【グラフの使い方はまさに、生かすも殺すも自分次第です!数値の見せ方にこだわろう!】
本日、【Schoo(スクー)】 にて鈴木伸介先生の「仕事が楽しくなるビジネス数学/ビジネスで差をつけるグラフの扱い方」の講座を受講しました
内容は①グラフの種類、②グラフをどう選択したらいいか?、③グラフでやってはいけないこと、の3つでした
非常に会話のテンポも良く、視覚的に分かりやすい講座でした
講座を受講して改めて痛感したのは「グラフは工夫次第/見せ方次第」ということです
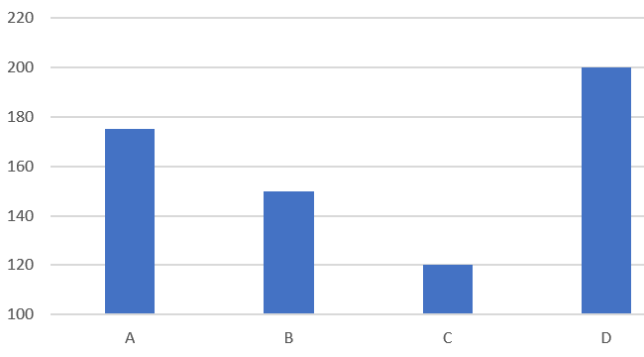
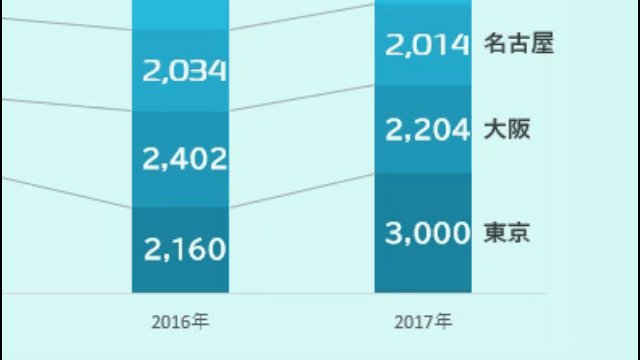
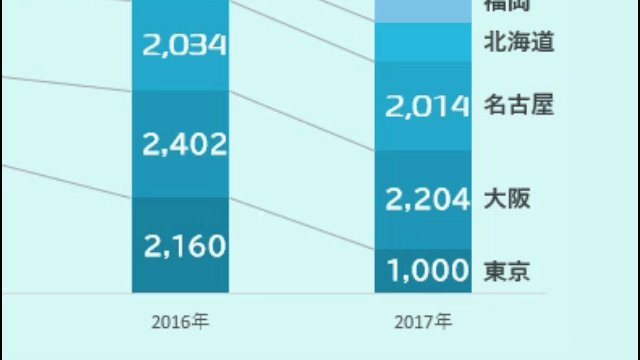
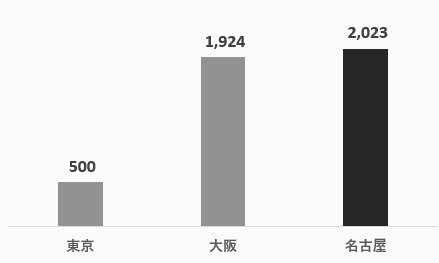
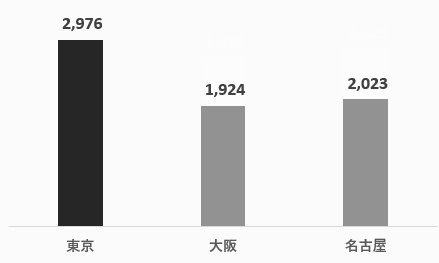
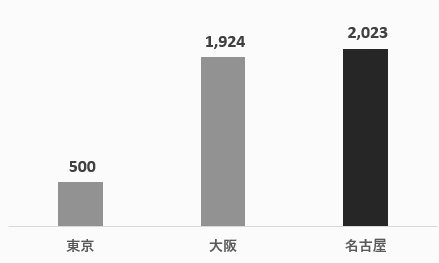
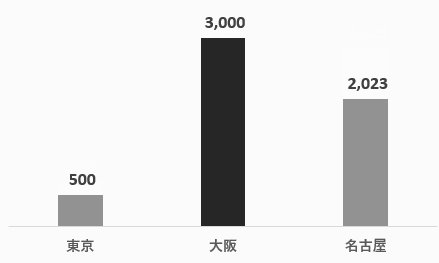
確かに、こんなグラフがあったら騙されますよね

