先日、Power Automate Desktopの凄さを紹介しました。今回は、実際にPower Automate Deskotopでシナリオを動かしてみましょう!実際にシナリオを動かした時に「意外と簡単だった!」と思ってもらえると嬉しいです

ところで、シナリオとはなんでしょう?
ここで昔話の「ももたろう」を思い出して下さい
【むかし、むかし、あるところに、おじいさんとおばあさんがすんでいました】
から話しがはじまり、そしてももたろうが登場し、最後に
【ももたろうは、おじいさんとおばあさんがまついえにかえり、しあわせにくらしました】
で終了です
このももたろうの話しには「始まり」があり、「終わり」があります
RPAのシナリオも同じです
始まりがあり、終わりがあります
この始まりがあり、終わりがある点を意識してRPAシナリオを作成してみましょう
*Power Automate desktop (以降PAD)のダウンロードは過去記事を参照してください
目次
シナリオの内容
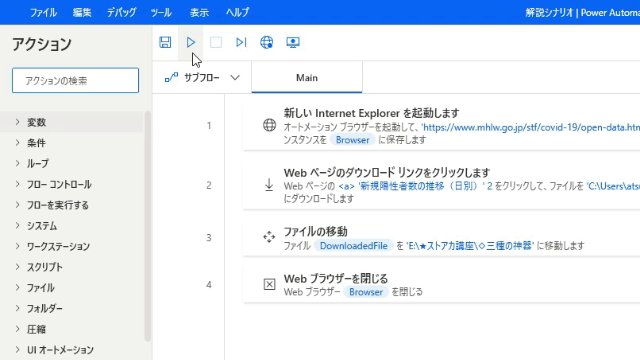
今回作成するRPAシナリオはHPからダウンロードしたファイルを指定フォルダに移すというものです
①HPをa:Internet Explorerで開く

②HP内のダウンロード用ファイルのb:専用リンクをクリックする

③c:ダウンロードフォルダにd:リンクから取得したファイルをダウンロードする

④c:ダウンロードフォルダからd:ダウンロードしたファイルをe:指定フォルダに移動する
⑤a:Interet Explorerを閉じる
ここで「ももたろう」の話しを思い出してください
①で開いたURLは⑤で閉じるのは分かり易いと思います
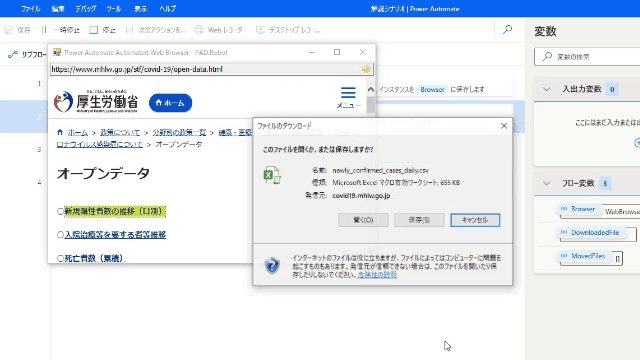
では、②でクリックしてダウンロードするファイルはどうするか?
こちらは、③でダウンロードフォルダに一旦ダウンロードした上で④で指定フォルダに移動します
上記の①から⑤の中でa~eが登場していますが、こちらは後で「変数」として登場してきます
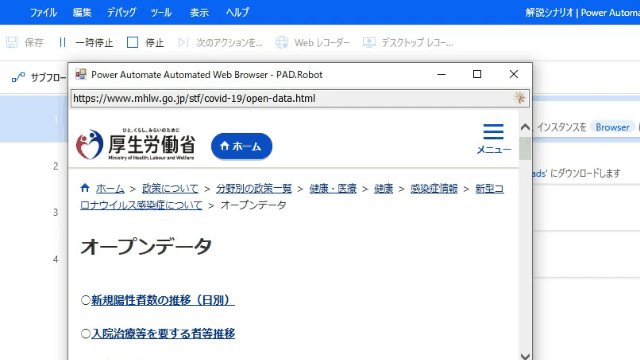
HPを開く
シナリオを実際に作成する前に新しいフローを作成しましょう!

