エクセルのスライサーを最初に見たときは、あまりに便利で驚いたのを覚えています
Power BIにもスライサーは当然ありますが、機能が多いので、もしかして最初は不便に感じるかもしれません
私自身は最初に「あれ?こんなデザインになるの?」と思いました
特にカレンダー関連のスライサーの場合です
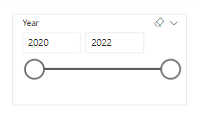
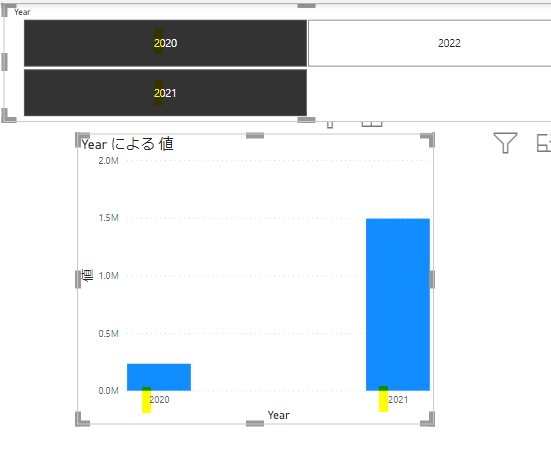
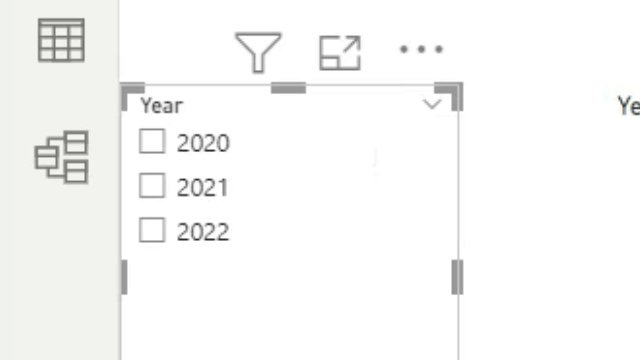
というのも、カレンダー関連のフィールドをスライサーにすると、エクセルのスライサーからは程遠い、下の画像のようなデザインになってしまうからです

今回の記事では、スライサーの基本的な使いかたから、応用的な使い方、そしてアドインのスライサーも含めて幅広く紹介します
目次
基本的な使い方
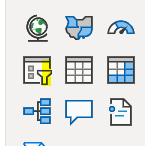
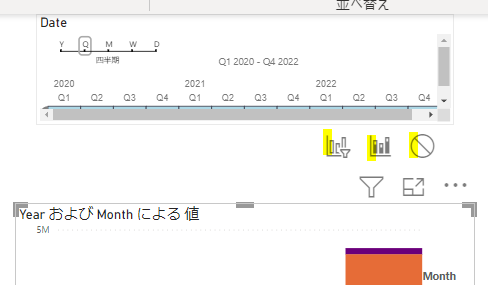
ページにスライサーを追加するには、視覚化の欄で下の画像の黄色の印の箇所をクリックします

すると、ページにスライサーが追加されます

フィールドを設定したら終了です

スライサー上の選択とグラフの内容は連動するようになっています

スライサーのデザイン変更
基本デザイン
スライサーの基本デザインは、意外な箇所で設定します
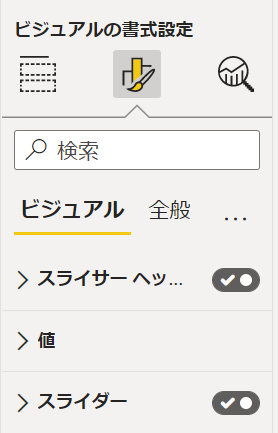
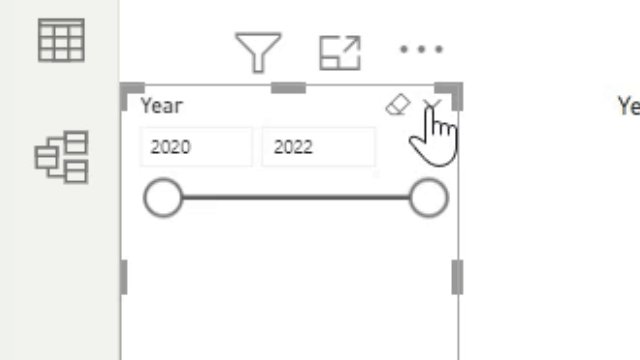
下の画像の箇所から変更するわけではありません(基本的なデザインを設定した後に使用します)

