エクセルでも、簡単な技術を組み合わせただけでここまで出来るといる!!
これを「エクセルで作るタイマー」で証明したいと思います
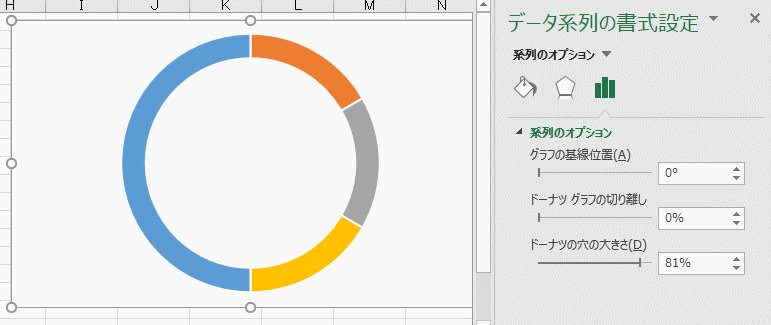
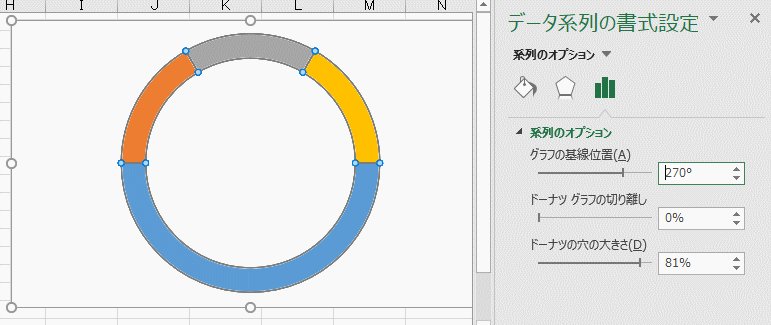
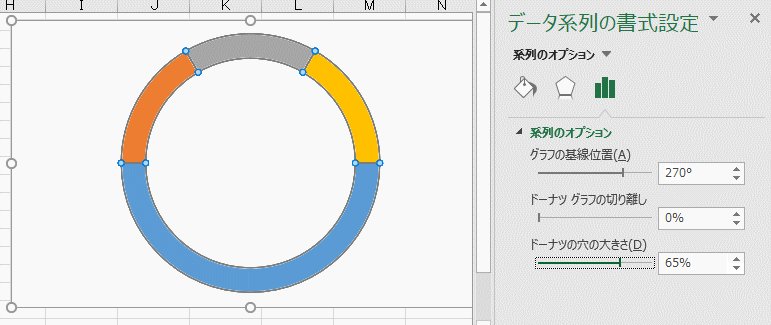
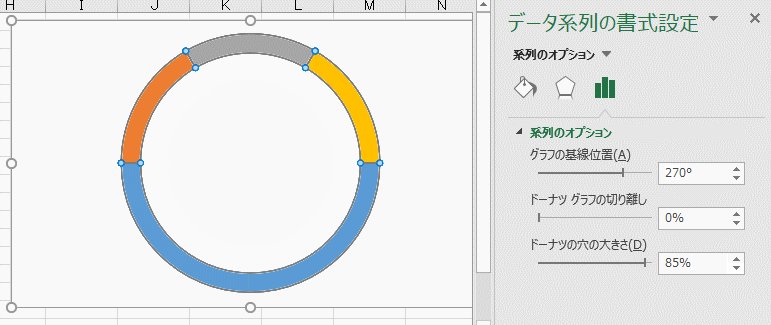
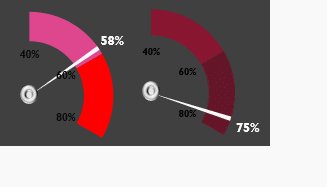
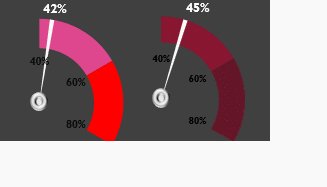
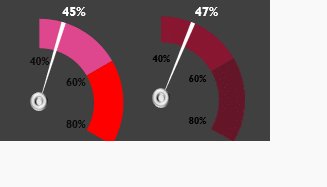
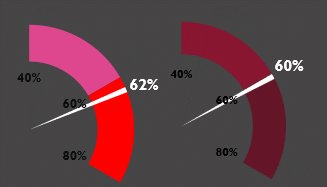
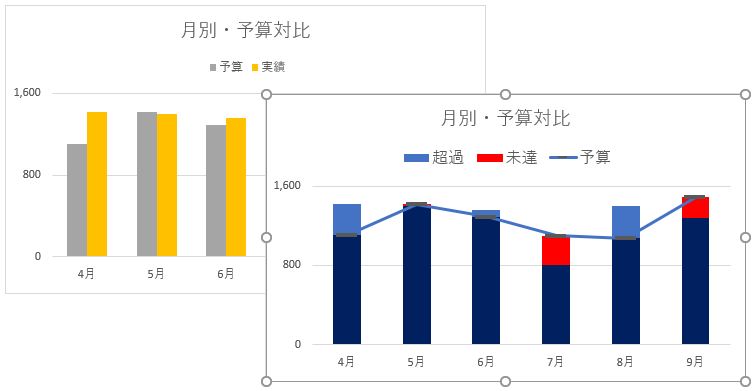
以前に書いた記事、スピードメーターグラフで円を傾ける技術について解説したことがあります

