今回はPower Automate Desktop(PAD)の凄さを、<有名なRPAの「Uipath」との比較>を絡めながら、一部紹介したいと思います
皆さんはRPAというとどんな事をイメージされますでしょうか?
世の中には「どうして毎回毎回こんなことしなくてはいけないんだろう?でも・・・どうしても必要なんだよね・・・」という業務が存在します
そんな「必要だけど低付加価値の業務」を、プログラミング未経験者でも削減できるということで登場したのがRPAです
RPAはノーコードなので、プログラミング未経験者でもRPAを動かすシナリオを作成できるというふれこみなのですが、実際にはプログラミングの知識がある程度は必要です
ところが、
PADの場合は本当の意味でノーコードになっています
今回の記事ではPADが「なぜノーコードなのか?」について、実際の事例で解説させて頂きます
目次
インストール&ログイン
サイトにアクセス
まずは、インストーラーをダウンロードする必要がありますので、下記のURLからMicrosoft社のサイトにアクセスしてください(あくまで2021年12月19日の時点の情報です)
https://docs.microsoft.com/ja-jp/power-automate/desktop-flows/install
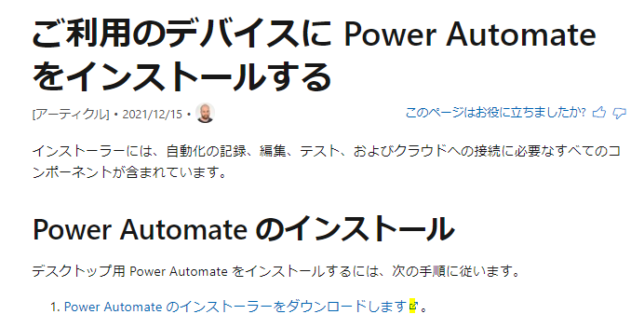
上のリンクにアクセスすると下記のような画面が開きます

上の画像の黄色の印の箇所をクリックしてインストーラーをダウンロードします
インストールの実際
以降はYOUTUBE動画をご参照ください
新しいフロー作成(シナリオ作成)
PADにログインしたら、画面左上の「+新しいフロー」をクリックしましょう

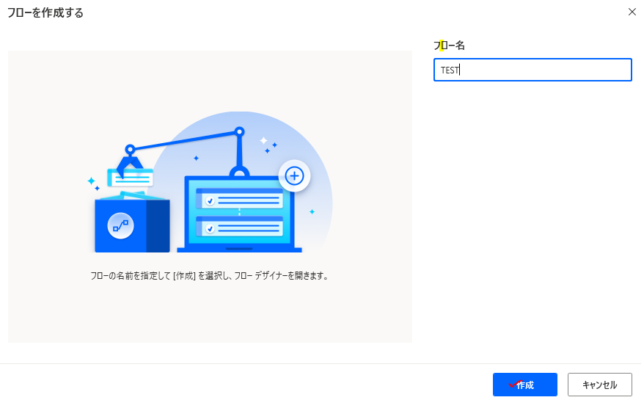
次に開いた画面で「フロー名」を入力します

フロー名を入力したら、画面右下の「作成」をクリックします
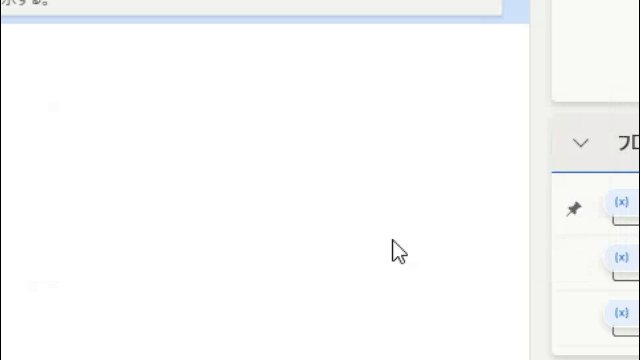
するとシナリオ作成用の別画面を開けるようになります

