【AI Builderがどれだけ手軽か試してみた!やはりかなり手軽に活用できそうです!!】
ChatGPTが登場してAIも身近にはなってきていますが、AIの魅力を知るのに一番AI Builderが手軽だとおもっています
今回の記事ではPDFの請求書から自動で情報を抽出してみます

そして、
抽出した情報はPower AppsもしくはPower Automateで利用できるようにします
大まかな流れとしては以下の3つの事を順に行います
①請求書情報/学習用データの準備
②請求書情報の学習
③Power AppsもしくはPower Automateで情報を利用できるようにする
①~③の流れの中で「コード」は一切書かかないのが大きな特徴です
②の請求書情報の学習では、読者の多くの方が利用されたことがあると思いますが「タグ付け」も行います
記事の最後にはAIが身近、手軽になったことを実感してもらえたら幸いです
目次
請求書情報/学習用データの準備
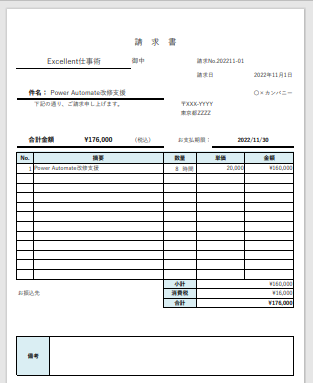
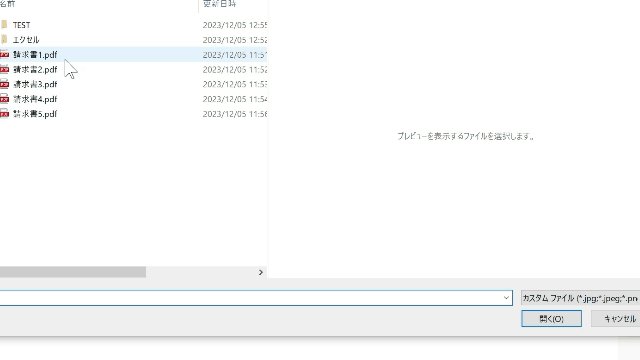
PDFの請求書を5つ用意します
全て同じフォーマットで揃えます

別途、学習後のテストデータも準備しておきましょう
請求書情報の学習
AI Builderの該当画面を開く
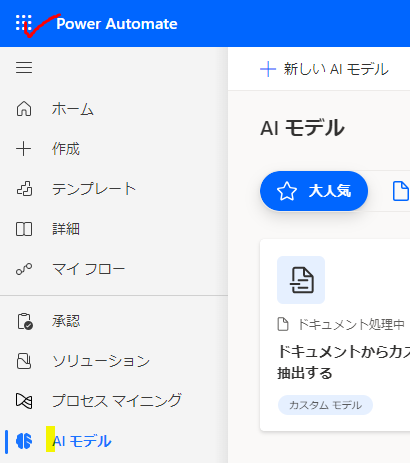
Power AutomateからAIモデルを開きます