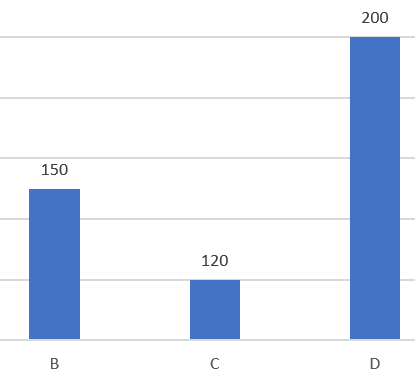
DはCの数倍ありそうですが、実際には2倍もありません

数字の濃淡が付いて、作る方からは都合のいいケースもありそうですが、仕事でこんなグラフは作らない方がいいですね
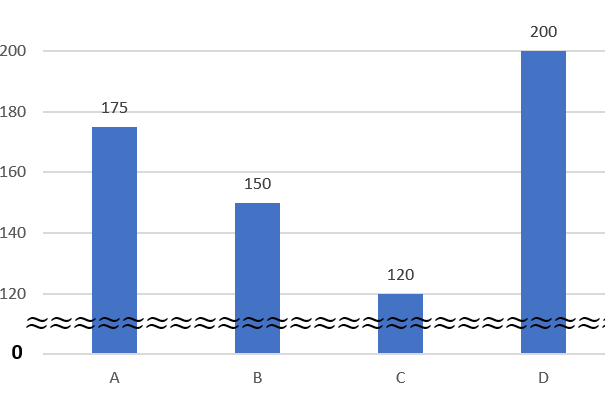
講座内でも紹介があったのですが、せめて波線を入れるなどの工夫が必要ですね

上記の波線ですが、実は波線を作成するのが難しくて「~」の文字をテキストボックスに入れました
ちなみに軸の0は図形に0をテキストにて埋め込んでます
本日の「仕事が楽しくなるビジネス数学/ビジネスで差をつけるグラフの扱い方」の内容を見たいというかたは、こちらのページでパワーポイントにて見れることができます
動画で再放送を見たいという方は、【Schoo(スクー)】で登録をすれば期間限定で見ることができるようです
本日の講座では、基本的なグラフしか紹介されていなかったのですが、もっと見せ方にこだわりたいという方のために、過去の記事も含めて「新たな視点」を紹介したいと思います
目次
ちょっとした見せ方の工夫編
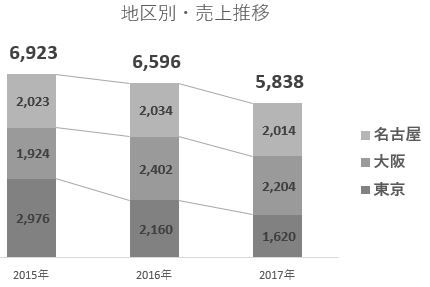
下のグラフの一番右にある棒とその横にある凡例に注目してください

一瞬、棒の中のどれがどの凡例と結びつくのか分かりづらいですよね
次に、下のGIF画像をご覧ください

棒の内訳の位置と凡例の位置が連動していて、分かりやすいですよね
こちらの凡例は実は「散布図」グラフで作成しています
散布図のデータラベルを表示しつつ、散布図のグラフそのものは非表示にしています
複数のグラフを組み合わせることで、実はかなりグラフの見せ方を変えれます

