
ではまた次回!
次回からはスパークライン(ミニグラフ)の解説を開始します









コメントを残す