【Power Platformの1つ、Power Appsを習得して、DXの主役になろう!】
今回は前回の記事にて、数クリックで作成したアプリをもっと「アプリ」らしく編集したいと思います

こちらの編集もPower Appsの「ローコード開発」の特徴がよくでていて、簡単に行えます
どこに、どの編集画面があるのかについては、よく確認しながら進めて行きましょう
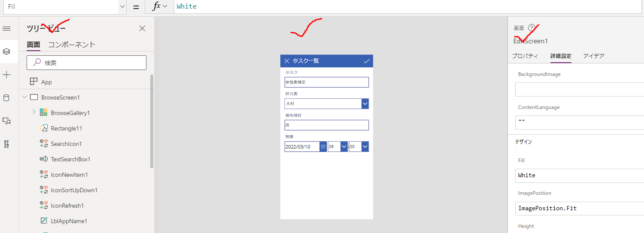
アプリの編集画面は大きく分けて3つ(画面左、画面真ん中、画面右)に分かれていますので、まずはこの点をよく意識しておいてください
*画面左・ツリービュー、画面真ん中・編集画面、画面右・プロパティ指定(詳細)

目次
行うこと
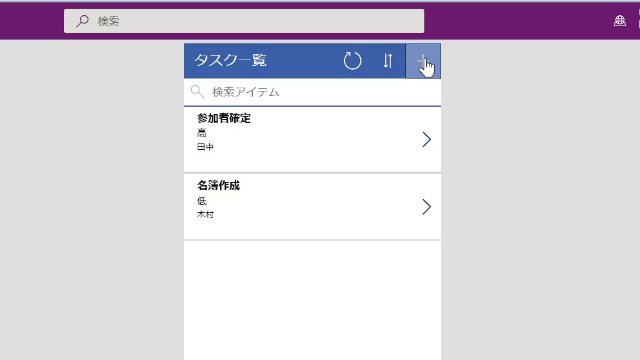
新規入力用・編集用画面
①アプリ上のフィールドの位置を修正します
例えば担当者のフィールドを1つ上げる、下げるといった要領になります

②フィールドにドロップダウンリストを配置します
フィールド欄にベタ打ちするのではなく、選択肢から選択できるようにします

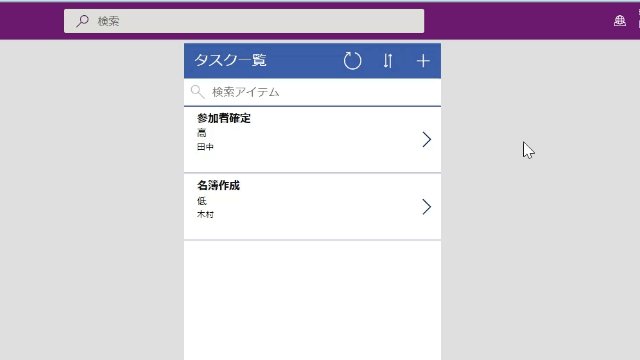
一覧画面
①フィールド表示を集約します
タスク、優先順位、担当者が混在して表示されている状態をタスクのみの集約表示にします

