【知らなきゃ損!Power Appsに簡単にPDFを作成するツールがあります】
「PCで表示されている内容をそのままPDFにできたらいいのに・・・」と思ったことはないでしょうか?
Power AppsのPDF関数をうまく使えば、簡単にPDFファイルが手に入ります
ちなみにPDF関数はデフォルトではつかえません

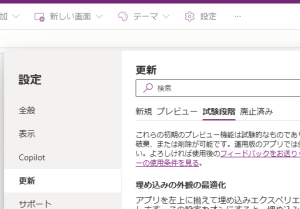
上の画像の’設定’>’更新’>’試験段階’から設定する必要があります

上の画像のPDF関数の箇所をオンにしましょう!
PDF関数
PDF関数を使用すると、Container、GalleryなどをPDFにすることができます
文法的には次のようにSet関数と組み合わせて使用するのが一般的です
Set(myPDF,PDF(Container1))
PDF関数の引数にはPDFにする対象を指定します
そうすれば、PDFの中身がグローバル変数に設定されます
複数ページ対応
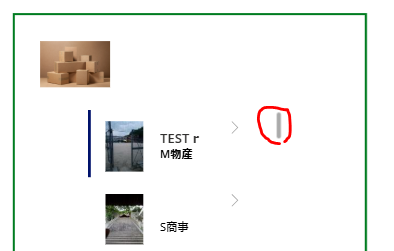
ちなみに今回、対象にするのは以下のようなContainerです

スクロールバーがGalleryにあります
つまり1ページではありません
ですので、普通のPDF関数の指定の仕方だと1ページしかPDFにできません
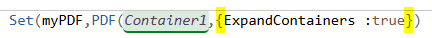
この場合は、PDF関数の引数を以下のように変更します

Set(myPDF,PDF(Container1,{ExpandContainers :true})
{ExpandContainers:true}の決まり文句を入れれば複数ページがPDFになります
直接ダウンロード
今までの設定で作成されたグローバル変数の内容だけでは直接ダウンロードできません(メールの添付やPower Automateで他に格納するなどはできます)
では、どうするかというと、JSON関数を使用して形式を変えます
Set(myPDF,JSON(PDF(Container1,{ExpandContainers :true}),JSONFormat.IncludeBinaryData)
こちらをPDFアイコンのOnSelectプロパティに設定しておきます
PDF出力
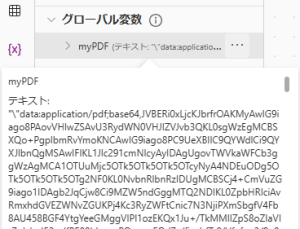
ここまでのところでPDFの元はできたことになります

上の画像はPDF関数で出力された内容をSet関数で変数に設定した内容です
ここから実際にPDFファイルを出力するにはもう2つ工夫があります
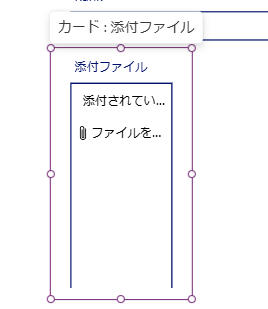
まずはフォームから添付ファイルカードの一部をコピーします

コピーするのはあくまで添付ファイルカード全体ではなく、一部です

つまり直接、ファイルを扱う部品のみが必要ということです
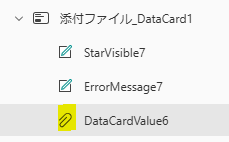
実際にコピーすると数か所のプロパティで赤字のエラーがでますが、そちらは消去しておきます
プロパティで直接、設定するのはItemsプロパティになります
[{Name:”TEST.pdf”,Value:Substitute(myPDF,””””,””)}]
Nameの箇所にはファイル名を、Valueの箇所はSubstitute関数を使用してグローバル変数の中身を一部置き換えます
これで完成です

実際にPDFアイコンを押した後に、上の画像のマークをクリックするとPDF関数で指定した内容がPDFファイルになります

<まとめ>
今回はPower AppsにてPDFファイルを直接ダウンロードする方法を解説しました
全体的にはそんなに設定量は多くないのですが、少しトリッキーな設定内容があります
大きく分けて2つあり、1つ目はPDF関数を使用するだけでなくJSON関数も使用する点です
2つ目はフォームの添付ファイルカードの一部を使用する点です
ただあくまで決まりきった設定内容なので、上記のブログ内容を忠実に実行すれば大丈夫です






コメントを残す