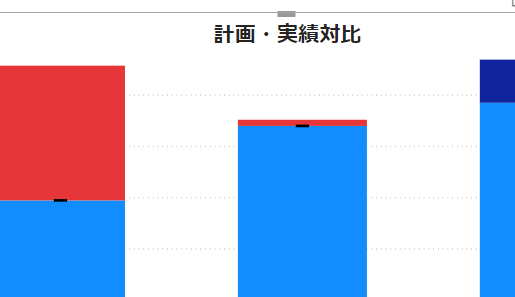
以前、対比表のグラフをエクセルで作成する方法を紹介しました。今回はPower BIで「対比表のグラフ」を作成する方法を紹介します

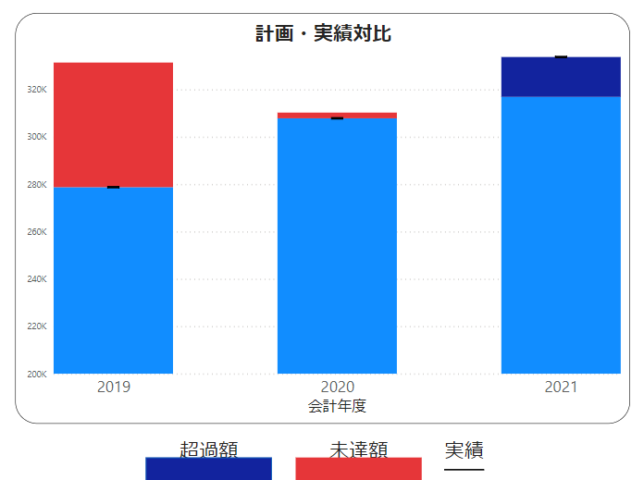
超過/紺と未達額/赤をメリハリをつけて表示できるので、対比を示すダッシュボード内に配置するのにぴったりなコンテンツです
このグラフはDAXの作り方を工夫すれば意外と簡単に作成できます
目次
ポイント
詳細は過去の記事を参照して頂けると嬉しいのですが、大きくわけてポイントは2つあります
積み上げ棒グラフ
積み上げ棒グラフの内訳は3つに分けます
それぞれ、メジャーで設定します
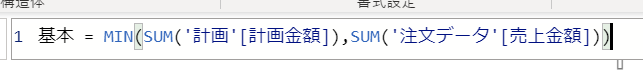
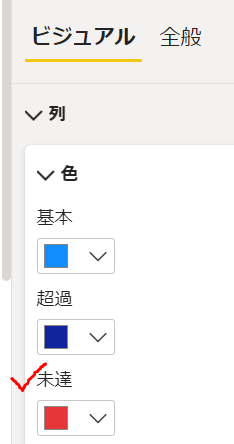
基本 ⇒計画、実績の低い方
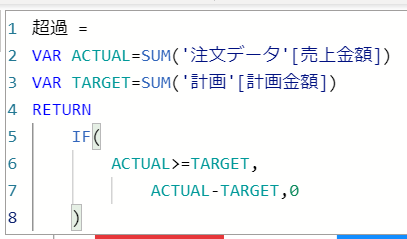
超過 ⇒実績-計画
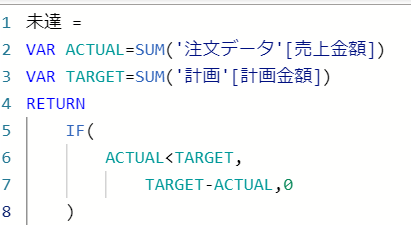
未達 ⇒計画-実績
折れ線グラフ
実績の横棒は折れ線グラフのマーカーで作成します
折れ線の実線は、太さを0にします

メジャーで使用するDAX
基本
MIN関数を使い、計画金額と売上金額(実績)の合計額の低い方を表示できるようにする

超過
変数とIF関数を使用し、実績が計画を超えている場合には差(実績ー計画)を表示できるようにします

*VARを使用して変数設定、RETURNで関数の計算結果を返します
未達
変数とIF関数を使用し、計画が実績を超えている場合には差(計画ー実績)を表示できるようにします

*VARを使用して変数設定、RETURNで関数の計算結果を返します
グラフ設定
グラフ/ビジュアルは積み上げ棒グラフ+折れ線を使用します

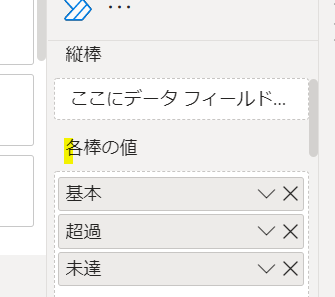
メジャーの配置
設定したメジャーは次の画像のように設定します

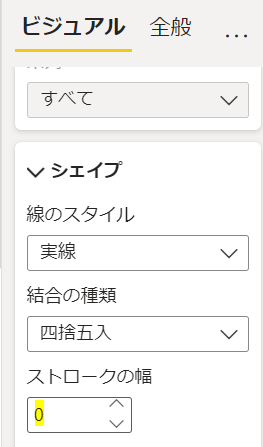
折れ線マーカーの設定
折れ線の太さ
次の画像のようにストロークの幅を0で設定します

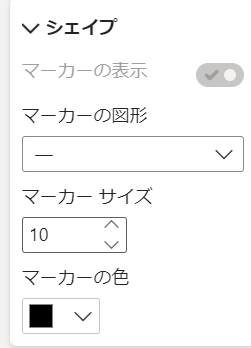
マーカー
まずマーカーをオンにします

そしてマーカーの形(図形)とサイズを次の画像のように指定します

これでグラフの色などを調整して完成です

未達の色は赤にすると、とてもリアルに未達度合いが伝わりやすくなると思います

<まとめ>
今回はDAXのIF式を活用し、対比をメリハリをつけて表示するグラフを作成しました
元データについては、今回は詳細に言及しませんでしたが、計画と実績を対比する場合にはカレンダーテーブルの活用も大きなポイントの一つとなります
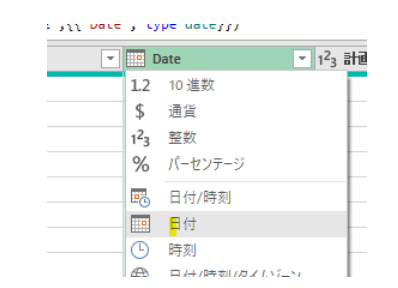
計画とカレンダーテーブルを連携する場合には計画側の形式もポイントになります
例えば「2022年1月」を2022/01/01の日付を設定したとしても、日付形式でないとカレンダーテーブルとのリレーションは有効になりません

詳細についてはこちらの記事にまとめであります






コメントを残す