皆さんは、学生時代に友達にあだ名とかつけていませんでしたでしょうか?
例えば、佐藤という苗字の友人が複数いたら、呼ぶのに便利ですよね?
このあだ名はエクセルを使用する際にも結構、有効活用できます
エクセルのセミナーを行っていて、「あれ?あまり知られていないな・・」と感じたのが名前機能です
これは結構、便利なのでぜひ有効活用して頂きたいと思います
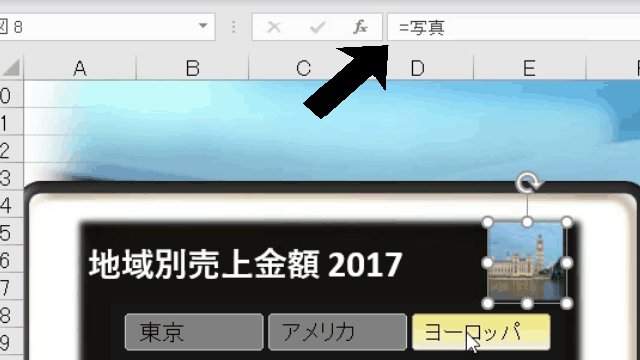
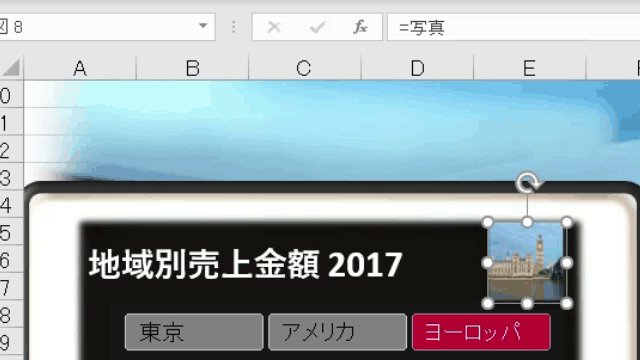
この名前機能を有効活用すると、次のGIF画像のようなこともできてしまいます!

名前機能とは何?
文字通り、セルや範囲に名前、すなわちあだ名をつけてあげる機能です
他人が作成したエクセルファイルは使いにくいですよね
実は自分自身でも「あれってこの数式ってどうなってたっけ?」と後から思うこともあります
常に重要なセルの箇所や範囲に名前をつけて管理できるようにしておけば、エクセルを使いやすくできます
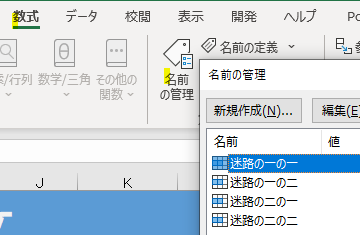
ちなみに、付けた名前は「数式タブ」の「名前の管理」で一覧化されます

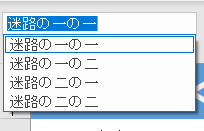
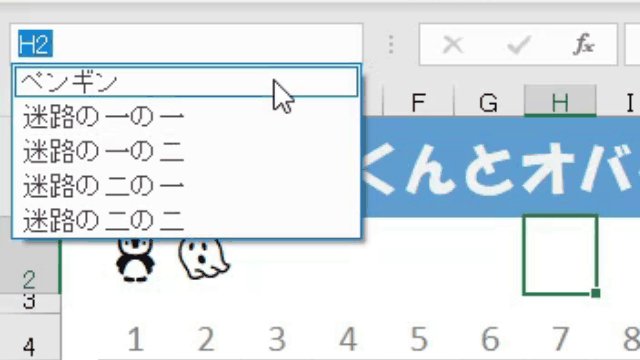
つけた名前の一覧は名前ボックスからも確認できます

名前の付け方
何種類か方法はありますが、今回は一番シンプルな方法だけ解説します
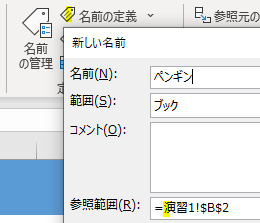
下の画像のように、「名前の管理」の右にある名前の定義から①名前と②参照範囲を設定します

