グラフはダッシュボードの中でも重要なコンテンツのひとつです
グラフと言っても種類は無数にあります!
グラフについては何を選択するかについては、ケースバイケースとしか言いようがない面もありますが、そうはいってもある程度の目安はあります
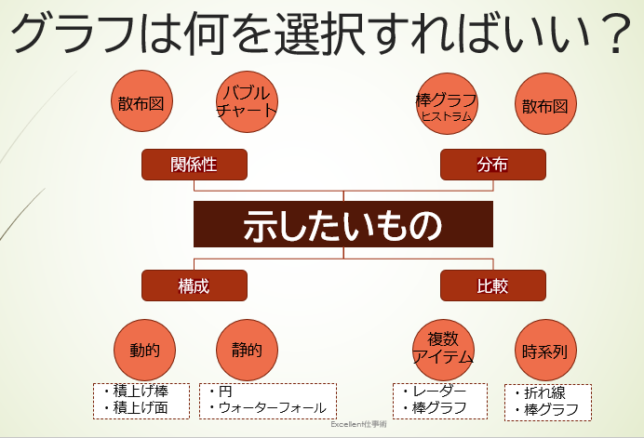
グラフを選択する際には、まずは「何を示したいか?」を考えて見ましょう
そうすれば、何を選ぶかについてはある程度絞り込まれてきます

上の図のように、示したいものは大きく分けて4つに区分されます
・関係性
・分布
・構成
・比較
示したいものが、この4つの内の何になるかが明確であれば、選択すべきグラフ種類を絞り込むことは可能です
目次
関係性
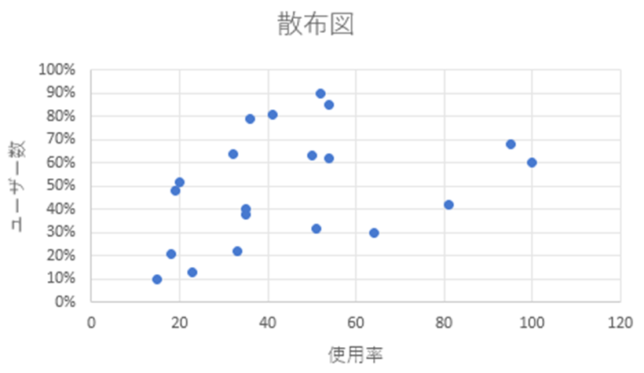
散布図
2つの軸を基にして関係性を点で表します

