平成もとうとうおわり。そして10連休の初日。細々と続けてきたblog記事の振り返りをしたいと思います。これからはPower Queryの時代ですね
●この1年で見られた記事
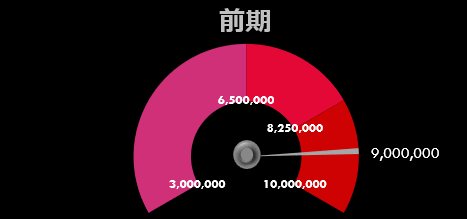
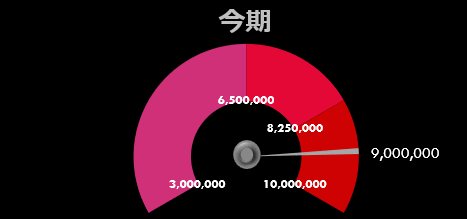
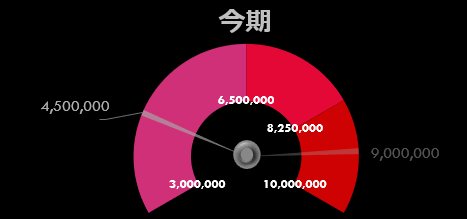
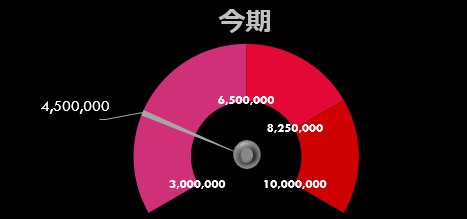
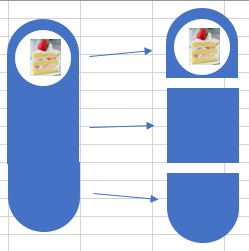
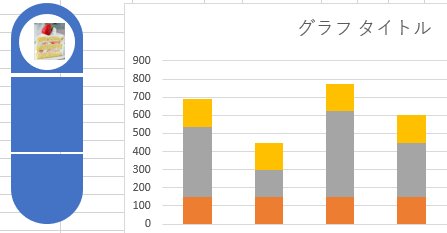
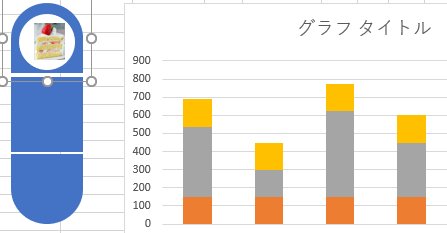
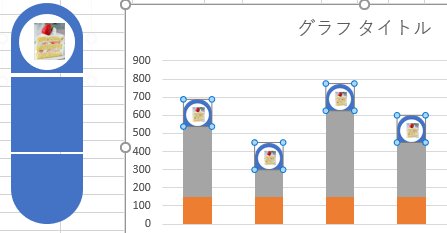
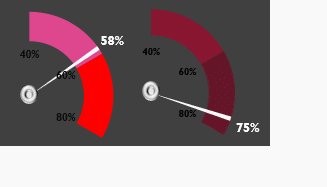
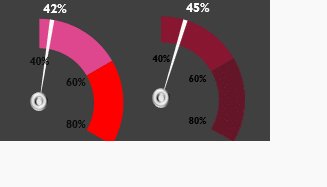
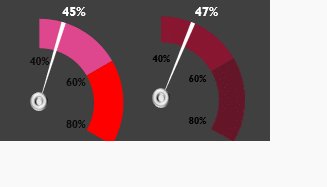