すると違う画面が開きますので、そちらでシナリオを作成します

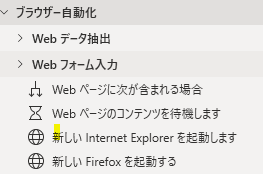
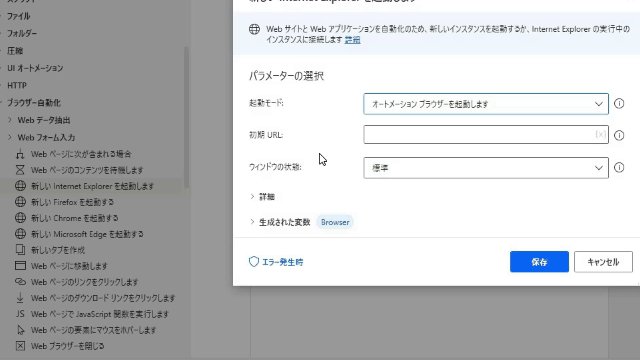
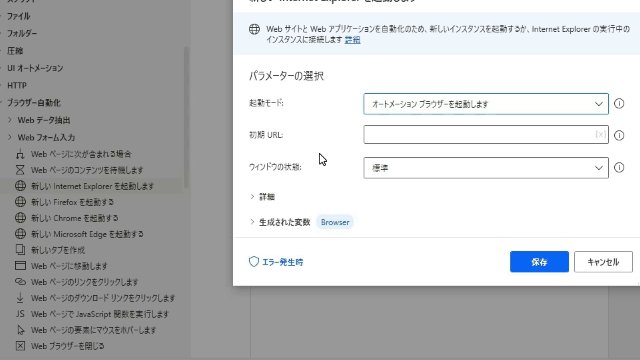
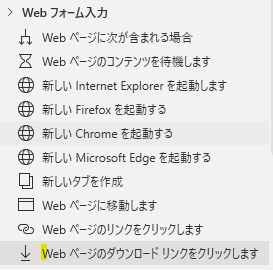
HPを開くアクションはPADの画面左から選択します
下の画像の「ブラウザー自動化➡Webフォーム入力」から該当のアクションを選択します

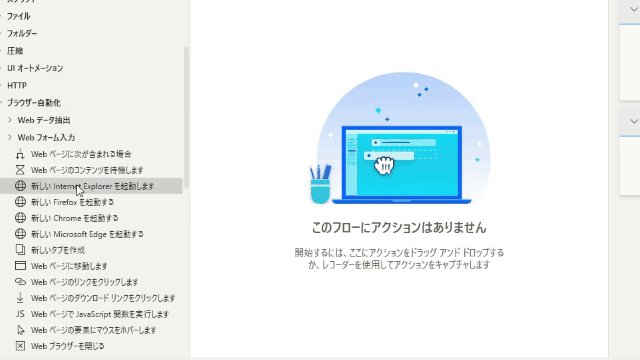
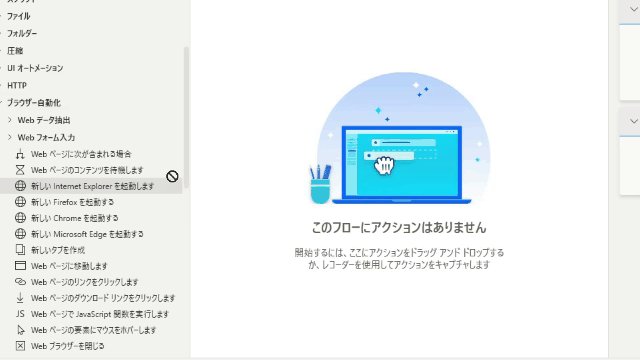
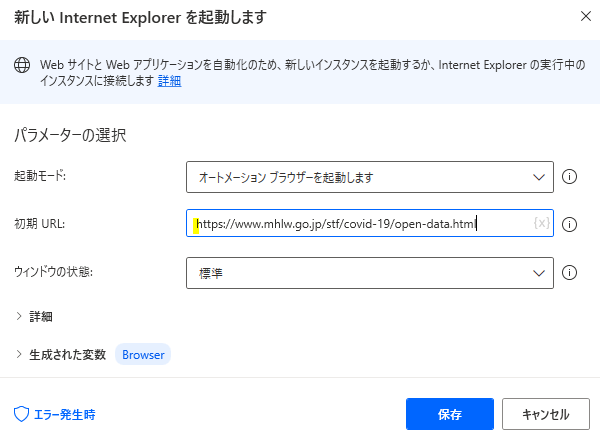
下のGIF画像のように選択したアクションを真ん中にドラッグすると、アクションの中味が開きます

