Microsoft社の無料RPA・Power Automate Desktopのアクションの中から、WEB操作のアクションを紹介します
➡逆引き辞典に戻る
➡WEB操作虎の巻へ

目次
WEBサイトを開く・アクセスする
アクション名
新しいInternet Explorerを起動します、新しいChromeを起動する、新しいMicrosoft Edgeを起動する
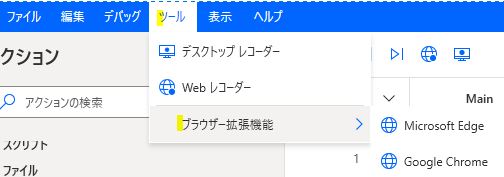
*Internet Explorer以外の場合は拡張機能を追加する必要があります(ツール➡ブラウザ拡張機能)

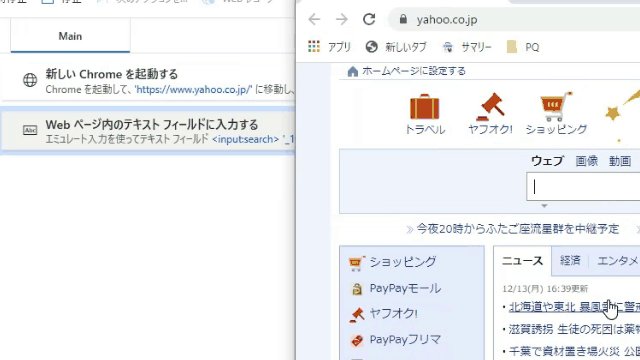
下のGIF画像では、ChromeでYahooのサイトを新規に開いています

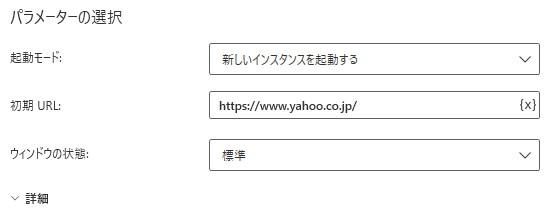
パラメーターの選択

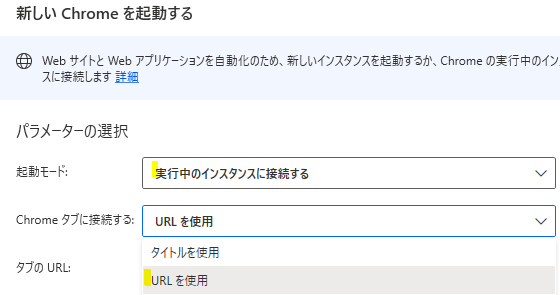
起動モード
「新しいインスタンスを起動する」を指定すると、初期URLで指定したWEBサイトを新たに開きます

「実行中のインスタンスに接続する」を指定すると、既に開いているWEBサイトのURLに接続します
初期URL
新規に開く、もしくは既に開いているWEBサイトのURLを設定します
起動モードを「実行中のインスタンスに接続する」を指定して、既に開いているWEBサイトのURLに接続する場合には「Chromeタブに接続する」を「URLを使用」に修正します