こちらの画面には様々なメニューがあります

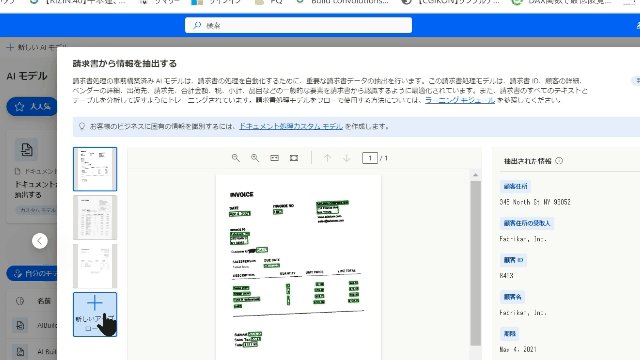
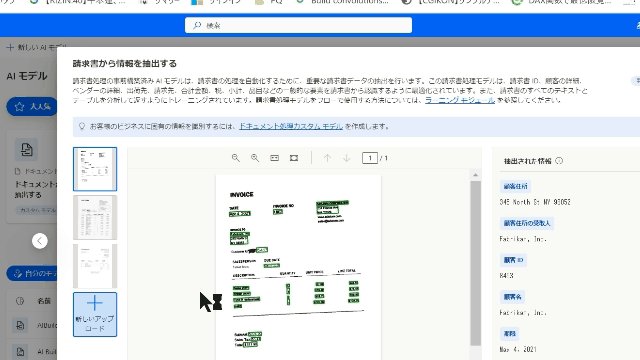
こちらの中から「請求書から情報を抽出する」というメニューをクリックします
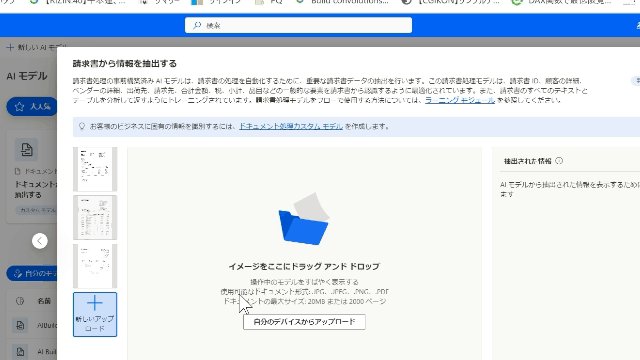
すると次に開いた画面の左下に「新しいアップロード」というボタンがあります

こちらのボタンから学習用データの1つをAI Builderに取り込めます

取り込んだデータはしばらくこんな感じです

この揺れ方がとてもリアルです
いかにも学習しているという感じです

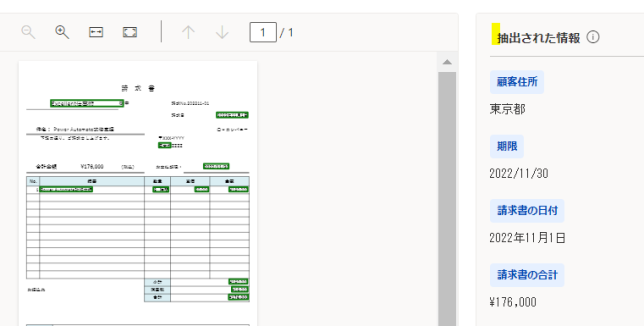
学習が終わると画面右横に情報が抽出されています
これで請求書から抽出する項目がリストされた形になります
ちなみにこれはまだ1段階目の学習です
また次で学習用データの追加が出てくるので違和感を感じるかもしれませんが、1段階目では単に項目を抽出したにすぎません
学習用データの追加
1つ目のデータの学習が終わったら画面右下から「カスタムモデルを作成する」をクリックします

次に開く画面では、リストアップされた項目に対して項目の追加を行います
ただ、今回は解説をスキップして次に行きます

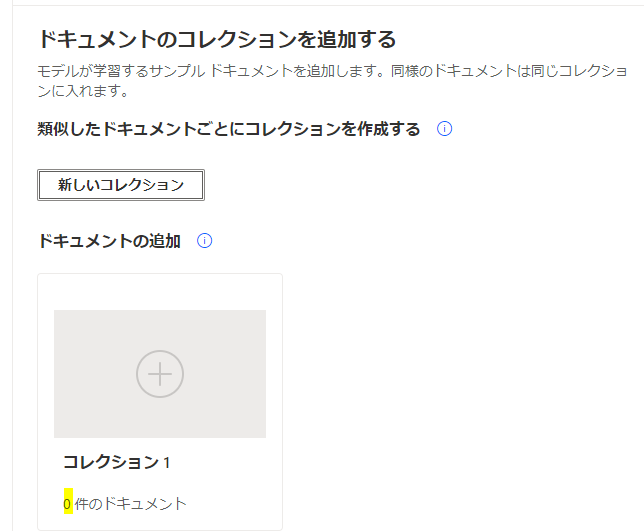
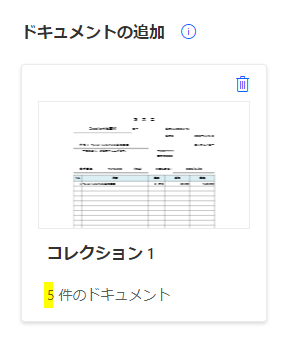
次に開いた画面ではコレクションに学習用データを全て追加します

