【分解ツリーのボタンを活用して、階層別の数字を段階的に見せるようにしましょう!】
Power BIの分解ツリーをご存じでしょうか?
このビジュアルを使えば、セル結合が入った表を凝視しなくても階層別に数字を理解できます

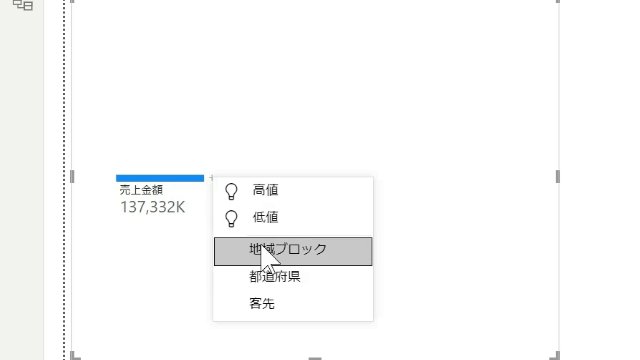
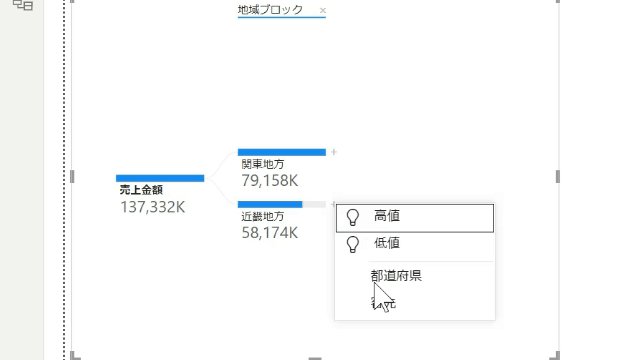
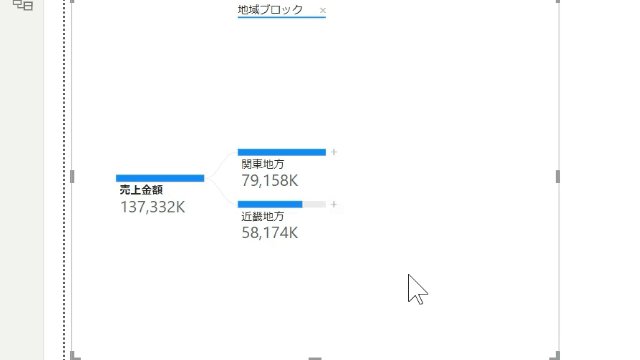
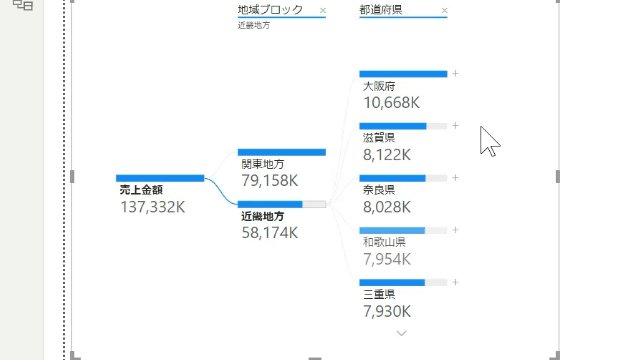
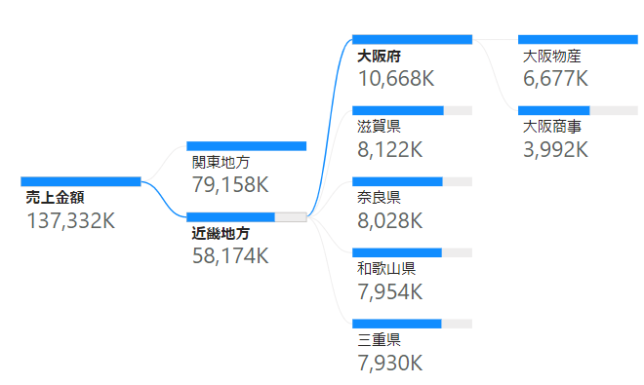
上のGIF画像では売上金額を、地域ブロック別⇒都道府県別という風に階層化しながら数字を表示していっています
他の言い方をすると、究極のドリルダウンとも言えます!

今回はこの分解ツリーの作成方法を解説します
目次
データの準備
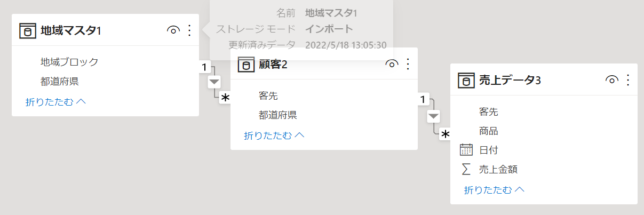
分解ツリーで使用するデータは当然、リレーションを通じて階層化されていなければなりません
前述のGIF画像で使用したデータは次の画像の通り「地域ブロック<都道府県<客先」というデータ構造になっています
*<:個数小<個数大

分解ツリーの作成
分解ツリーは「視覚化欄」のこちらのボタンから作成できます

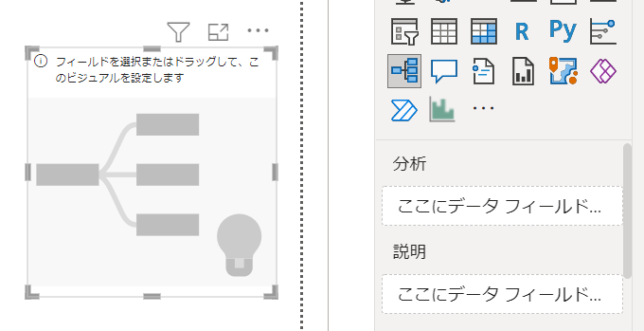
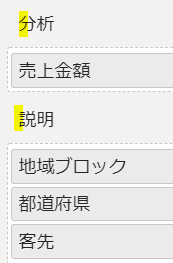
分解ツリーにて設定するフィールドは「分析」と「説明」の2種類になります

分析とは分解するもの、説明とは階層の種類と割り切って理解をしてみてください
前述のGIF画像にある分解ツリーでは、説明欄に必要な階層分のフィールドを設定しています

ツリーの書式調整
他のビジュアル/グラフと違い、書式の調整が少し勝手が違うと感じるかもしれません
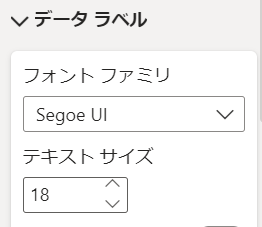
例えば、数字のフォントの大きさを変える場合には「データラベル」にて調整します

<まとめ>
今回はボタンでツリーを足すことができる、分解ツリーをご紹介しました
設定において、少し日本語の意味合いが違うと感じるかもしれません
この点は割り切って理解する必要があるかもしれません





コメントを残す