Power Appsの登場により、地図を使ったアプリを簡単に作成できるようになりました

今回は個人的なフランス旅行の思い出を、Power Appsで作成した地図アプリを使用しながら一方的に語りたいと思います
フランスは楽しかったですね
コロナも一段落しましたし、なんとかまた一度行きたいものです

目次
Bing MapsのAPIキーを取得
Power AppsでBing Mapsを使用するにはAPIキーが必要です
Bing Maps Dev Center にアクセスしてアカウントを作り、キーを取得しておきます
取得した「APIキー」はBingMapsをデータ追加する時に入力する必要があります

ピンデータの作成・反映
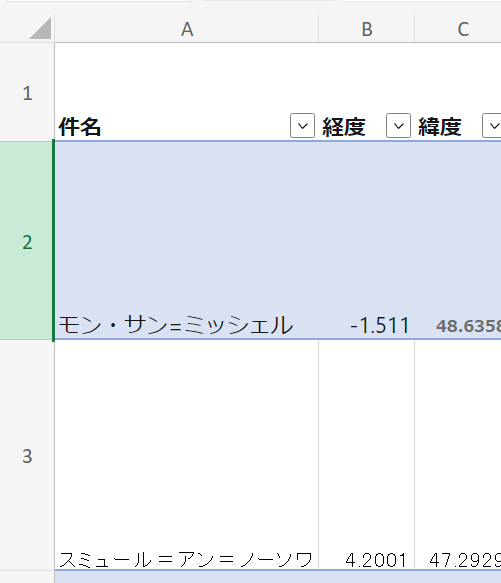
まず最初にエクセルで地図内で配置するピンデータを作成します
*必ずテーブル化が必要です

経度と緯度を事前に取得しておくのがポイントです
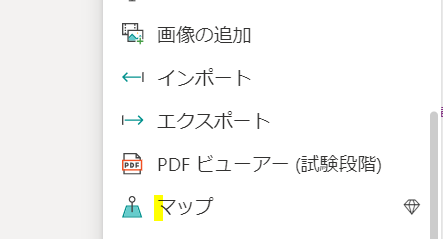
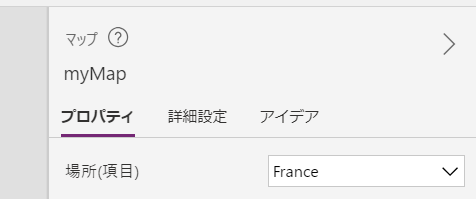
次にPower Appsのキャンバス内にマップを追加します

そして、作成してあるエクセルテーブルを場所/Itemsに設定します

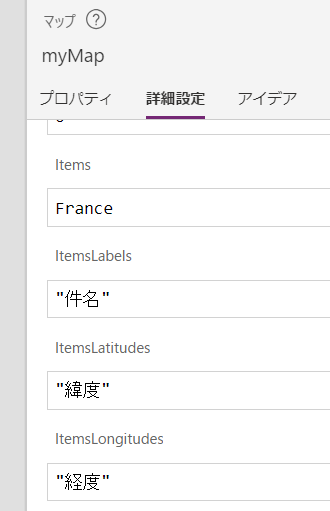
後は詳細設定を行う必要があります

アプリ内に取得したテーブルの列名をそれぞれ以下のように配置します
・ItemsLabels ⇒件名
・ItemsLatitudes ⇒緯度
・ItemsLongitudes ⇒経度
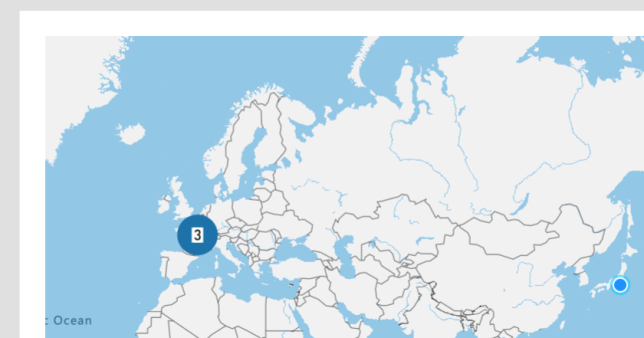
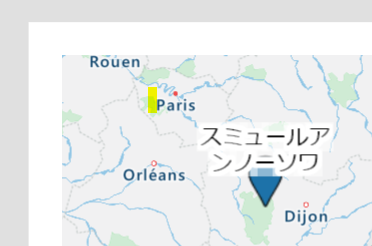
これで地図上にピンが設定されます

モン・サン=ミッシェル
ここから私の個人的な旅行記です

モン・サン=ミッシェルはパリから何気に距離があります
私はパリから日帰りで行きました
なおかつ、最寄駅からバスの便があまりないのでじっくり見れなかったのが残念です
次回はぜひ現地に宿泊したいですね
モン・サン=ミッシェルはとにかく壮大で、本当に圧倒されます
周りの自然も豊かなので、日帰りの観光は本当にもったいなかったです
何かモン・サン=ミッシェルを見ていると、本当に人間て小さい存在なんだと思い知らされます
死ぬまでにぜひもう一度行きたいものです
スミュール=アン=オーソワ
この村は日本人で行ったことがある人は多くないのでないでしょうか?
2日ほど宿泊しましたが、日本人には一度もお会いしませんでした
交通の便もあまり良くなく、リヨンからバスで行くのですが、一日に1~2便だった記憶があります