上のGIFの通り、「系列のオプション」画面で「グラフの基線位置」を変えると円グラフが傾きます
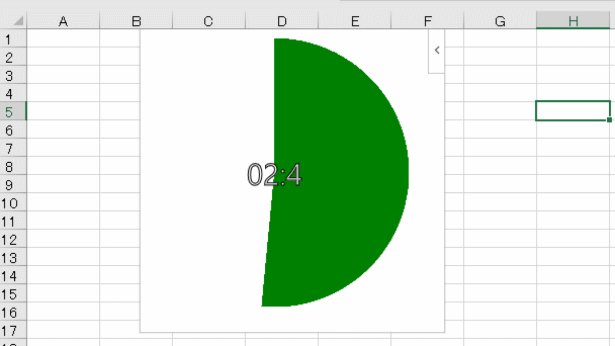
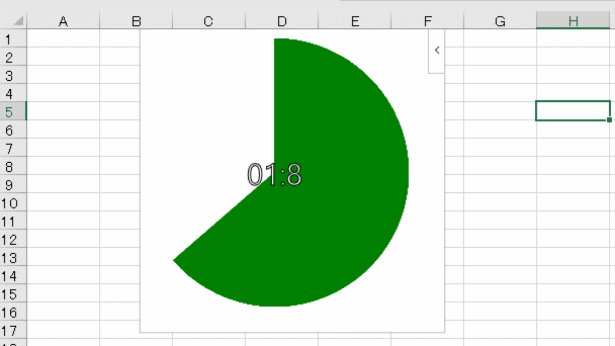
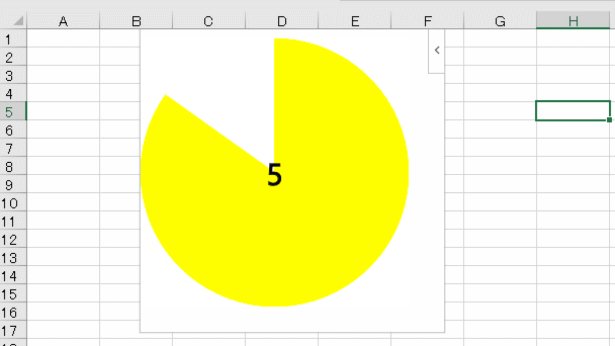
この仕組みを活用して、1分タイマー作成します

以下、「タイマーのオブジェクト作成」「ループ処理の作成」の2段階で作成方法を解説します
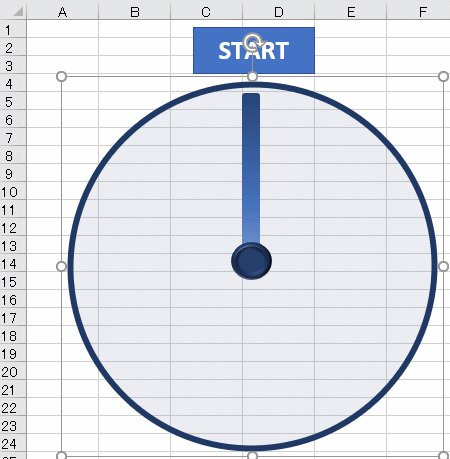
1.まずはタイマーオブジェクトを作成します
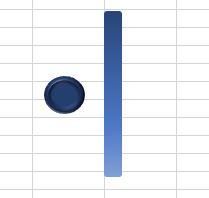
まず外円、棒(秒針)を作成します
秒針は円と棒を組み合わせて作成します