②表示を変更します(タスク名⇒担当者)
集約した表示内容を変更します

新規入力用・編集用画面
フィールド位置の修正
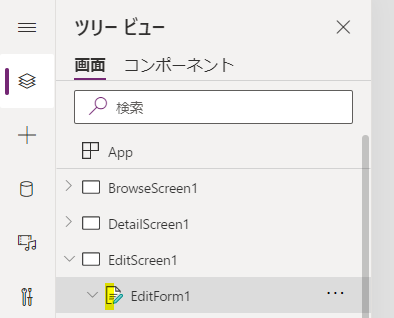
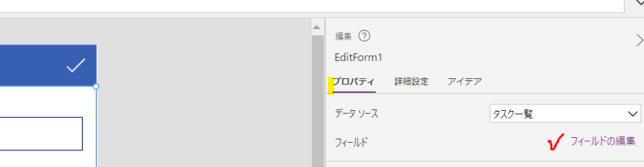
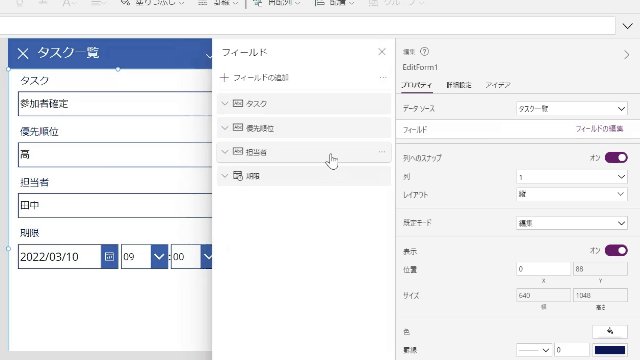
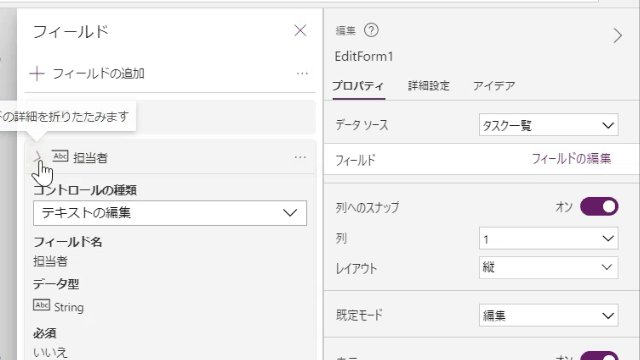
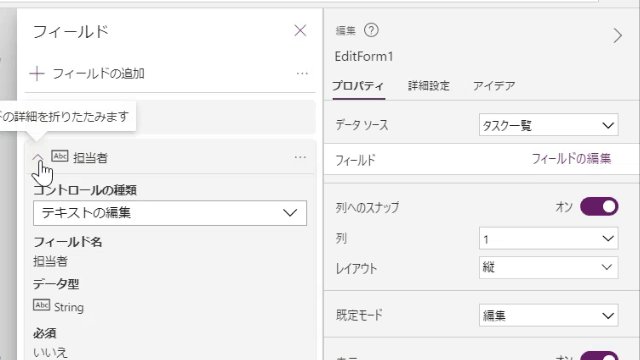
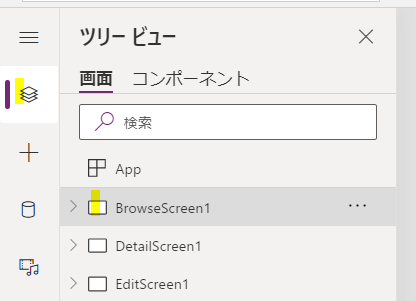
まず画面左の黄色の箇所をクリックし、編集箇所を指定します

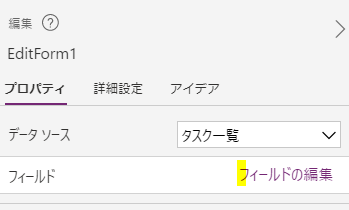
編集箇所を指定したら、画面右にて編集>プロパティ>フィールドの編集と順に指定します