ここでいうコレクションとは学習用データ一式という意味合いになります

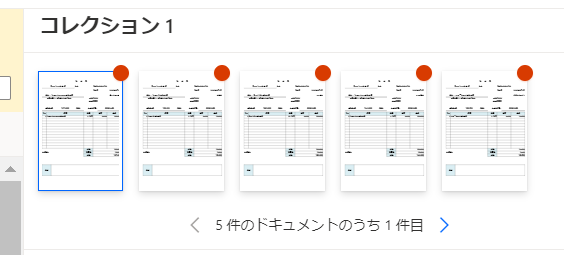
上記の作業を繰り返して学習用データ一式を揃えると画面は次のような形になります

それでは次に行きます
項目調整
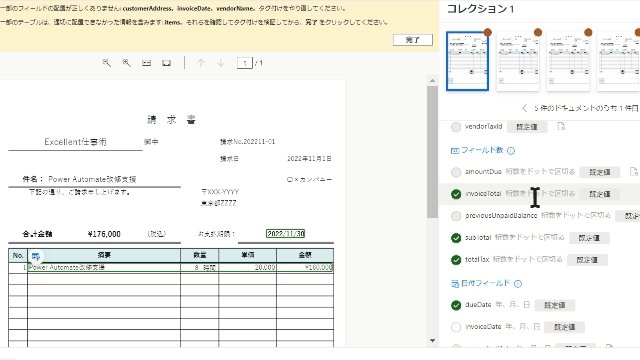
次に開いた画面では、追加したデータに赤い印が表示されていました

これは一旦設定した項目がうまく拾えていないことを意味していますので調整が必要です
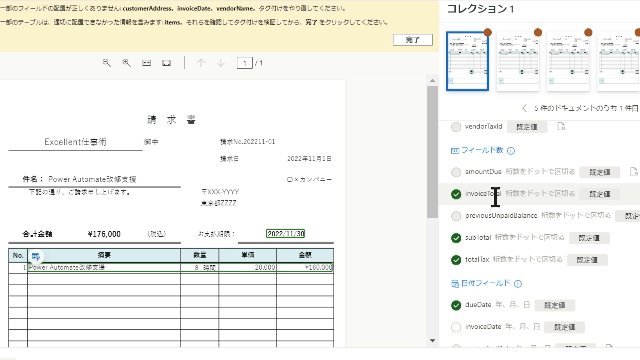
うまく拾えている項目は「緑」の線で囲まれ、画面上にエラー表示*がありません
*肌色の部分

