【Power Platformの1つ、Power Appsを習得して、DXの主役になろう!】
今回は前回記事で作成したタスク管理アプリにクラウドフロー/Power Automateを連携して、データを追加・更新したことをTeamsに投稿できるようにしましょう

目次
クラウドフロー/Power Automate
数種類のクラウドサービスを組み合わせて自動化を行うRPAです
Power AutomateはPower Platformの1つです
クラウドフローではデスクトップで動くRPAと違い、トリガーという概念がとても重要になります
デスクトップは主にボタンを押したら動きますが、クラウドフローの場合は違います
例えば「メールが届いた」「Teamsで投稿があった」などをトリガーにして動きます
今回は簡単な内容ですが、クラウドフローがどんなものかを感じて頂けたら幸いです
Power AppsとPower Automateの連携

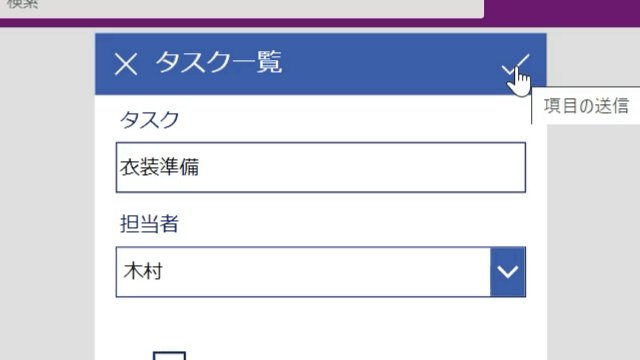
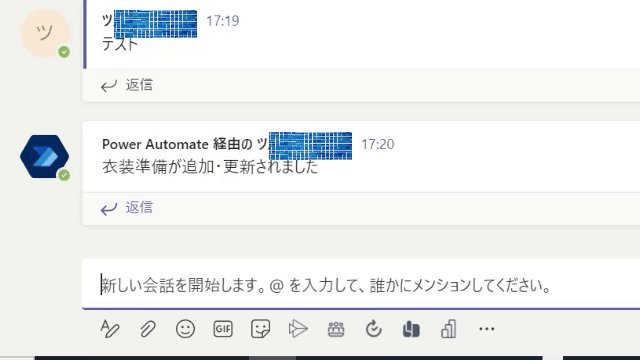
今回は、Power Appsで更新ボタンを押したら、Teamsの指定チャネル内で追加・更新があった旨を投稿します
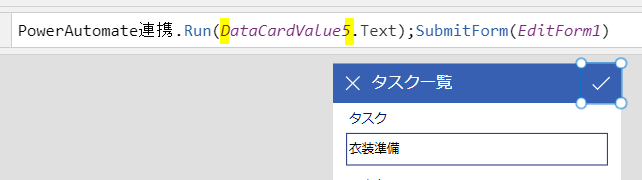
その際、Power Apps内で作成した「タスク名」をPower Automateに渡し、Teams内の投稿内容に含めます

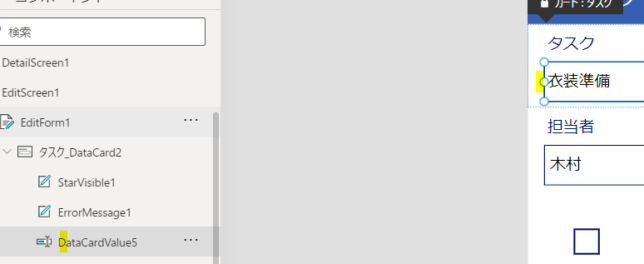
上の画像で黄色く印をつけた箇所/DataCardValue5はタスク「衣装準備」が格納された場所です
こちらに格納されたタスク名を「Power Automate連携」というPower Automate内のフローに渡します
Power Automate内では、受け取ったタスク名をTeamsに投稿します