こんなちょっとしたグラフの見せ方の工夫をもっと詳しく知りたい方はこちらを参照ください
斬新な見せ方の工夫編
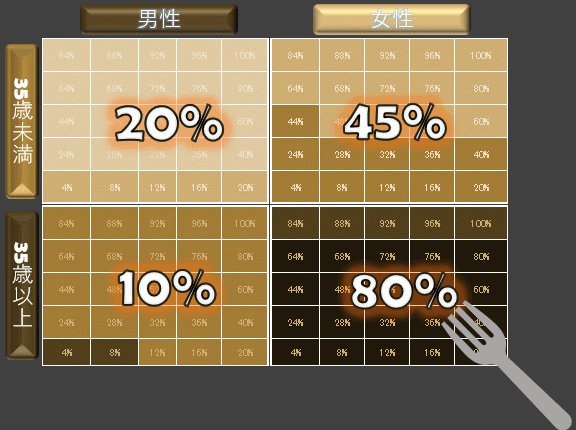
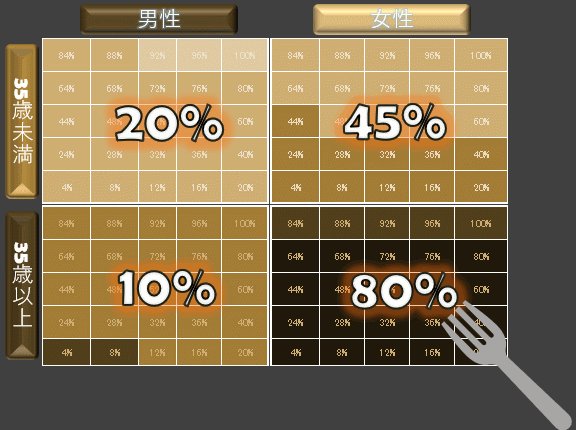
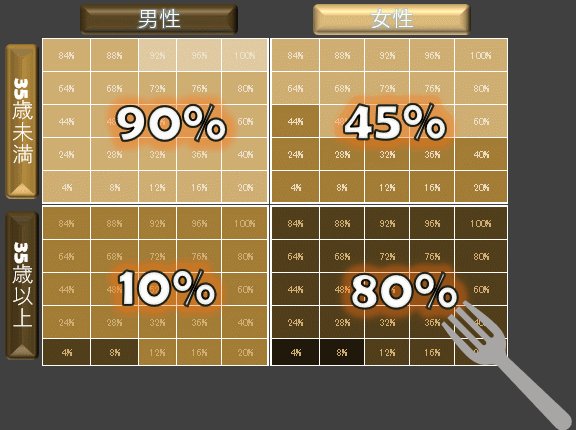
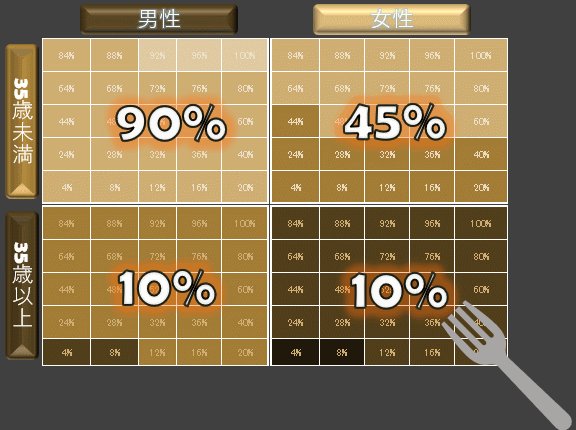
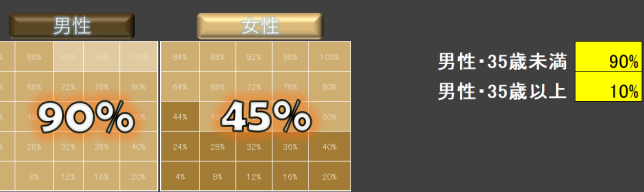
少し番外編ですが、こんな美味しそうなグラフもあります

ワッフルチャートというのですが、こちらはエクセルで作成する場合は条件付き書式を使用して作成します
各セルに埋め込んだ%を基にしてセルの色を変えてグラフのごとく見せます

詳しく知りたい方はこちらをご確認ください
上記はエクセルでの作成の仕方ですが、Power BIでも作成できます
Power BIだとエクセルより遥かに楽に作成できます
実は専用のアドインがあるからです
こちらも過去に記事を書いています⇒過去記事
究極の見せ方/動くグラフ
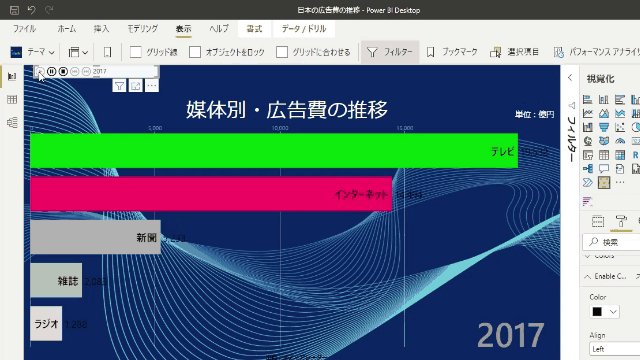
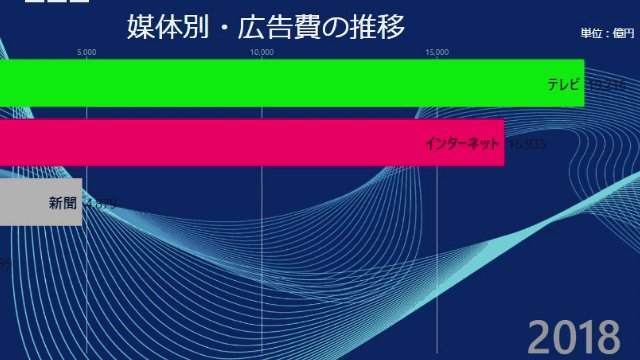
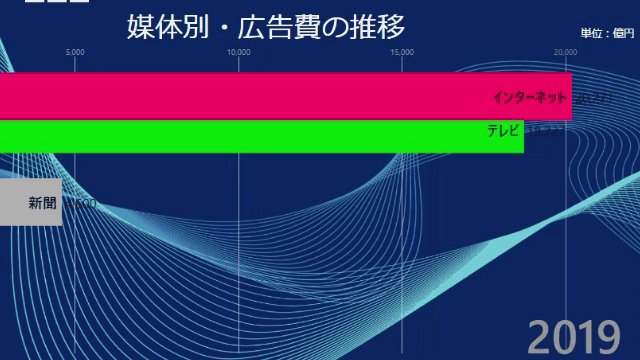
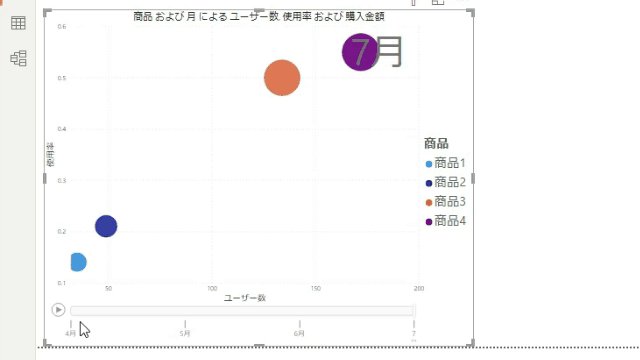
グラフもここまで来たかと思わせたのが、Power BIで作成できる「動くグラフ」です

