Microsoft社の無料RPA・Power Automate Desktopのアクションの中から、マウスとキーボード操作のアクションを紹介します
➡逆引き辞典に戻る

目次
キーの送信/テキストの送信
アクション名:キー送信
各種キー操作を行います
テキストもPCに送信できますが、ここではEnterなどの操作キーを送るところに絞って解説を行います
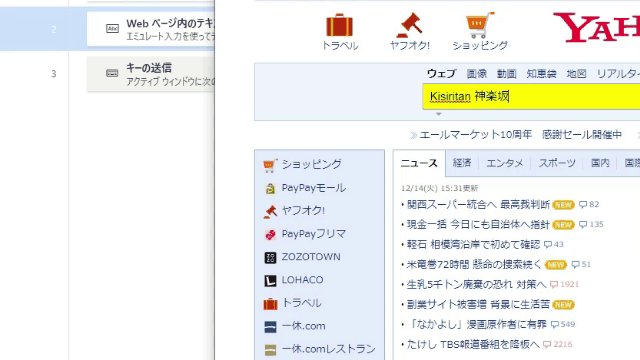
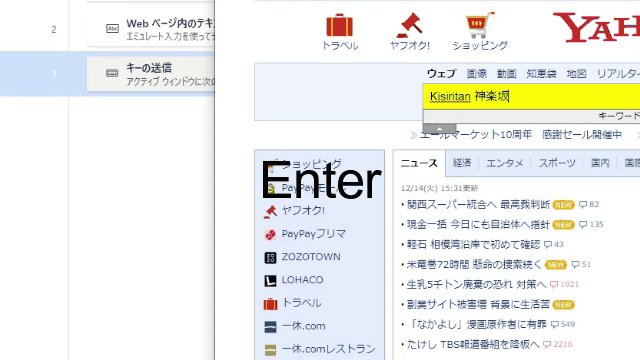
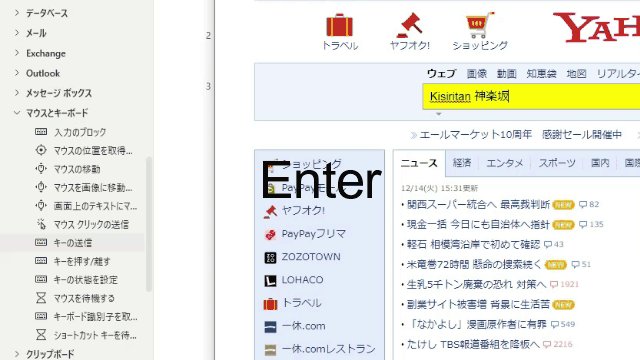
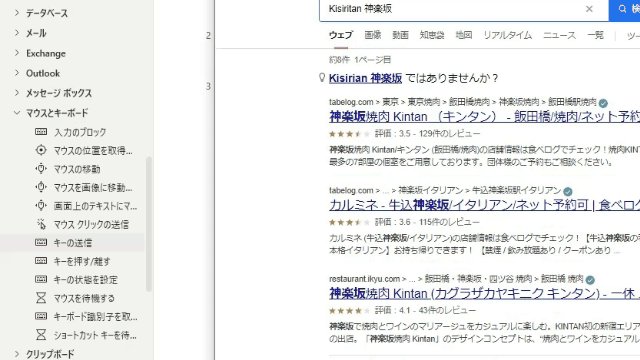
下のGIF画像では、WEBサイトのテキストボックスにテキストを入力した後にEnterキーを押しています