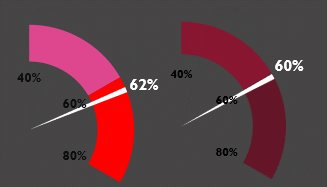
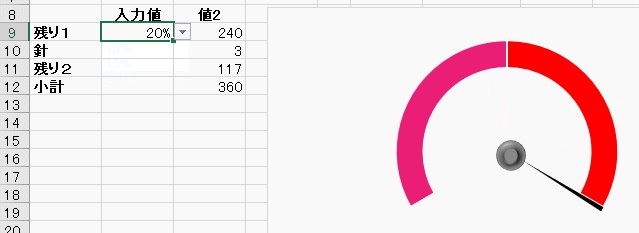
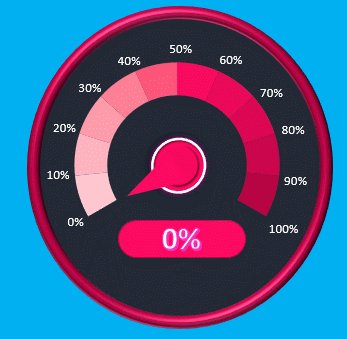
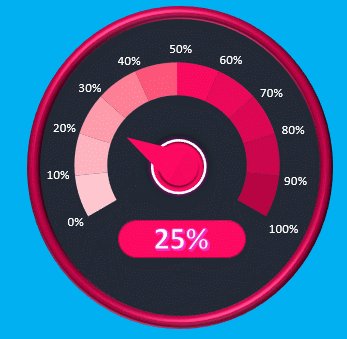
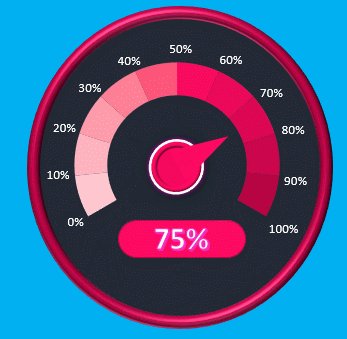
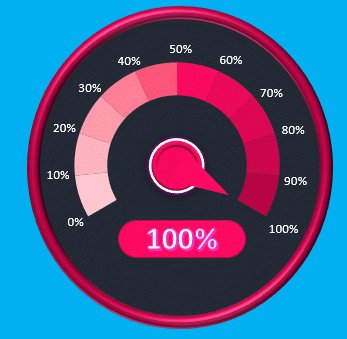
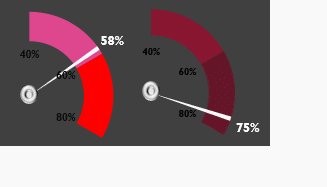
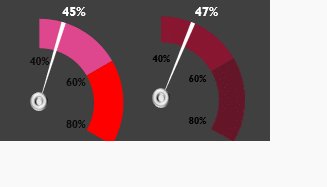
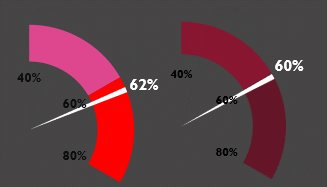
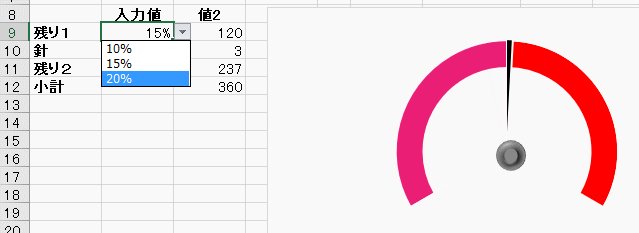
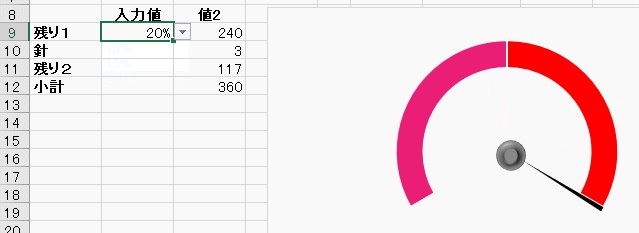
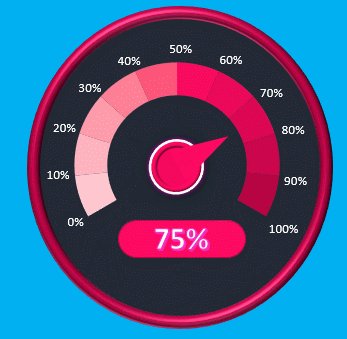
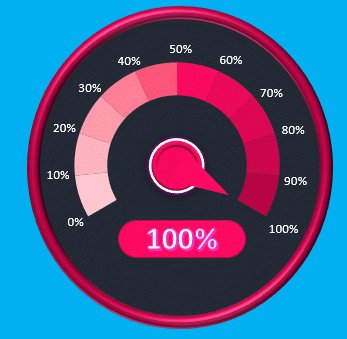