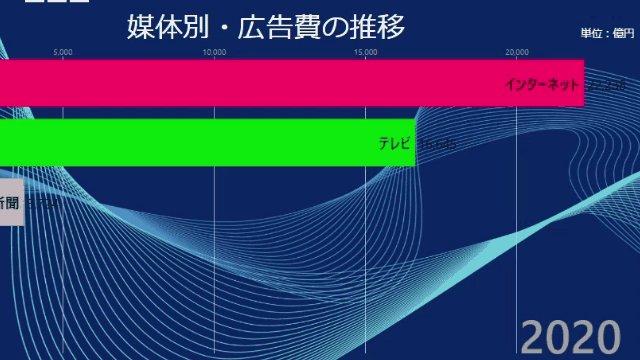
上のグラフは「バーチャートレース」といって、横棒グラフがまさにレースをします
この動くグラフだと数字の背後のストーリーが、複数のグラフを使用して説明しなくても伝わります
こちらもワッフルチャートと同じように専用アドインで作成するので、それほど難しくないですよ
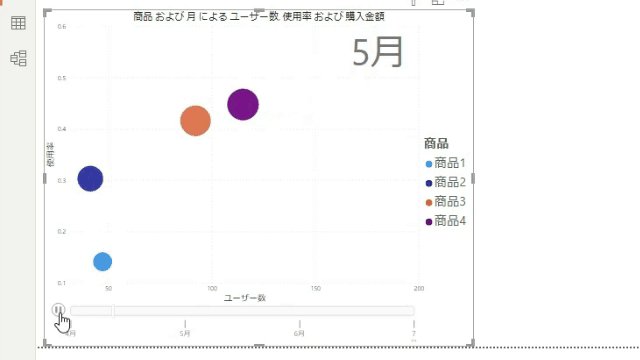
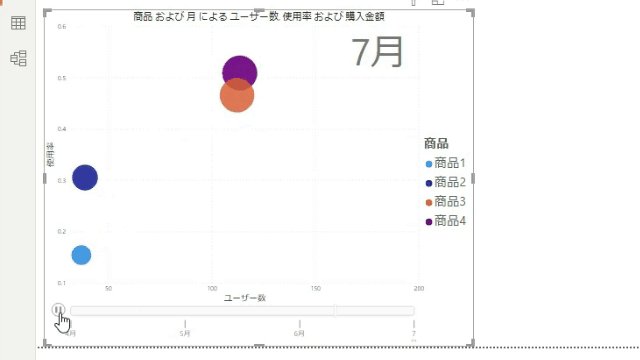
こちらは散布図版もあるのですが、今後、私も活用の仕方を研究していきたい分野です

<まとめ>
今日はSchooの講座を受講した内容を踏まえて、グラフの見せ方の工夫について思いのまま記事を書きました
やはり専門家の話を聞くと刺激を受けますね
昔、ある社長が「分析しろ」と言うと、グラフがたくさん詰まった資料を持ってきて困ると嘆いていました
やはりそれだけ、グラフで数字を見せるのは意外と難しいということなんでしょうね
私も散々、グラフを作成してきましたが、やはりいまだにどのグラフにするかすら悩むこともあります
どのグラフにするか悩んだ方は、ぜひこちらの資料もご参考にしてください
いやいや、グラフについては「これから勉強するんです」という方はぜひ、今回の講座をご覧になってみてください
オススメです!






コメントを残す