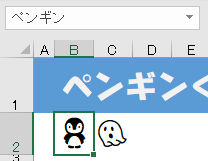
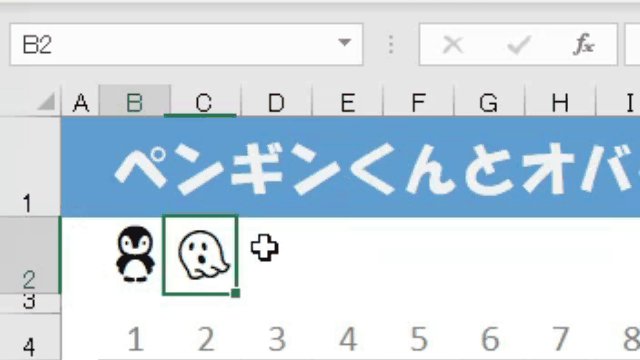
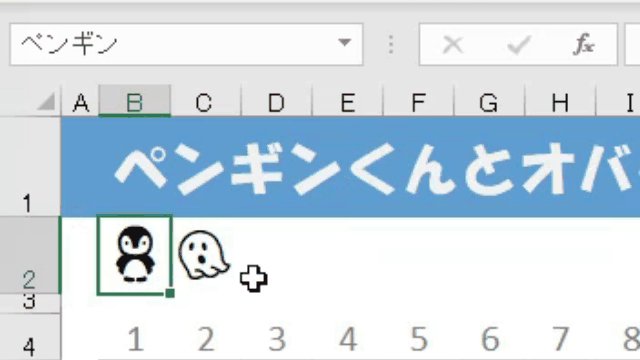
上の画像の場合は、下の画像のペンギンを参照範囲として指定しています

もし、後から「ペンギン」とは何のことか忘れてしまった場合は、名前ボックスからペンギンの場所に移動することができます

関数内での名前の使用
名前は関数の中でも使用することができます
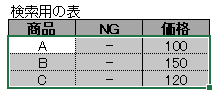
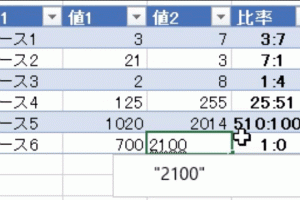
例えば、下の画像の表に「検索範囲」と名前を付けておきます

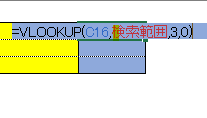
この検索用の範囲をVLOOKUP関数に使うのですが、名前で代用することが可能です

<まとめ>
短い内容でしたが、いかがでしたでしょうか?
名前機能についてのイメージは明確になりましたでしょうか?
この名前機能は様々な応用が効きます
このブログでも2つ事例を紹介しています
興味のある方はぜひそちらの記事もご参照ください
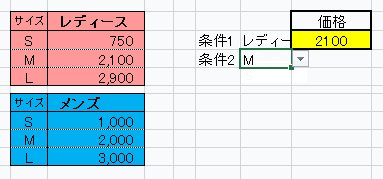
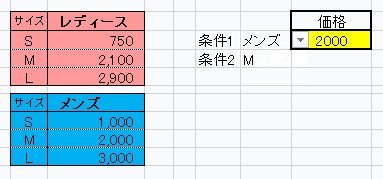
1.VLOOKUP関数の参照範囲を切り替える ➡ 記事
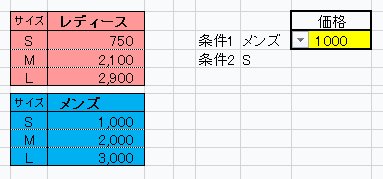
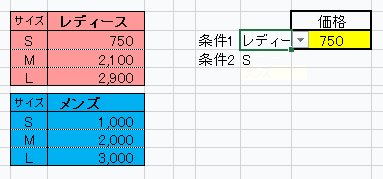
下のGIF画像では、VLOOKUP関数の2つの参照範囲に「レディース」「メンズ」と名前をつけています。
VLOOKUP関数内のINDIRECT関数が都度、2つの名前を切り替えながら参照しているイメージになります

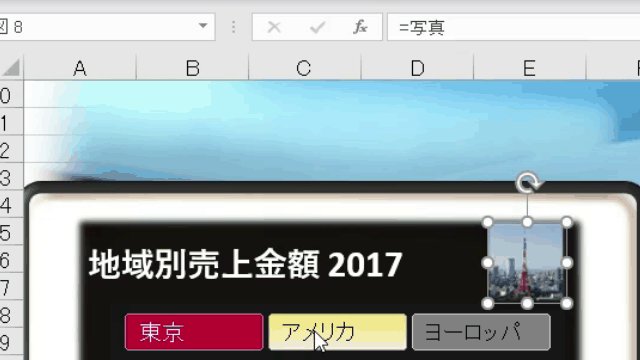
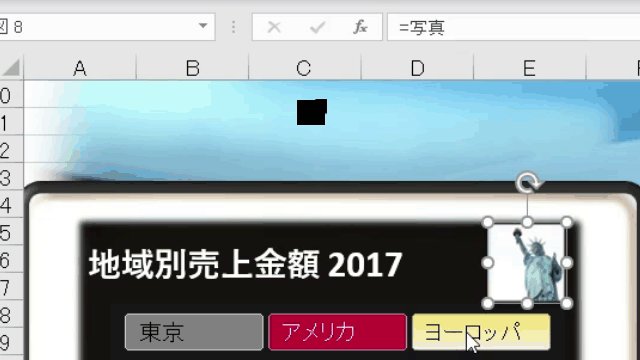
2.表示画像の切り替え ➡記事
スライサーなどで表示を切り替える際に、表示画像も変えて「何に切り替えたのか?」を分かり易くします
こちらも1と同じくINDIRECT関数を使用します











コメントを残す