そして、開いたアクションにURLを記入します

このアクションを指定する際には、下の画像のように「Browser」という変数が自動されます

こちらは、前述のa:Internet Explorerに対して分かり易く「名前」を変数として付けたと思っておいてください
*変数について詳しく知りたい方は、ぜひ過去の記事をご参照ください
リンクをクリックする
こちらは【②HP内のダウンロード用ファイルのb:専用リンクをクリックする】と【③c:ダウンロードフォルダにd:リンクから取得したファイルをダウンロードする】を一つのアクションで行います
こちらのアクションもPAD画面左の「Webフォーム入力」の箇所にあります
選択するアクションは「Webページのリンクをクリックします」ではなく「・・・ダウンロードリンク・・・」になります

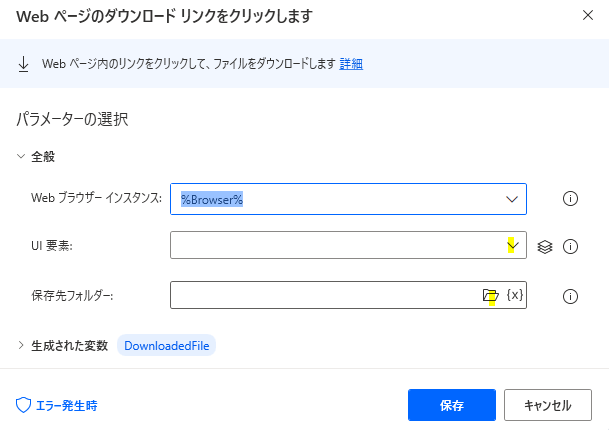
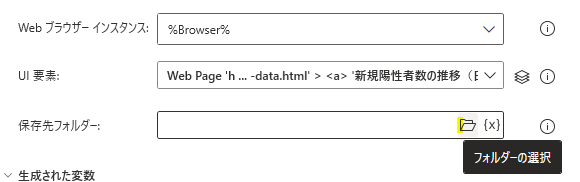
下の画像は「・・・ダウンロードリンク・・・」のアクションの中味です

こちらでは2か所を指定します
b:専用リンク
c:ダウンロードフォルダ
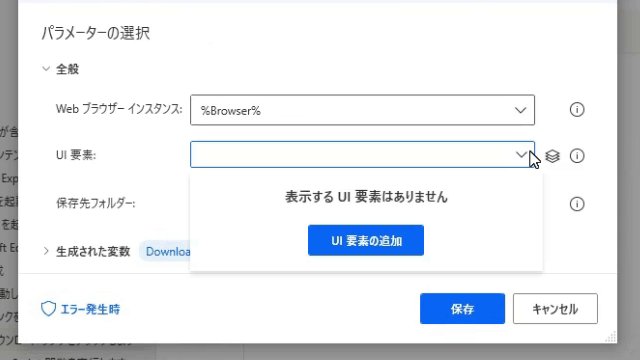
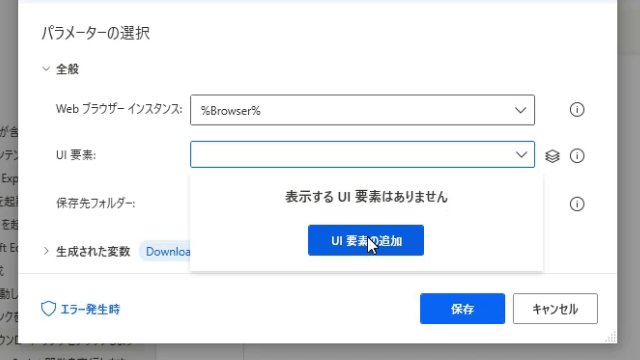
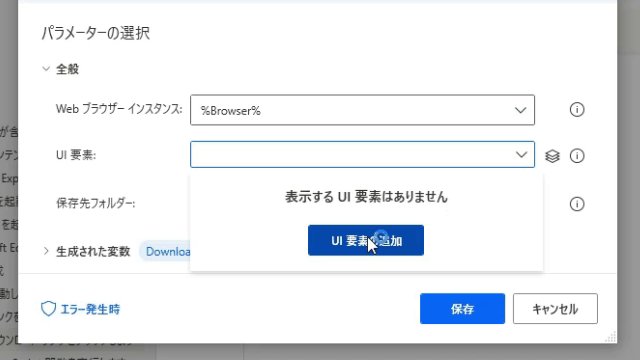
まず、bの専用リンクは上の画像の「UI要素」の箇所で指定します

