【静から動へ!Power BIを活用して簡単・手軽にデータを分析可視化できるダッシュボードを作成しよう!】
今回は異なるデータ間にリレーションを作成して、一緒の仲間として有効活用できるようにします!
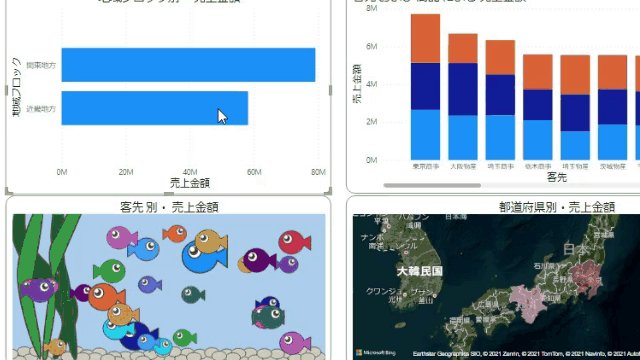
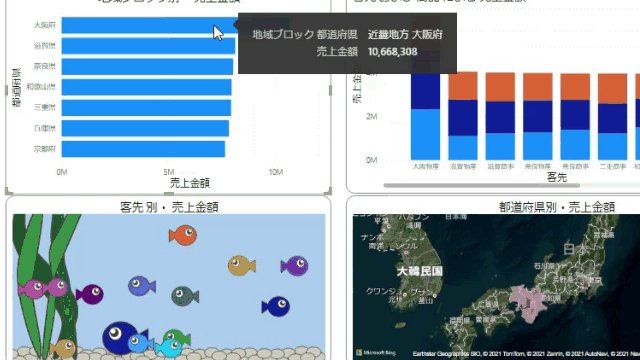
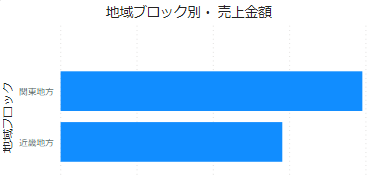
この初級編では最終的には、次のようなレポート/ダッシュボードを作成します

一番左上のグラフは、異なるデータを組み合わせて作成しています

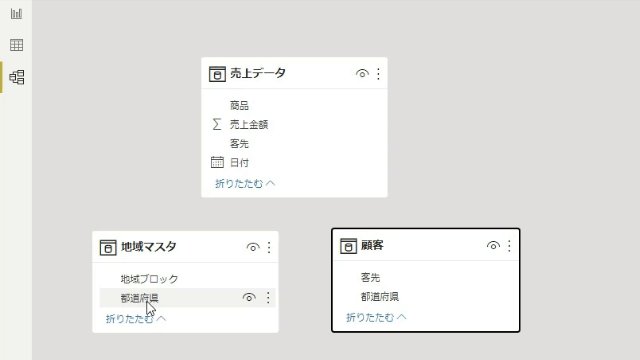
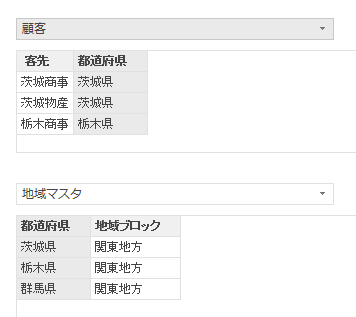
元データはこちらの2つのデータです

グラフの項目である「地域ブロック」と「売上金額」は、元々のデータソースは分かれています
何故、1つのグラフで一緒に使えるかというと前述のリレーションを作成しているからです
では、本題に入っていきましょう
目次
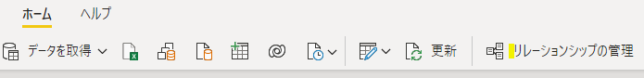
リレーション管理画面
リレーションの作成はリレーション管理画面で行います

