IF式は便利ですが、作成後のメンテナンスが大変だったりします

1つ内容を追加するだけでも、or以降のコードを追加しなくてはなりません
今回は、リストを使ってIF式の作成を簡略化する方法と、IF式自体を列に置き換える方法を紹介します
目次
List.Contains関数
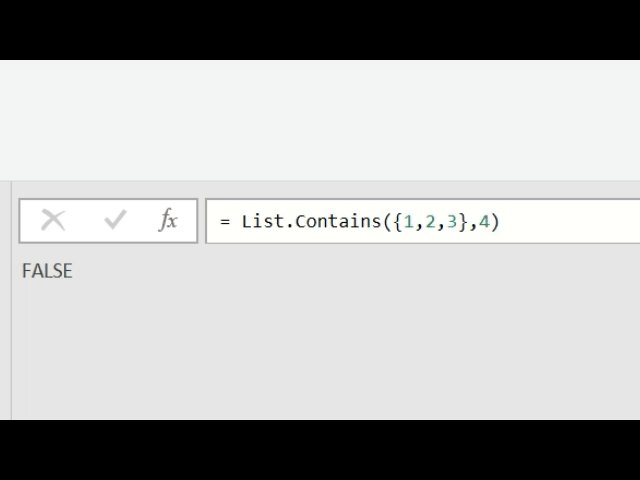
今回はList.Contains関数をIF関数内で活用します
このM関数はリスト内に該当するものがあれば「TRUE」そうでなければ「FALSE」を返します

上のGIF画像でいえば、リスト{1,2,3}に対して3は含まれているのでTRUE、4は含まれていないのでFALSEを返しています
置き換えのIF式にリストを埋め込む
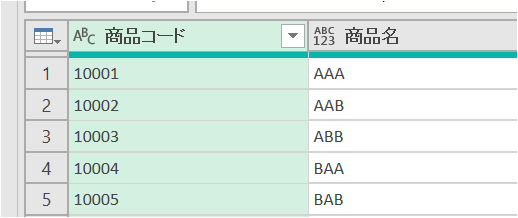
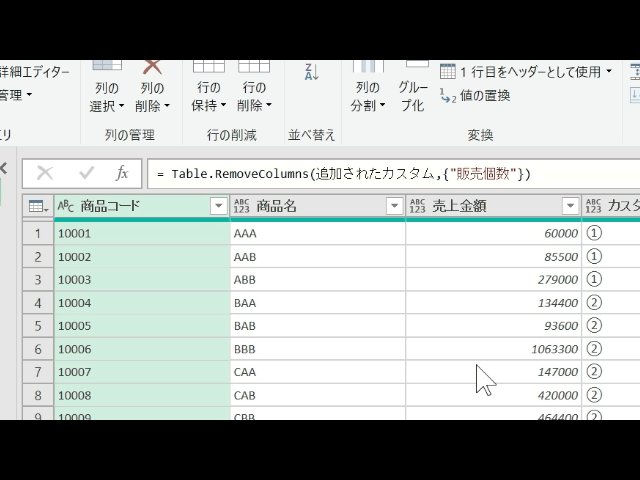
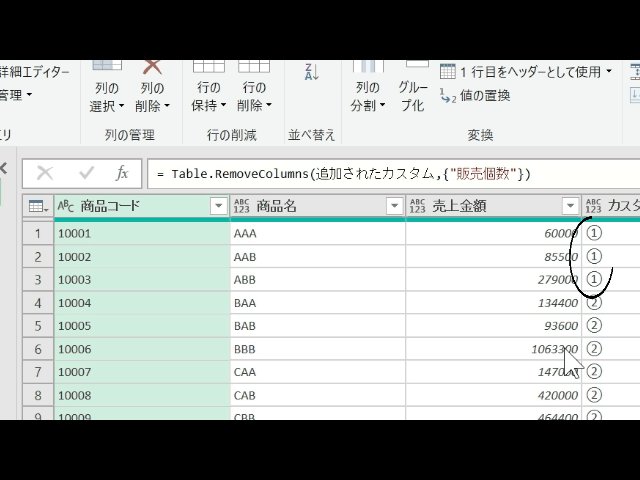
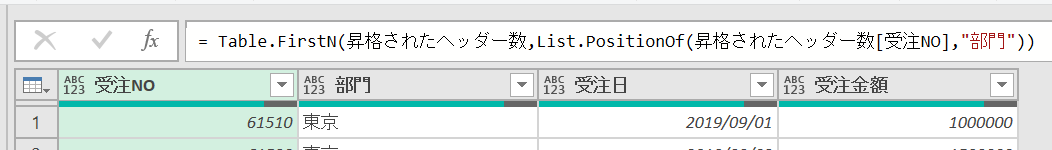
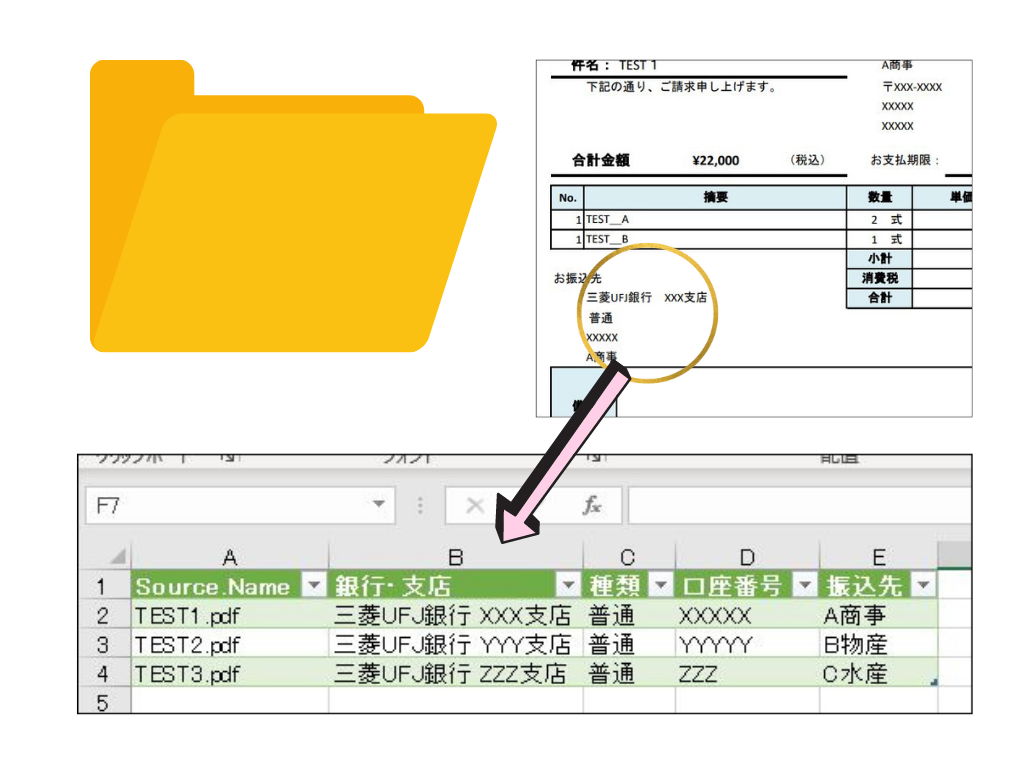
下の画像の商品コードを①か②にグループ分けをしたいとします