ウィンドウの状態
WEBサイトを開く大きさを設定します
詳細➡ページが読み込まれるまで待機します
WEBサイトが開くまでに待ち時間が発生しますので、待機するかどうかを設定します
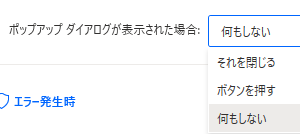
ポップアップダイアログが表示された場合
WEBサイトを開く時に「ウォーニング」などのダイアログボックスが表示された時*に行う処理を設定します
*「何もしない」「それを閉じる」「ボタンを押す」
サンプル
開いたWebサイトを閉じる
アクション名:Webブラウザーを閉じる
このアクションでは、Webサイトを閉じます
パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションで開いた際に設定された変数名が自動設定されます
テキストの入力
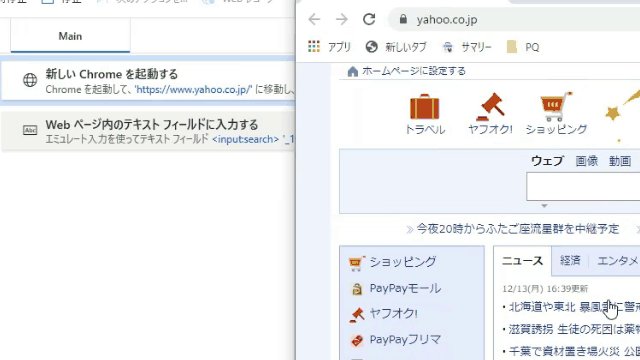
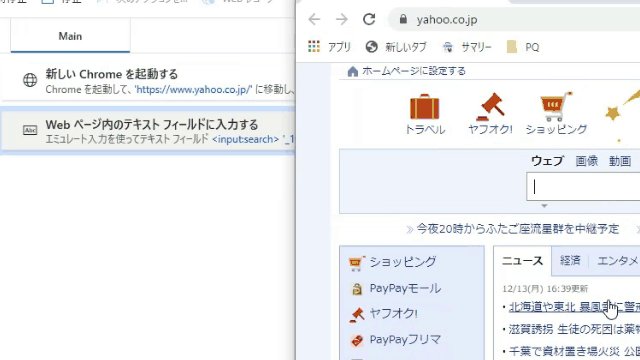
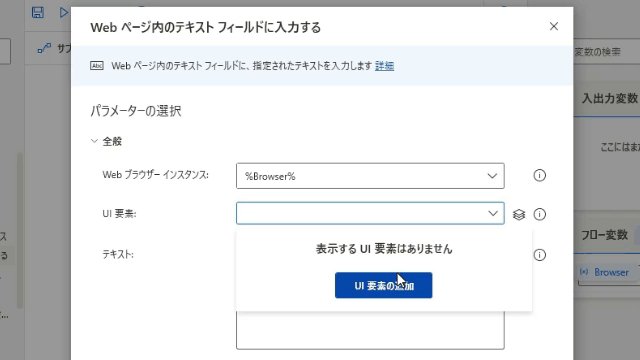
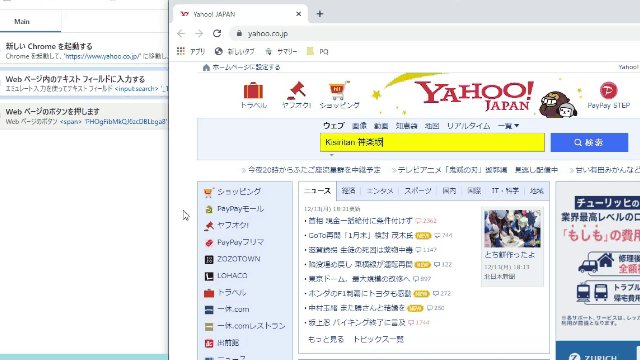
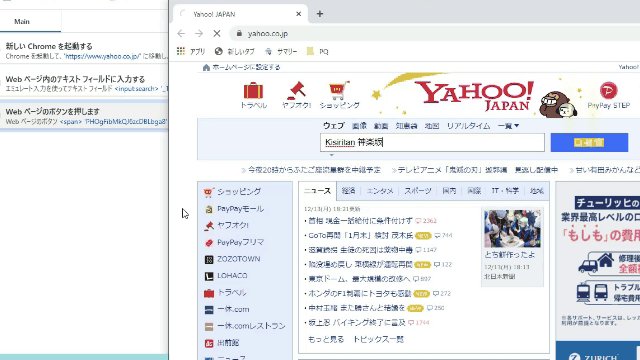
アクション名:WEBページ内のテキストフィールドに入力する
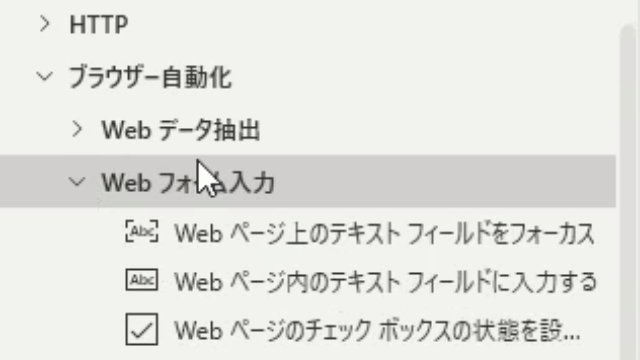
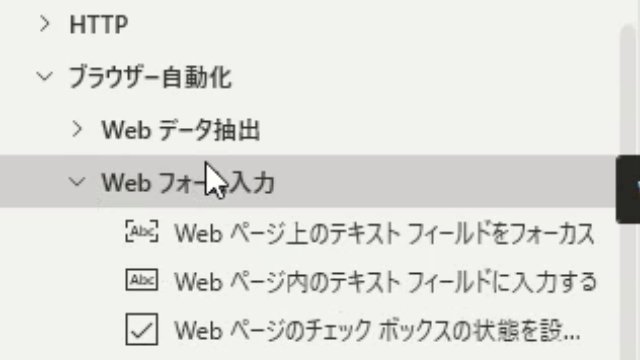
*このアクションは下のGIF画像にて印を付けた箇所をクリックすると表示されます

このアクションでは、WEBサイトのテキストボックスにテキストを入力します

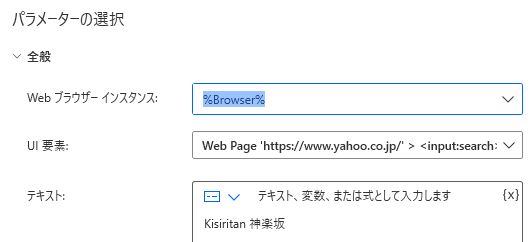
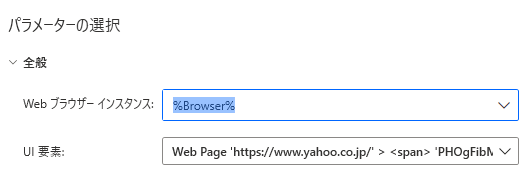
パラメーターの選択