私は友人に勧められて訪問したのですが、行って本当に良かったです
まるで中世に迷い込んだような感覚になります
後、ホテルの近くに小川が流れていたのですが、リスが歩く姿が本当にほほえましかったです
現代は便利な時代のはずですが、本当にそれが幸せなのか考えさせられます
2日間滞在した後、ホテルの人がわざわざリヨンまで送ってくれたのですが、途中の風景も、のどかでとても良かったです
本当にこんな感じでした
アヌシー
アヌシーはスイス国境近くに位置するせいか、やはりフランスで訪問した他の街とは少し趣が違った街でした

とにかく湖がきれいだったのをよく覚えています
後、このサムネの場所が夜になるとライトアップされていてとても奇麗でした
夜、気持ちよくこの辺りを歩いていたのですが、少し酒が入っていたのもあり、水の中に落ちてしまいました
冬だったのでとても寒かったのと、ズボンも一着しかもっていなかったのでその後は大変でしたね
<まとめ>
今回はPower AppsでBingMapsを使用した地図を作成した上で、フランスでの思い出をこちらから一方的に楽しく語らせて頂きました
本当にもう一度フランスには行きたいものです
ところで、Power Appsは本当に便利ですね
地図用の機能が簡単に扱えるようになっています

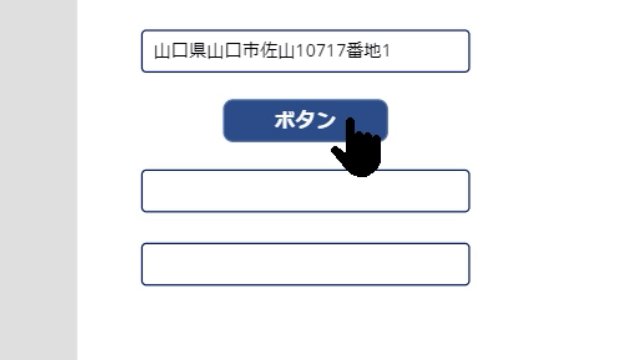
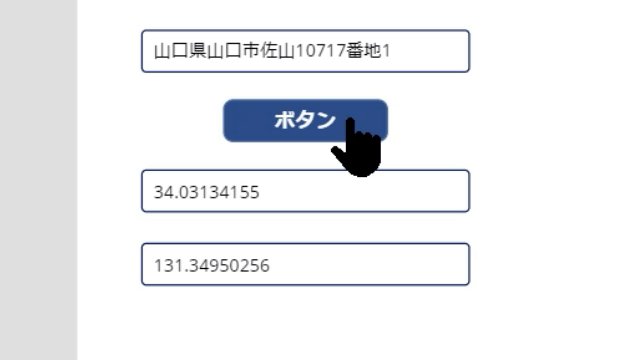
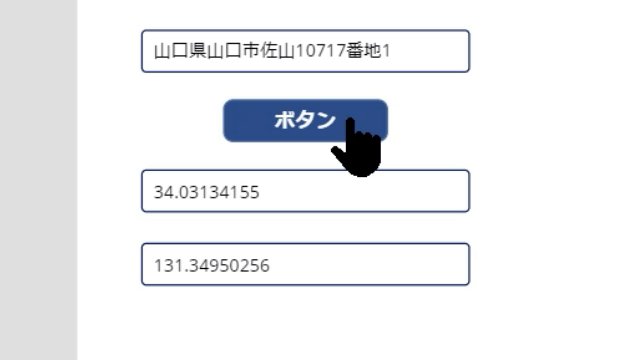
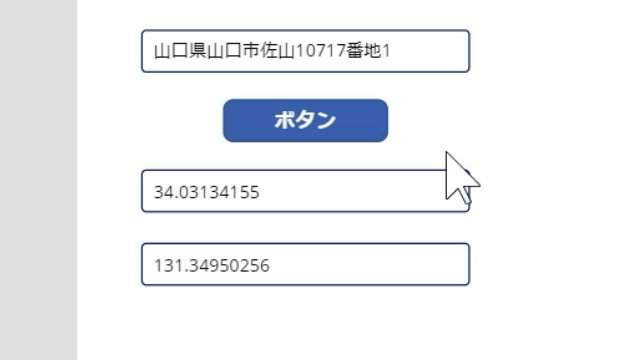
上のGIF画像では、GetLocationByAddress関数により住所から緯度経度を自動算出しています
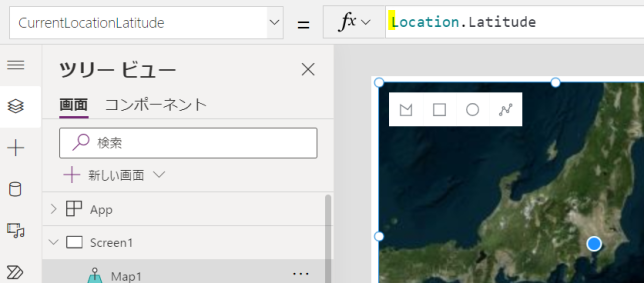
私は今、東京に住んでいますが現在地の表示も簡単です

こちらをオンにするだけです

これならあまりコードの知識がなくても、本格的な地図アプリが作成できますね!
個人が自分自身で業務に必要なアプリを作成する時代が、本当に近いのだととかんじさせられます!!




コメントを残す