1.スピードメーターグラフを作成しよう
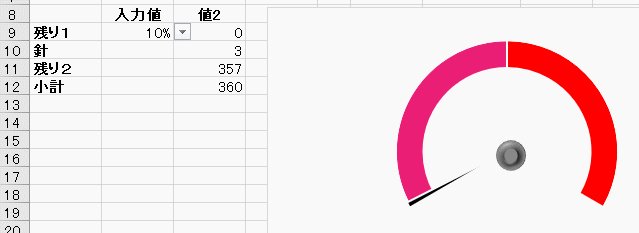
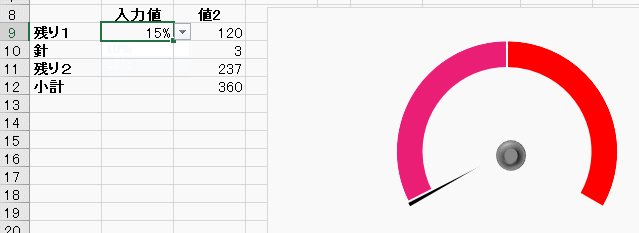
見る人に”数字のインパクト”を与えるという点では最高のグラフだと思います
そして、作成する側としては”どうやって作成するのだろう?”という好奇心もそそるものがあると思います
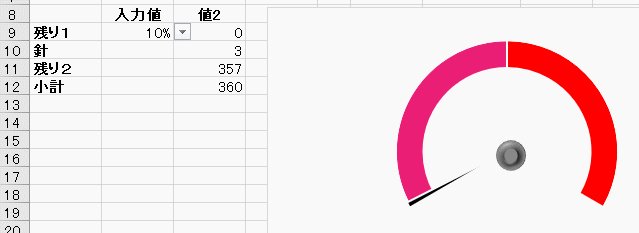
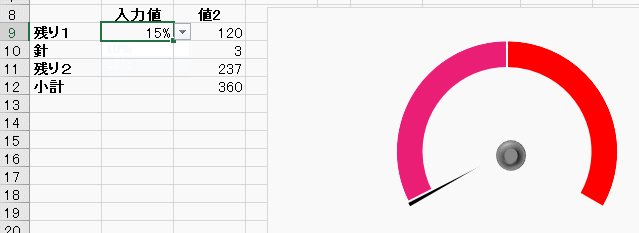
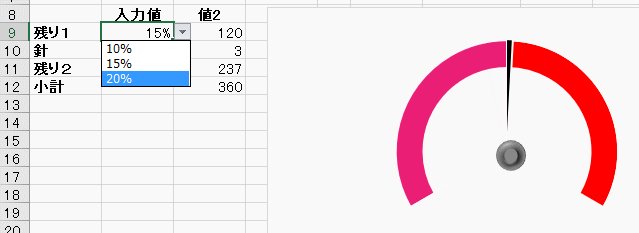
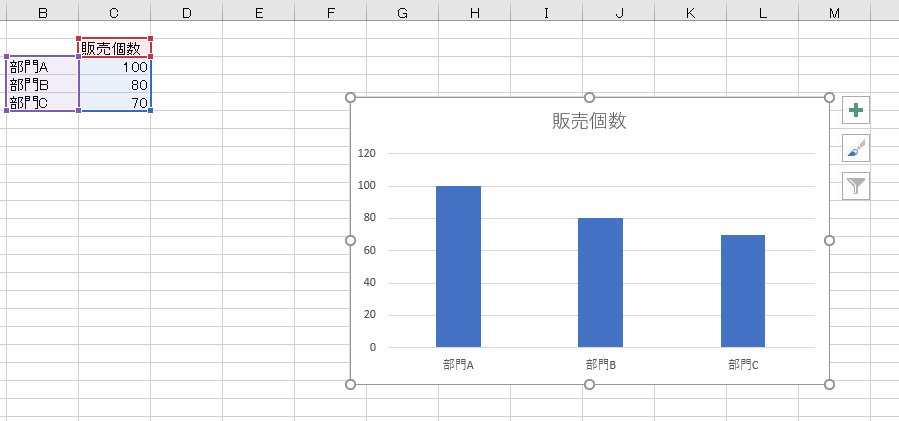
作成の仕方自体はとてもシンプルです
下の円グラフのグレーの部分の色を透明にしたら”黄色の針”が残ります。

この針を動かす仕組みを作成していきます

記事はこちらから⇒スピードメーターグラフを作成しよう
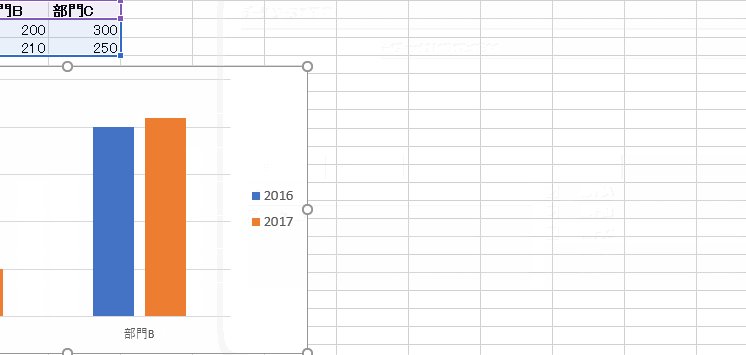
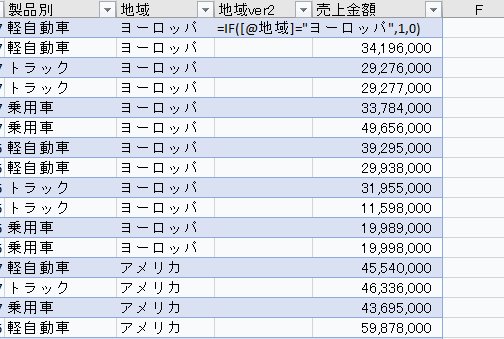