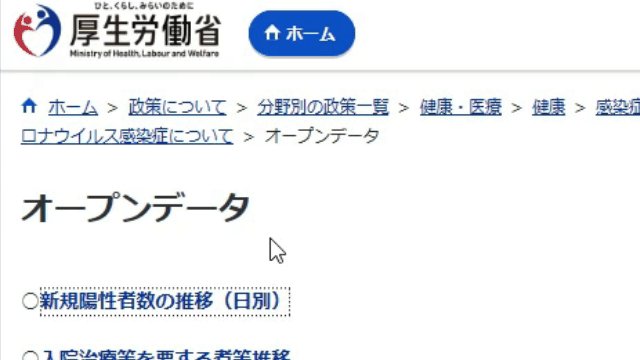
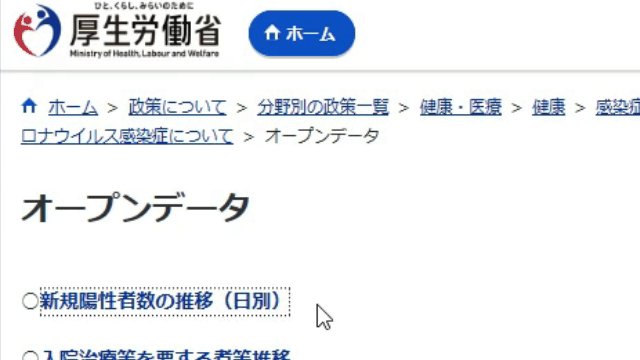
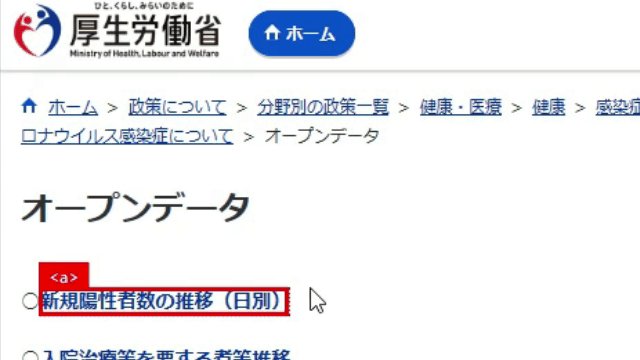
上のGIF画像内の「青いボタン/UI要素の追加」をクリックした後は、該当のHPに移動します

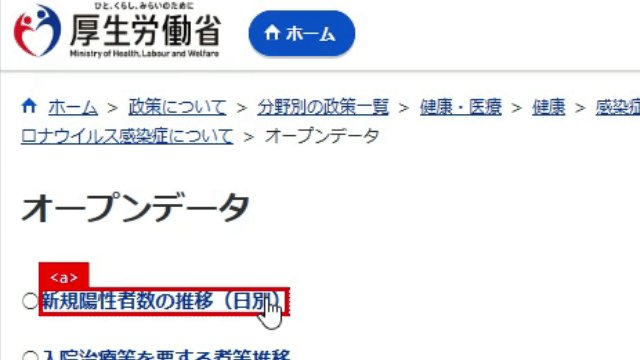
HPに移動したら、リンクしたい箇所にカーソルを置きます
そして、カーソルが置いた箇所が赤くなったらCtrlキーを押しながら左クリックします