但し、リレーションが自動で作成されていることもあります
データを取得した時に「少し遅い」と感じるのは、自動でリレーションを作成しているからです
ですので、リレーションを作成するのは自動で作成されていない時になります
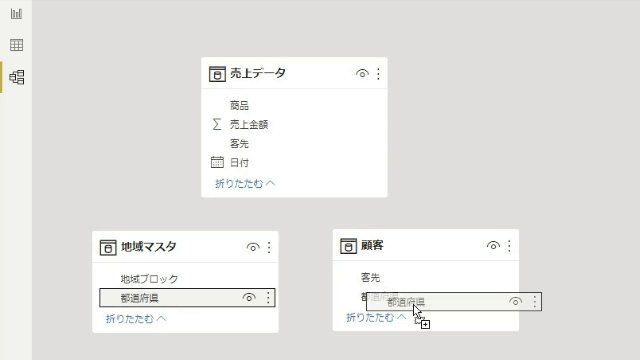
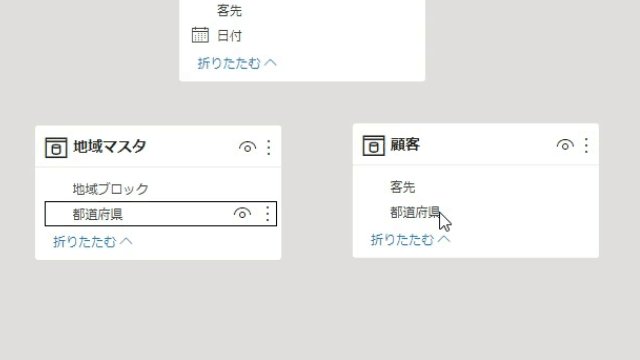
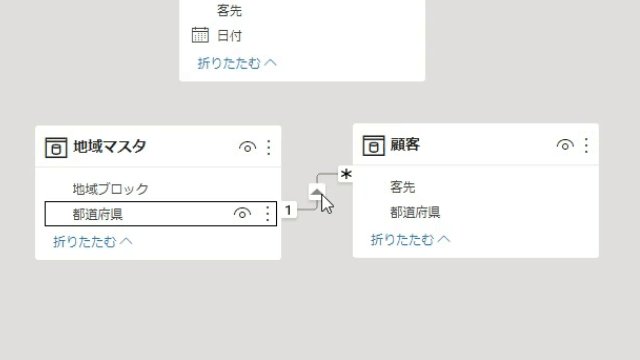
作成方法1
ドロップ・アンド・ドラッグでリレーションを作成することができます

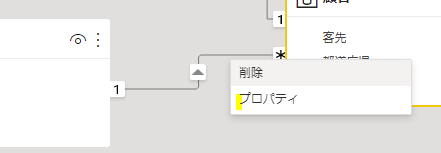
作成した内容は、リレーション線を右クリックすると「プロパティ」が表示されますので、そちらをクリックすると確認できます

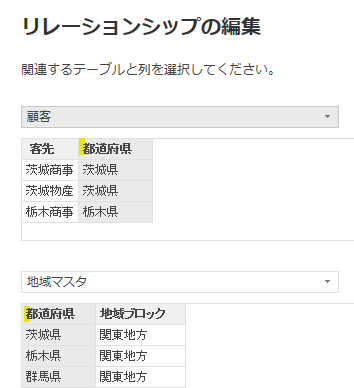
確認画面はパワークエリのマージ画面と一緒です

作成方法2
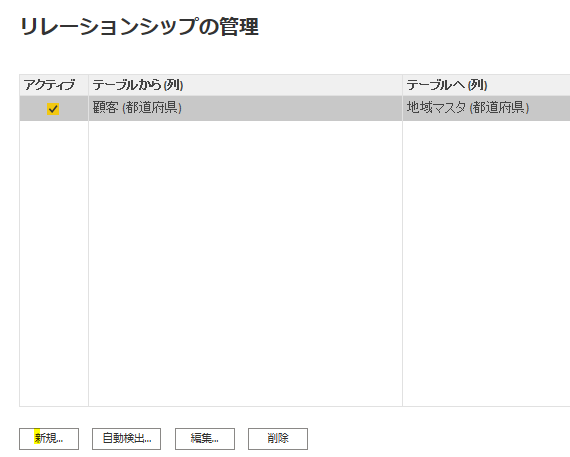
もう一つの方法は「リレーションシップの管理」から作成する方法です

上の文字をクリックすると、次のような画面がでてきます

こちらで「新規」のリレーションを作成することができます

<まとめ>
今回は「リレーション」を作成する方法を解説しました
こちらの処理を行うと、異なるデータを一緒に取り扱うことができます
ですので、VLOOKUP関数を使う必要もなくなります
但し、これだけではレポート作成の工程に移ることはできません
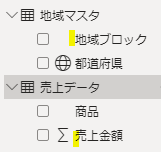
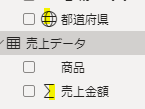
下の画像を見て下さい

地球儀やΣマークが付いています
本格的なレポート/ダッシュボード作成前に、次回の記事で詳細に解説を行いたいと思います







コメントを残す