Webブラウザーインスタンス
基本的にはWEBサイトを開いた時に自動設定された変数が自動設定されます

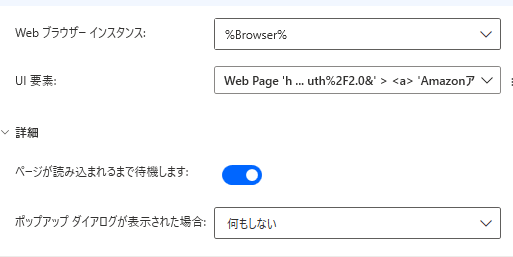
UI要素
テキストを入力するテキストボックス/UI要素を設定します
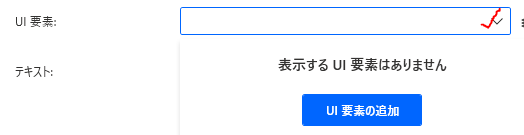
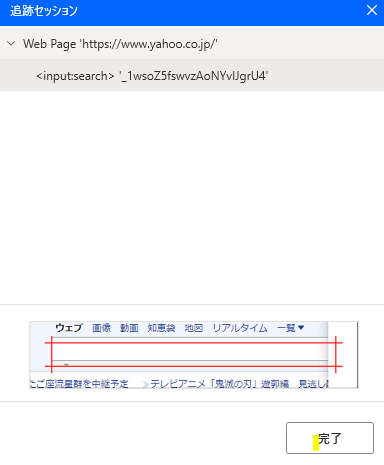
下の画像の赤く印をつけた箇所をクリックすると「UI要素の追加」ボタンが表示されます

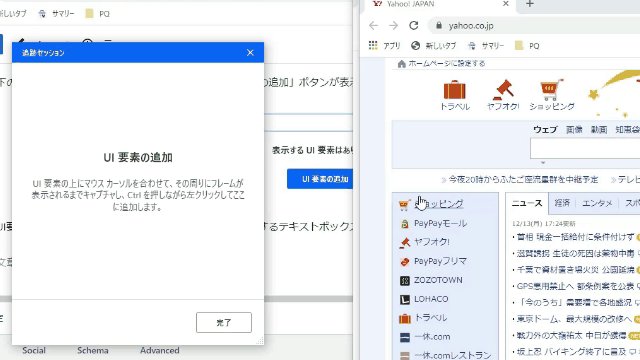
UI要素の追加ボタンを押すと、カーソルでテキストを入力するテキストボックスを指定できるようになります

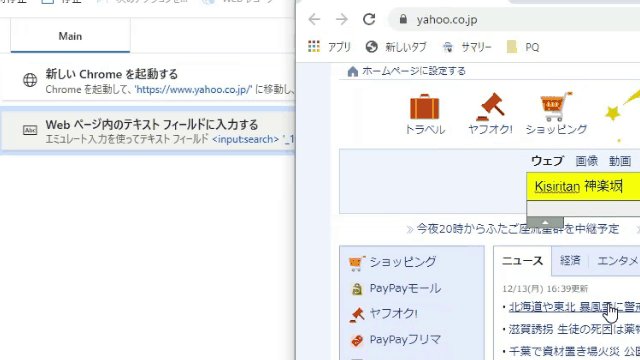
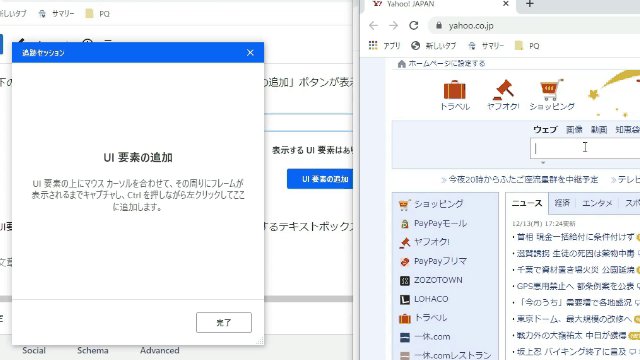
上のGIF画像のように入力する箇所にしばらくカーソルを置くと、カーソルを置いた箇所が赤く囲まれます
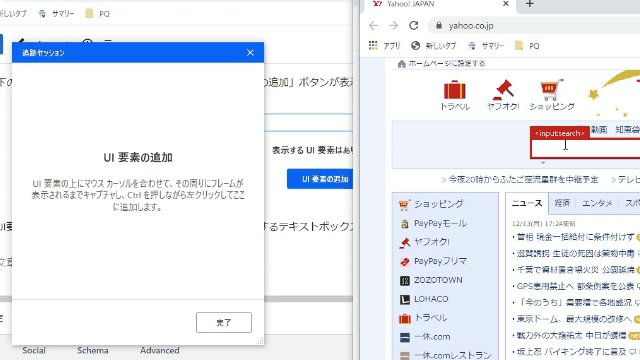
その後、Ctrlキーを押しながら左クリックすると、次の画像のようにUI要素が追加されます

追加するUI要素を確認したら完了ボタンを押します
追加するUI要素はHTMLコード、もしくは画像で確認できます
テキスト
テキストボックスに入力する内容を「文字列」もしくは「変数」で設定します
サンプル
サンプルを使う場合、アクションの一部に修正が必要なケースがあります
ボタンを押す
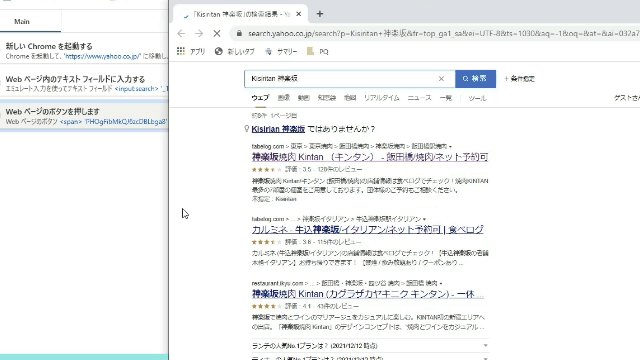
アクション名:Webページのボタンを押します