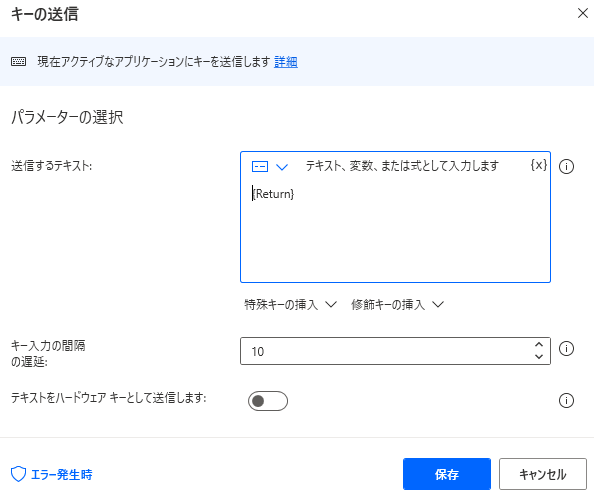
パラメーターの選択

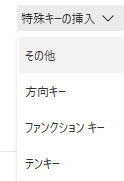
送信するテキスト⇒特殊キーの挿入

・その他:エンターキーやバックスペースキーなどの送信
・方向キー:上下左右の矢印キーの送信
・ファンクションキー:F1、F2キーなどの送信
・テンキー:テンキーにあるキーの送信
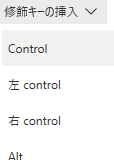
送信するテキスト⇒修飾キーの挿入

Controlキーの送信などの送信
サンプル
一部、修正が必要になる可能性があります
クリックの送信
アクション名:マウスクリックの送信
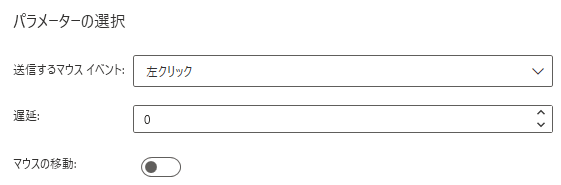
パラメーターの選択

送信するマウスイベント
左クリックをはじめ様々なマウスクリック操作を設定できます
遅延
マウスクリック操作を遅らせることができます
画像のクリック
アクション名:マウスを画像に移動します
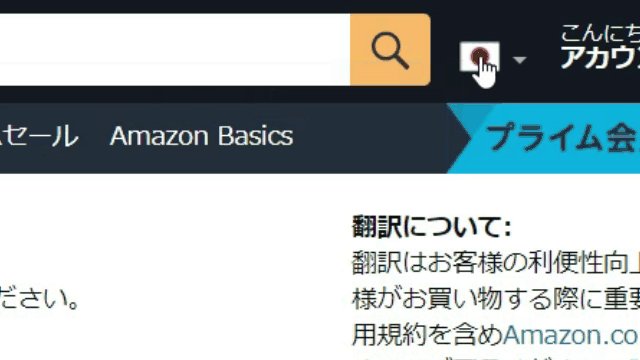
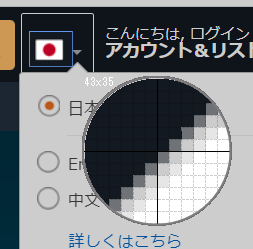
下のGIF画像では、開いたWEBサイト内の「日の丸」のイラスト画像をクリックしています

ちなみに、画像をクリックする前にF11キーを送信して全画面表示にしています
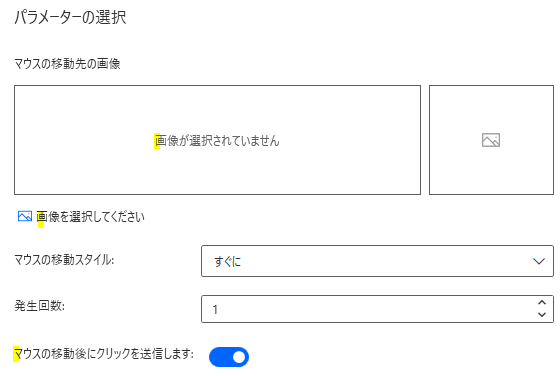
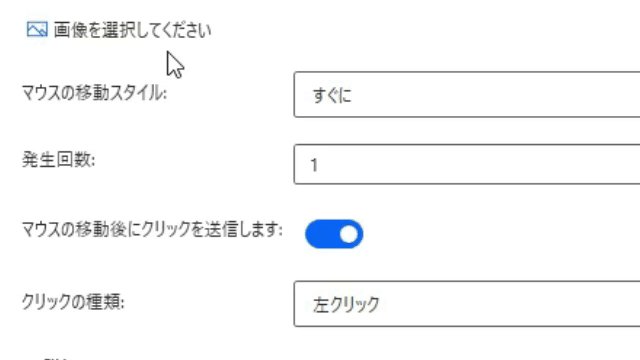
パラメーターの選択