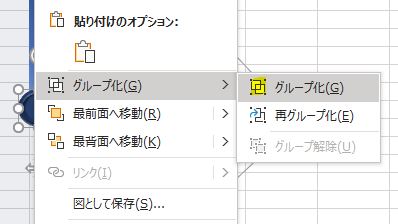
その後、作成した円と秒針をグループ化してオブジェクトを作成します

グループ化して置かないと、秒針と外円がうまく連動して動かなくなるので注意が必要です

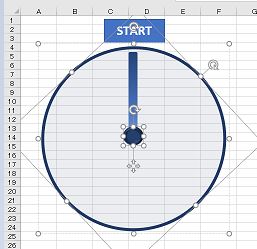
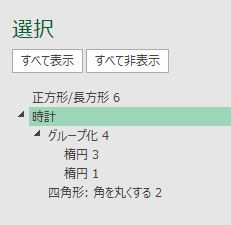
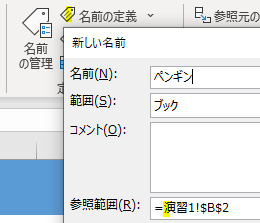
オブジェクトを作成したら、オブジェクトに名前(時計)をつけておいて、後でVBAでコードを書きやすくしておきましょう!
以下がオブジェクト名を付ける画面です

上記の画面は「HOME」タブの右側「検索と選択」から開けます!

この「選択の画面」の詳細な使い方については、以下の動画を参照してください。
2.ループ処理のマクロを書く
待ち処理を組み合わせて、秒針を動かすためのループ処理をコードで書きます
①待ち処理⇒常に「今」から1秒待ち処理
以下が、待ち処理のコードです
Application.Wait Now + TimeValue(“00:00:01”)
②ループ処理のカウント(変数→i)をそのまま秒針の角度にします
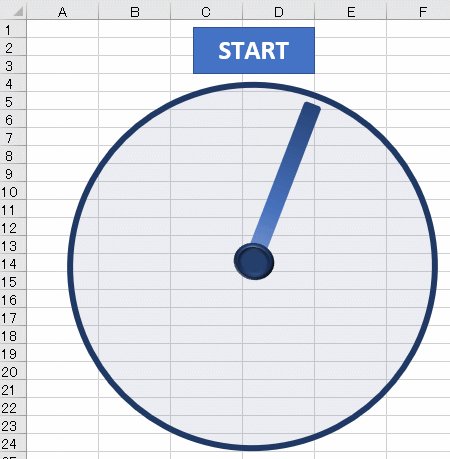
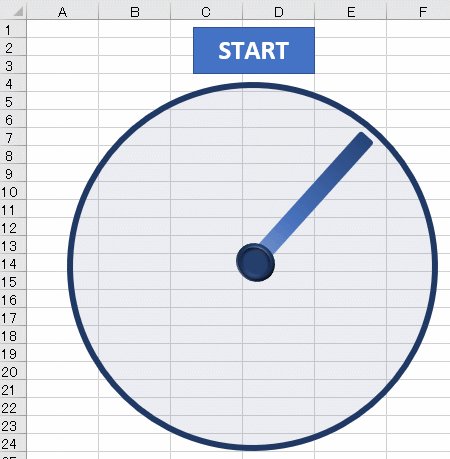
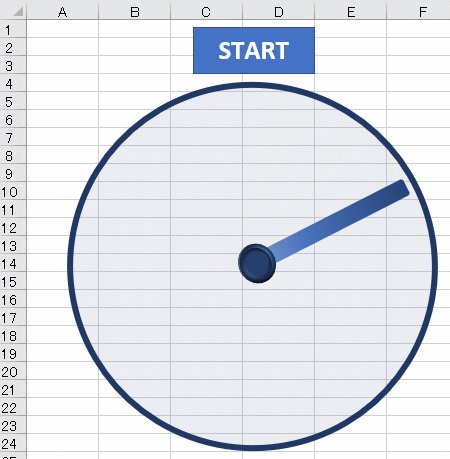
1.で作成したタイマーオブジェクトの角度を変えていきます
Worksheets(“時計”).Shapes(“時計”).Rotation = i
③最後は時計オブジェクトを0に戻して終了です
Worksheets(“時計”).Shapes(“時計”).Rotation = 0
ぜひ、以下のサンプルファイルもダウンロードして直接参照してみてください
このタイマー実は正確には1分で終了しません。うまく調整する方法もあると思いますが、今回は割愛しています
グラフを傾けながら作成するスピードメーターグラフの作成の仕方については、こちらで記事を書いています ⇒ スピードメーターグラフ

また、エクセルのアドイン機能でもタイマーがあります!
カラフルでとても使いやすいです!
興味のある方はぜひタイマーアドインをダウンロードしてみてください

にほんブログ村











コメントを残す