パラメーターの選択

Webブラウザーインスタンス
基本的にはWEBサイトを開いた時に設定された変数が自動設定されます
UI要素
テキストの入力を参照願います
サンプル
サンプルを使う場合、アクションの一部に修正が必要なケースがあります
ダウンロードリンクのクリック
アクション名:Webページのダウンロードリンクをクリックします
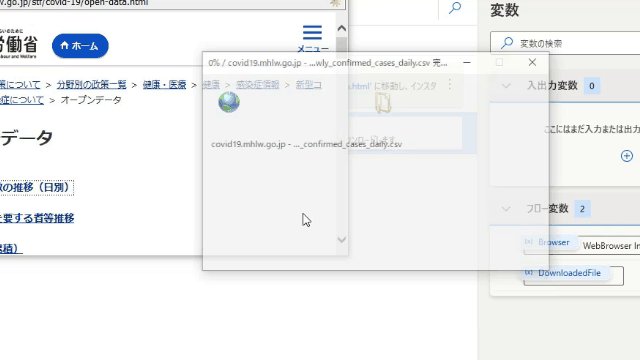
このアクションではダウンロード用リンクをクリックした後、指定フォルダへファイルをダウンロードします

パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
UI要素
「ボタンを押す」と同様の操作で設定します
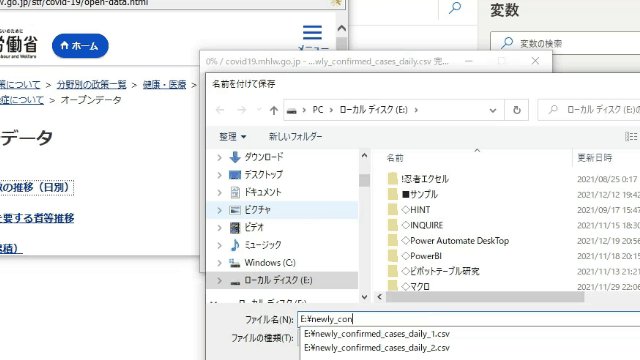
保存先フォルダー
ダウンロードするファイルの保存先を設定します
サンプル
一部修正が必要です(UI要素の設定、保存先の設定等)
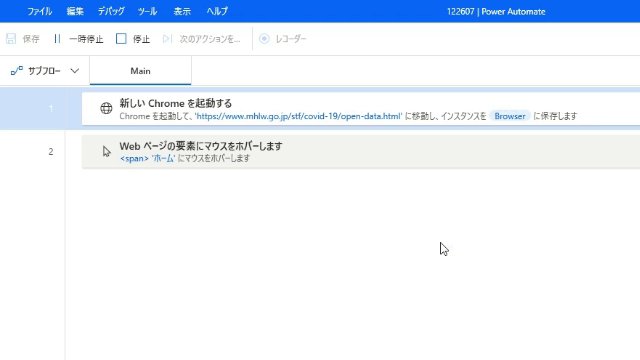
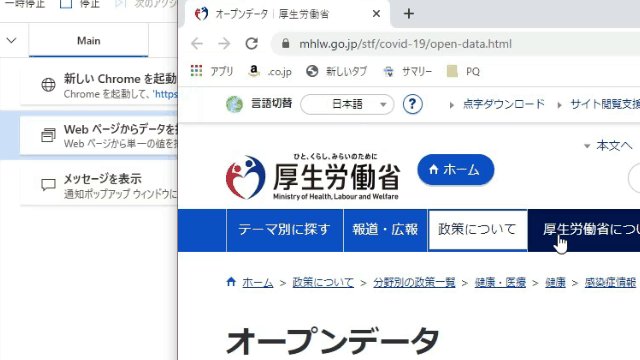
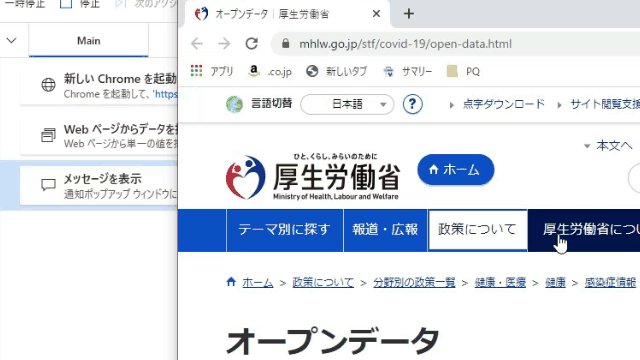
マウスでホバー
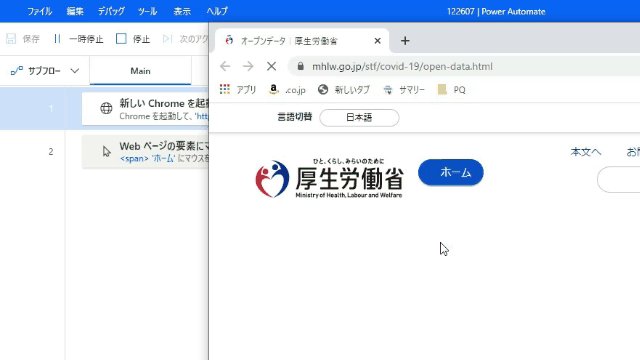
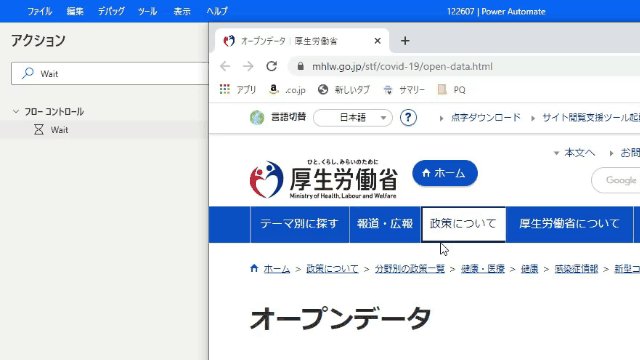
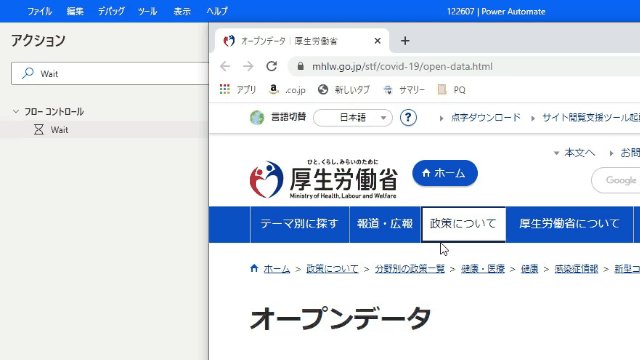
アクション名:Webページの要素にマウスをホバーします
クリックをしないまでも、Webサイトの指定した箇所にマウスを合わせる操作を行います
下のGIF画像では、Webサイトを開いた後に「ホーム」をホバーしています(結果、ホームの箇所が一瞬黄色くなります)