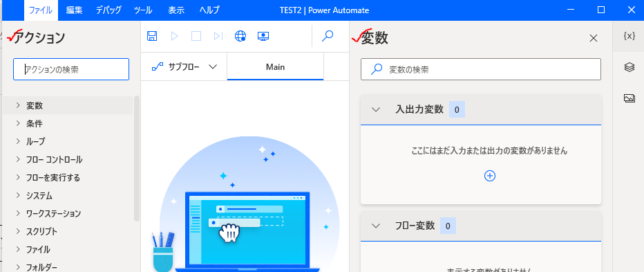
シナリオ作成画面の概要
シナリオ作成画面は3つの構成になっています
画面左➡アクション
画面左にシナリオを構成するアクションが並んでいます
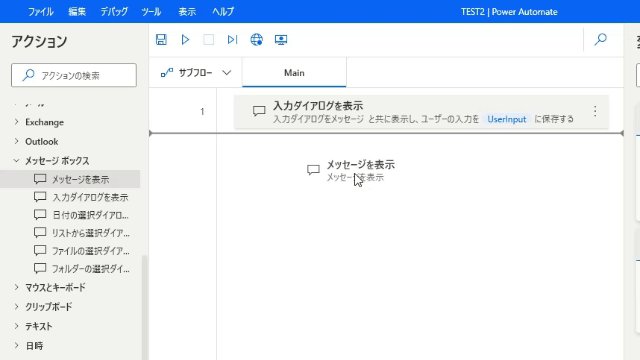
こちらから、シナリオに必要なアクションを画面真ん中にドラッグ・アンド・ドロップします

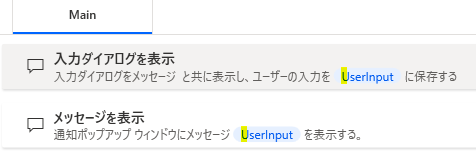
今回は「入力ダイアログを表示」と「メッセージを表示」を画面真ん中にドラッグ・アンド・ドロップします
画面真ん中➡シナリオ
画面の真ん中にアクションを配置してシナリオを描いていきます

画面右➡変数
こちらは後で詳細を後述します
こちらの変数が今回の記事の大きなポイントです
シナリオ作成
今回はアクション2つをつなげて、アクション1「入力ダイアログを表示」で入力したメッセージを、アクション2/「メッセージを表示」で表示します
下は既に完成しているシナリオです

2つのアクションに「UserInput」という内容がありますが、こちらが前述の変数です
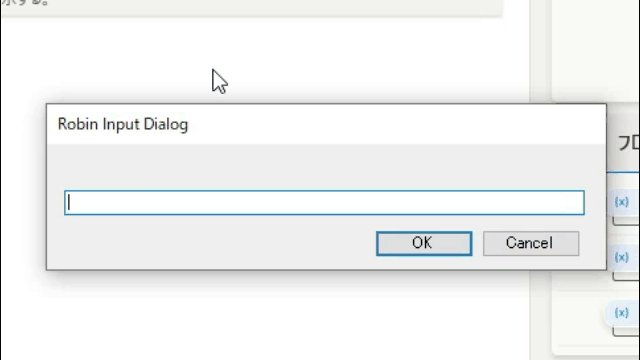
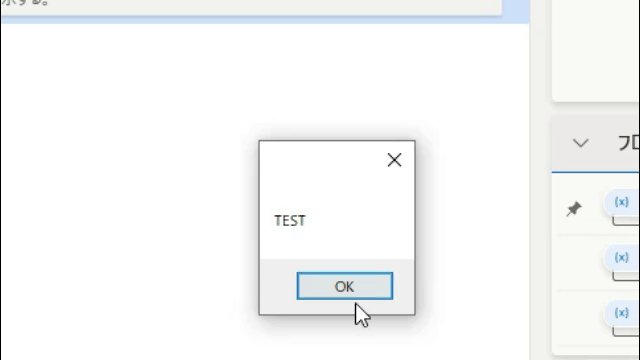
試しにシナリオを実際に動かしてみます

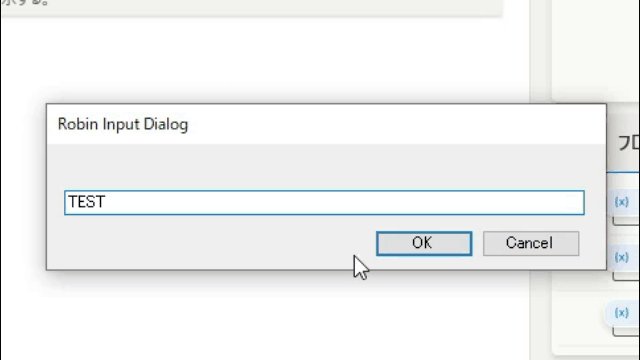
入力ダイアログボックスに「TEST」と入力した後に、メッセージボックスにて「TEST」と表示されます
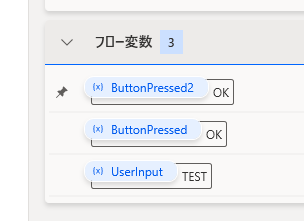
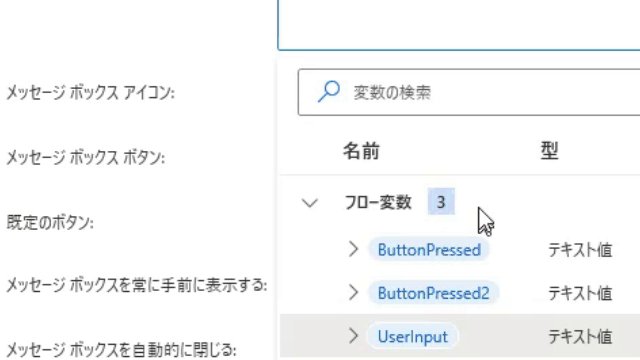
では、画面右の変数がどうなっているか見て見ましょう

