今回とこの次の回はグラフを効率的に作成する為に、”データの選択”機能の使いこなし方を学びましょう
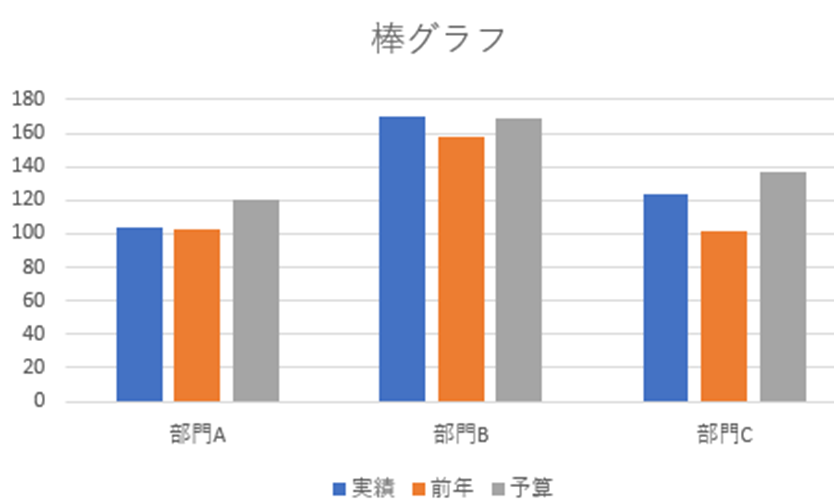
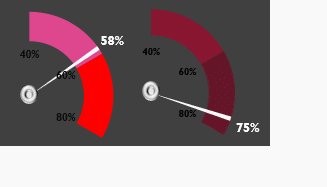
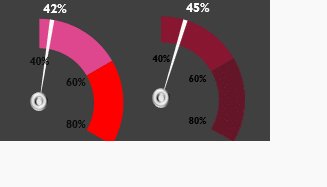
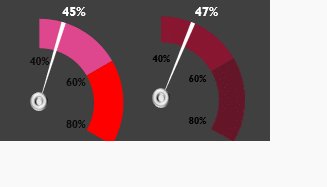
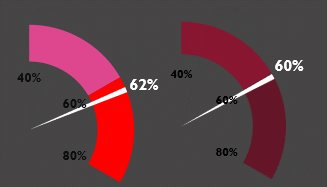
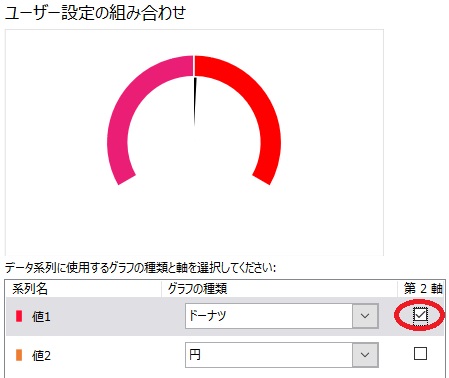
以下のようなグラフも、”データの選択”機能を使いこなすことで作成することができます

「データの選択・機能」はグラフ上で右クリックすると、下の画像のように表示されます

今回は3つの「データの選択・機能」の主要3機能の内、行/列の切り替えについて解説します

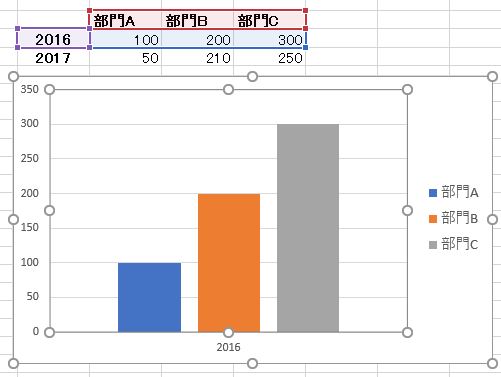
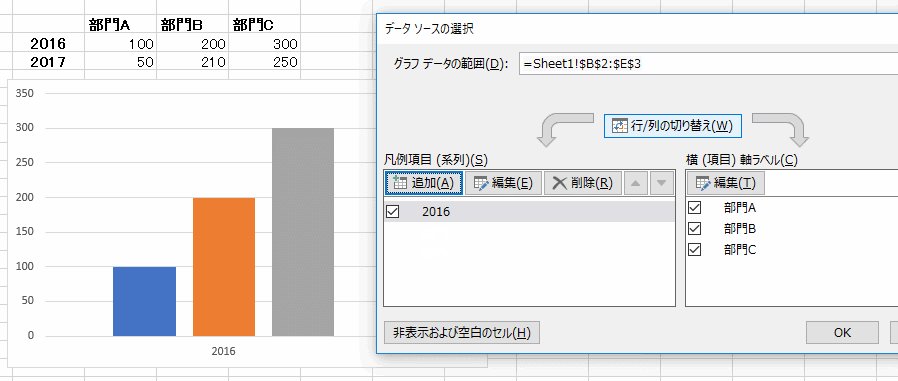
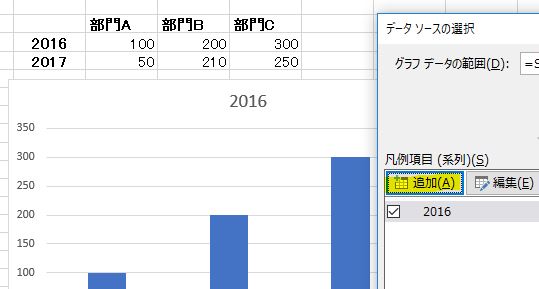
例えば、次の画像のようなグラフを作成したものの、行列の配置が当初の意図と違った場合にはこの行/列の切り替え機能を活用します