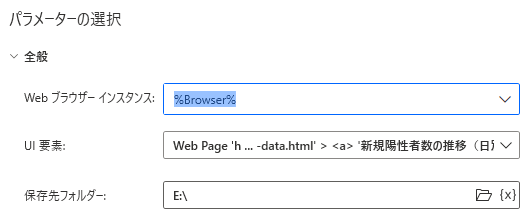
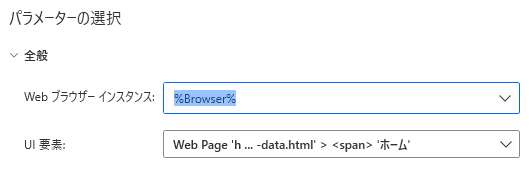
パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
UI要素
「ボタンを押す」と同様の操作で設定します
サンプル
一部、修正が必要です(UI要素等)
テキスト抽出
アクション名:Webページからテキストを抽出する
このアクションではWebサイトの指定個所からテキストを抽出します
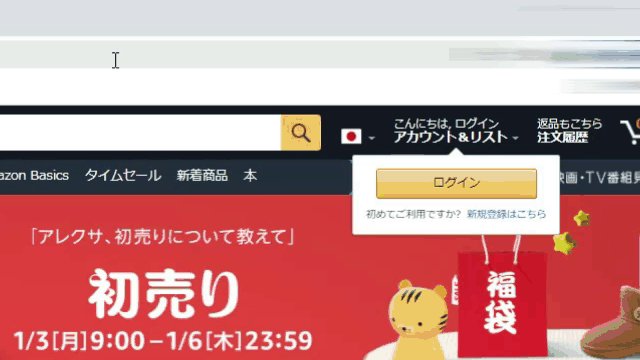
下のGIF画像では、黄色の印の箇所からテキストを抽出して変数に格納した後、メッセージボックスに変数を表示しています

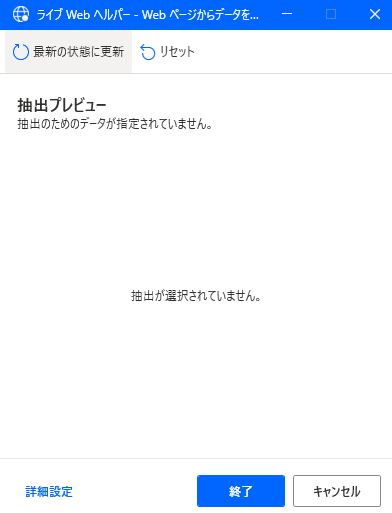
このアクションの場合は、パラメーターの選択を行う前に、テキストを抽出する箇所を指定する必要がありますので、アクションを開いたら、該当のWebサイトも開きます

Webサイトを開くと、上の画像も開きますが何も選択されていません
Webサイト上では、まずは該当箇所上で右クリックをしてください

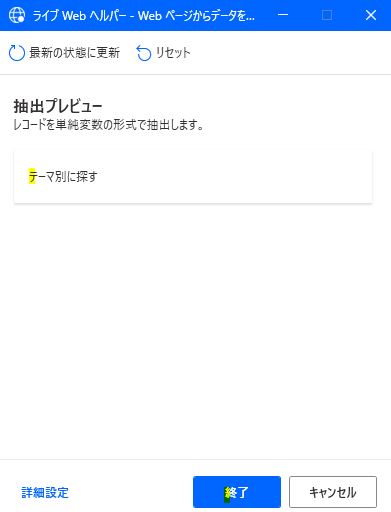
その後は「要素の値を抽出」➡「テキスト」と順にカーソルを移動させて、「テキスト」の上で左クリックすることで確定処理を行ってください
すると、Webサイトを開くと同時に開いた画面にテキストが入力されています

