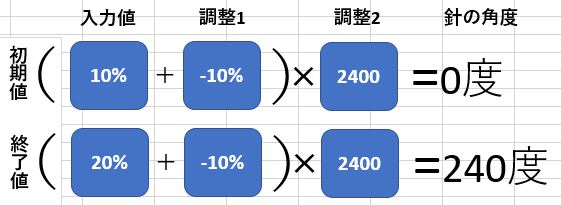
前回で以下、2つの調整値を算出しました
1.調整値1
初値(10%)が入力された場合に0度に変換する
2.調整値2
終値が(20%)が入力された場合に調整値1を基にして10%に変換された値を240度(グラフの大きさ)に変換する
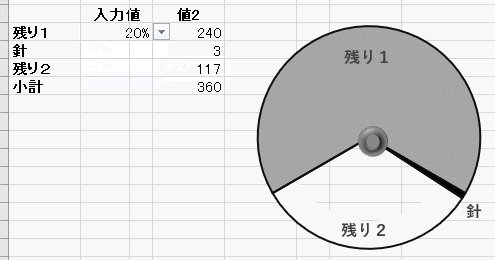
上記の1と2を図にすると以下のような形になります

では実際に調整値1と2を針の動きに反映していくのですが、本題に入る前に、まずは元データとグラフの連携について、概要を解説しておきます
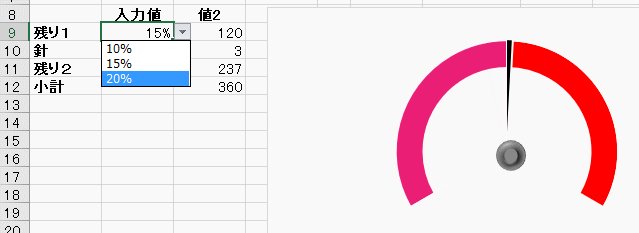
ちなみにサンプルは前回と同じものを使用します
<元データとグラフの連携・概要>
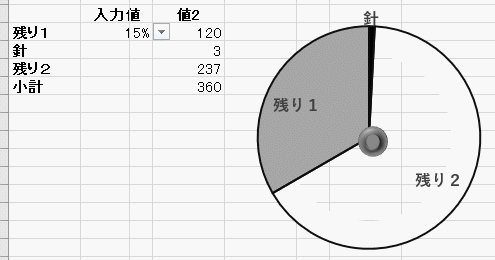
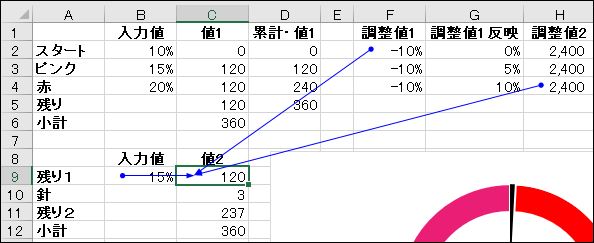
1.残り1の入力値(セルB9)を調整して値2(セルC9)に反映
⇒残り1と残り2の値に合わせてグラフの針が動くようにします
*値2の3つの合計は常に360度になるようにします

2.残り1の値2には調整1と調整2を組み込んでおきます

元データとグラフの連携について解説したので、本題に入りましょう!
Ⅰ.調整1と調整値2の反映
残り1の値2に(セルC9)に以下の数式を入力します
(残り1の入力値+調整値1)X調整値2
⇒=(B9+F2)*H4
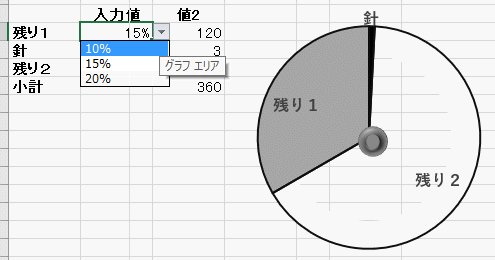
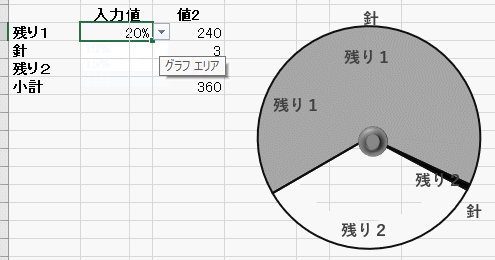
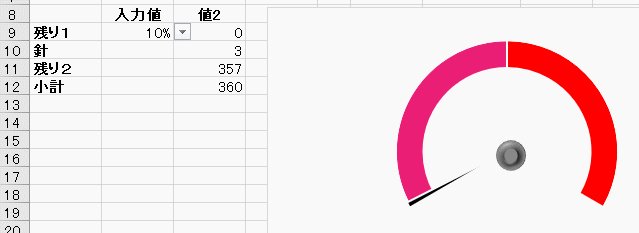
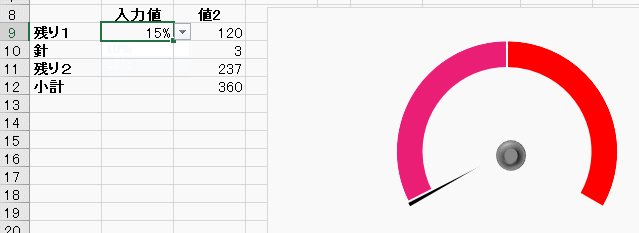
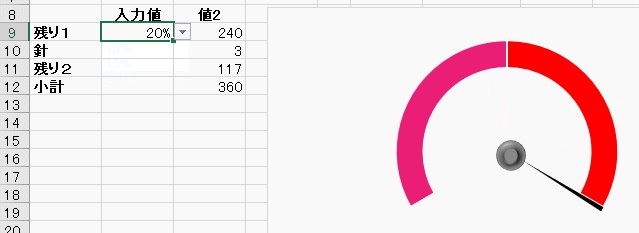
Ⅱ.グラフの動きのチェック
正しく値2が設定できたら、入力値(セルB9)を動かしてみましょう!。入力値の変化とともに、グラフの針が以下のGIFのように動くはずです

では最終回の8回目では、おまけの機能を紹介します!







[…] 今回(8回目)は前回のメーターグラフの色を変えつつ、針に入力値が表示されるようにしましょう […]