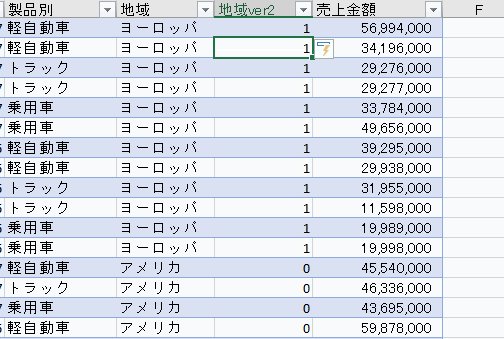
2.Pivot&Table
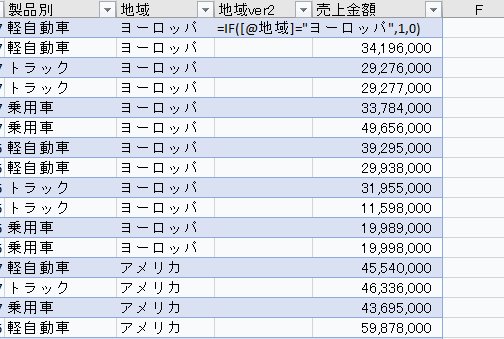
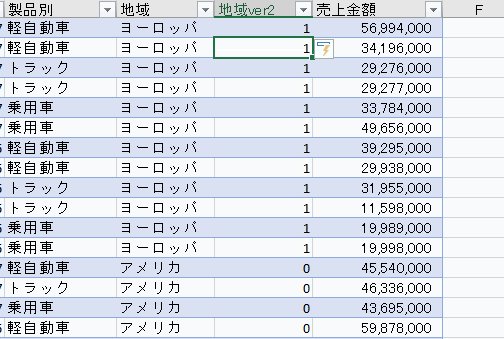
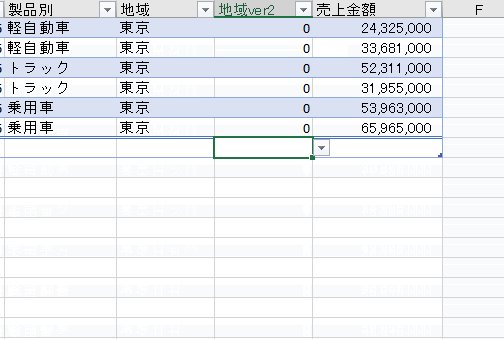
エクセルのピボットテーブルとテーブルを使いこなせば、データの活用の仕方が格段に進化します
もし、日常的に行数が多い表のある列に対して、2行目から最終行まで同じ数式を打ち込んでいる人がいたらぜひテーブル機能を使ってください。1行分だけ数式を打ち込めば全ての行に数式が反映されます

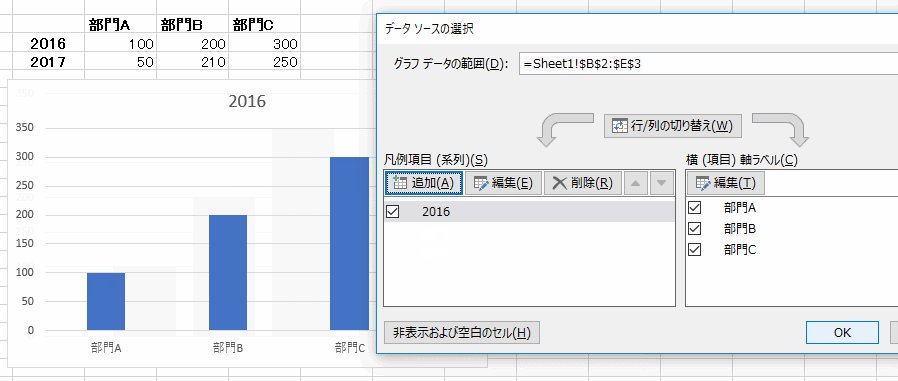
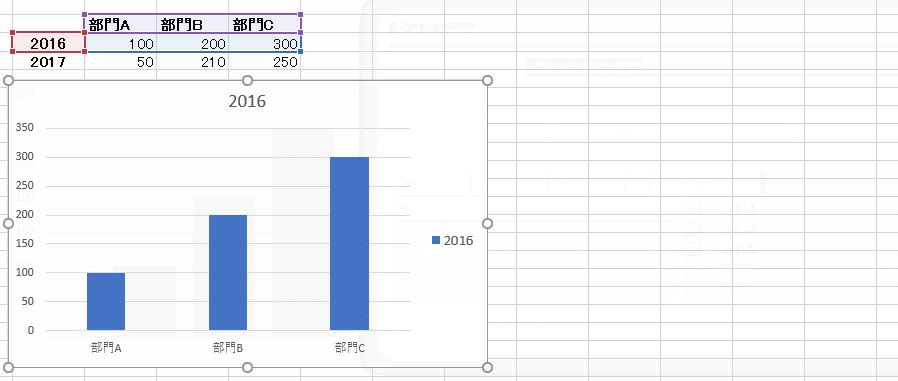
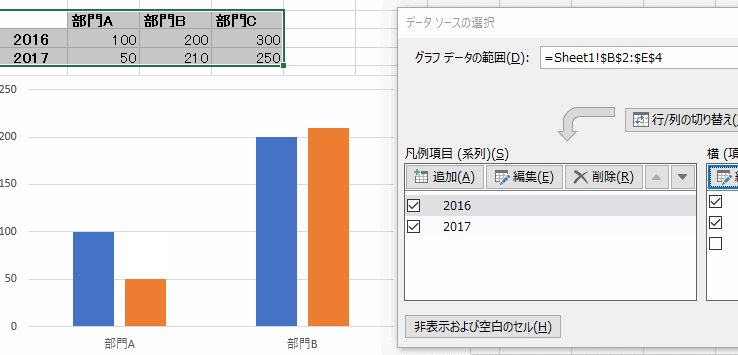
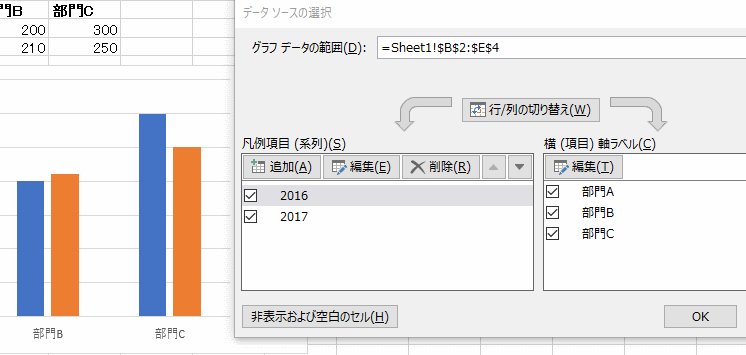
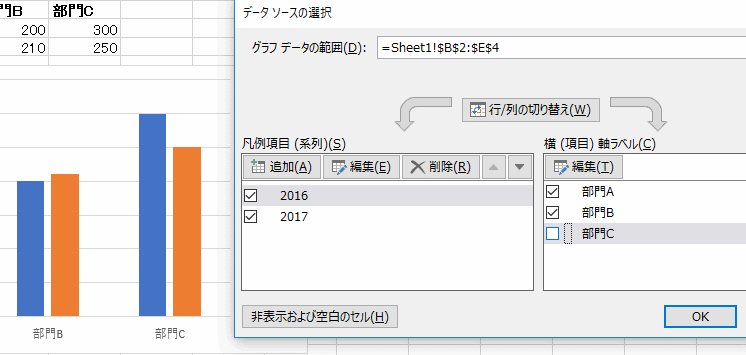