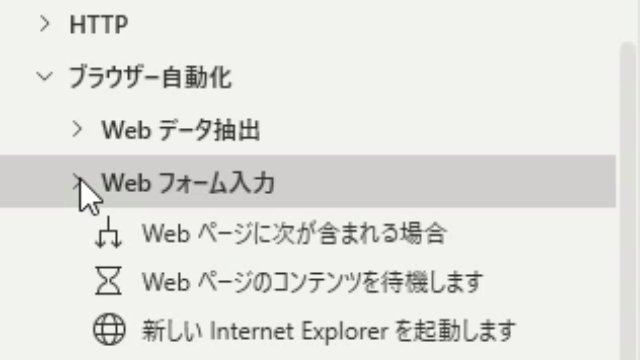
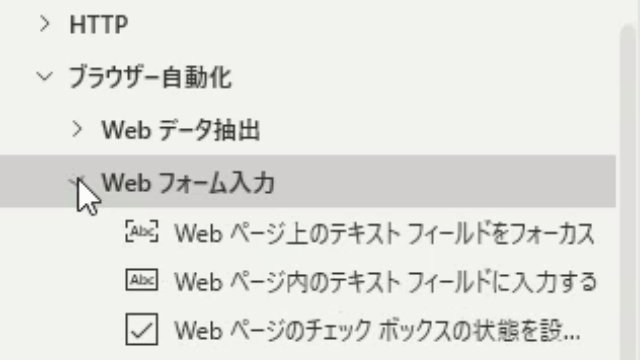
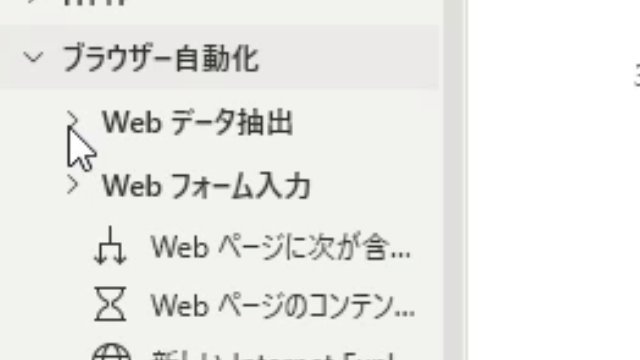
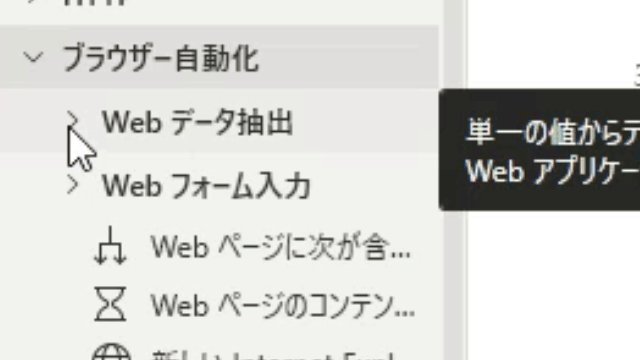
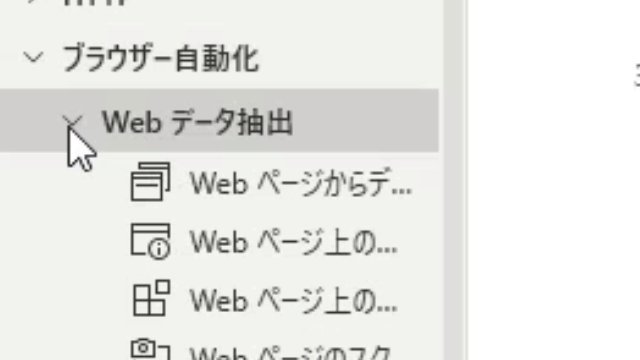
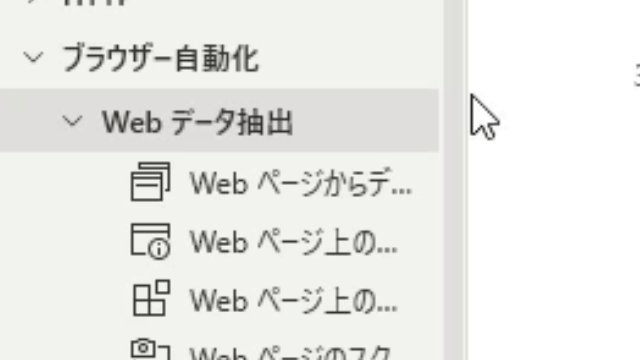
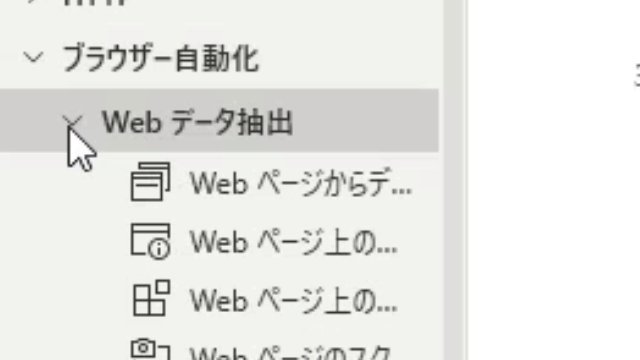
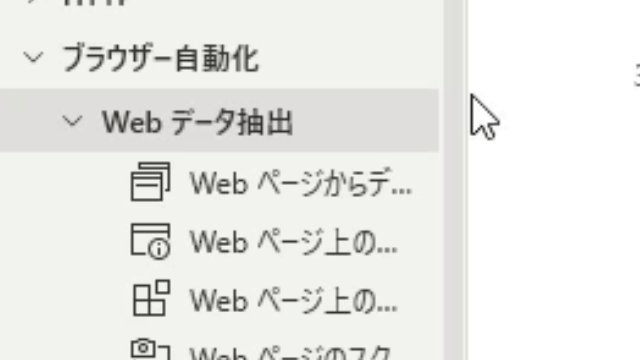
なお、この「Webページからテキストを抽出する」アクションを選択する際には、下のGIF画像のように隠れているアクションを表示する必要があります