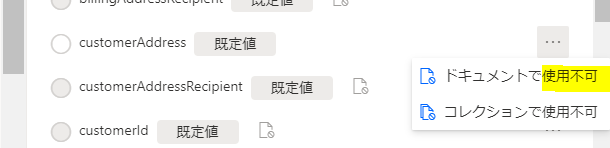
うまく抽出できていない項目は、もしも必要がなければ取り消すこともできます

もし、うまく抽出できていない項目がある場合は「タグ付け」処理を行います

*上記処理は1つ前の画像と違う学習データで処理しています
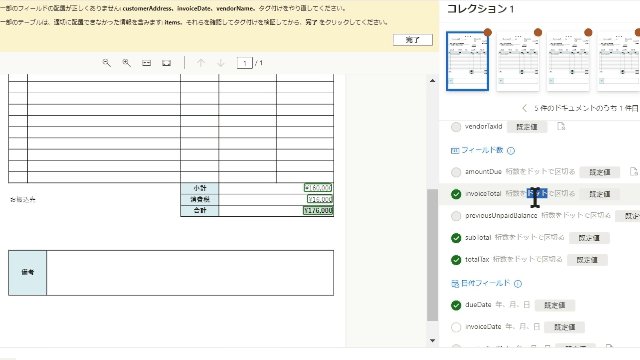
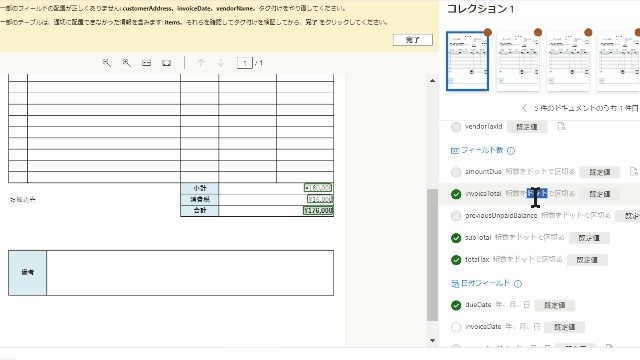
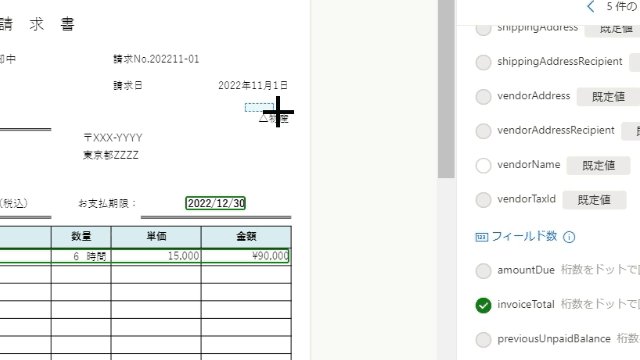
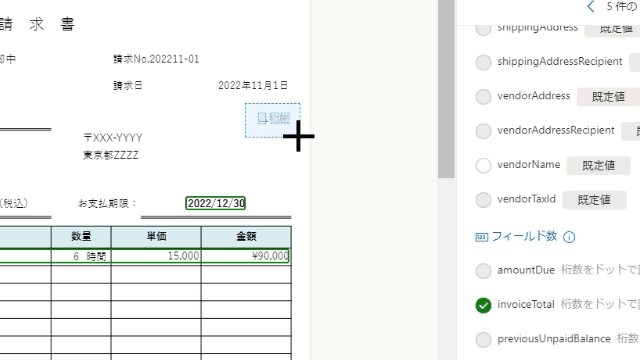
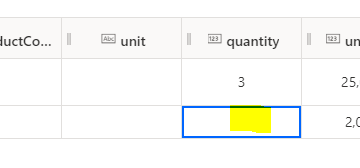
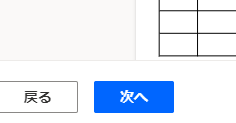
では、表となっている各項目の場合はどうするのか?と思われる方もいらっしゃると思います

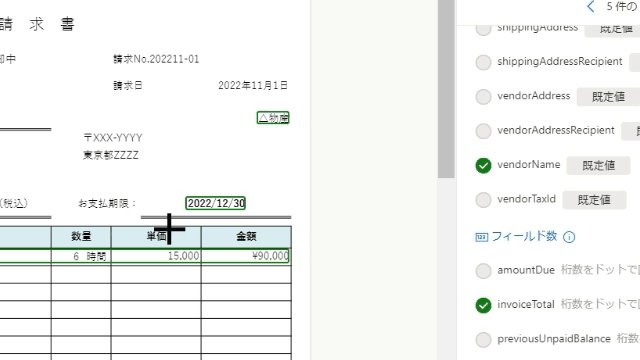
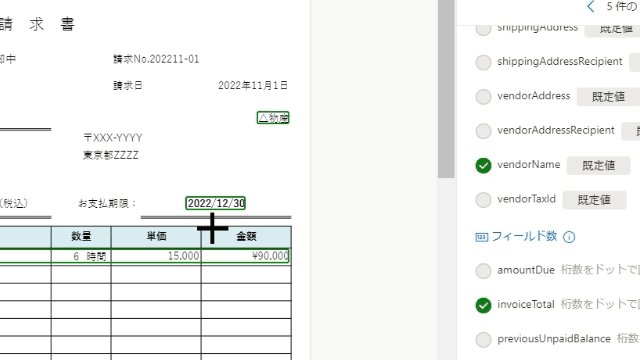
この場合は、このマークをクリックします