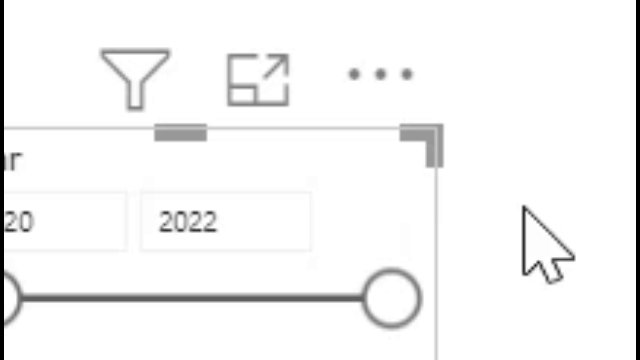
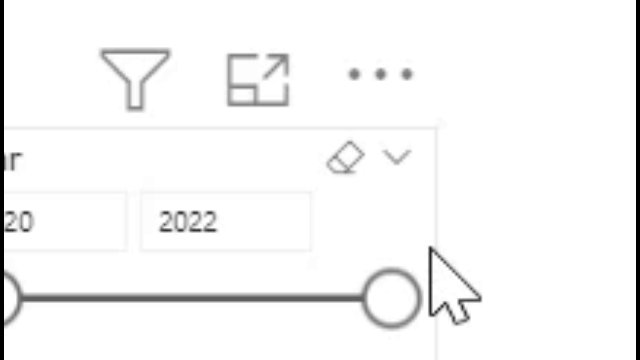
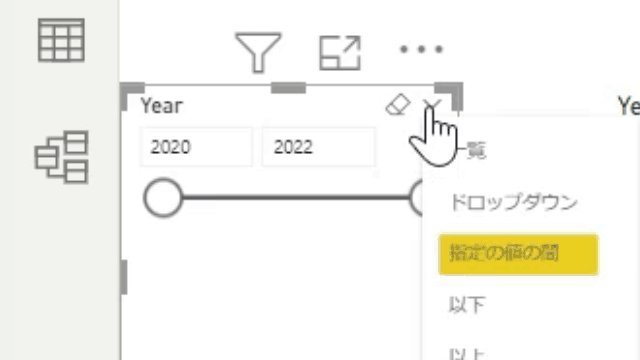
実は、基本的なデザインはこちらから設定します

スライサーの上にカーソルを当てると、消し込むのようなマークが表示されますが、その右にある下向きの▽から処理を行います

ちなみに、上のGIF画像のように「一覧」ではなく「ドロップダウンリスト」を指定すると以下のようなデザインになります

狭いスペースにスライサーを納めたい時にはとても便利です

関連デザイン
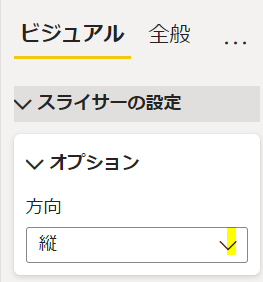
関連デザインから「ビジュアル」の画面で設定を行います
スライサーの向き
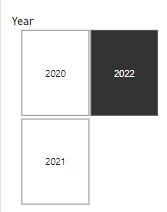
デフォルトでは縦になっています

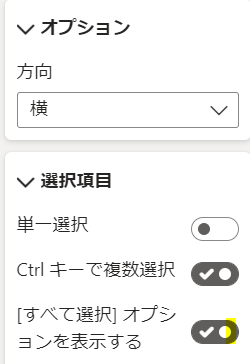
こちらを横にするとデザインが明確に変わります

全選択
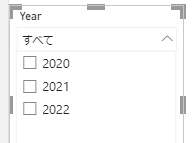
下の画像の黄色の箇所をオンにすると「全選択」が選択できるようになります

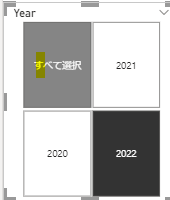
全選択にした時のスライサーは下の画像のようになります

アドイン
その他のビジュアルの取得から、様々なアドインのスライサーを取得できます

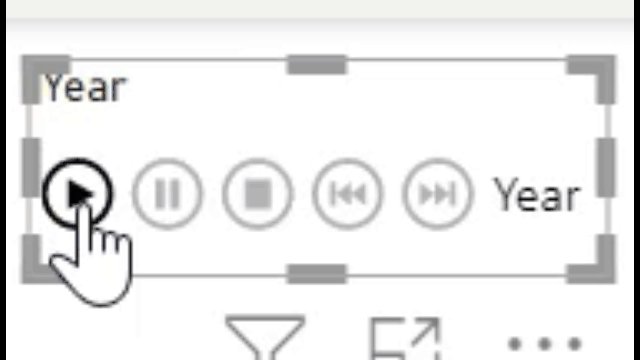
動画型スライサー
Play Axisというアドインは動画のようにスライサーを動かすことができます

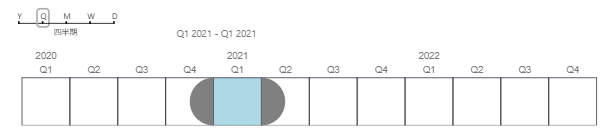
タイムライン
Time Line Slicerを使うと、様々な時間の切り口でグラフを見ることができます

<まとめ>
今回はPower BIのスライサーのデザイン変更を中心に解説させて頂きました
スライサーを初めて作成してみて「おや?」と思った方に「役に立った」と思っていただけたら幸いです
最後にもう1点付け加えさせて頂きます
スライサーと他のグラフとの連動です
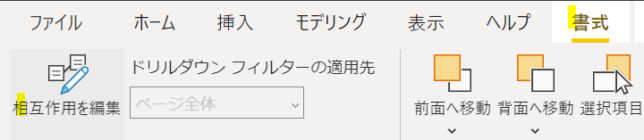
スライサーと他のグラフとの「フィルター」「強調」を調整するの場合には、以下の箇所から調整を行います

関連のあるグラフで3つ/フィルター、強調、なしを指定します






コメントを残す