ガッツの日記 第1回~Shoo/仕事が楽しくなるビジネス数学を受講して
【グラフの使い方はまさに、生かすも殺すも自分次第です!数値の見せ方にこだわろう!】 本日、【Schoo(スクー)】 にて鈴木伸介先生の「仕事が楽しくなるビジネス数学/ビジネスで差をつけるグラフの扱い方」の講座を受講しまし…

【グラフの使い方はまさに、生かすも殺すも自分次第です!数値の見せ方にこだわろう!】 本日、【Schoo(スクー)】 にて鈴木伸介先生の「仕事が楽しくなるビジネス数学/ビジネスで差をつけるグラフの扱い方」の講座を受講しまし…

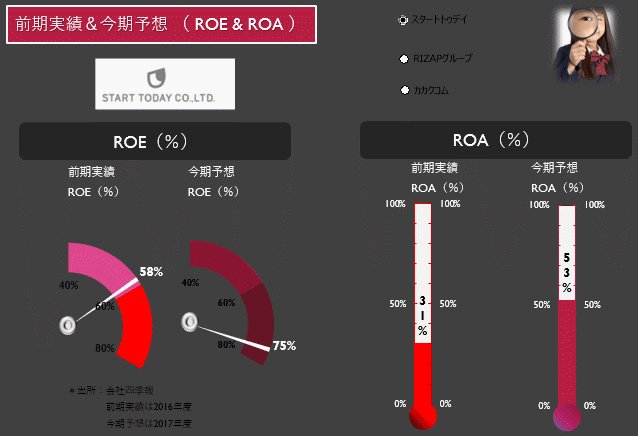
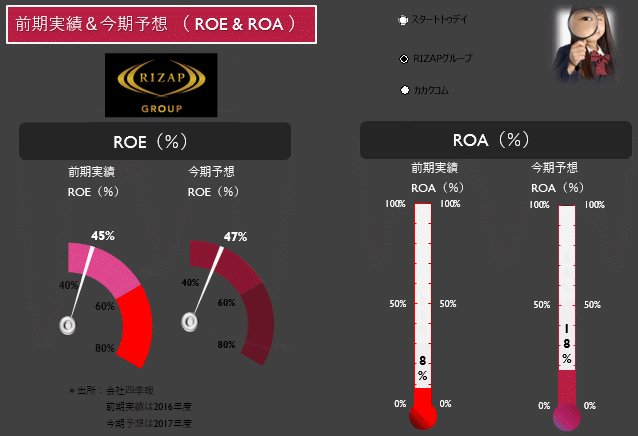
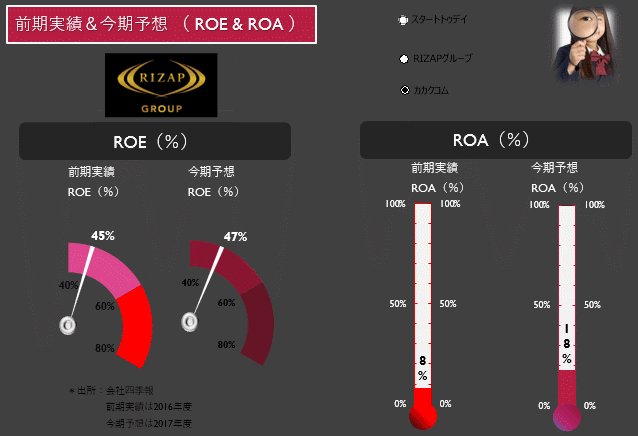
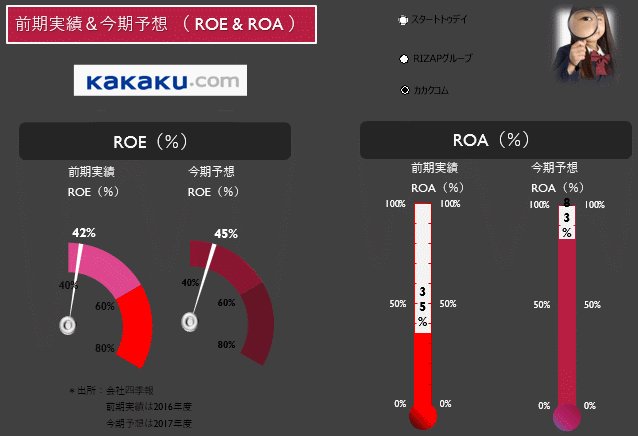
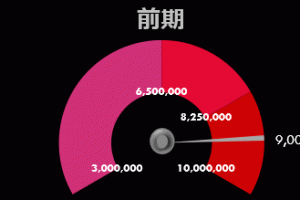
Advance Technicを駆使したテンプレートを提供していきます 1.スピードメーターグラフ・テンプレート 使い方シートを参照しながら自由にグラフを作成できます ⇒スピードメーター・グラフ にほんブログ村

このコーナーでは、シンプルに数字の持つ意味合いを表現できるように、伝わるグラフデザインの形にこだわりつつ、”遊び心”を持ったグラフ作成方法を紹介していきます! 1.グラフを魅せるエクササイズ 例えば、積み上げ棒グラフの…

私は30代半ばからの10年間、朝から終電まで退屈なエクセル作業をして過ごしましました。それからシステム会社に45歳で転職し、RPAと出会いました。 ITの世界の常識が大きく変わる予感がしました。業務を理解している担当者…

今回の記事ではエクセルのグラフ編でも紹介したワッフルチャートを、Power BIで作成する方法を解説します エクセルの場合だと、条件付き書式を使用して作成します Power BIの場合だと、エクセルと同じように個別の作り…

【グラフのX軸が思うように並んでくれない、そんな悩みは今回の記事で解決できます】 Power BIのグラフの並び変更は、通常だとグラフの右上の三点リーダーをクリックした後に下記の画像の箇所で変更します 今回は上の並べ方で…

【DAXを使用して、データが無い日付のデータをカレンダーテーブルと組み合わせて表示できるようにします】 日付別のデータを表示する時に、データが無い日付も軸上に表示したいときがあります 上記のグラフだと3月4~5日が表示さ…

【レーダーチャートはメニューにはないですが、その他のビジュアルから作成することができます】 エクセルでは定番のレーダーチャートは、Power BIではメニューから作成できません その代わり、3点リーダーから選択することが…

このページの読者の中には、どうやって値の増減をビジュアル化するか?について頭を悩ましたことがある方も多いと思います 下の画像を見てみてください。こちらは通常の縦棒グラフです 9月末残高が増減を伴った結果、一体どうなったの…

Power BIでは「ゲージ」というグラフを作成できるようになっています。この「ゲージ」グラフを活用できるようになると、スピードメーターのような臨場感のあふれるグラフも作成できるようになります ポイント ゲージグラフは下…
最近のコメント