バブルチャート
2つの軸に加えて、円の大きさでもう一つの軸を表示します

分布
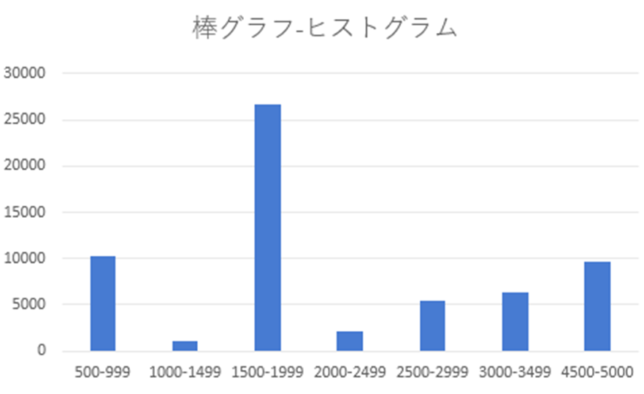
棒グラフ-ヒストグラム
全体的な分布を表示します

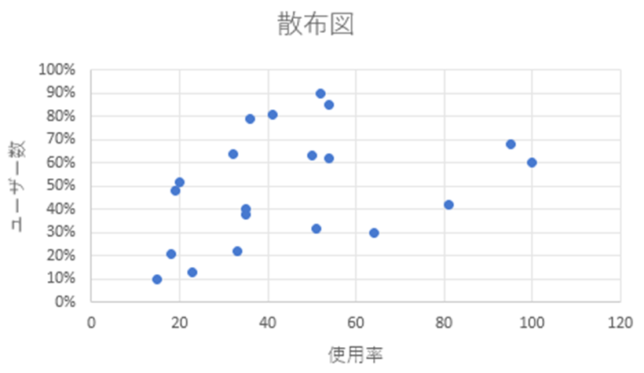
散布図
2軸で分布を表示します

構成ー動的
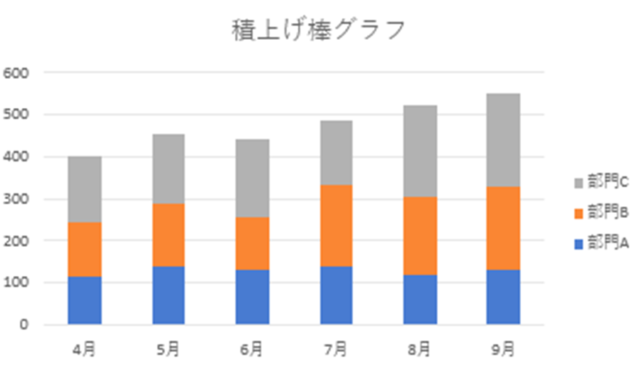
積上げ棒グラフ
棒グラフ内に内訳を表示します

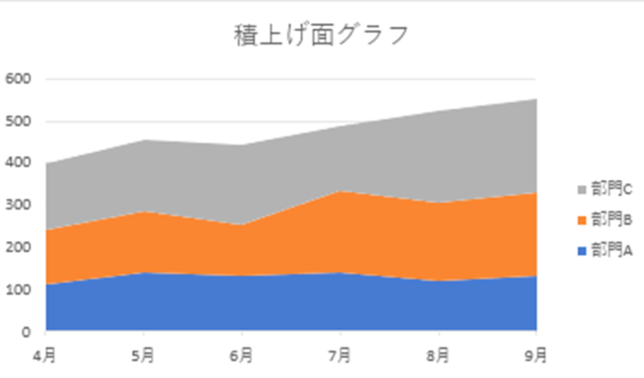
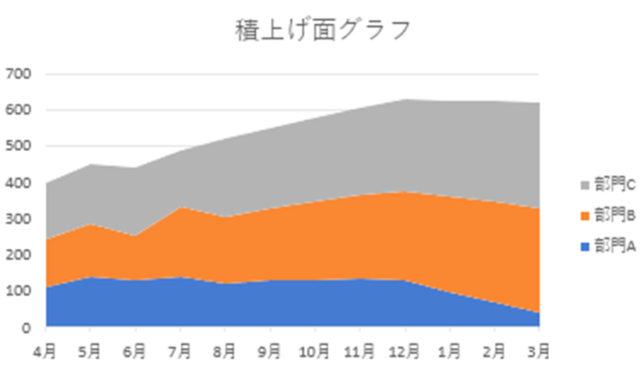
積上げ面グラフ
棒グラフと折れ線グラフを組み合わせた形のグラフです