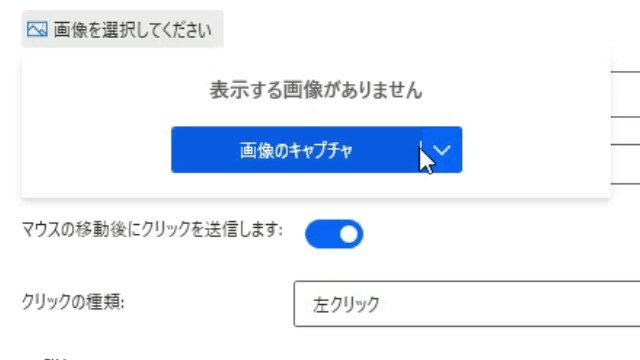
画像を選択してください
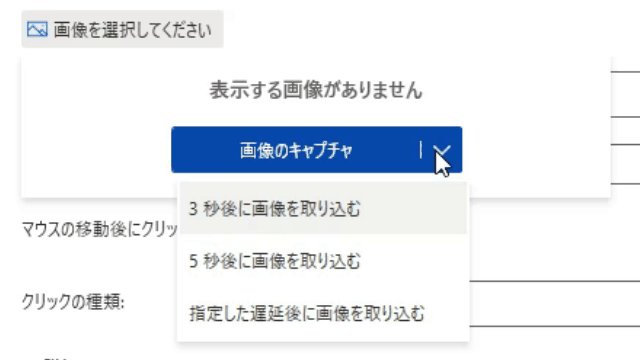
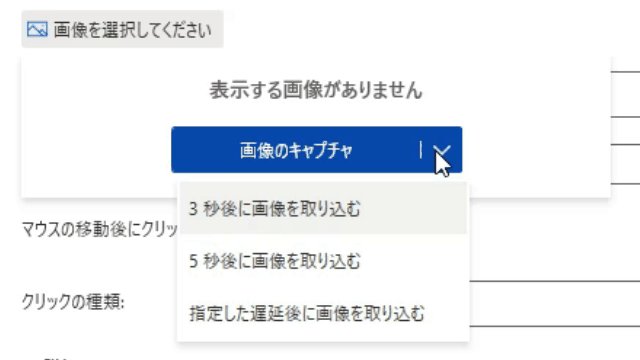
クリックしたい画像を選択するわけですが、クリックしたい画像を表示するまでに時間が必要なので、下のGIF画像の「5秒後に画像を取り込む」を選択することをお勧めします

クリックしたい画像を表示したら、下の画像のように必要箇所を指定してください

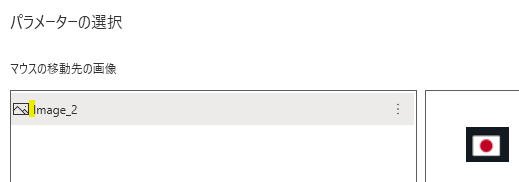
その後「マウスの移動先の画像」で画像を選択して終了です

マウスを移動後にクリックを送信します
こちらはオンにしてください
*後は基本的にはデフォルトの設定で大丈夫です
サンプル
一部修正が必要です
マウスポインターの形が変更になるまで待機
アクション名:マウスを待機する
このアクションではマウスポインタ―の形が変更になるまでフローを中断します
下のGIF画像では、マウスポインタ―がマウスポインタ―の形が矢印からアルファベットのアイの形になるまでフローを中断しています

このアクションを利用すれば、複数テキストボックスの中から入力するテキストボックスを選択してから入力させることができます
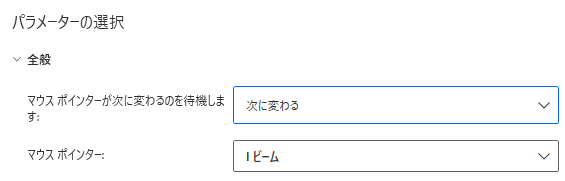
パラメーターの選択

マウスポインタ―が次に変わるのを待機します
マウスポインタ―の形が次のパラメーターで選択した形になるまでフローを中断する「次に変わる」と「無効になる」の中から選択できます
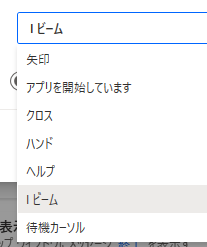
マウスポインタ―
次の画像のように様々な形から設定できます

サンプル
UI要素を変更する必要があります






コメントを残す