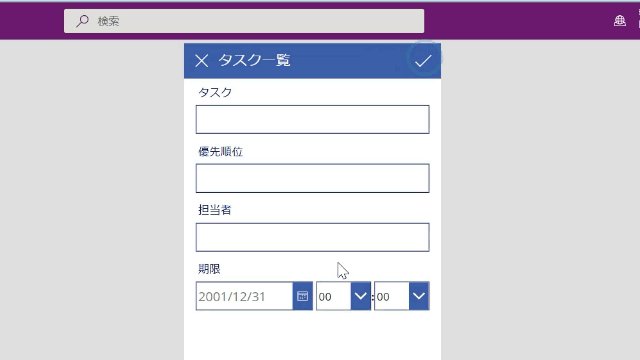
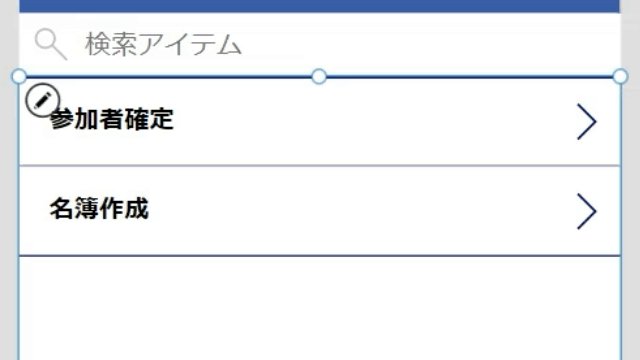
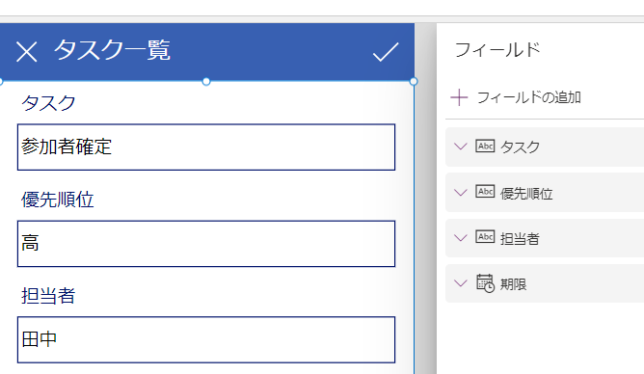
フィールドの編集をクリックすると、画面真ん中にフィールドの一覧が表示されます

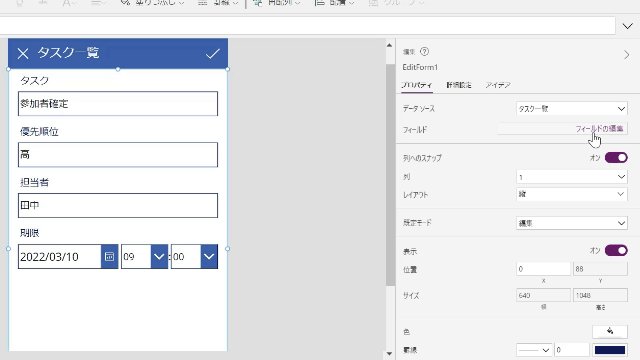
フィールドの一覧が表示されると、下の画像のような状態になります

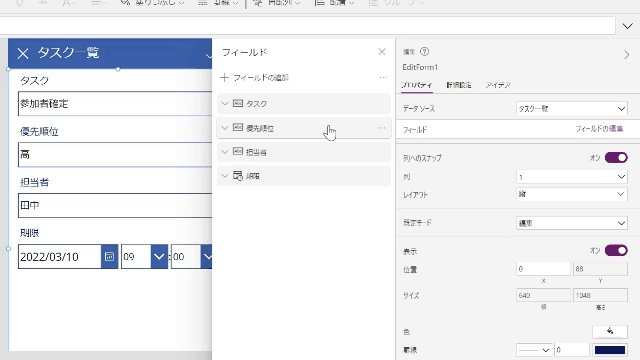
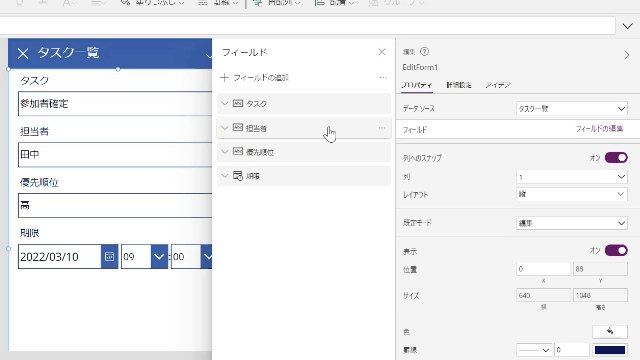
後は、フィールドをドロップ&ドラッグで好きな位置に移動させます

