グラフの選択について
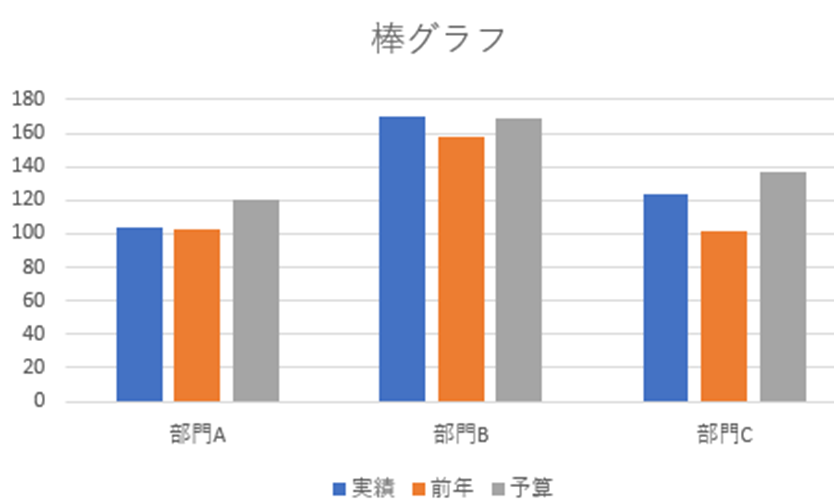
グラフはダッシュボードの中でも重要なコンテンツのひとつです グラフと言っても種類は無数にあります! グラフについては何を選択するかについては、ケースバイケースとしか言いようがない面もありますが、そうはいってもある程度の…

グラフはダッシュボードの中でも重要なコンテンツのひとつです グラフと言っても種類は無数にあります! グラフについては何を選択するかについては、ケースバイケースとしか言いようがない面もありますが、そうはいってもある程度の…

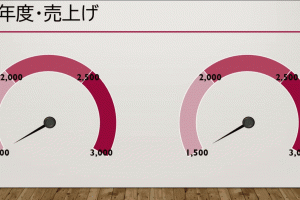
【今回は、プレゼンの場などで注目されること間違いなしの「弾丸チャート」を自動作成するマクロを紹介します】 読者の皆さんは、会議でこんなグラフを見かけたことはありませんでしょうか? こんなグラフを出されると、どこから見始め…

【実践的エクセル力向上】エクセル便利機能をうまく活用する力➡エクセル力をあげてワンランクアップ上の仕事ができるようになりましょう! ➡ お申込み *ストリートアカデミーのページに遷移します…

【 本には書かれていないグラフ自体をシンプルに伝わるデザインに変える「7つのテクニック」を紹介します! 】 納得性の高いプレゼンテーションを行うためには、客観的な「データ」を示すグラフをどう魅せ、データの解釈をどう伝…

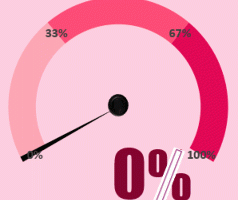
このブログではこれまで何度か、エクセルのスピードメーターグラフの作成の仕方を紹介してきました 前からこのグラフのメーターの針を、パワーポイントのスライドショーの中で動かせたらインパクトのあるプレゼンが出来ると思ってい…

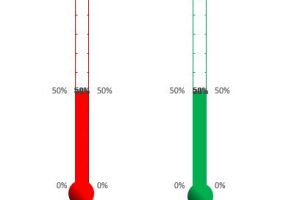
今回は、温度計グラフのテンプレートを紹介します 自分でも作成して見たいという方のために、概要だけ紹介します まず、2つデータを用意します 1つはダミーの値(100%)になります 2つのデータから棒グラフを作成するのです…

今回は、文字の中に棒グラフを入れることで、説明する数字により強いアクセントをつける方法を紹介します 棒グラフを活用するだけなので、作成の仕方はとても簡単です 今回は、作成に当たってのポイントだけ解説します 1.棒グラフを…

昔、会議でグラフを説明しいて、よく絨毯爆撃を喰らっていました「この棒は何で、この折れ線は?」 複合グラフだと絨毯爆撃度合いは高く、散布図はXとY軸の二次元の世界を分かって頂けず、だいぶ失笑を買いました 色々と研究しました…

今回は、以前紹介したフリーアドインの中から、Bingマップについての詳細な解説を行います このアドインは、元データの中に地名を入れておけば、地図上に自動でグラフを作成してくれます しかも、地図の種類も2種類選べます では…

エクセルも新時代になり、スマホと同じ様にフリーのアプリを使えるようになりました 今回は筆者がおすすめのアプリ(アドイン)の使い方を解説します なお、このページでは使い方の「概要」についてだけ紹介します 詳細な使い方につい…
最近のコメント