Power Automateフロー作成
まずはPower Automateを開きます
*Officeのライセンスによっては使えないケースがあります

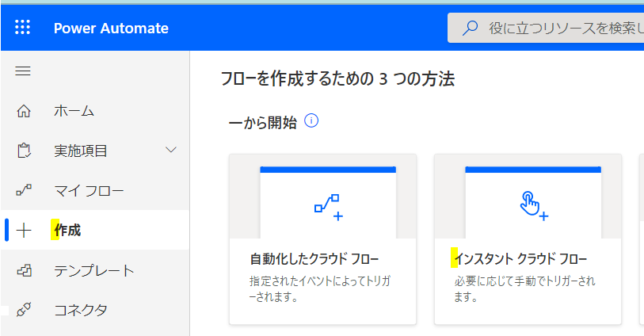
Power Automateが開いたら、画面左の「作成」を選択します

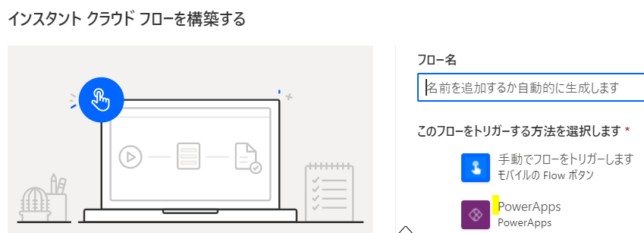
ここで、必要に応じて手動でトリガーを走らせる「インスタントクラウドフロー」を選択します

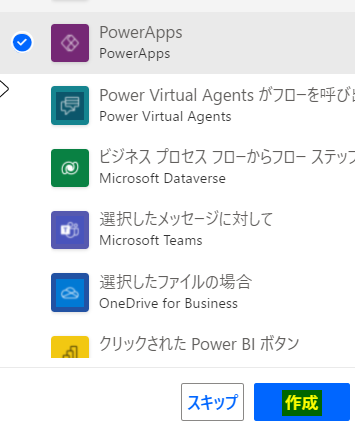
ここでフロー名を入力した後に、トリガーとしてPower Appsを選択し、画面右の作成をクリックします

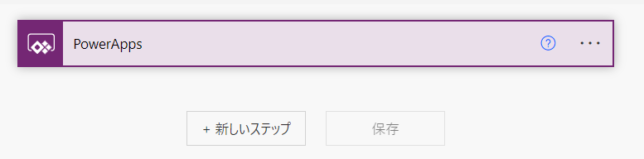
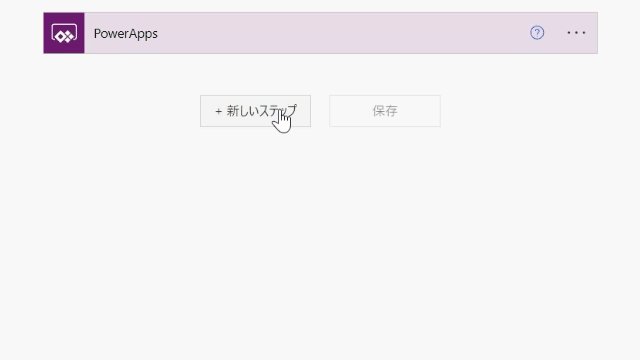
次に開いた画面では次のような状態になっています

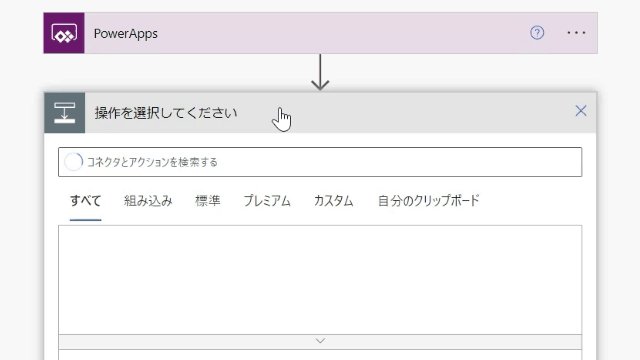
ここから新しいステップを追加します

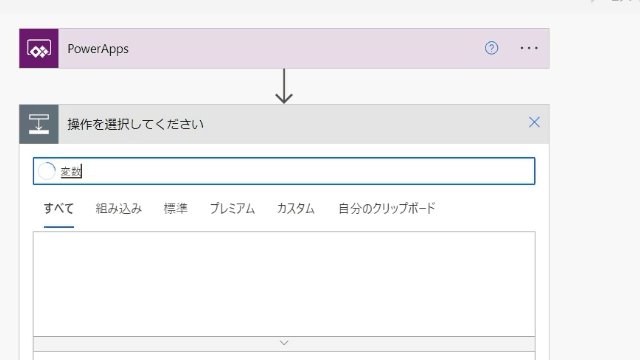
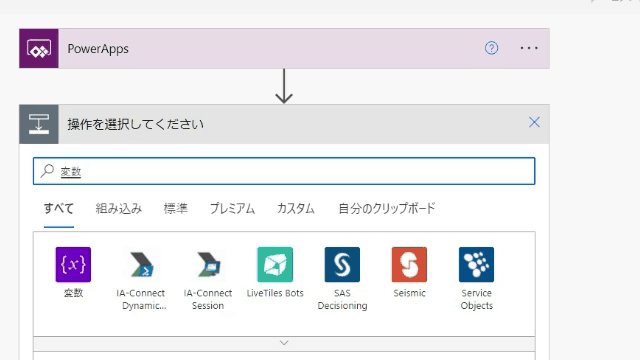
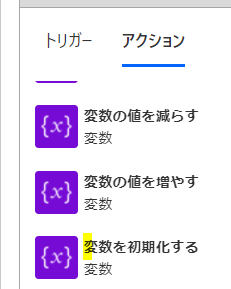
追加するのは「変数の初期化」というステップなので、変数を検索しておきます

