グラフを効率的に作成する3
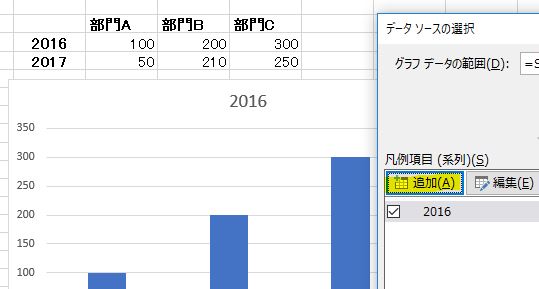
では今回は前回から引き続き”データの選択”について解説します 今回の対象は凡例項目と横(項目)軸ラベルになります 上の画像の左側に赤印をした箇所を「凡例項目」、右側に赤印をした箇所を「横(項目)軸ラベル」として解説を行い…

では今回は前回から引き続き”データの選択”について解説します 今回の対象は凡例項目と横(項目)軸ラベルになります 上の画像の左側に赤印をした箇所を「凡例項目」、右側に赤印をした箇所を「横(項目)軸ラベル」として解説を行い…

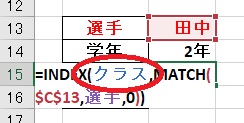
今回は前回に引き続き、MATCH関数とINDEX関数に取り組みます 今回は、名前管理の機能を使ってより実践的な活用方法に取り組んでみましょう! もし、分かりづらい部分があれば下記のサンプルファイルをダウンロードして自分で…

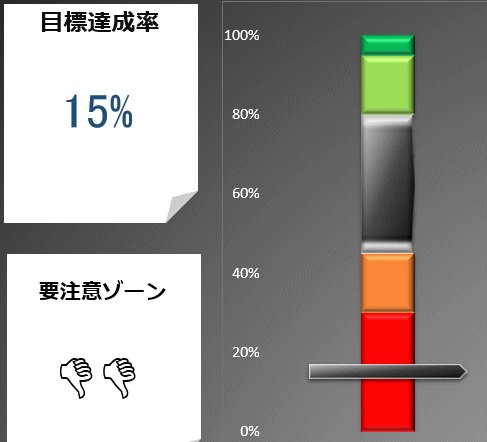
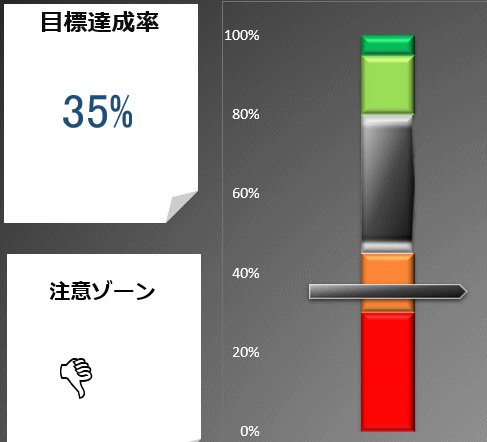
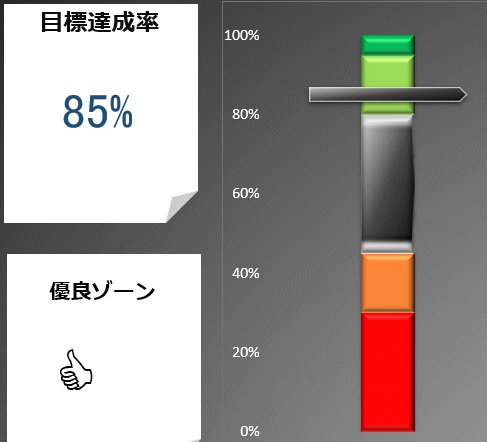
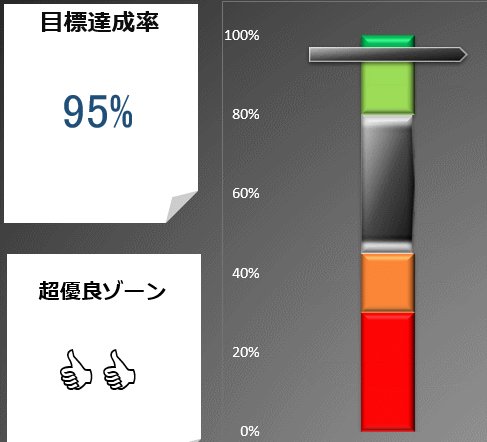
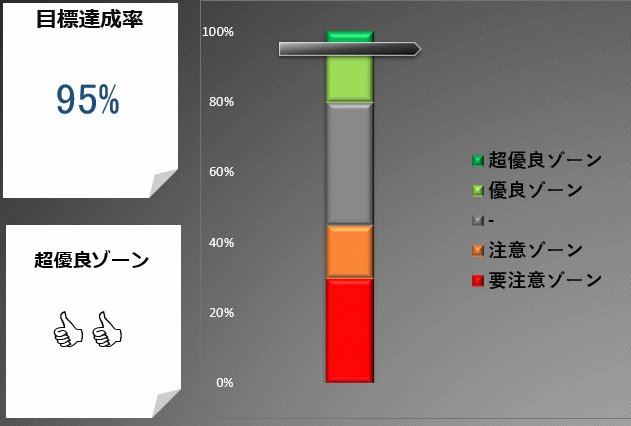
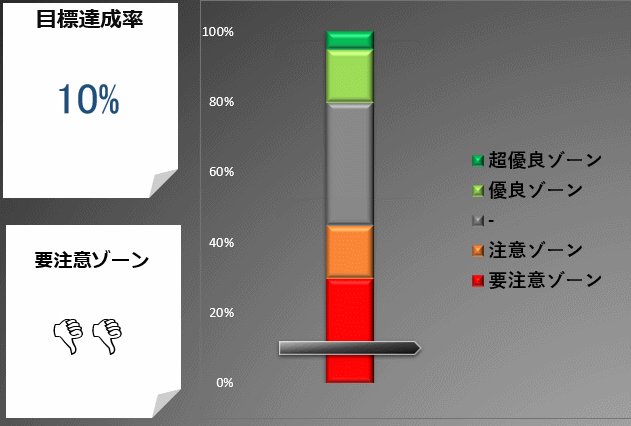