ドロップダウンリストへの変更
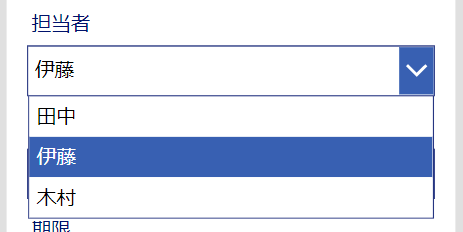
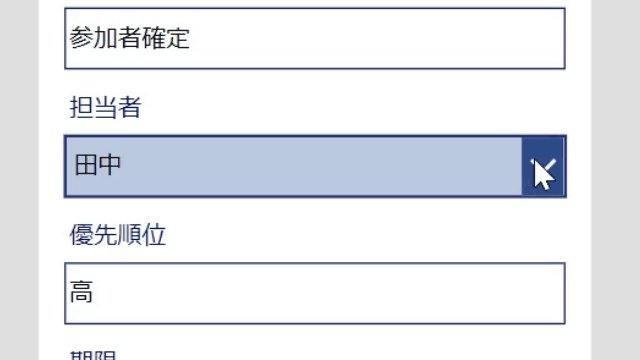
担当者の欄はベタ打ちでの入力になっていますが、こちらをドロップダウンリストに変えます
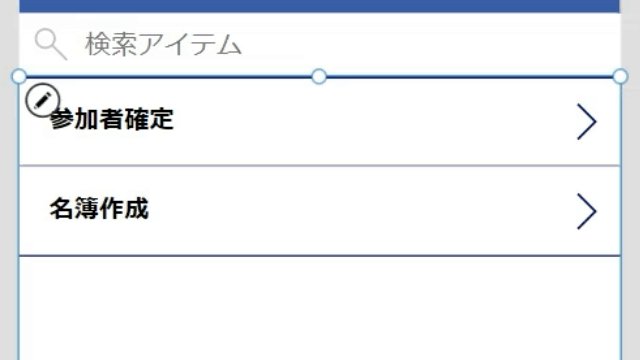
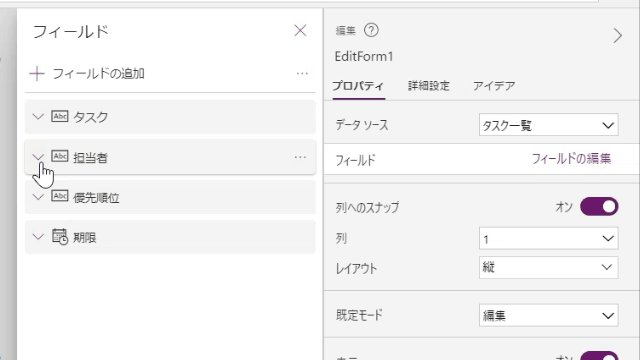
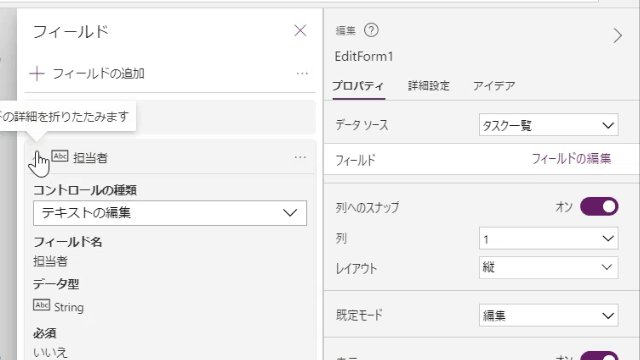
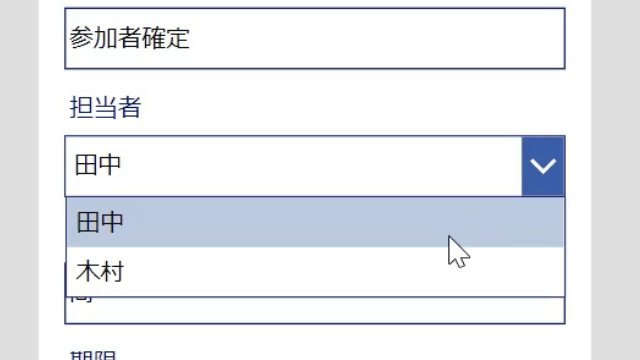
下のGIF画像のように、担当者欄の左にある「下向きの▼」をクリックすると編集欄が展開します