変数関連のステップが複数表示されますので「変数を初期化する」を選択します
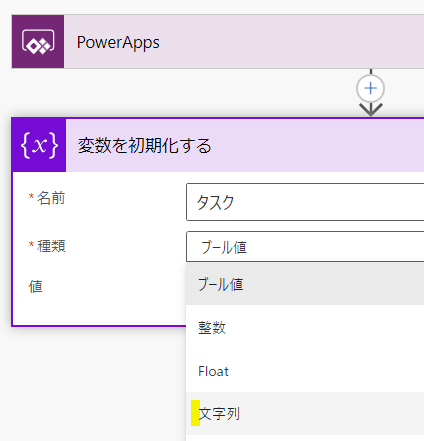
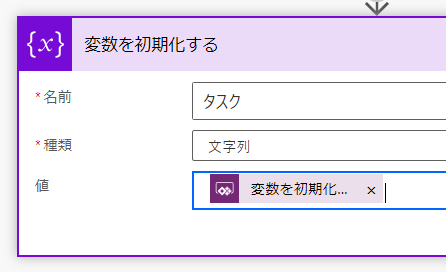
「変数を初期化する」ステップでは3つ設定します(名前、種類、値)
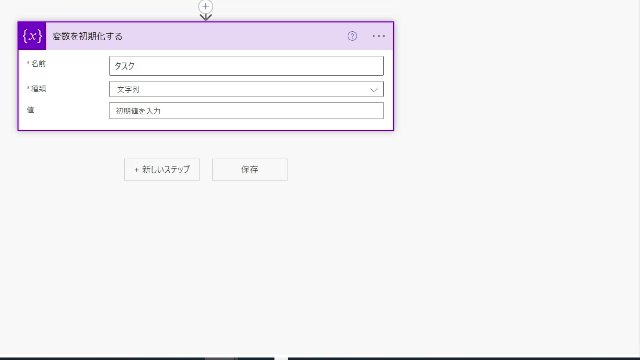
変数を初期化するステップでは、Power Appsから渡された「タスク」を受け取りますので、名前は「タスク」、種類は「文字列」を設定します

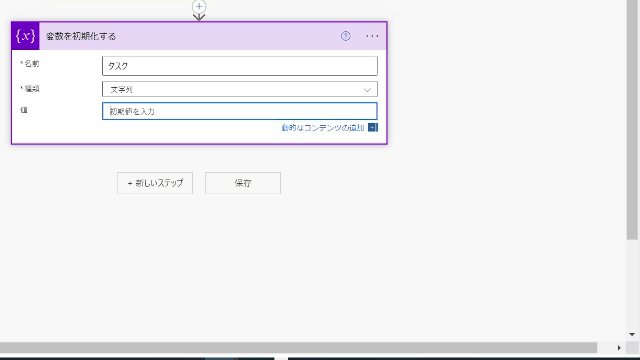
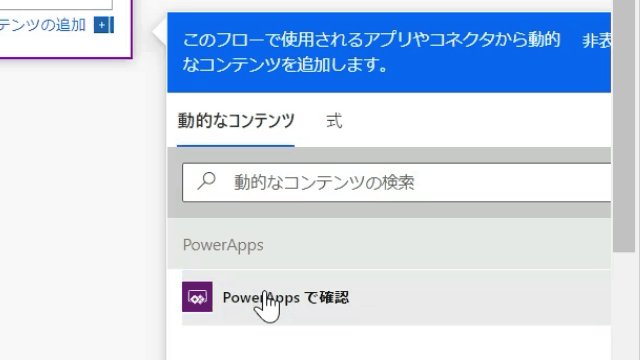
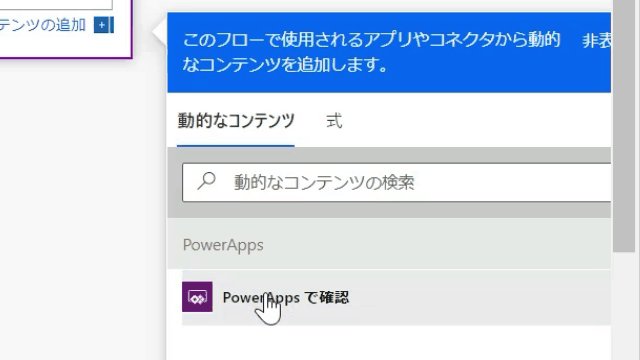
では値はどうするか?、Power Automateでは「動的なコンテンツ」という仕組みがあります