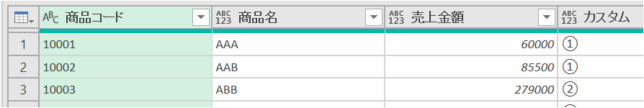
以下のようなイメージです

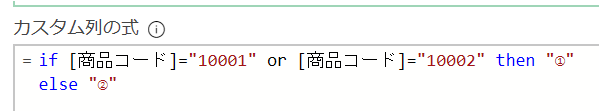
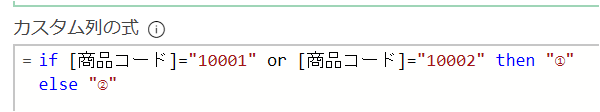
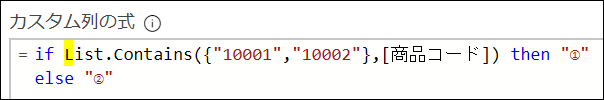
その時は、通常は以下のようなIF式を使ったカスタム列を挿入すると思います

今回は、or式の部分を前述のList.Contains関数で置き換えます

ただこのままだと、①に置き換える商品コードを追加するには、M関数のメンテナンスが必要です
ですので、次に
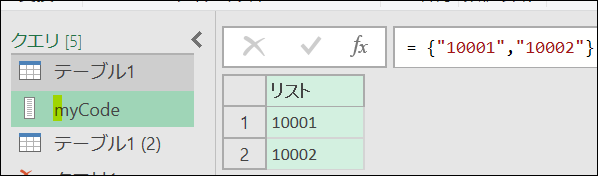
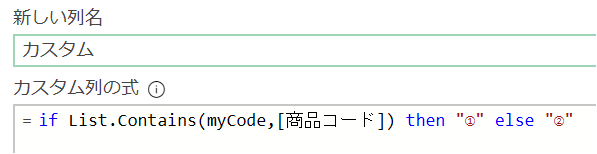
{“10001″,”10002”}の部分を別途作成するリストで置き換えます