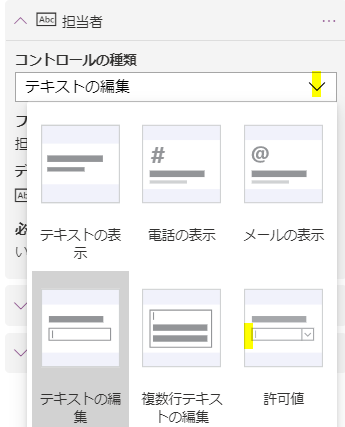
更に下の画像の右側にある「下向きの▼」をクリックすると「許可値」が選択できますので、こちらをクリックします

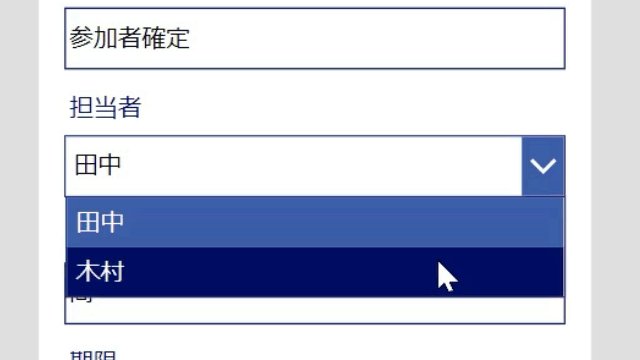
ここからはドロップダウンリストの選択肢を設定しますので、ドロップダウンリスト自体をクリックしておいてください

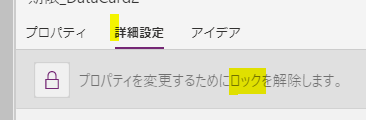
そして画面右の「詳細設定」に移動し、まずロックを解除します

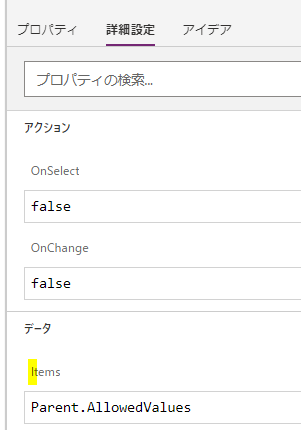
ロックを解除すると「Items」の箇所が編集できるようになります
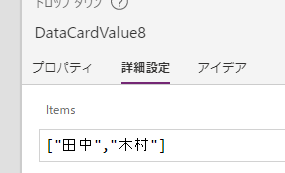
こちらでドロップダウンリストの選択肢を設定します