UserInputの右側に「TEST」という文字が表示されています
これは変数:UserInputに「TEST」という文字列が格納されているという意味になります
つまり、2つのアクションにて使われている変数:UserInputを通じて「TEST」という文字列がやりとりされていることが分かります

*ButtomPress~の横にOKが表示されていますが、アクションのボタンが押されたという意味合いになります
これは他の言葉でいい変えると、2つのアクション間(入力・表示)で手紙がやり取りされているようなものです
そして、この手紙の中味である変数は名前の通り、内容を変えることができます
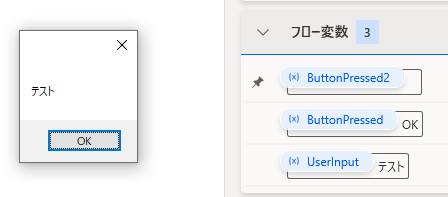
では、もう一度シナリオを動かしてみます
今度は入力ダイアログボックスに「テスト」と入力してみます

すると、変数:UserInputには「テスト」が入力されています
変数の設定
では、上記のシナリオ内では変数はどのように設定されたのでしょうか?
変数の設定についてみてみましょう!
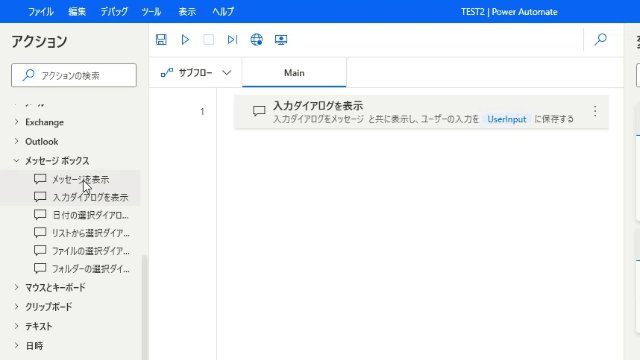
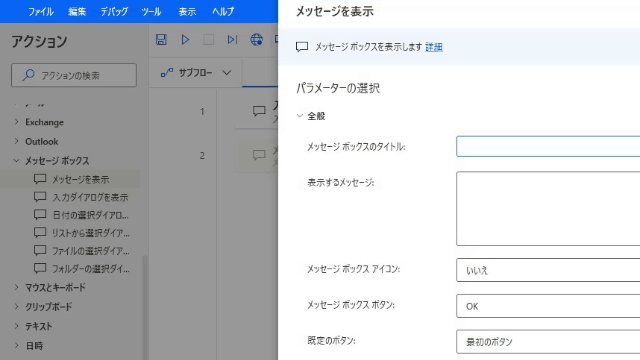
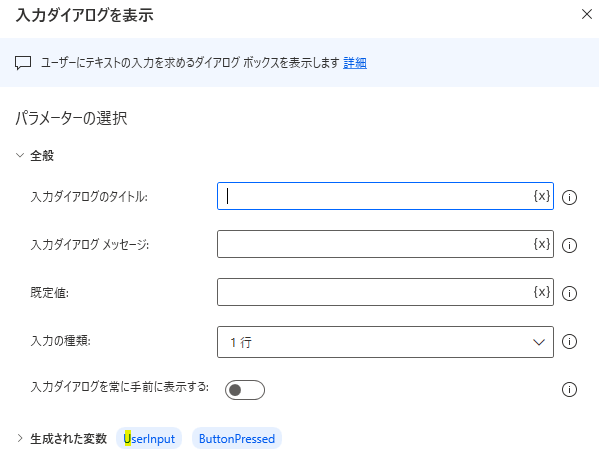
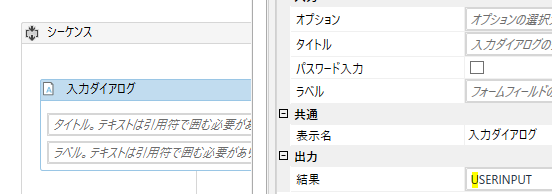
下の画像は、1つ目のアクションの「入力ダイアログを表示」をクリックして中味を開いた時の画像です