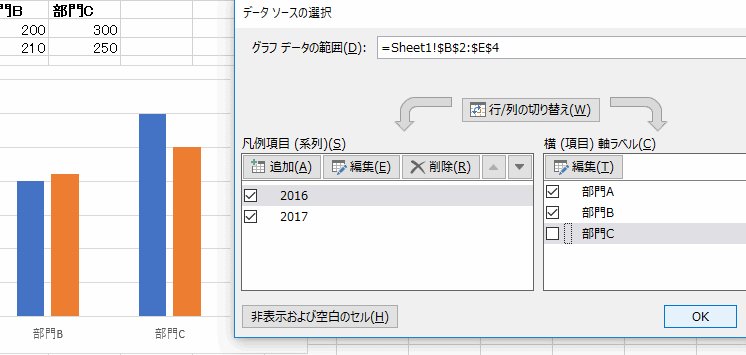
ピボットテーブルについては、使い方自体の提案をしています。
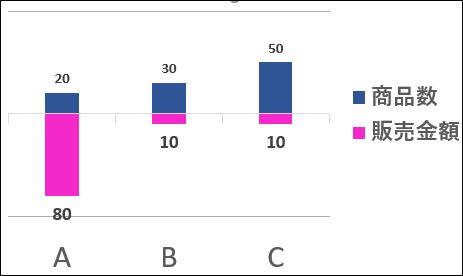
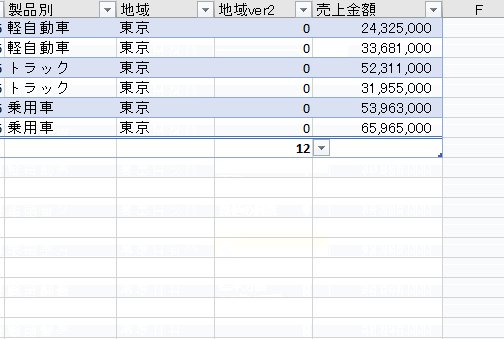
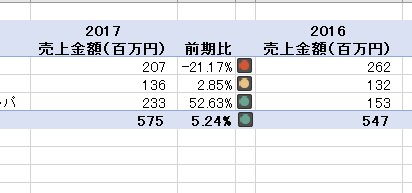
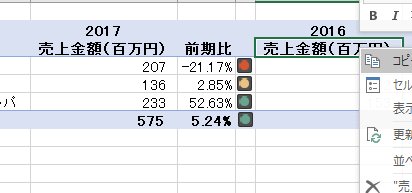
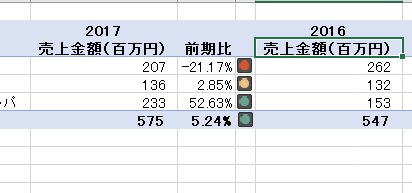
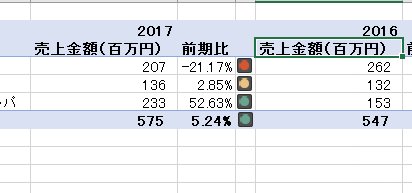
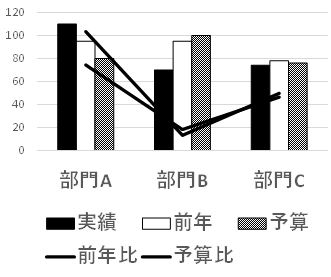
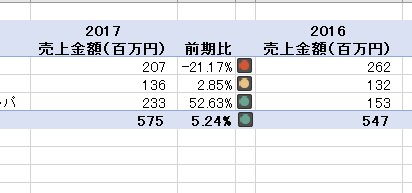
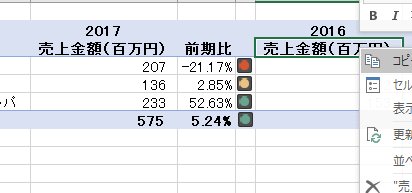
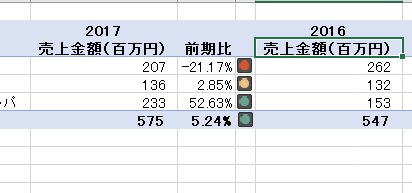
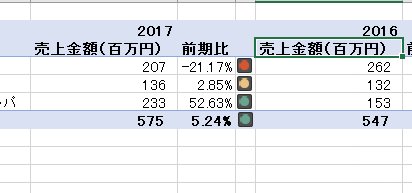