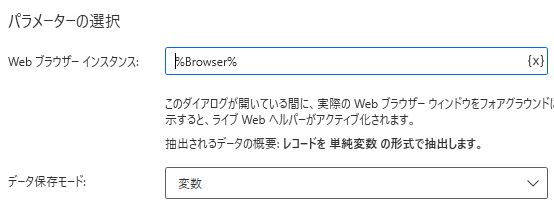
パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
データ保存モード
通常は「変数」で設定します
「Excelスプレッドシート」を選択することもできます(エクセルデータが変数に格納される)
その際は、後は、通常のエクセル処理と同様の処理になります
サンプル
リンクのクリック
アクション名:Webページのリンクをクリックします
下のGIF画像のようにWebサイト内のリンクをクリックします

パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
UI要素
「ボタンを押す」と同様の操作で設定します
詳細>>ページが読み込まれるまで待機します
*詳細以降はクリックしないと表示されません
上のGIF画像のように新しいページが読み込まれるまで待機します
詳細>>ポップアップダイアログが表示された場合
リンクをクリックした際に「処理を進めますか?」などのポップアップが表示される時があります
その際の処理を選択します

チェックボックスのオン・オフ
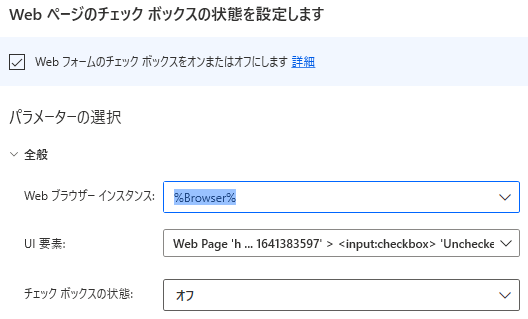
アクション名:Webページのチェックボックスの状態を設定します
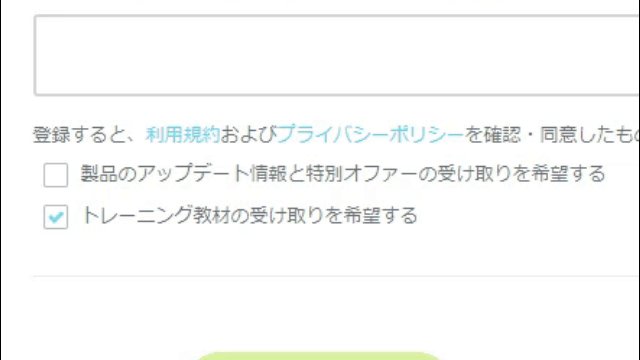
下のGIF画像ではチェックボックスが「オン」の状態をオフに変更しています

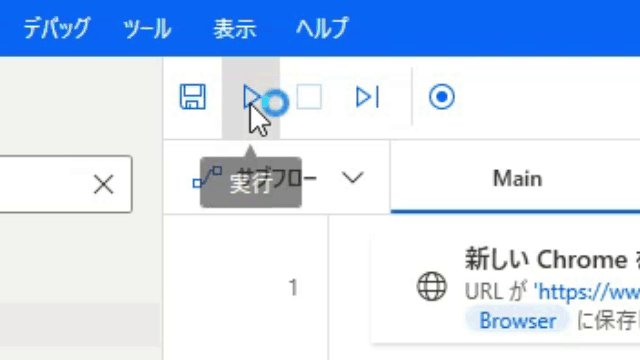
なお、このアクションを選択する際には、下のGIF画像のように隠れているアクションを表示する必要があります
パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
UI要素
「ボタンを押す」と同様の操作で設定します
チェックボックスの状態
オンとオフの両方が設定できます
*オンの場合はオフの状態をオンに、オフの場合はオンの状態をオフにします
サンプル
ドロップダウンリストから選択
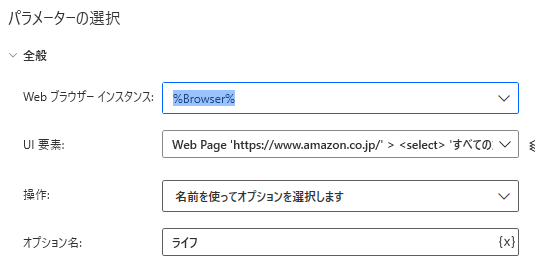
アクション名:Webページでドロップダウンリストの値を設定します

