今回は、以前紹介したフリーアドインの中から、Bingマップについての詳細な解説を行います
このアドインは、元データの中に地名を入れておけば、地図上に自動でグラフを作成してくれます

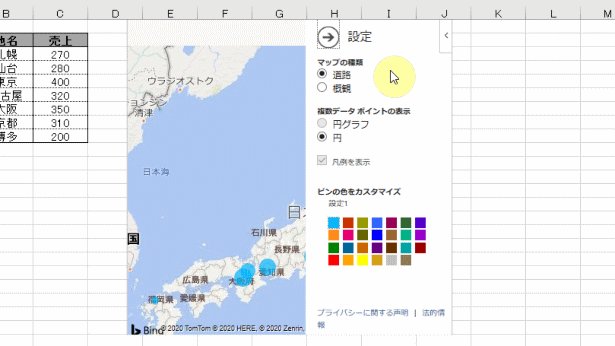
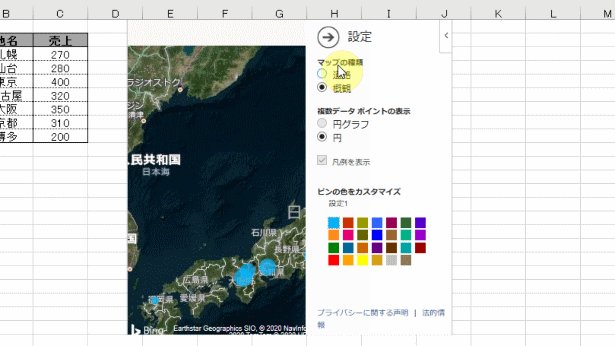
しかも、地図の種類も2種類選べます

では、具体的な解説を始めます
目次
1.フリーアドインの入手
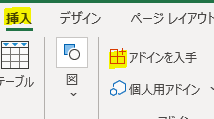
①挿入タブから「アドイン」をクリック

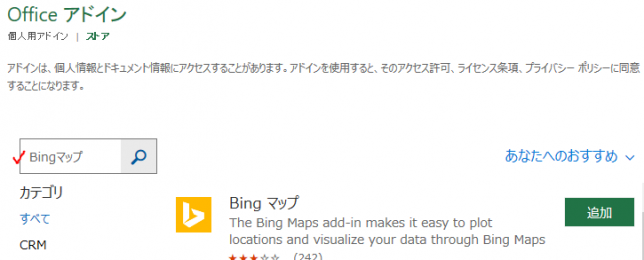
②Bingマップを検索・追加

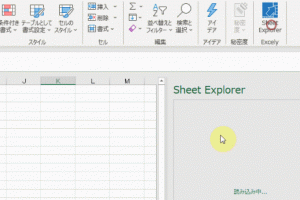
③アドインを確認
エクセルシート上にアドインが反映されています
アドインの位置は辺をつかんで調整することができます

