パワークエリは便利ですが、エディタを開かないとクエリの内容を変更できないのが不便です
パワークエリには「パラメーター」という機能があります
「パラメーター」を活用できるようになると、エディタを開かないままで様々な変更が可能になります
この回では、パラメーターの概念を活用して「エディタを開かないまま様々な変更を可能にする」簡単な事例について解説します
では今回解説する内容の概要を解説します
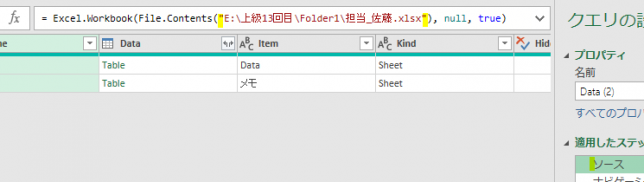
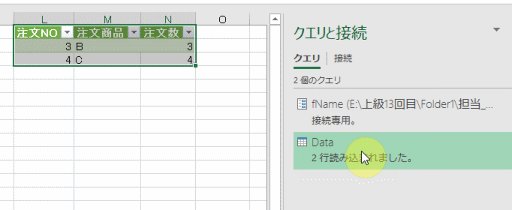
今、次の画像の黄色く印を付けたファイルからデータを取得しているとします

データを取得するファイルを変更しようとしたら、2種類の方法があります
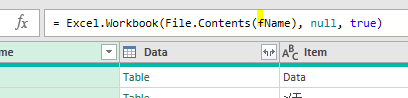
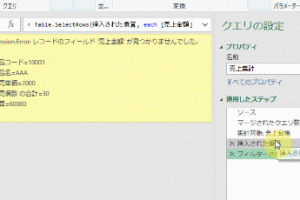
エディタのデータソース変更、もしくは、次の画像の箇所(適用したステップは”ソース”の箇所)を変更することです

この回では、上の画像にある変更処理をエディタを開かないまま「パラメーター」の仕組みを使って変更します
目次
1.パラメーターの設定
2.パラメーターの反映
<まとめ>
1.パラメーターの設定
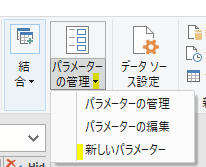
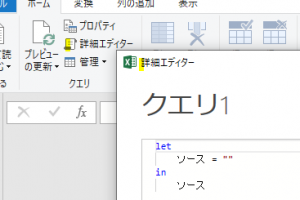
ホームタブから「パラメーターの管理」⇒「新しいパラメーター」をクリックします

すると、次の画面が開きます

こちらの画面では、次の3つを指定します
・パラメーターの名前
・種類➡データ形式を選択します
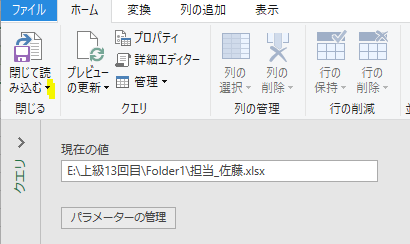
・現在の値➡データソースとなるファイル名を指定します
上の3つの指定が終了したら、読込処理を行います

2.パラメーターの反映
では、冒頭で紹介したデータソースを変更する画面にパラメーターを反映します

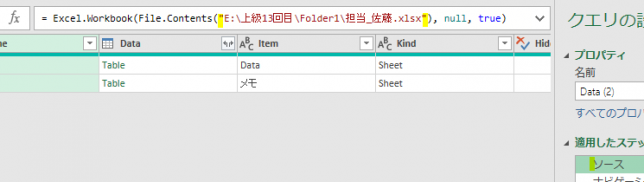
上の画像の「黄色の箇所」を1.で作成したパラメーター名で置き換えます

次に、1.で作成した「fName」を再度開き、パラメーターの値を変えます

この時、必ず読込処理を行ってください
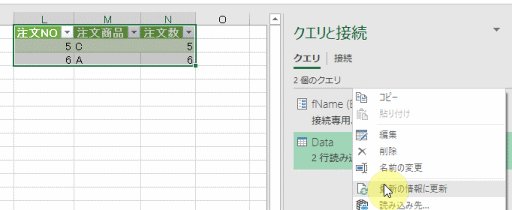
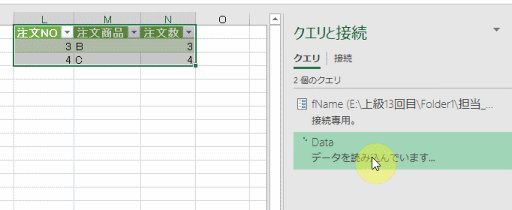
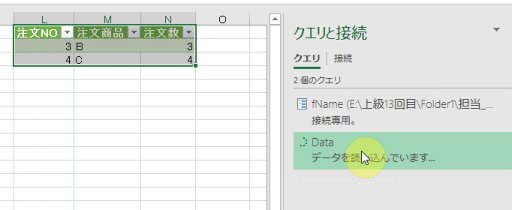
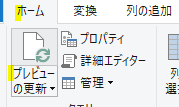
では、元のクエリを更新します

パラメーターの変更がクエリにも反映されています
<まとめ>
これだけでは、あまり便利さを感じないと思いますが、「パラメーター」の概念は少し伝わったかとは思います
今回は「パラメーター」の初歩的な事例について解説しました
次回からは、エクセルシート上での変更を直接、クエリに反映する事例について解説します














コメントを残す