【ダッシュボードにKPIカードを挿入して、数字にメリハリを付けよう】
数字を見る際に必ず必要なのは指標との対比です。Power BIのKPIカードを使えば、指標の達成率をわかりやすく示すことができます

Power BIのKPIカードを使おうと思っても、良く使い方や設定方法が分からない・・という方も多いと思います
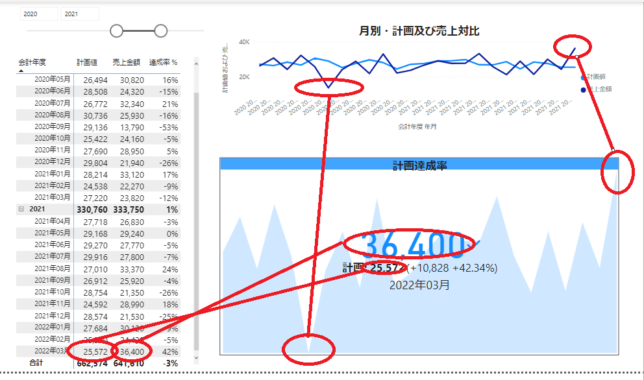
「この折れ線はどのことなんだろう?」「%がでているけどなんの数字かな?」
こう思った方も読者の中にはいらっしゃると思います
今回は他のグラフとの対比や、デフォルト設定の場合とを比較しながら「KPIカードとは?」について解説したいと思います

目次
ビジュアルのビルド(初期設定)
ビジュアルのビルドでは3つのフィールドを配置します
①値、②トレンド軸、③傾向
恐らく、この日本語ではどのフィールドを配置するかのイメージがわかないと思いますので、まずは①~③が何なのかを解説したいと思います
①の値と③の傾向は対比させる組み合わせです
言い方を変えると、①がうまくいっているかどうかを③と対比させます
記事の冒頭のKPIカードでは以下のように設定しています

では②のトレンド軸は何かというと、①が③に対してうまくいっているかどうかについて、時系列でいえば「何の軸をもって適切にいえるようにするか?」ということを設定する軸です
記事の冒頭のKPIカードでは月単位です

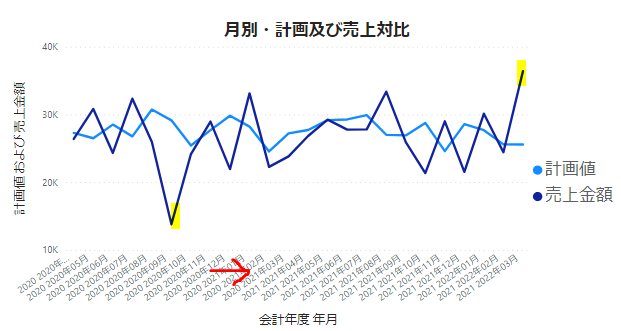
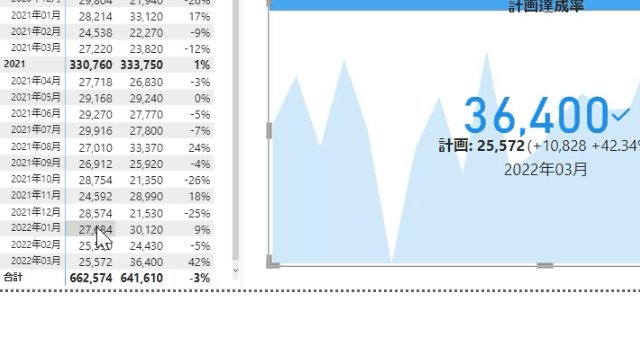
上の内容を折れ線グラフを参考にして解説してみます

①の値が上の折れ線グラフの「売上金額」、②が「会計年度 年月」、③が計画値です
上の折れ線グラフを見てもらうとわかるのですが、KPIカード内のグラフは上の折れ線グラフの「売上金額」と一緒です

但し、Y軸の最小値が売上金額の最小値になるように調整されているので、もしかしたら売上が0のように見えるかもしれません
この点は要注意が必要です
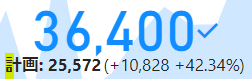
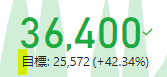
ではKPIカードの中の「36,400」と「25,572」そしてカッコの中の「+10,828」などは何の数字なのか?③の傾向はどのように反映されているか?という点については次で解説します
ビジュアルの書式設定
吹き出しの値及び日付

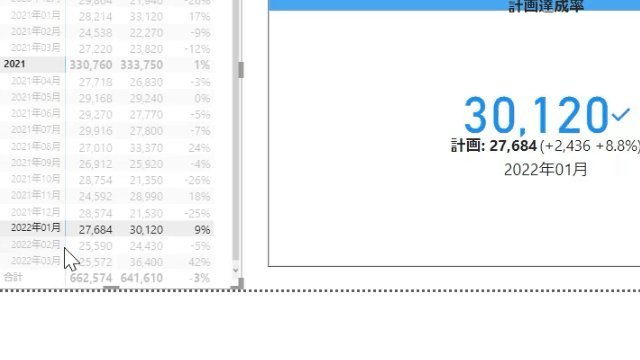
ビジュアルの書式設定で「吹き出しの値」にあたるのが下の画像の箇所です

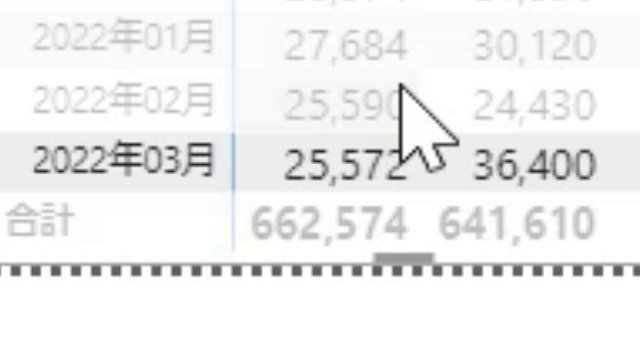
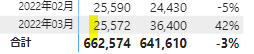
ではこの値が何かについては、テーブルと両方見るとよくわかると思います