そして、抜けいている部分をクリックしてからタグ付けを行います

タグ付け等の抜けがなくなり、コレクションの赤いマークが消えたら次に行きます

モデルの公開
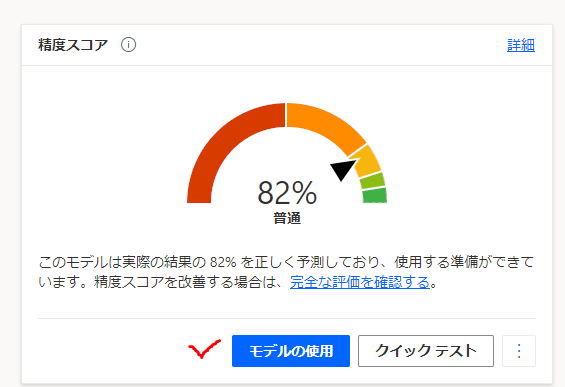
次は「モデルの公開」なのですが、その前にモデルをトレーニングします

トレーニングには数分かかる場合もあります
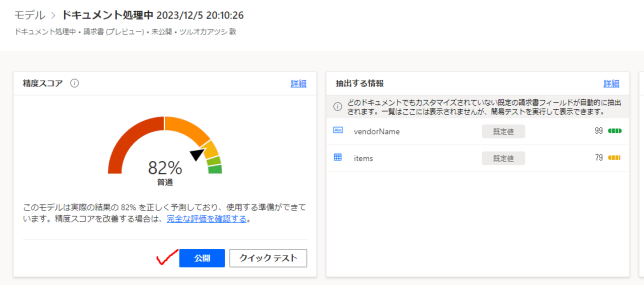
トレーニングが終了すると、モデルの精度が確認できるとともに「公開」処理が行えます

Power AppsもしくはPower Automateで情報を利用できるようにする
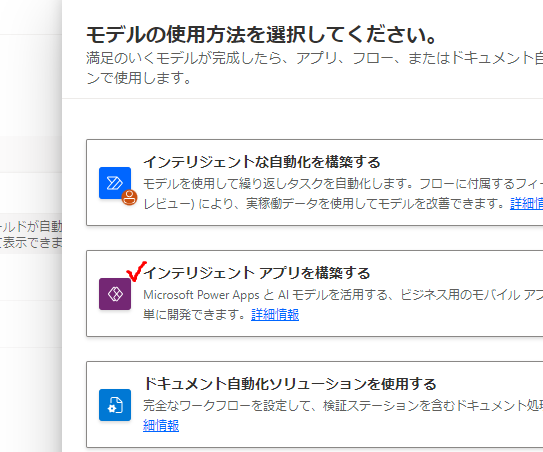
モデルを公開すると「モデルの使用」と表示されますので、こちらをクリックします

すると、モデルの使用方法が複数表示されます
Power Apps
次に「・・・アプリを構築する」をクリックします

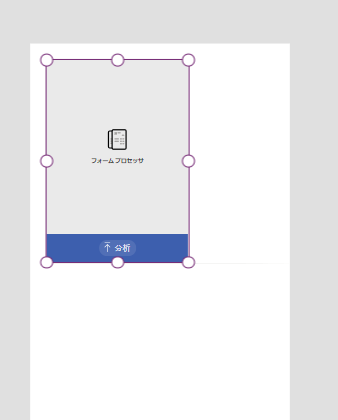
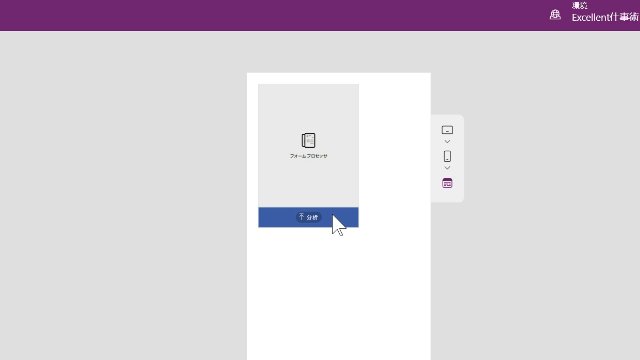
これだけでPower Appsで「フォームプロセッサ」が設定されたアプリが自動構築されます

