【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】
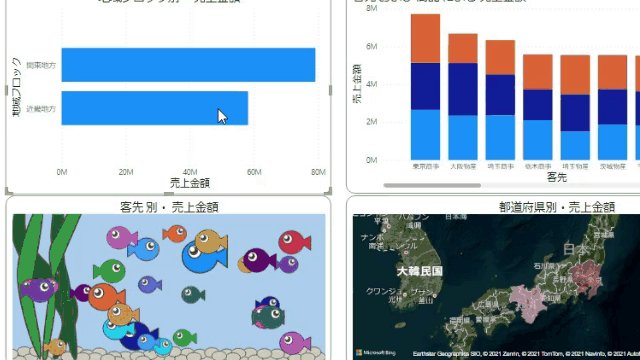
前回でビジュアルコンテンツは揃ったので、今回は総仕上げとして、ビジュアルコンテンツ間の動きを調整しましょう!

柱は2つあります
1つ目はダッシュボード全体を客先別の切り口でフィルターをかける「スライサー」です

2つ目はデータの階層(例:地方ブロック⇒都道府県)間で表示を変えるドリルダウンを行う仕組みです

この2つの仕組みによりダッシュボードから多面的な洞察を得られるようになります
では、スライサーから解説をはじめます
目次
スライサー
今回は「客先」でフィルターをかけます

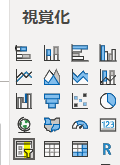
まず視覚化から「スライサー」をクリックしてページにスライサーを挿入します

そしてフィールドには客先を設定します

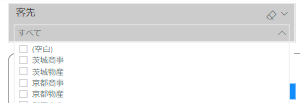
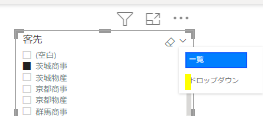
今回はドロップダウンリスト型式で設定するので、下の画像の黄色の箇所をクリックしておいてください

するとスライサーが次の様な表示になります

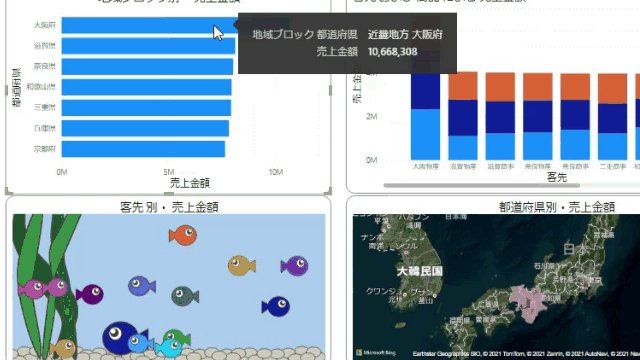
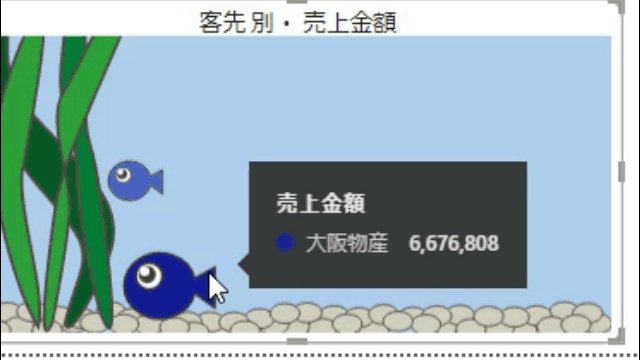
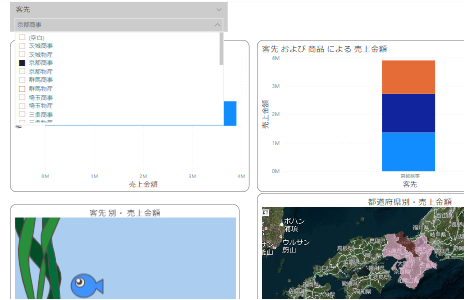
スライサーで該当の客先を選択すると、ダッシュボード全体が連動します(連動させてない方法は後述)

ドリルダウン
ドリルダウンさせる場合には、事前に主となるビジュアルコンテンツ(グラフ)に階層を仕込んでおきます

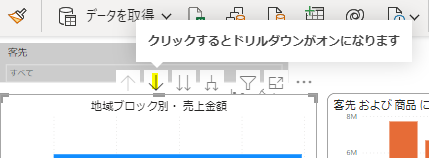
それから、主となるビジュアルコンテンツの「黄色の箇所のマーク」をクリックし、「ドリルダウン」を有効にします

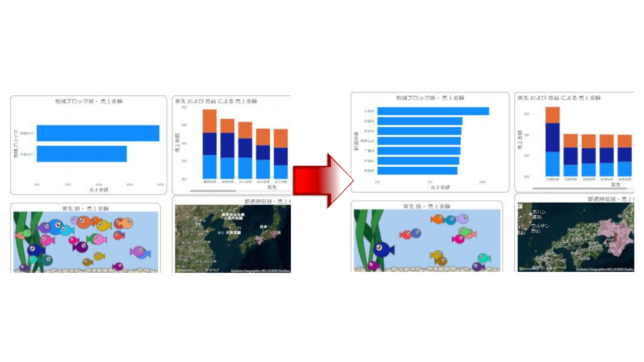
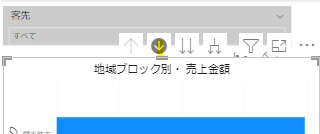
有効にすると次のような表示になります

これで、グラフをクリックしていくと同時にダッシュボード全体の階層レベルが変更されていきます
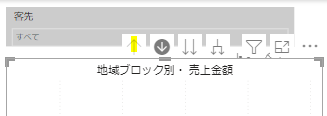
下に下げた階層を、上に戻るには次のボタンをクリックしてください

ビジュアルコンテンツ間を非連動にする
これまでこの記事では、スライサーにより全体をフィルターする方法とドリルダウンする方法を解説しました
ただし、実際には連動させたくないケースもあります
その場合はスライサー、もしくは主たるビジュアルコンテンツをクリックした状態で下の画像の「黄色の箇所」をクリックしてください

すると他のビジュアルコンテンツの右上の表示が変わります

上の画像では3つのマークが表示されていますが、下のマークをクリックすると非連動になります

<まとめ>
今回は、スライサー並びにドリルダウンの仕組みを解説しました
ドリルダウンと非連動のところは、特に取っ付き難いので、実際に何度か手を動かして試してみてください
今回は8回にわたって初級編ということで、Power BI Desktopでのダッシュボード作成を解説させて頂きました
今回の初級編だけでもかなりのダッシュボード作成が行えるはずです
ぜひ身近なデータをダッシュボード化してみてください!







コメントを残す