大きさについては、角をつかんで調整を行います

2.1データでグラフ作成
作成されるグラフには、1データで作成するパターンと2データで作成するパターンがあります
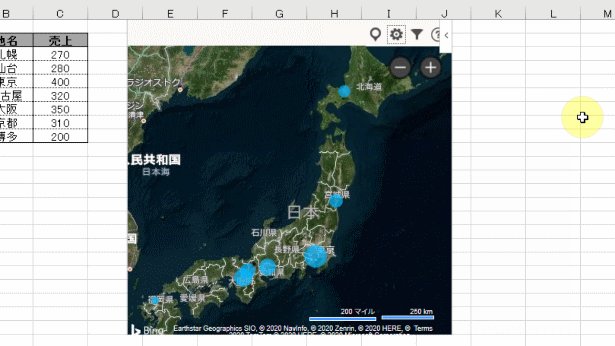
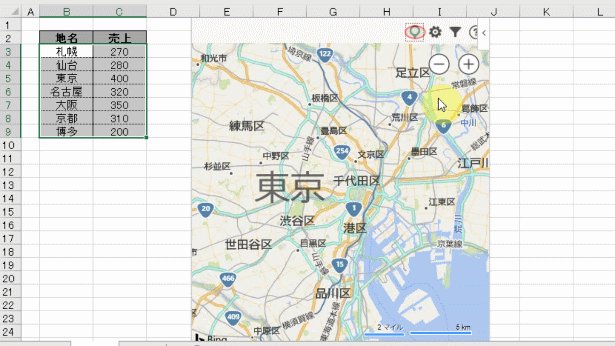
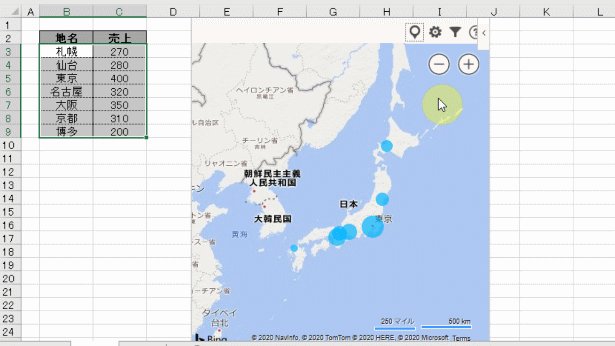
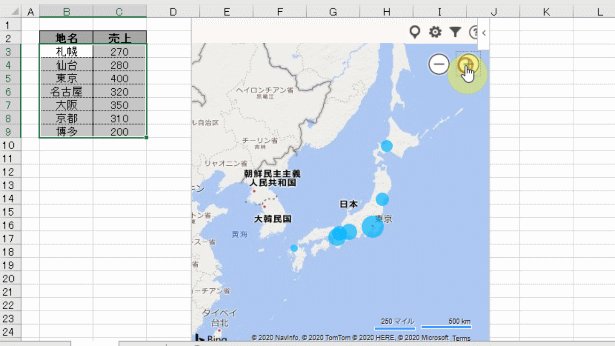
1データの場合には、バブルの大きさで数字の大きさを表します
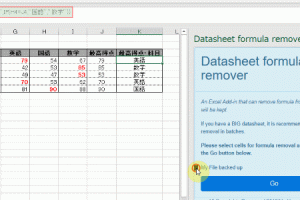
①グラフデータの指定
データをカーソルで指定します

データを指定し直す場合には、こちらのフィルターマークから行います

フィルターマークをクリックするとデータ範囲を指定するボタンがでてきます

②グラフ作成
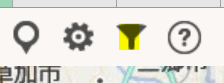
アドインの位置情報マークをクリックします

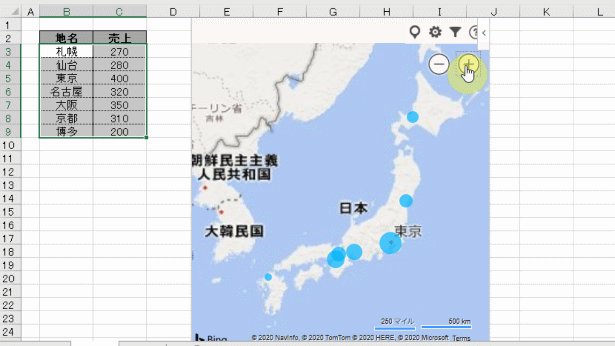
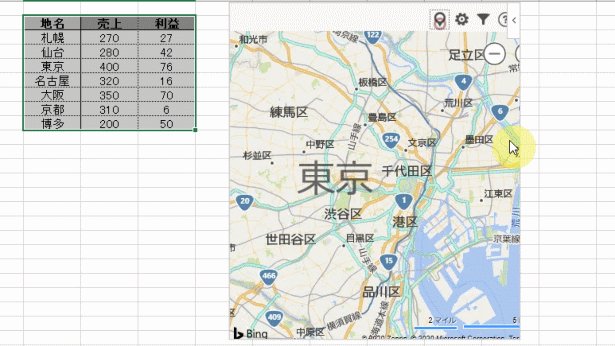
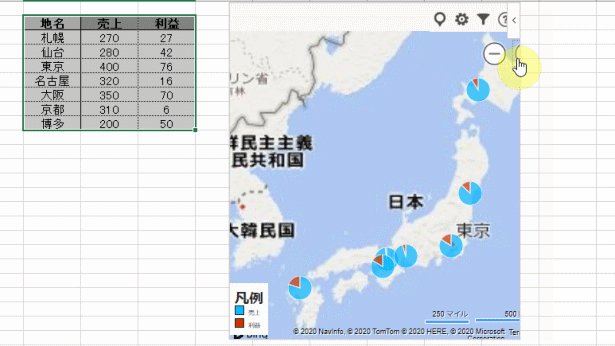
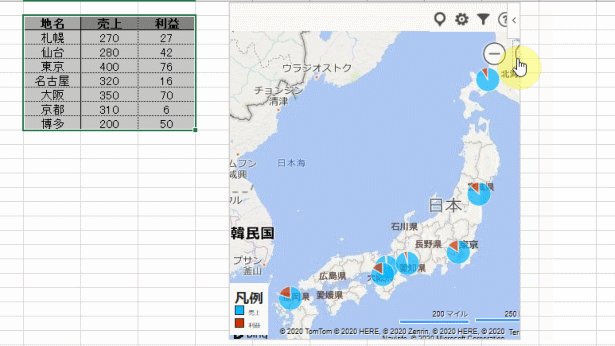
グラフを作成した後に、+-ボタンで地図のズームは調整できます