このフォームプロセッサには新たな請求書をアップロードできます

但し、これだけだとアップロードしてAIで処理した内容が見れません
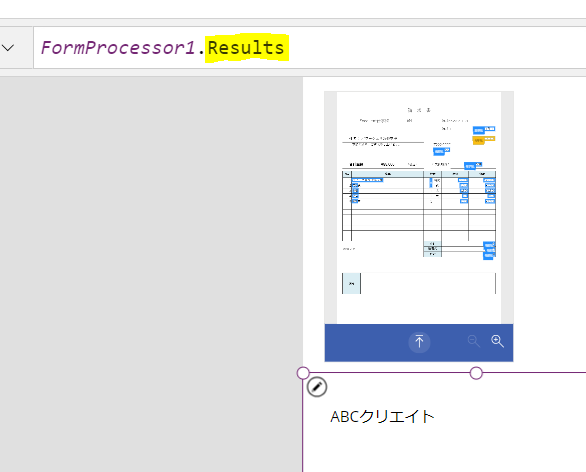
ですので、ギャラリーを設置します
ギャラリーのItemsにはフォームプロセッサ名と「Results」を設定します

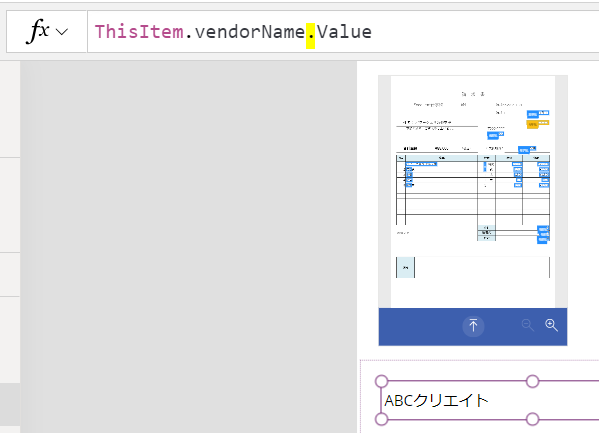
ラベルには「ThisItem.XXX」に加えて「.Value」を加えると正しく表示されます

これでAIで抽出した項目はギャラリーで表示できるようになりました
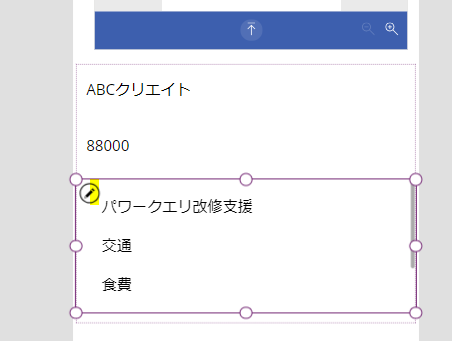
ただ、以下のようなテーブルの内容はどうするか?という問題がまだ残ります

テーブルの内容を表示するには、ギャラリー内に更にギャラリーを追加します

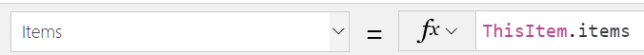
入れ子のギャラリーのItemsには「ThisItem.items」を設定します

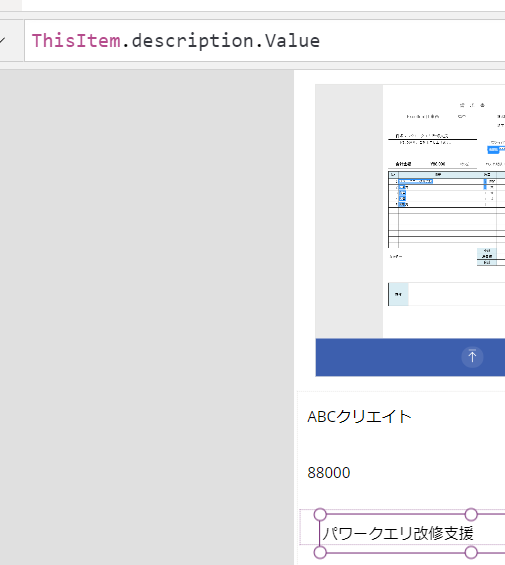
ラベルの中身には「ThisItem.~.Value」を前述と同じように使用します

Power Automate
前述の「モデルの使用法を選択してください」にて、「インテリジェントな自動化を構築する」を選択するとPower Automateで作成したAIモデルを活用できます