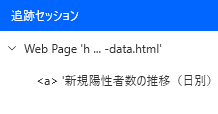
すると左クリックしたリンクの名称が、上の画像のように「追跡セッション」に表示されます
名称が正しければそちらをクリックします
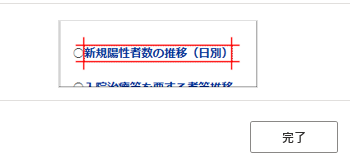
クリックした後は、下の画像のようにリンクしようとしている「リンクの画像」が表示されますので、こちらが正しければ「完了ボタン」を押してUI要素を確定します

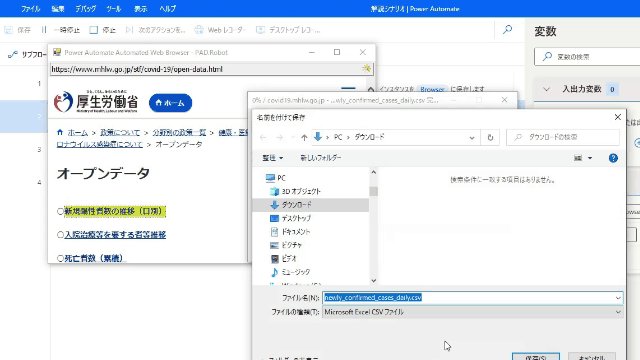
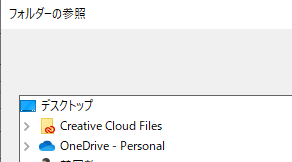
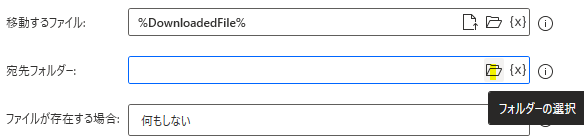
次のc:ダウンロードフォルダは下の画像の箇所から指定します

上の画像の黄色の印を付けた箇所をクリックすると、フォルダの指定画面が開きます

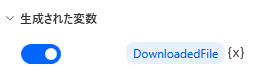
このアクションを指定する際には、下の画像のように「DownloadedFile」という変数が自動されます

こちもも、前述のd:ダウンロードしたファイルに分かり易く「名前」を変数として付けたと思っておいてください
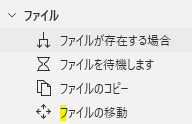
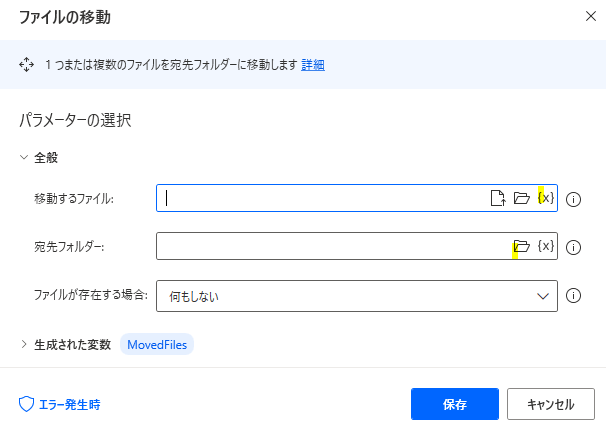
ファイルを移動する
こちらのアクションはPAD画面左の「ファイル」の箇所にあります

こちらも2か所を指定します

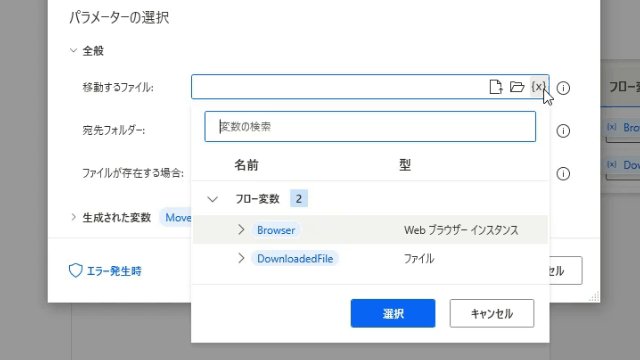
まず移動するファイルですが、こちらは前述のd:ダウンロードしたファイル、つまり変数「DownloadedFile」を指定します
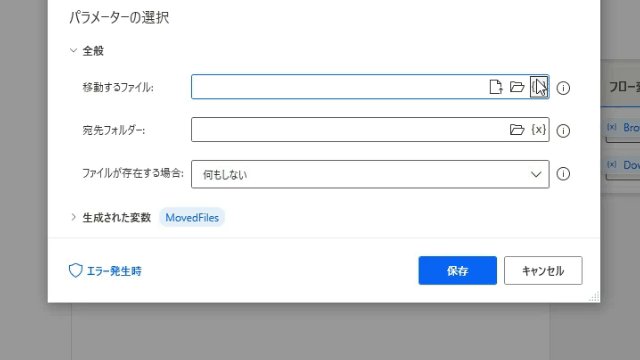
変数を指定する場合には、Xマークをクリックします