グラフをクリックすれば数字も確認できます

3.2データでグラフ作成
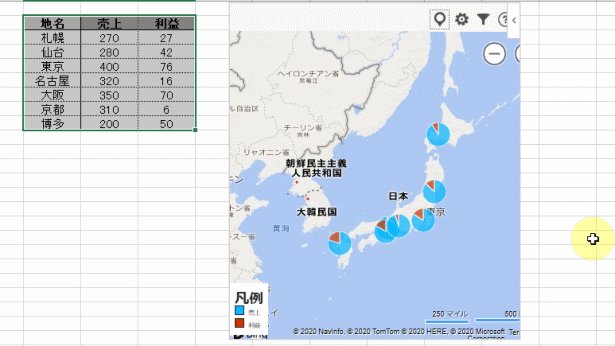
2データの場合には2パイの円グラフが地図上に作成されます

4.色の調整&フィルター
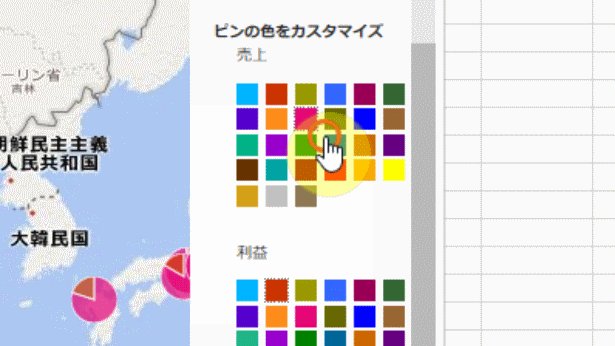
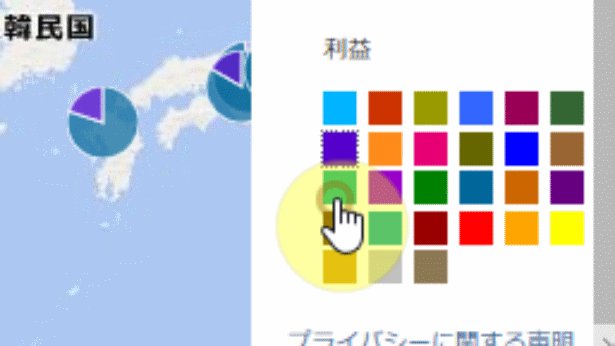
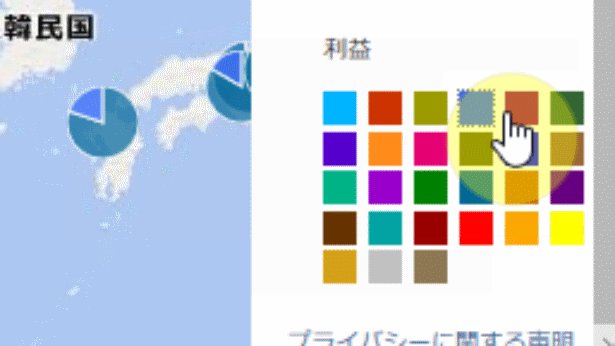
①色の調整
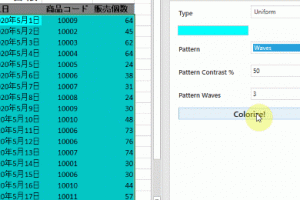
以下のマークをクリックすると色の調整が行えます