つまり何らかのフィルター処理をしない限りはトレンド軸で設定した範囲の最終の値です

上の画像では「2022年3月」と表示されていますが、デフォルトでは表示されません

こちらのトレンド軸の最終を表示したい場合は下の箇所で調整します

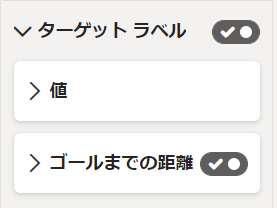
ターゲットラベル

前述の③:傾向に設定した内容はこちらのターゲットラベルの「値」「ゴールまでの距離」に反映されます
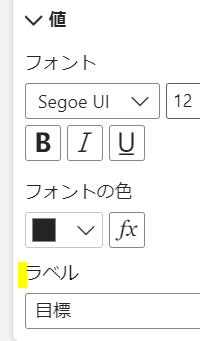
値

上の画像の「25,527」はトレンド軸の最終の傾向/計画の内容になります

デフォルトでは下の画像のように「計画」の文言は「目標」と設定されます

こちらはラベルの箇所で修正します

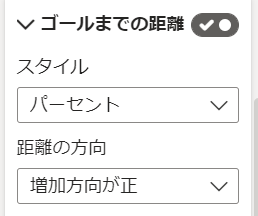
ゴールまでの距離

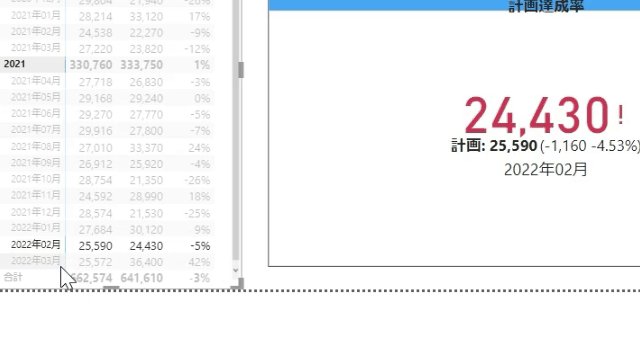
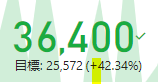
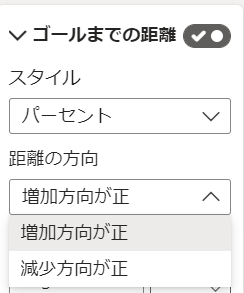
カッコの中は③の「傾向」で設定した内容と①の「値」で設定した内容の差異を絶対値、もしくは%が表示されています
上の画像のカッコの中はゴールまでの距離で調整します

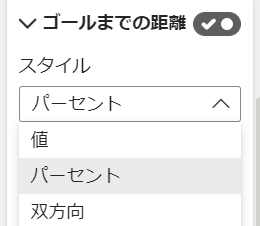
デフォルトでは%/パーセントだけの表示になります

ですので、下の画像の「スタイル」の箇所で必要に応じて調整を行います

その他
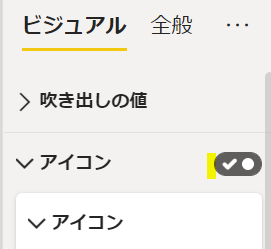
アイコン

上記の黄色の箇所は必要に応じて「非表示」にすることもできます
こちらはアイコンの箇所でオフにします

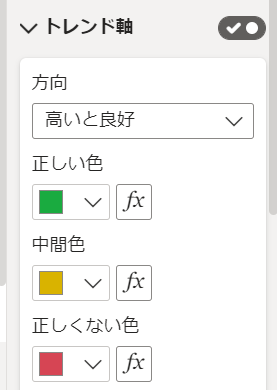
トレンド軸

①値が対比対象の③傾向を上回っている場合には「グラフ」や「フォント」が上記画像の正しい色で指定した色で表示されます
逆に下回っている場合には正しくない色で表示されます
デフォルトの設定では正しくない色は緑、正しくない場合には赤になっています

こちらも必要に応じて調整が必要です
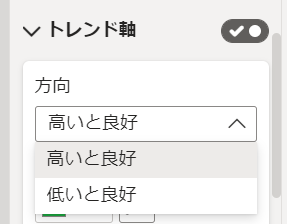
低い方が良い場合
数字は全般的に目標や計画を上回った方が適切だと判断されますが、経費などの場合は逆が適切になったりしますので、調整が必要な時があります
「逆の場合」の調整箇所は2か所あります


<まとめ>
今回はKPIカードを使用してダッシュボード内に「達成状況や傾向」を表示する方法を解説しました
非常に機能が豊富で、Power BI内の日本語の表示が分かりにくいので扱いにくい面もありますが、このKPIカードをダッシュボードに挿入すると、数字の中身が分かりやすくなります
但し、
このKPIカードを使う場合「この数字は何か?」「グラフは何を示しているか?」については、読み手に対して「補足」が何らかの形で必要かと思います
後、デフォルトの設定のままだと分かりにくいのでぜひ「日付/トレンド軸最終」や「ラベルの文言」は調整しておきましょう!






コメントを残す