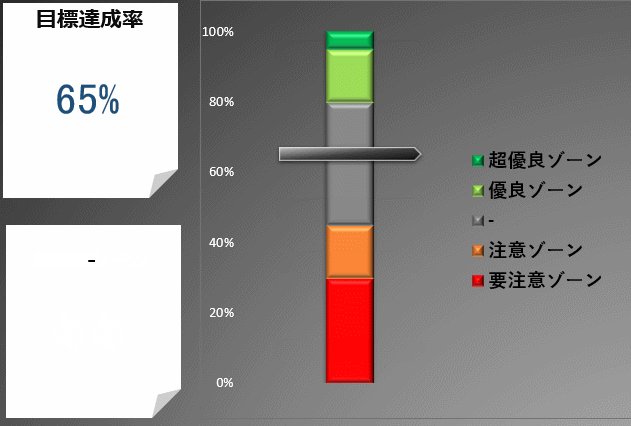
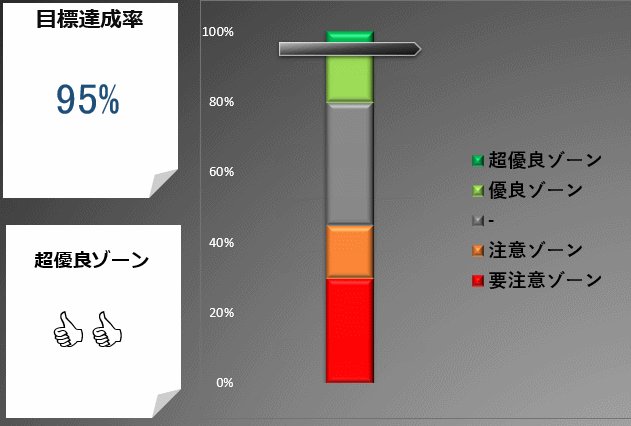
今回は無味乾燥な表にメリハリとパンチを付け加える小技を解説します 下のGIF画像のGoodマークとBadマーク、実はイラストでなくてフォント、つまり文字なんです こちらは特殊なフォンをエクセルダッシュボードに組み込んでい…

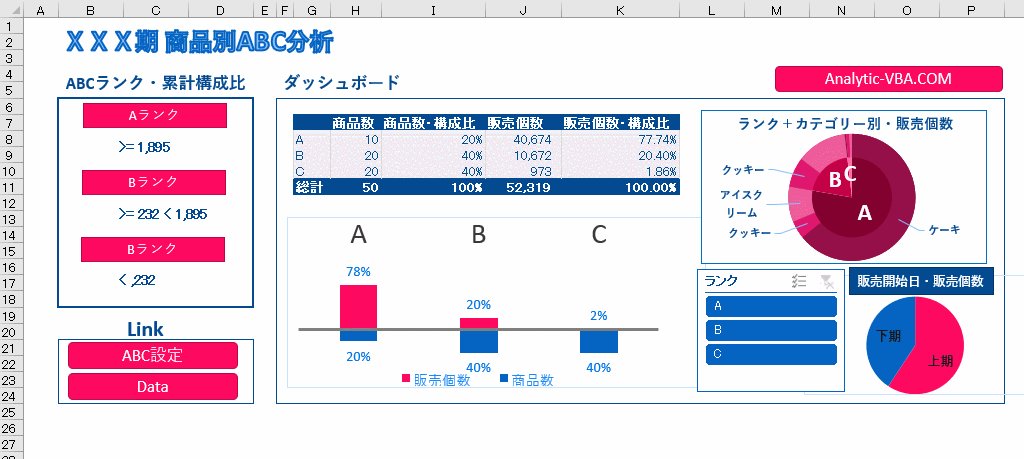
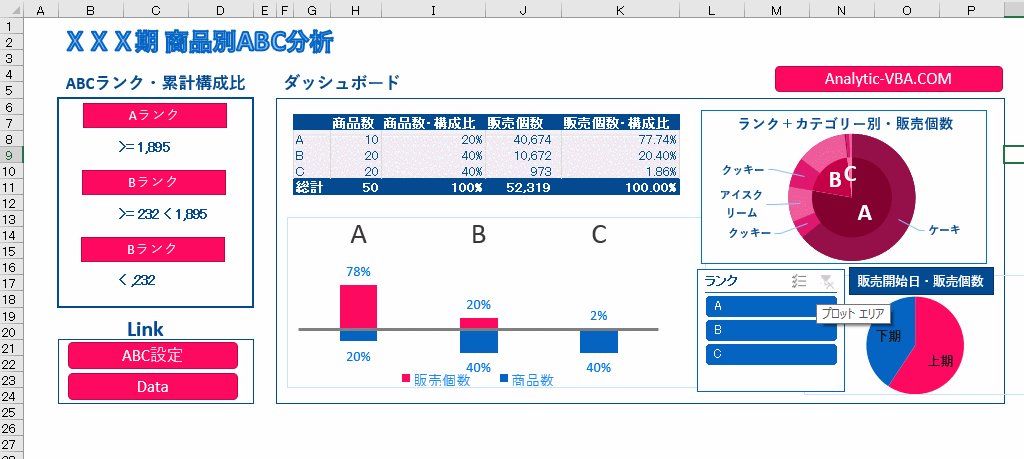
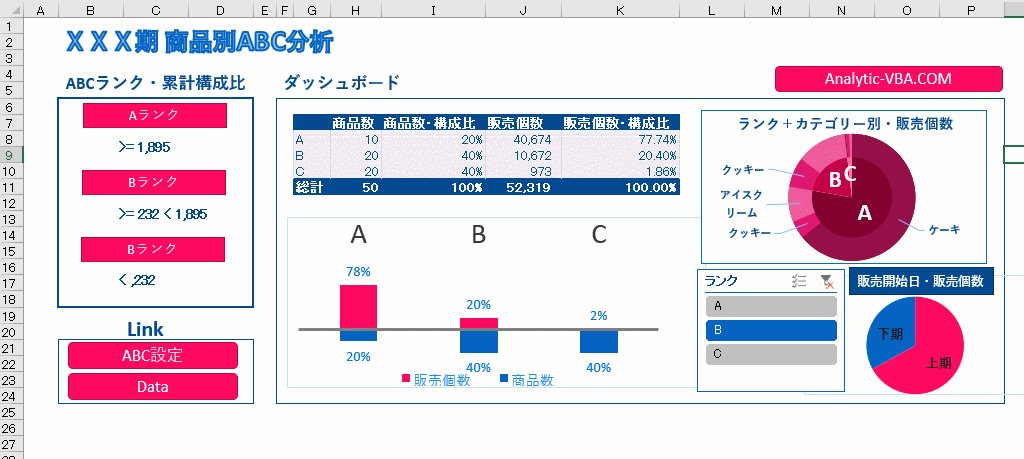