動的なコンテンツの仕組みで値に「Power Appsで確認」を設定します

実際に値が設定されると「変数を初期化する_値」という表示になります
これで、Power Appsから受け取った「タスク」がPower Automateの箱に入りました
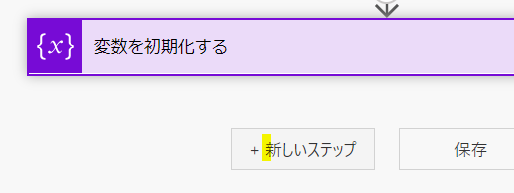
最後にTeamsへの投稿を設定します
再び「新しいステップ」をクリックします

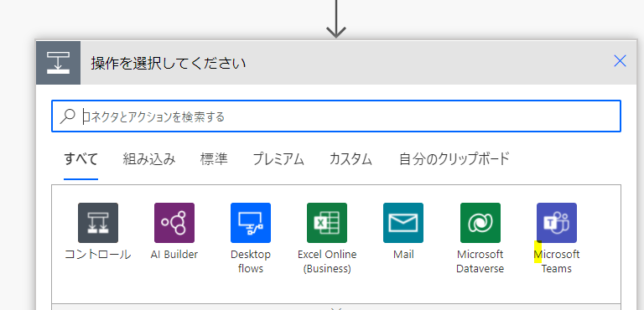
次に「Microsoft Teams」をクリックします

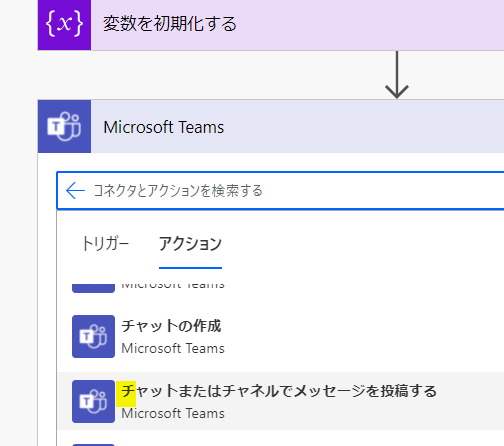
するとTeams関連のステップが複数表示されます

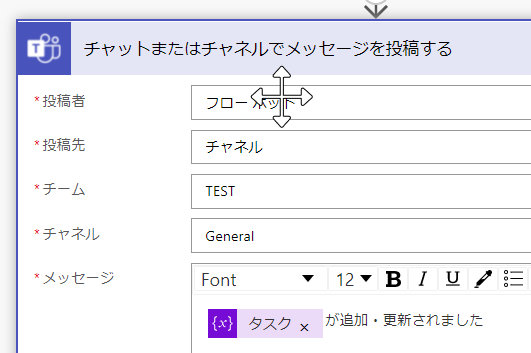
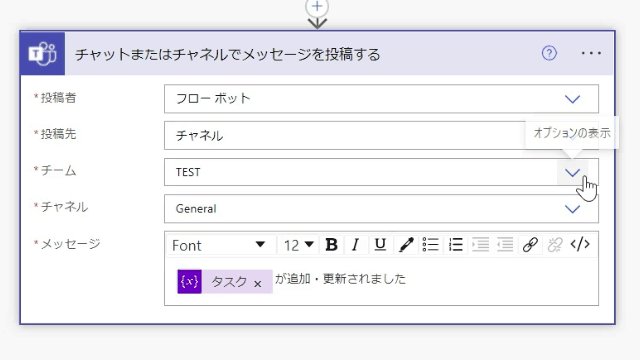
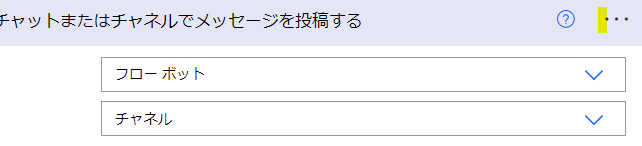
複数表示されたステップの中から「チャットまたはチャネルでメッセージを投稿する」を選択します