Power Appsを使用した時には請求書のPDFをアップロードしましたが、今回は指定のアドレスに指定の件名でPDFを添付ファイルとして送ります
そして、AIモデルのから出力された内容が、これまた指定のメールアドレスにメール本文に含まれて返ってくるようにします
前述の「インテリジェントな自動化を構築する」をクリックしたら、次の画面では受け取り方法を選択します

そして上記画像のように「Microsoft365Outlook作業アカウント」を選択してください
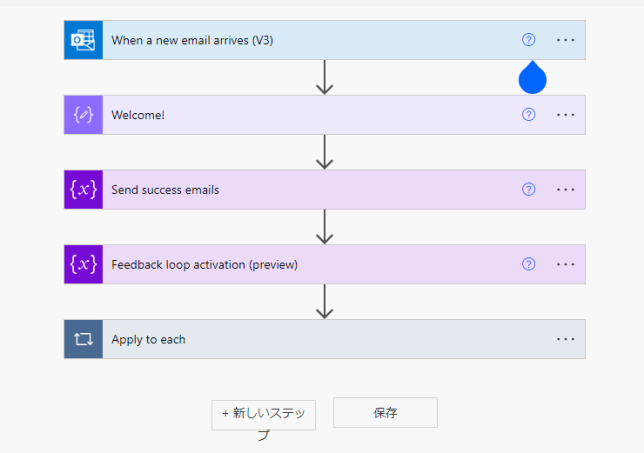
すると、途中で「続行」の指定をする画面が出てきますが、そちらで「続行」を指定するともうPower Automateフローができています

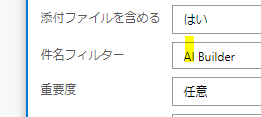
デフォルトではトリガーでは件名を次のように指定するようになっていますので、必ずテストする際にはご確認ください

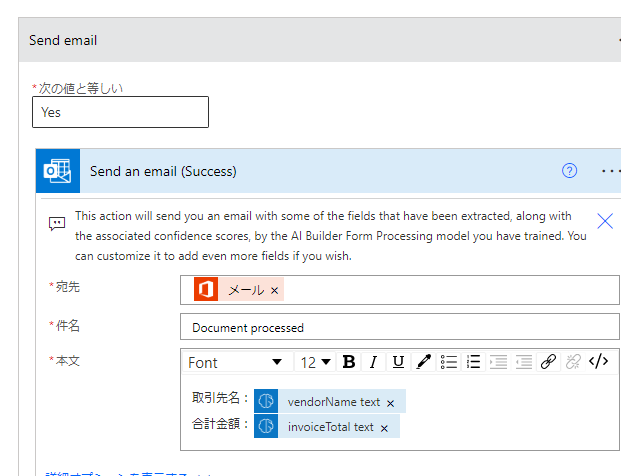
Power Automateフローの最後の「メール送信」アクションは本文を丸ごと修正して、受け取りたい項目を動的コンテンツから指定してください

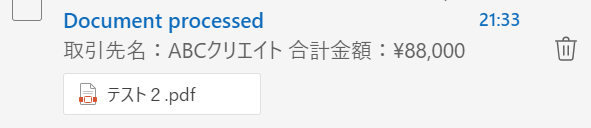
これで添付ファイルをメールすれば、添付ファイルの請求書の内容を受け取れます

仮に、複数行が出現するテーブルの項目を受け取る項目に指定した場合はメールが複数送信されるようになります
<まとめ>
今回はAI Builderの「請求書から情報を抽出する」メニューで請求書のPDFから情報を取り出しました
学習のプロセスが意外と簡単だと感じられたのではないかと思います!
AIモデルを学習したら、簡単にPower AppsやPower Automateで結果を出力できるのも大きなポイントです
とうとうAIも本当に身近になったと、今回の記事を通じて感じて頂けたら嬉しいです
実際にAI Builderを使用するにはライセンスが必要です
決してべらぼうに高額というわけではありません
もし、一定期間試してみたいという場合には期間限定の「試用版」もありますで、ぜひご利用してみてはいかがでしょうか?




コメントを残す