従来のピボットテーブルはあくまでデータを集計する為に使われていると思いますが、実はピボットテーブルそのものをビジュアル化することができます。
もし、ピボットテーブルで集計したデータを表に打ち込んで前期比などを計算している人がいたら、ぜひブログ記事を見てみてください。そのままピボットテーブル上で前期比を計算しつつ、プレゼン用の表にする方法を解説しています

記事はこちらから⇒Pivot&Table
3.エクセルダッシュボード
あまり日本では馴染みがないと思いますが、海外ではVBAと同じくらい講座があります。
エクセルダッシュボードとは何かというと、一言で言えば、飛行機のコクピットのように一目で組織の目標達成に必要なデータを把握できるようにするものです
詳細は各ブログ記事を参照して頂くとして、ここではダッシュボード関連記事の中でもアクセス数の多かったものを紹介します
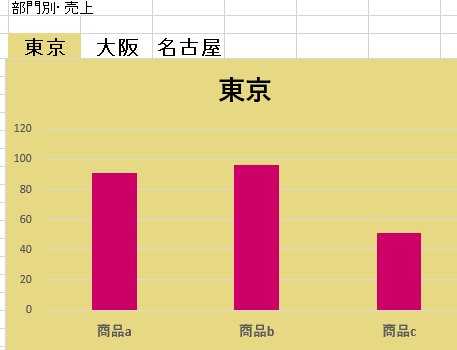
➀スマホのようなダッシュボード
最終行を探す旅を続けさせるような資料ではなく、見たいデータのみを切り分けて表示できるようにしたダッシュボードです⇒ブログ記事

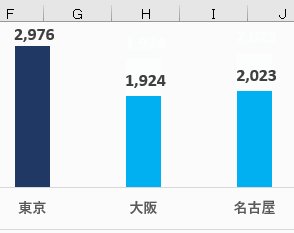