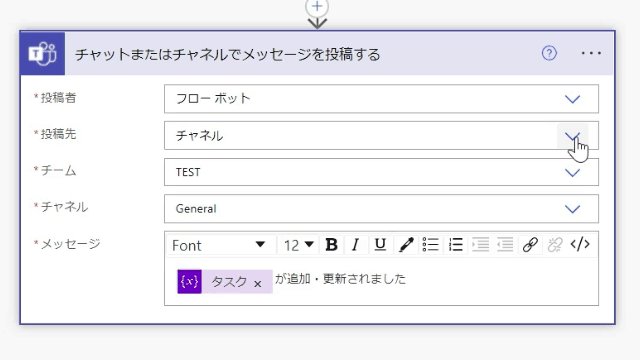
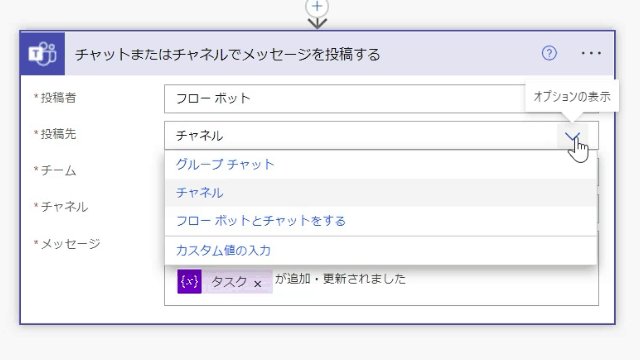
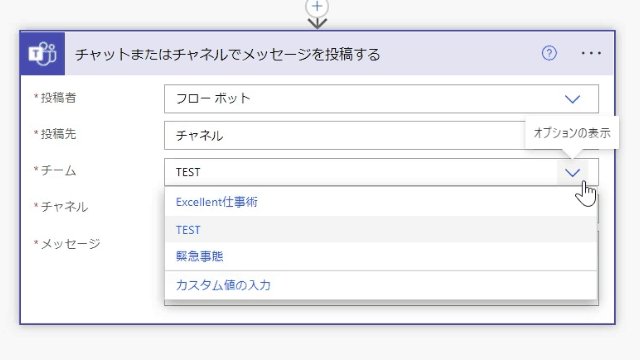
このステップは右側の▼マークをクリックし、候補を表示しながら設定を行っていきます

最後のメッセージにはPower Appsから受け取ったタスクを組み込みます
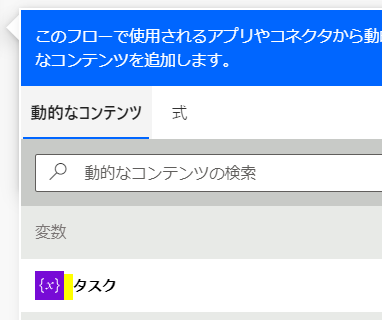
こちらのタスクは動的なコンテンツで設定します

Power Appsでの設定
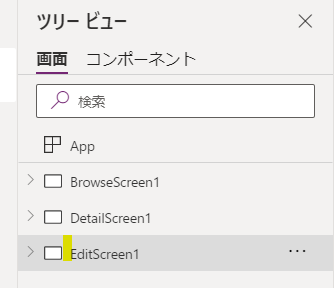
Power Appsでは、まずは「EditScreeen1」を選択します

タスク一覧が表示されますので、「更新ボタン」をクリックしましょう

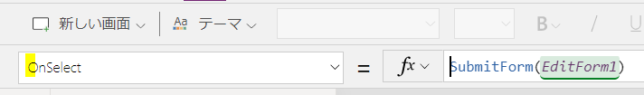
画面左のプロパティを「OnSelect」に変更すると、データの更新を行うSubmit関数が設定されているのが分かります