選択肢は下の画像のように[]と,””を組み合わせて行います

この担当者欄には「DataCardValue8」と名前が設定されている点にもご注目しておいてください

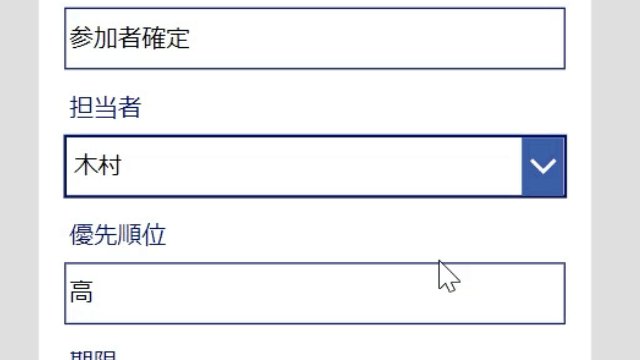
これでドロップダウンリストに変更できました

一覧画面
表示の集約
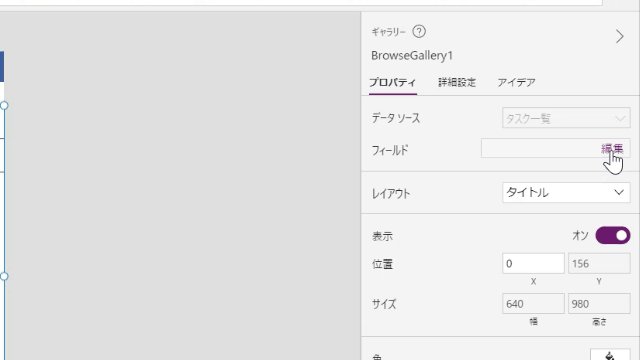
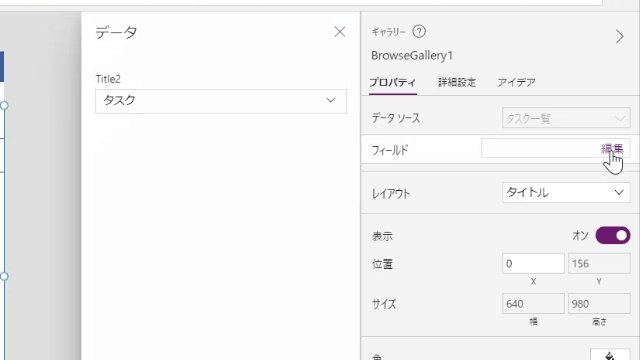
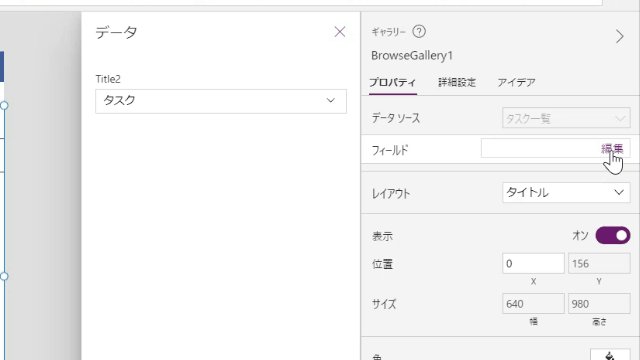
まずは画面左で「BrowseGallery1」を選択しましょう!

すると画面真ん中の編集箇所が一覧画面になります
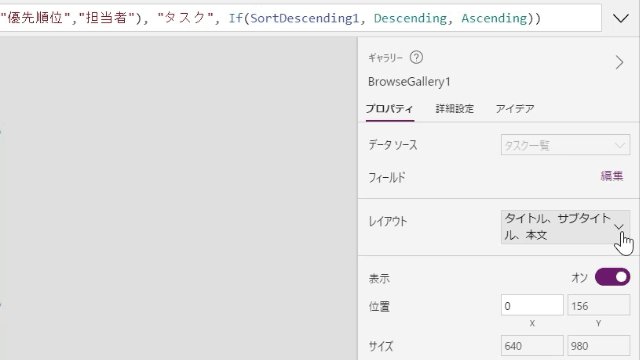
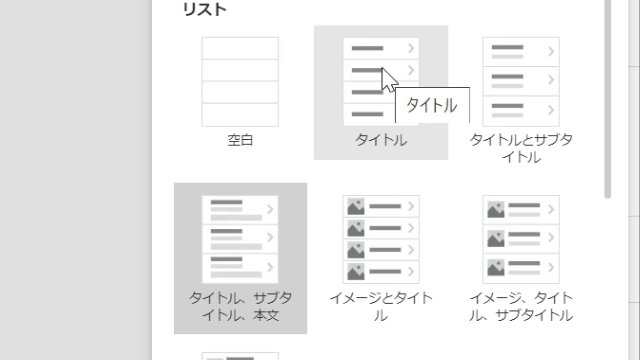
今後は画面右に移動し、レイアウトの右にある下向きの矢印をクリックしてします