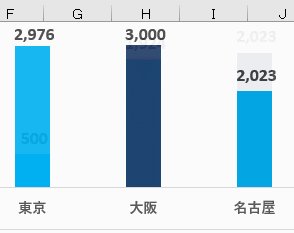
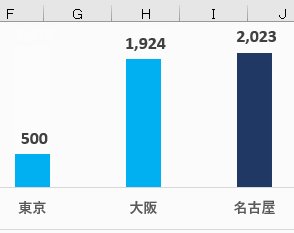
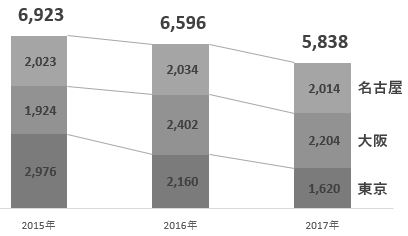
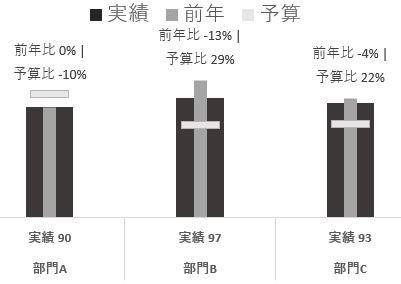
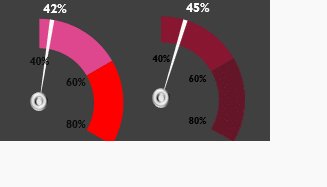
②オプションボタンを活用したダッシュボード
オプションボタンを活用して、”今、何を説明しているのか?”を明確にして聞き手を迷わせないダッシュボードです⇒ブログ記事
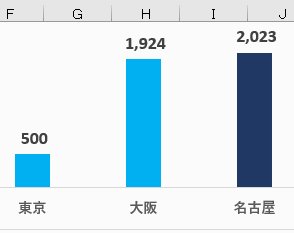
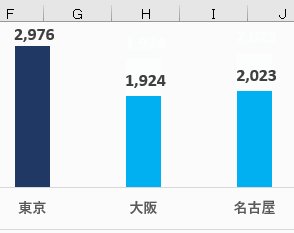
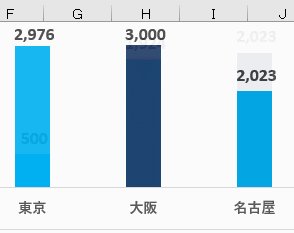
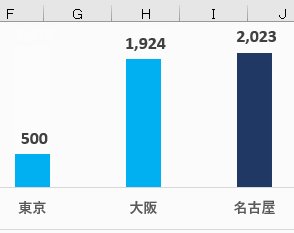
下のGIFでは3社の経営指標をオプションボタンの指定により、入れ替わり表示しています

●これから書きたい記事
エクセルを軸としたAccessとの連携、もしくはRPAとの連携については物凄い可能性を感じています