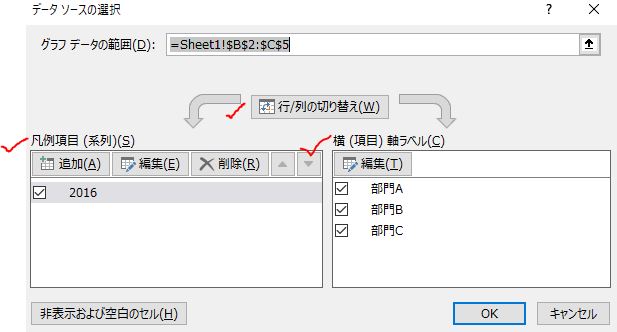
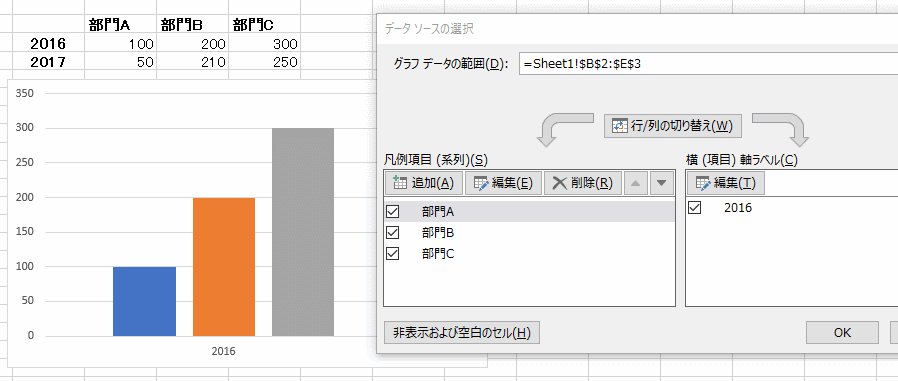
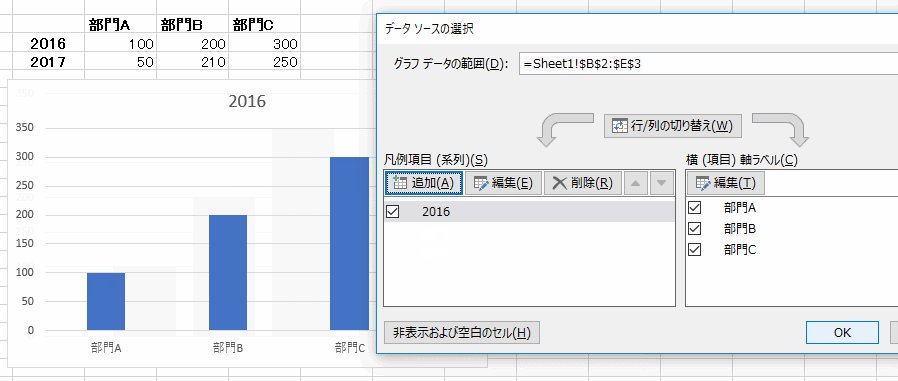
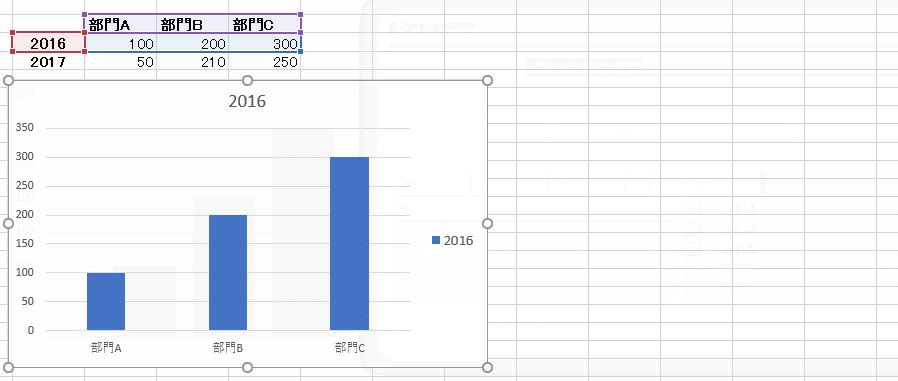
行列の切り替えは、下のGIF画像の「行/列の切り替え」を押すと行えます

グラフにしてみたら、当初思うようなグラフになっていないことはよくあります
そんな時は迷わず行列を切り替えてみましょう!
詳細はまた次回解説します










コメントを残す