このアクションでは変数が自動的に作成されています

この変数が自動的に設定されるところが、このPADの凄さです
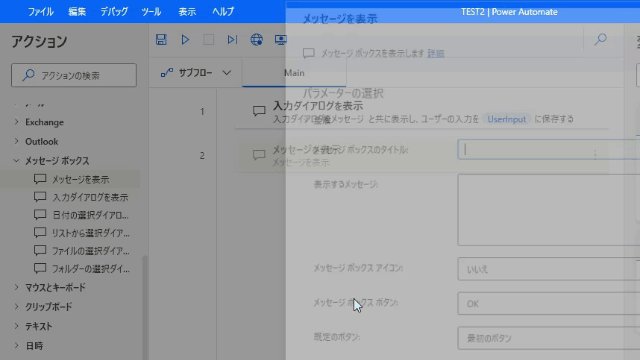
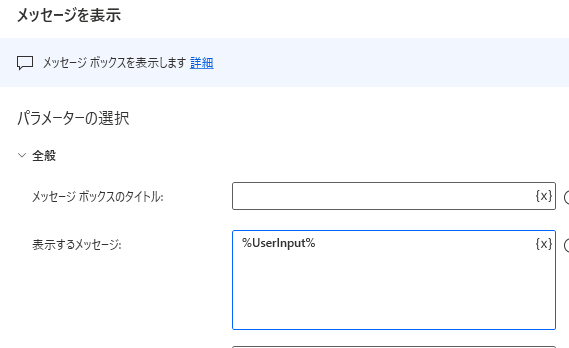
では、2つ目のアクションをみてみましょう

表示するメッセージの欄に「%UserInput%」と入力されています
何故「%」にてUserInputが囲まれているかというと、文字列のUserInputと区別するためです
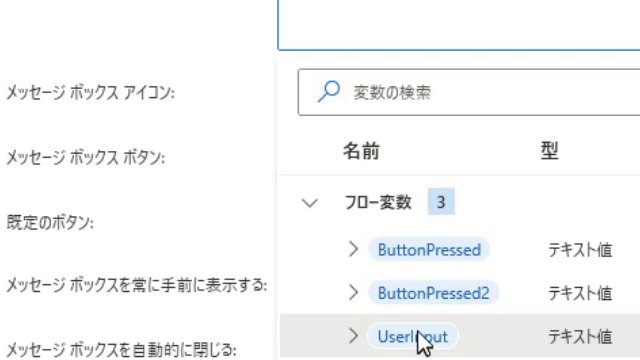
%を入力するのは面倒だと感じた方もいらっしゃるかと思いますが、こちらは既に作成してある変数が選択できるようになっています

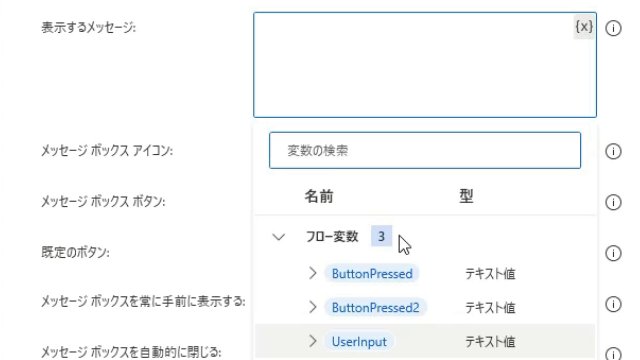
{x}をクリックすると既に作成されている変数が表示され、変数の選択が行えるようになります
この「変数の自動作成」から、「変数の一覧表示・選択」する仕組みが、PADが画期的な点なのです
この仕組みならば、変数に関わる作業が省力化されているだけでなく、本来はプログラミングの肝の一つであり、未経験者が躓きやすい「変数」の概念が理解し易いのです
これが私が言う「ノーコード」という意味です
別のRPAのUipathにて同じシナリオを作成する場合には、変数を設定しなくてはなりません

ですので、他のRPAでは「変数とは何か?どういう役割なのか?」を理解するところから始めなくてはなりません
PADでは変数に関わる作業が省力化されているだけでなく、変数の概念も理解できるので、まさに一石二鳥なのです
<まとめ>
RPAは慣れると、自転車を乗るようにシナリオを作成できるようになります
RPAに慣れるまでに障壁が何個かあるわけですが、まず最初に躓きやすいのが「変数」の箇所だと思います
もし、これからプログラミングを学ぼうと考えている方は、PADから始めるのもいい手かもしれませんね!




コメントを残す