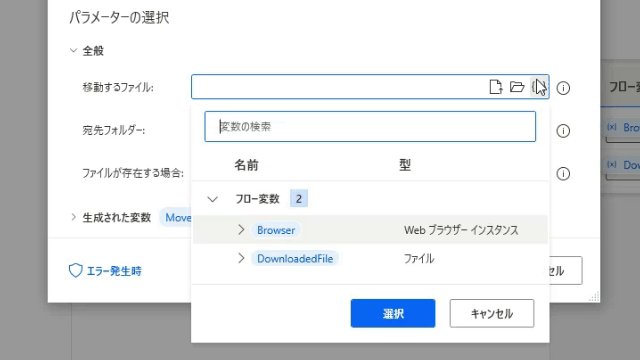
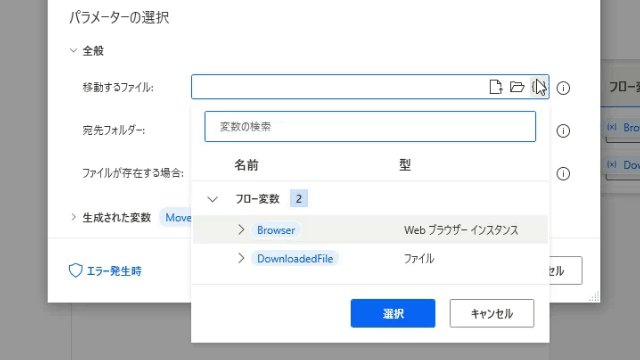
Xマークをクリックすると、設定してある変数が一覧で表示されます
こちらの一覧から「DownloadedFile」を指定します
次にファイルの移動先のフォルダを指定します

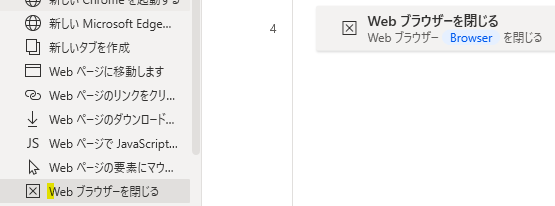
Internet Explorerを閉じる
最後に開いたInternet Explorerを閉じます

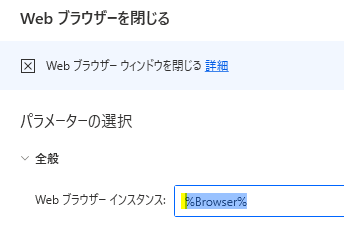
こちらのアクションの中味には自動で開いたアクションで自動設定された「Browser」がこちらにも自動設定されます

自動設定された「Browser」には%がついています
これは文字列の「Browser」と区別するためです
<まとめ>
今回はPADでHPを開いてファイルをダウンロードするシナリオを作成しました
別な機会でシナリオを作成する際にも、記事の冒頭で記したように「開始」と「終了」をぜひ意識してみてください
今回の記事の内容にて、実際にシナリオを作成する際には、少し「引っ掛かる」箇所もあるかと思います
特にリンクをHPから指定する時にはちょっと慣れが必要です
例えば、該当箇所をカーソルで指定してもすぐに赤くならないことがあります
この場合、少し辛抱して待つ必要があります
後、Ctrlキーと左クリックするタイミングが合わない時があるかもしれません
その際も、少し辛抱強く何度か試してみてください!
RPAのシナリオ作成は理窟よりも、とにかく慣れた方が早い箇所も多々あります
今回は以上です
最後まで長文にお付き合い下さり、誠にありがとうございました!






コメントを残す