このような感じです

これで、別途作成するリストの内容を置き換えれば、IF関数の出力も変ります

列削除の省略
置き換えのIF式を作成した後、既存の列を削除することもあるかと思います
工夫をすれば、列削除のステップを省略できます
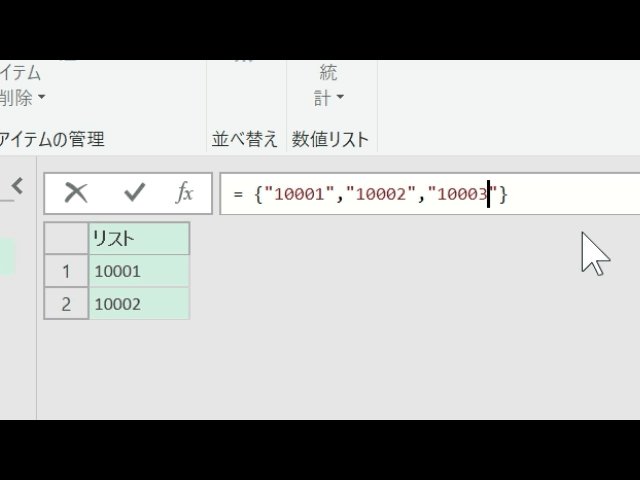
まずは、
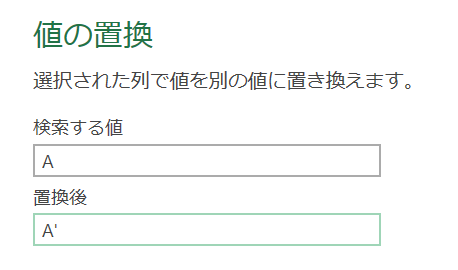
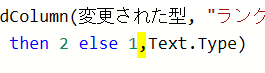
ダミーで変換タブから置き換えを行います

置き換えの内容はなんでもいいです

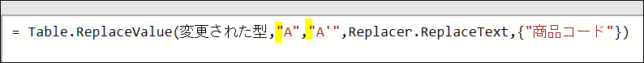
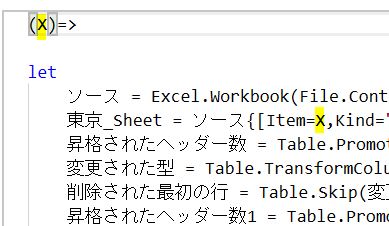
すると、数式タブの内容が次のようになっているはずです

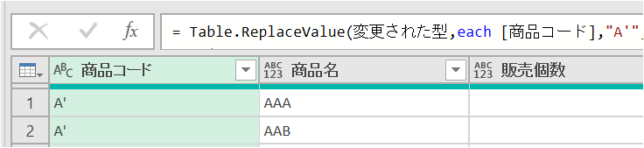
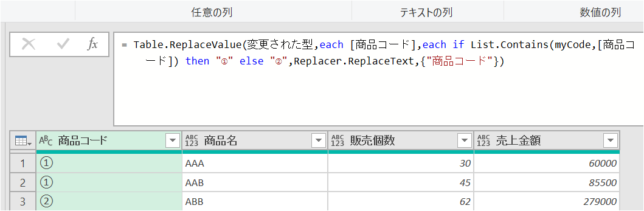
こちらを次のように置き換えます
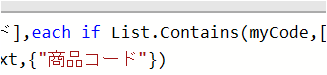
A:置き換え前の文字列の箇所は「each [商品コード]」とします

A’:置き換え後の文字列の箇所に先ほどのコード「if List.Contains(myCode,[商品コード]) then “①” else “②”」を使います

ここでポイントは「each」をうまく使うことです

eachを使うことで「各々の行」という意味になります
<まとめ>
今回は、置き換えのIF式をうまく簡略化する方法を解説しました
Power Queryはとにかく便利ですので、ついついクエリのステップが長くなったり、後でメンテナンスが面倒になったりするケースもあります
今回のように、工夫すれば簡略化できますので、ぜひ活用してみてください












コメントを残す