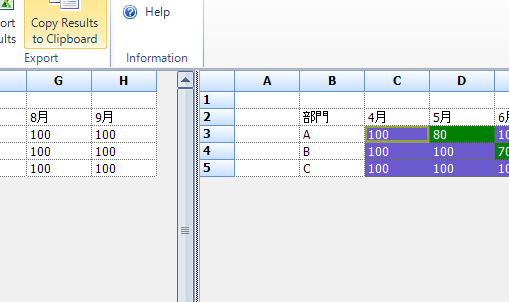
色の調整はデータ毎に、それぞれ指定することができます
今回の例で言えば、売上と利益、それぞれ別の色を指定できます

5.その他
①更新処理
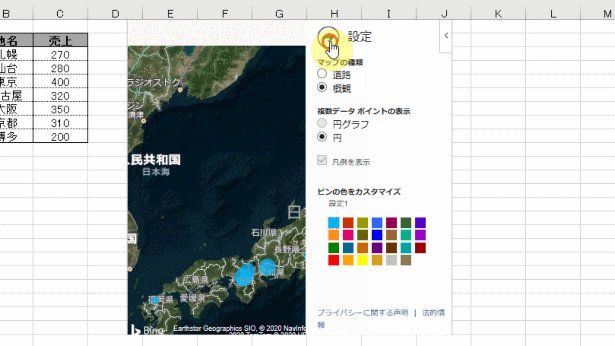
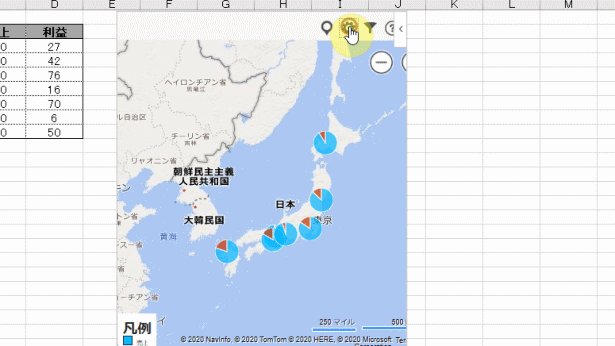
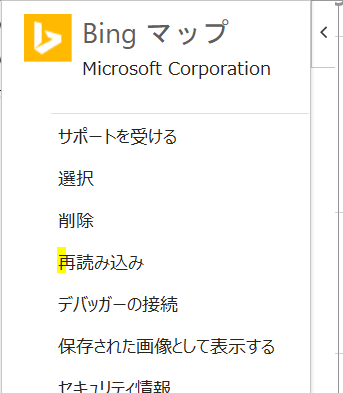
再度内容を更新するには、まず右上の▲マークをクリックします

そのあとに、表示された「再読み込み」をクリックすると内容が更新されます

保存された画像として表示するをクリックすると、グラフを画像として保存できます
<まとめ>
今回は、Bingマップというフリーアドインを使っって地図上にグラフを作成する方法を紹介しました
作成するグラフの種類も、2つの種類の中から選べるのでとても便利です
なんといっても、今回紹介したアドインは無料です
ぜひ、有効活用してください
但し、2点注意が必要となります
1点目は、将来的にこのアドインが有料になる可能性も否定できないので、その点は注意が必要です
2点目は、エクセルのバージョンによっては、今回紹介したアドインが使えない可能性がありますので、その点は使用前に事前に確認が必要となります
今回の解説は以上です
フリーアドインについては継続的に紹介を行いますので、次回をお楽しみに!!














コメントを残す