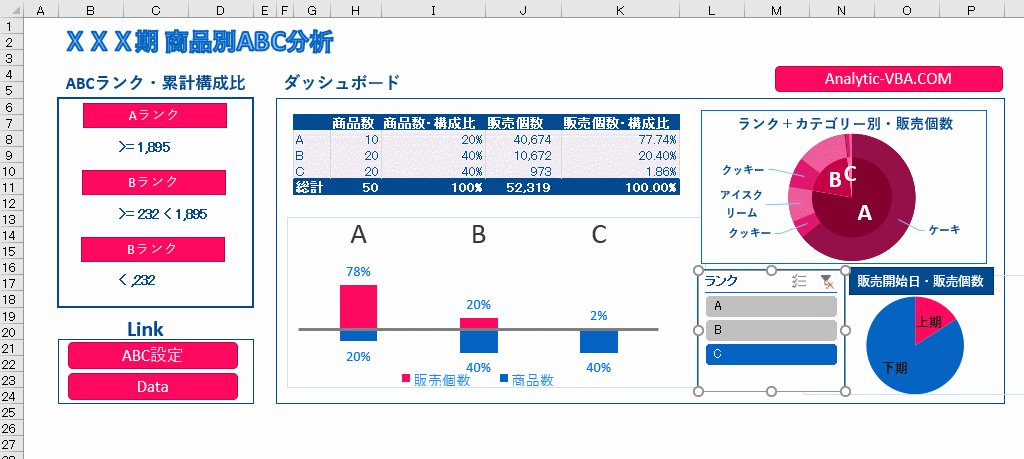
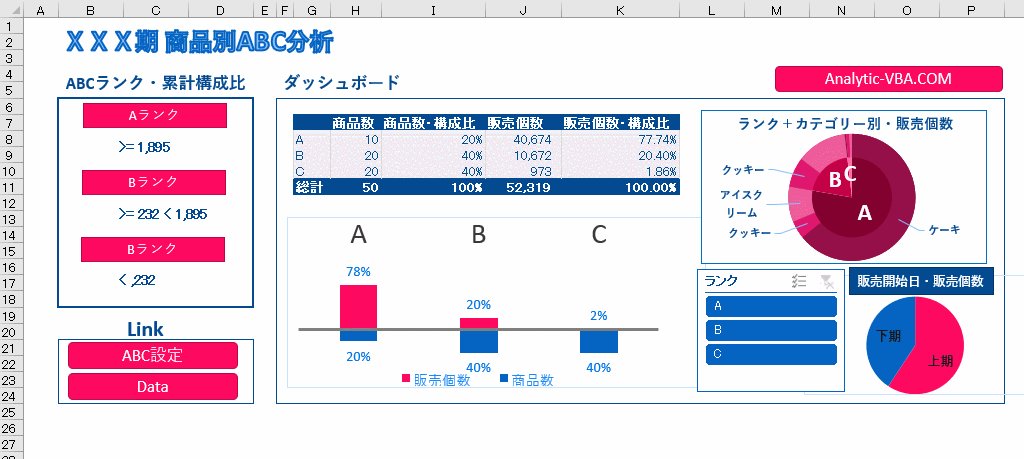
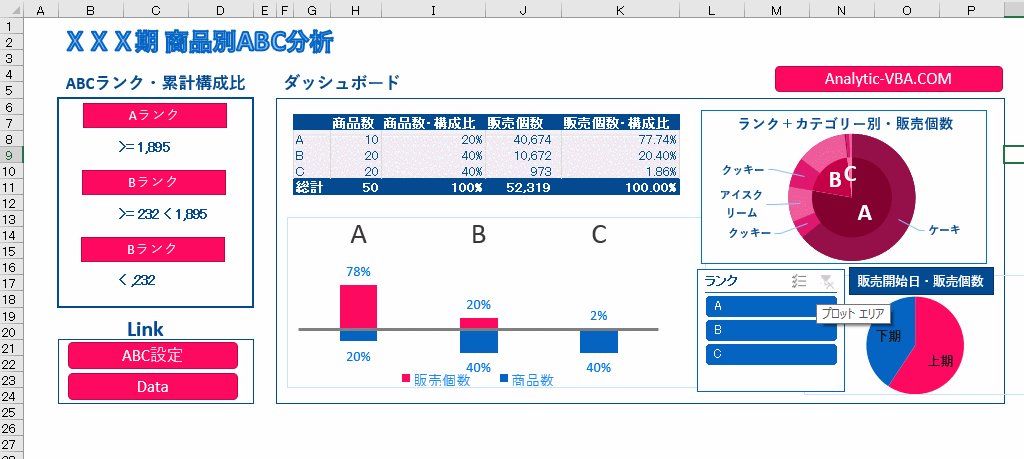
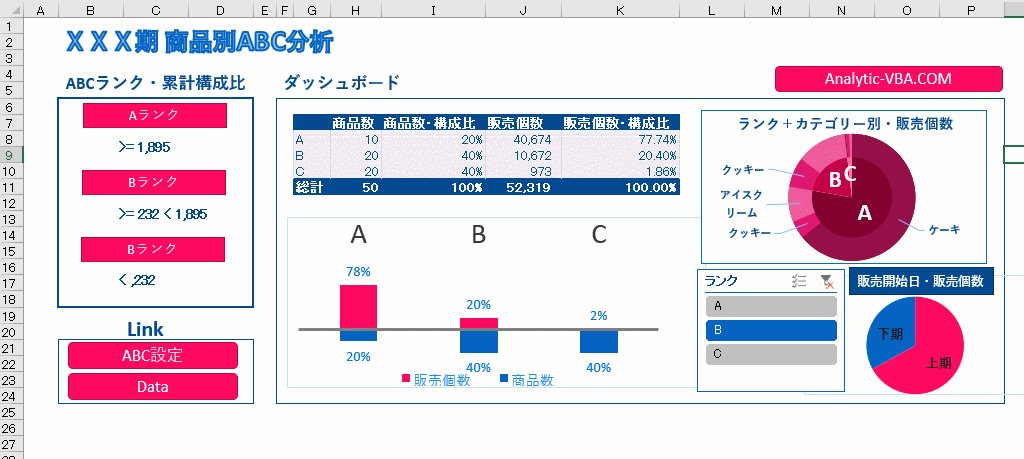
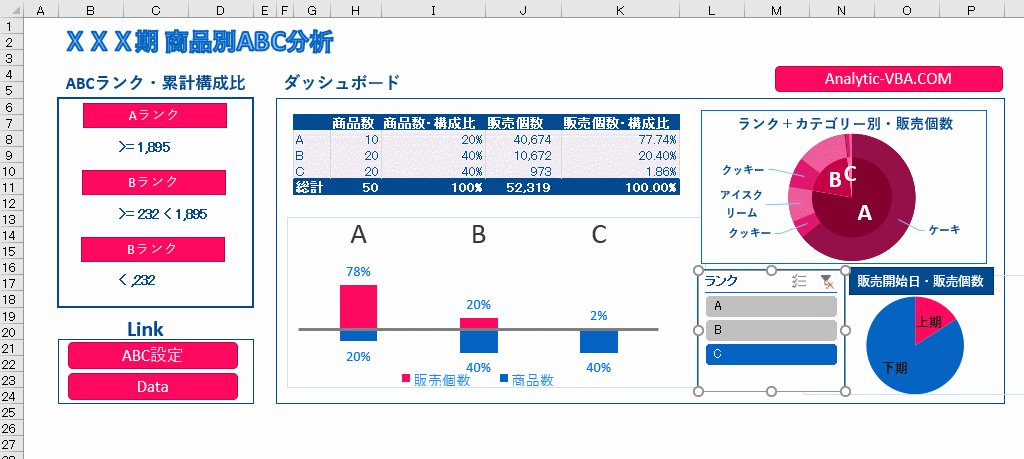
今回は今まで解説してきた内容を基にしてダッシュボードを作成しましょう これまで解説してきた内容は大きく分けて2つです。 ①ABCランクの区分を自由自在に設定する ABC分析をエクセル力で改善する3 ②ABCランクの質と量…