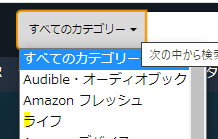
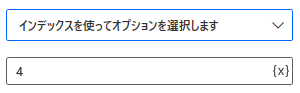
下のGIF画像では、このアクションを使用してドロップダウンリストの上から4番目を選択しています

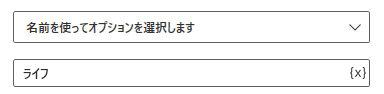
なお、このアクションは名前でも選択が可能です

パラメーターの選択

このアクションは普段、隠れてしまっているので下のGIF画像のように表示させください

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
UI要素
「ボタンを押す」と同様の操作で設定します
操作
「インデックス(順番)を使う方法」と「リスト名を使用する方法」から選択します

Webページの詳細情報を取得
アクション名:Webページ上の詳細を取得します
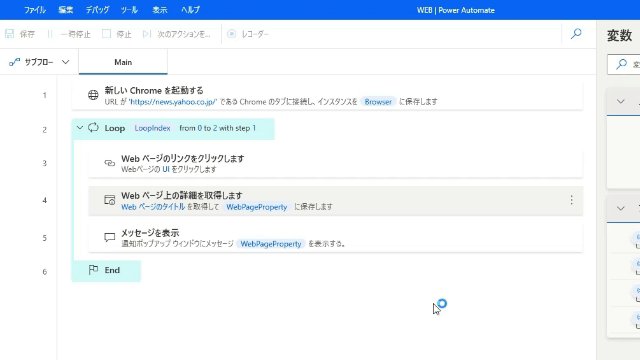
下のGIF画像ではYahoo内のページを切り替えながら、このアクションで「ページタイトル」を取得し、メッセージボックスで取得した「ページタイトル」を表示しています

このアクションでは「ページタイトル」の他にも様々な情報を指定して取得できます
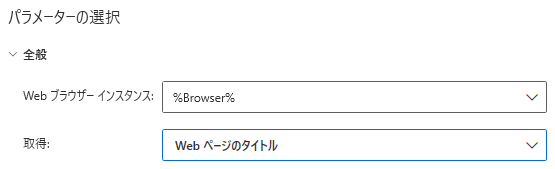
パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
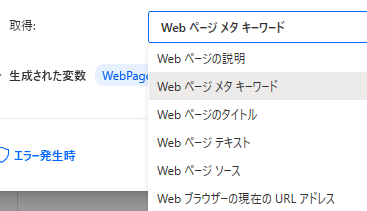
取得
Webページのタイトル他に様々な情報を指定できます

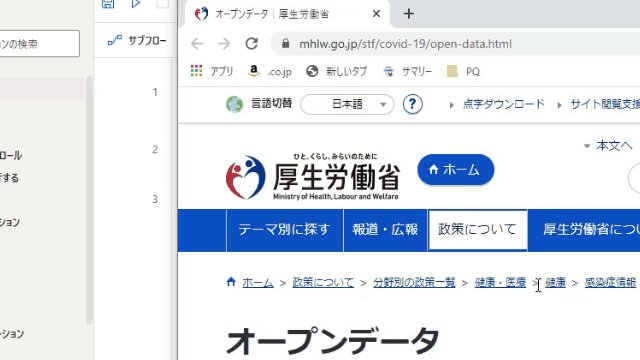
テキスト他UI要素の情報取得
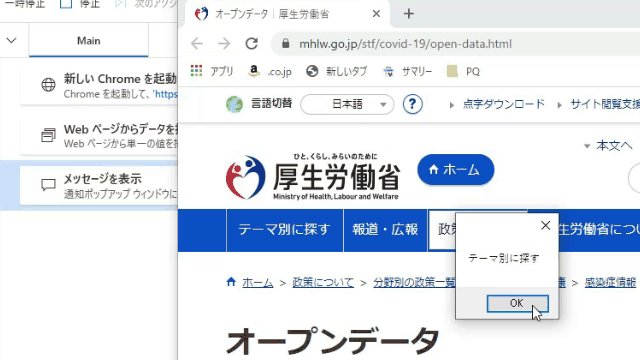
下のGIF画像では、このアクションにより各ページ内の各UI要素のテキストを取得し、メッセージボックスで表示しています

このアクションでは、テキストの他にも様々な情報を取得できます
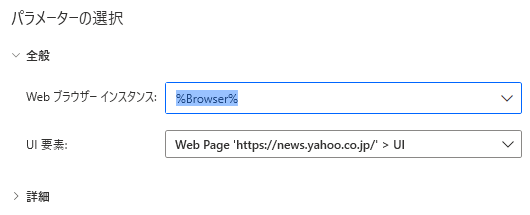
パラメーターの選択

Webブラウザーインスタンス
基本的には前アクションにてWebブラウザーインスタンスを起動した際の変数名が設定されます
UI要素
「ボタンを押す」と同様の操作で設定します
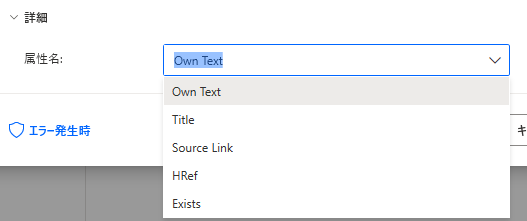
詳細>属性名

テキストを取得する時には「Own Text」で指定します









コメントを残す