構成ー静的
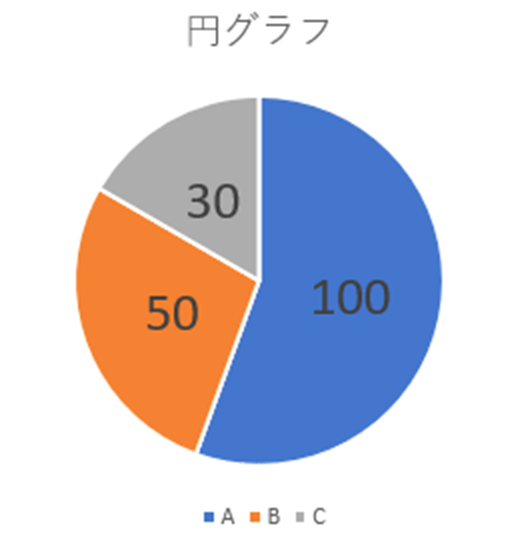
円グラフ
構成を示すのに一番オーソドックスなグラフです

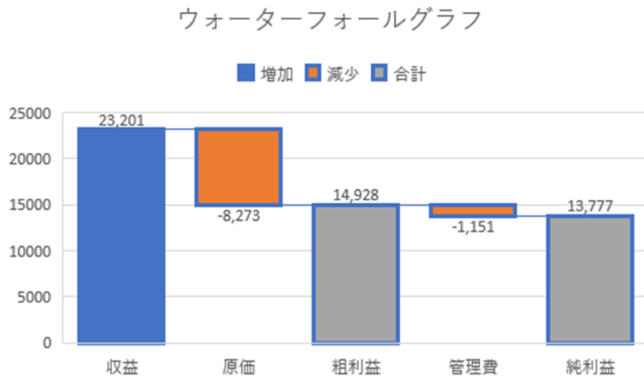
ウォーターフォールグラフ
増減の内訳を表示するグラフです

比較ー複数アイテム
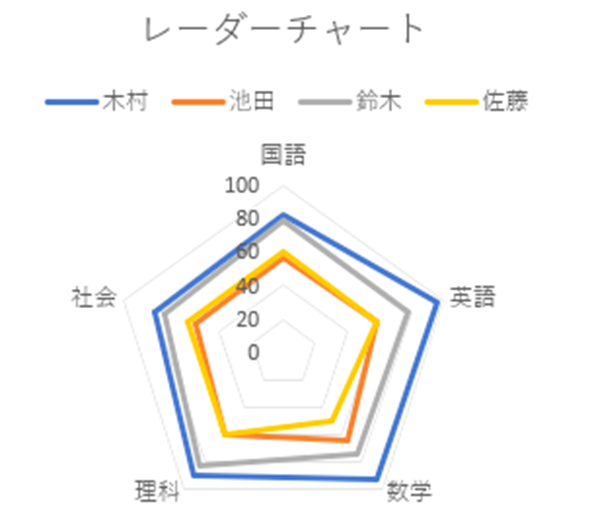
レーダーチャート
比較する項目が多い時に便利なグラフです

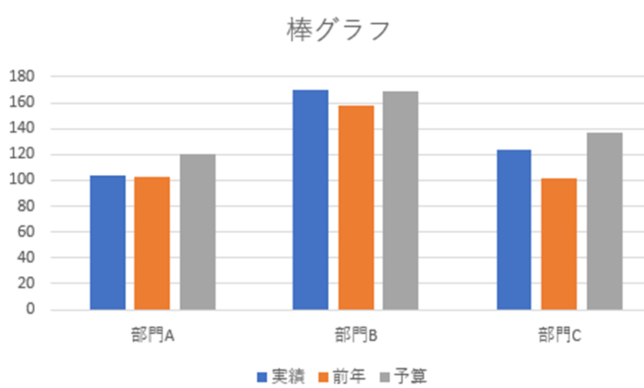
棒グラフ

比較ー時系列
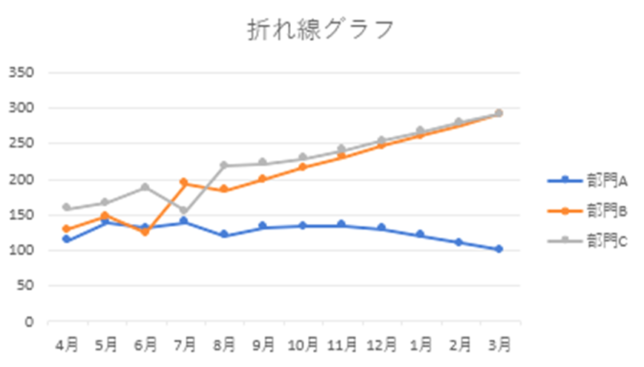
折れ線グラフ
複数の線の推移を比較できるようにします

積上げ面グラフ
棒グラフと折れ線グラフとの中間のグラフです

<まとめ>
今回はダッシュボード内で使用するグラフの選択方法について解説しました
グラフを選択する際には、何より大事なのは「何を示すか?」を明確にすることです
今回は「何を示すか?」について4つの区分を紹介しましたが、何を示すかが明確になれば選択すべきグラフ種類も明確になるはずです!
尚、今回は4つの区分に紐づく形で選択すべきグラフ種類を紹介しましたが、あくまで目安であることを最後に付け加えさせて頂きます









コメントを残す