特に連携技術の一つとしてPower Queryについては特に注目しています
(一部は日記として記事を書いています⇒ブログ記事
関数やVBAについてあまり知らないユーザーでも、Power Queryで業務を大幅に改善できる可能性を秘めています
こちらについては今現在、記事を準備しているところです
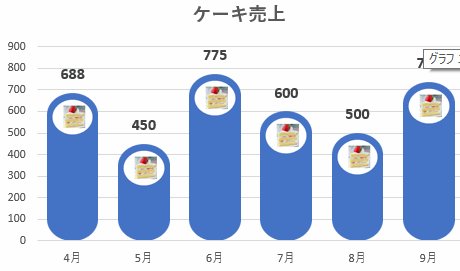
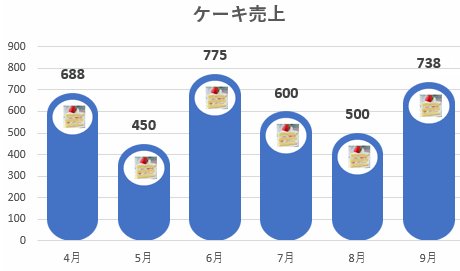
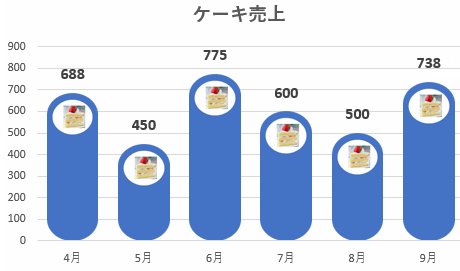
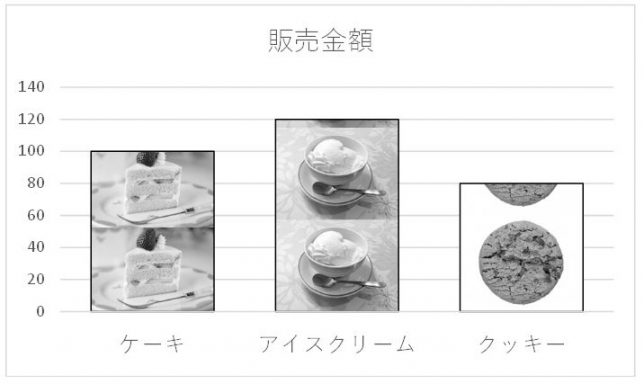
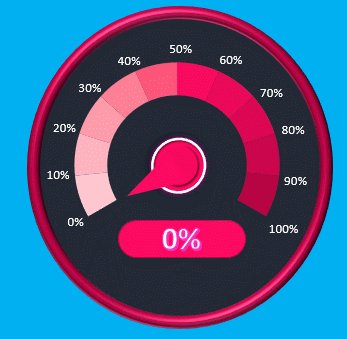
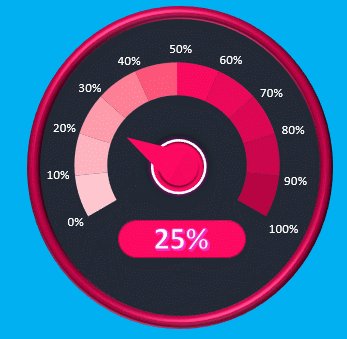
後、スピードメーターグラフについては、デザイン性の高いグラフの作成の仕方についても解説記事を書こうと思っています(テンプレートはこちらからダウンロードできます⇒ブログ記事

以上、長文になりましたが、最後まで読んで頂きありがとうございました


にほんブログ村