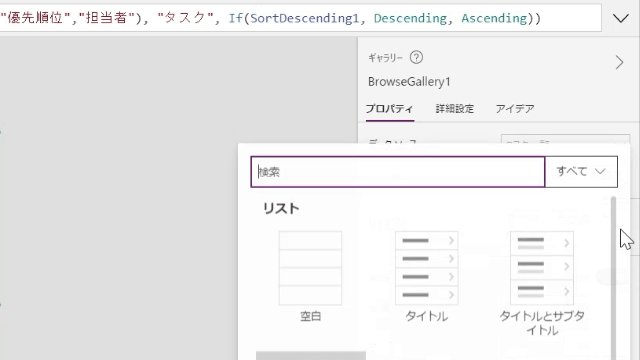
すると一覧画面の集約の仕方が指定できるようになります

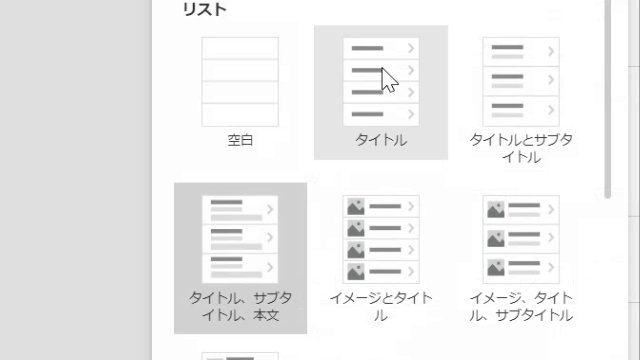
ここでは「タイトル」を選択します
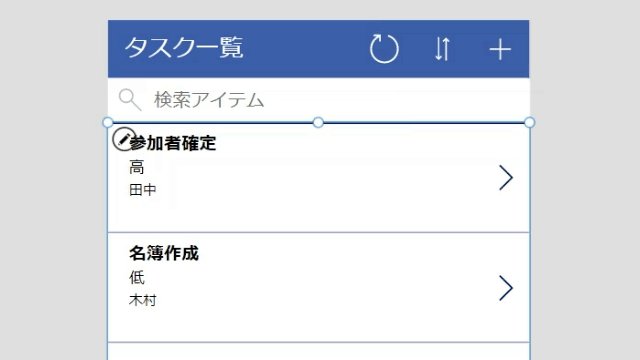
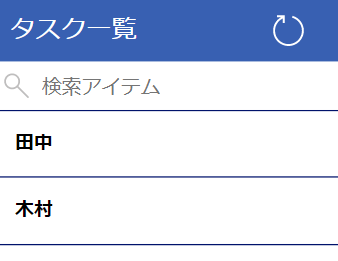
すると一覧画面の表示がタイトルのみに集約されます

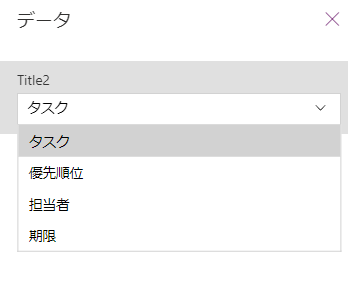
表示の変更
上の画面では、一覧画面の表示を「タスク」に集約しました
集約した表示を他のフィールドに変更することもできます
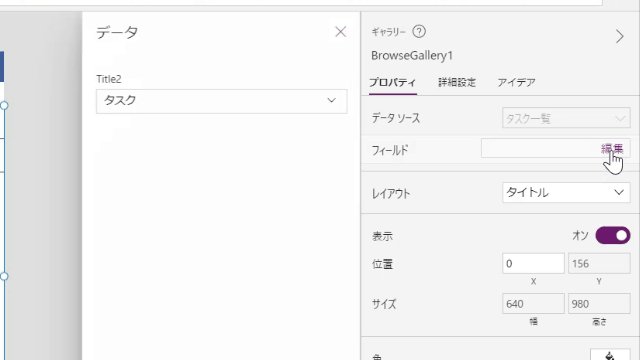
画面右の「フィールドの編集」から表示の変更を行えます

画面真ん中に表示された画面にてフィールドを選択します

これで今回のカスタマイズは終了です
ここからアプリを保存するのですが、アプリの保存は画面右上の「ファイル」タブから行いましょう

<まとめ>
今回はアプリっぽくなるように画面をカスタマイズしました
直感的な操作でアプリを編集できるのがPower Appsの凄いところです
但し、何を編集するのか?については画面左で指定することについては常に意識しておきましょう

この指定操作が抜けると、どこを編集しようとしているのかがわからなくなってしまいますので注意が必要です
では次回は関数について解説します





コメントを残す