【HTMLを使用して、とにかく手っ取り早く表をメールの中に入れて送ります】
添付のメールだと見てもらえるかわからないので、メールの中に表を入れて送るケースも結構あるようですね
但し、これはエクセルの表を貼り付けるなどの手間があるので、すごく面倒です
RPAで送るにしても、貼り付けだと安定性があるとは言えません
ですので、Power Automate Desktopで表をメールに入れるHTMLコードを自動で作成してメールを送ってしまおうというのが今回の趣旨です

目次
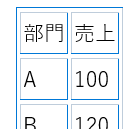
メールで送る表
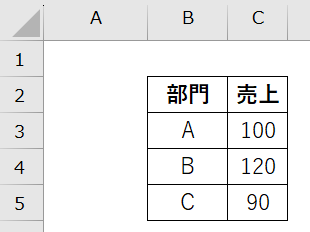
今回メールで送る表はエクセルで作成します

行数は可変という想定です
但し、列数は固定という想定になります
表を入れるHTMLコード
下が表をメールに入れるHTMLコードは以下のようになります
<table border="1">
<tr>
<td>部門</td>
<td>売上</td>
</tr>
<tr>
<td>1行目部門</td>
<td>1行目部門</td>
</tr>
</table>
これを見ても、HTMLコードを見たことが無い読者の方からすると、何のことか分からない・・・という風になるかもしれません
但し、<tr>x</tr>という「/」を介した組み合わせと、<tr></tr>の間に挟む内容が1行を表していることに注目して頂くと分かりやすいと思います
つまり、一旦、見出しを最初に<td></td>を介しながら設定した後は、エクセルの最終行まで読込処理を繰り返しながら<tr></tr>の間に読込内容を組み込んでいきます
なお、表を罫線で囲むには<table border・・・と表現します
使用するアクション
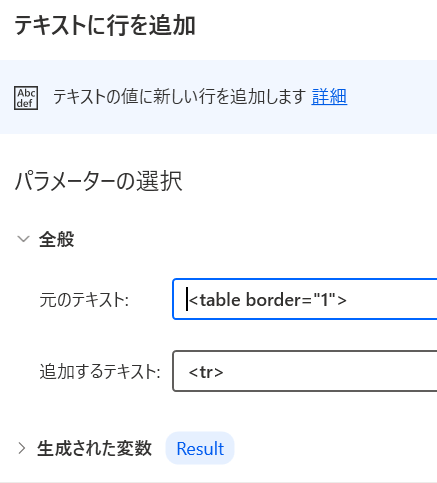
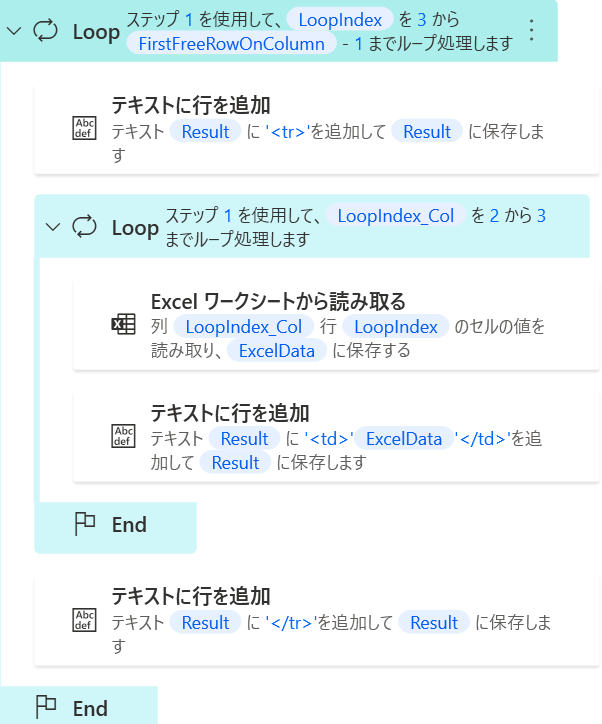
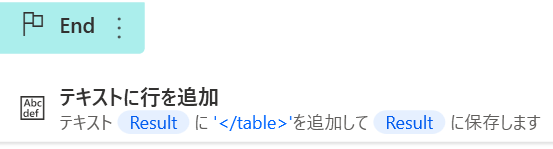
主に「テキストに行を追加」アクションを使うとフローが分かりやすくなると思います

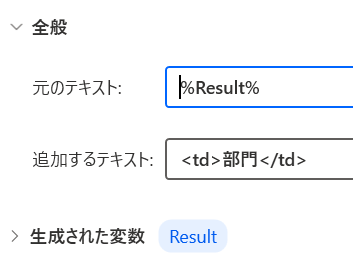
追加した後は変数:Result(上の画像の場合)に格納するのですが、下の画像のような形にすると前述のHTMLコードが作られていく様子がイメージしやすいと思います

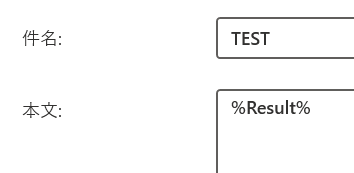
もちろん、こちらの変数:Resultはメールの本文に入れて送ります
繰り返し処理
まずは「テキストに行を追加」を使用して、表の見出し部分を作成します

その後は繰り返し処理を行列双方向で行い、表の中身を追加してきます

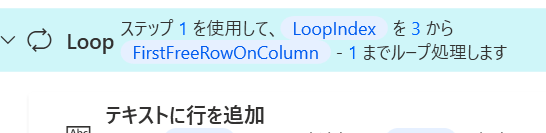
この時、行方向の繰り返し処理は最終行まで行うようにします

そして、1行の処理の開始及び終了時には<tr>と</tr>を追加します


表の中身を追加する際には<td></td>を組み合わせます

表の中身を追加し、繰り返し処理が終了した後は</table>を組み入れます

メールの送信
メールの送信時は、HTMLコードを設定した変数を組み込みます

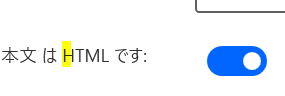
そして、ここが最後のポイントですが、下の画像の「本文はHTMLです」をオンにしましょう

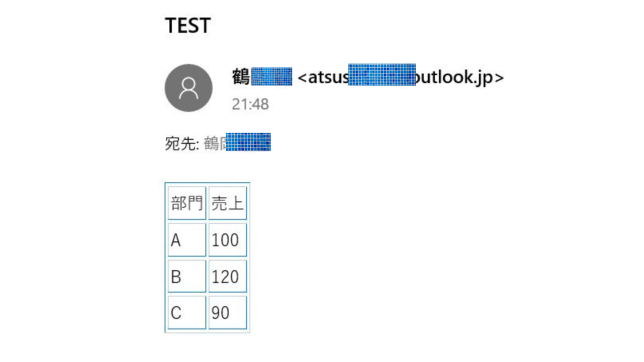
これで行数可変でメールの中に表を入れて送ることができます
<まとめ>
今回は手っ取り早く、コードを使用してメールの中に表を入れて送る方法を解説しました
今回紹介した内容では、罫線の形は下の画像の形でしか送れません

ぜひ、HTMLを解説する他サイトなどを参照して、罫線の形はご自身の好みに合うように変えてみてください






コメントを残す