前回は双方向グラフ作成についての解説をしました つまり、以下の3つのプロセスで作成を行えます ①第二軸を作成する ②両軸の範囲を揃える(-100%~100%) ③軸を反転する 今回はサンプルの”ABC分析・双方向グラフ”…

資料やグラフは色種類を数多く使えば使うほど、分かり易くなるというのは、錯覚です 白黒の他に2つ位の種類が丁度いいと思います あまり多くの色種類を使うと、一見カラフルに見えるかもしれませんが、情報が多くなりす…

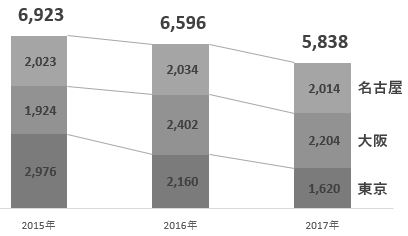
グラフは一目で内容が理解できるのが理想です 積上げ棒グラフは内訳が見れるので便利なのですが、表示内容が多いだけに見づらくなるケースがあります 前回は積み上げグラフの合計額を、軸や目盛を確認しなくてもデータラベルで見れる…

前回はこちらから 今回からオプションボタンから出力される番号に従って画像を変える処理をするのですが、 まずはINDIRECT関数の使い方を押さえておきましょう! INDIRECT関数を覚えると関数の使い方が2次元的になり…

今回はオプションボタンで動くダッシュボードを作成します 特徴は以下の2つです 1.今、どの会社の数字が示されているのかが、画像で分かり易く示されている 2.オプションボタンで同じフォーマットを動かす為、3者間の数字の比較…

今回と3回目はグラフを作成しましょう! では、上記のサンプルファイルから計算シート(演習用)をあけてください 今回は右の赤丸にある表を埋めて積み上げ棒グラフをの部分を作成しましょ…
最近のコメント