*SubmitForm(EditForm1)でEditForm1の内容でデータを更新します
こちらにPower Automateとの連携内容を組み込みます
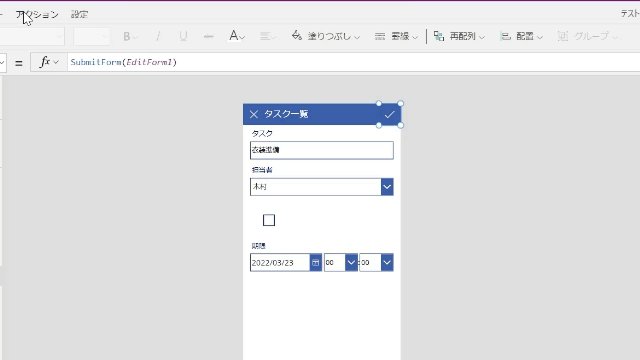
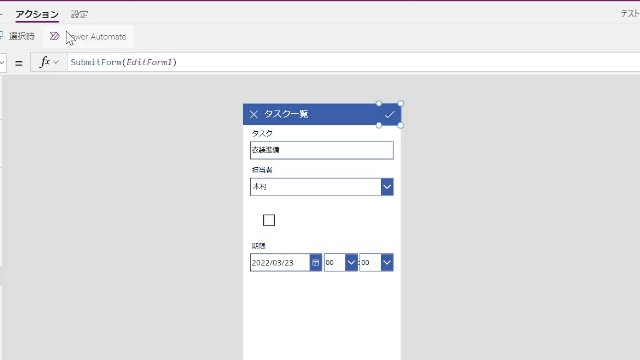
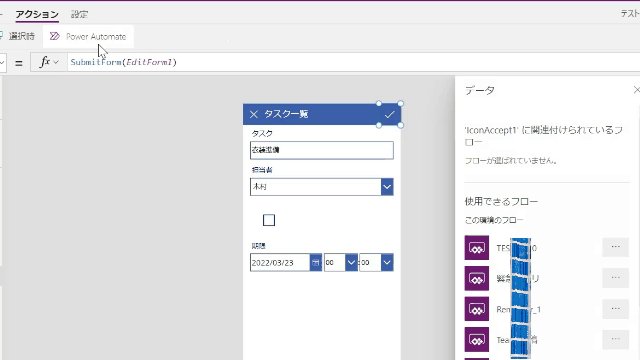
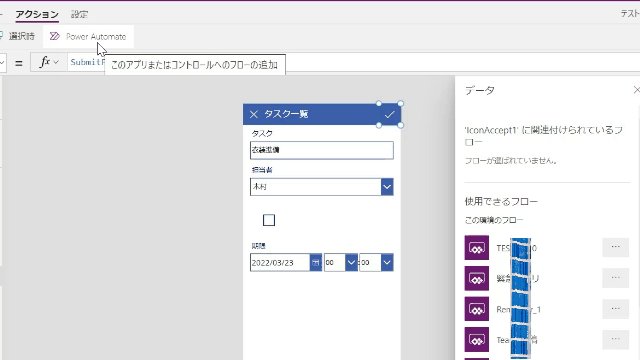
画面上から「アクション」⇒「Power Automate」と順にクリックします

すると作成してあるPower Automateのフロー名が複数表示されますので、先ほど作成したフロー名を指定します

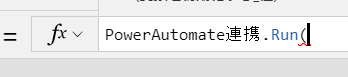
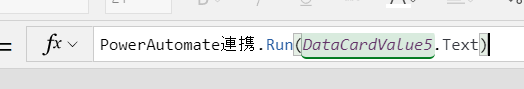
すると、数式バーに選択したフロー名+Run関数が設定されます

このままではエラーになりますので、Power Automateに渡すタスクを格納できるようにします

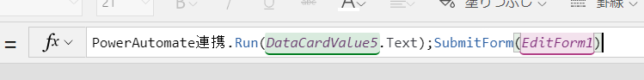
タスクは「DataCardValue5」に格納されているので、次のようにRun関数を設定します

これでPower Automateとの連携は完成しました
肝心のSubmit関数も忘れず設定しておきましょう

<まとめ>
今回はPower AppsとPower Automateを連携して、データ更新内容をTeamsに投稿しました
意外と直感的に操作できるのを実感して頂けたと思います
今回の記事ではPower Automateは簡単にしか紹介していませんが、別な記事で詳細に解説を行いたいと思います
1点だけPower Automateに関する注意点があります
Power Automateはクラウドフローですので、各クラウドと接続ができていないと動きません
接続を確認するには、こちらで確認できます

「・・・」をクリックするとマイコネクションに接続状況が表示されます

必要に応じて新しい接続の追加(サイインイン)を行ってください






コメントを残す