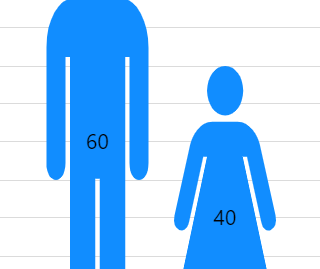
【グラフは見た目の瞬発力が重要です!】
今回は、一目でグラフの内容がわかる「Infographhic Designer」を使ったグラフの作り方を解説します

実際にレポートを触ってみたいという方はこちらをクリックしてみてください⇒サイト
開いたWEBサイトで、実際にレポートを操作できます
目次
Infographic Designerとは?
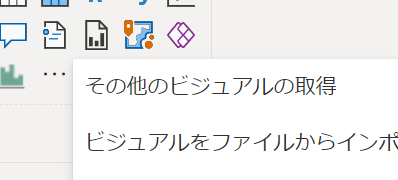
Power BI Desktop上で「その他のビジュアル」からダウンロードできます!
要はアドインです!

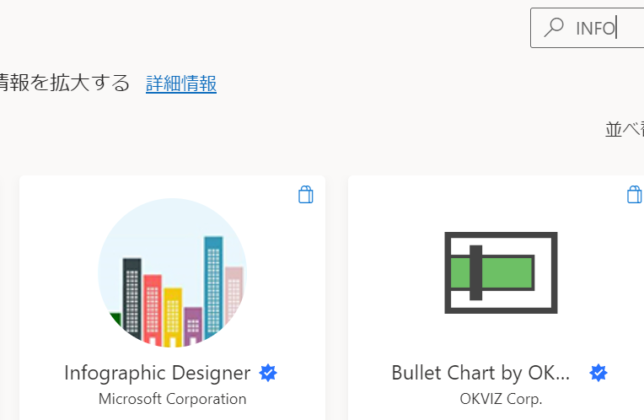
次に開く画面で「INFO」と検索すると出てきます

そして、こちらでダウンロードします

「追加する」をクリックしたら、レビュー画面でこちらをご確認ください

元データ
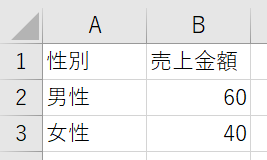
元データは下の画像のデータになります

このデータをPower BI Desktopに取り込んだ上で2種類のグラフを作成します

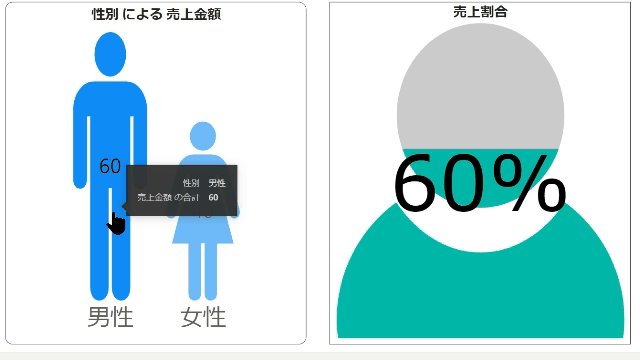
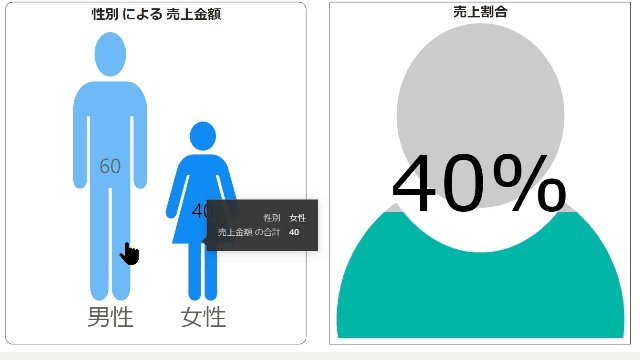
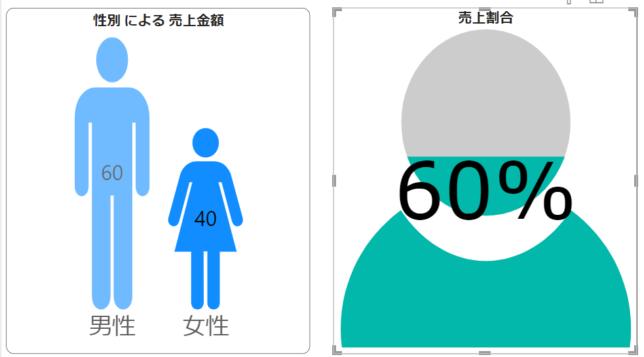
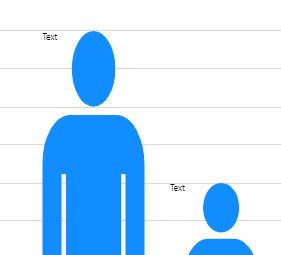
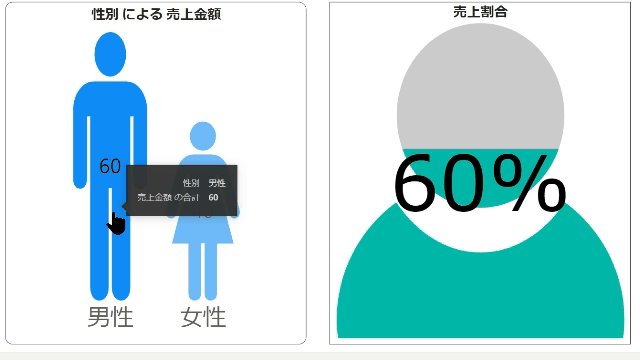
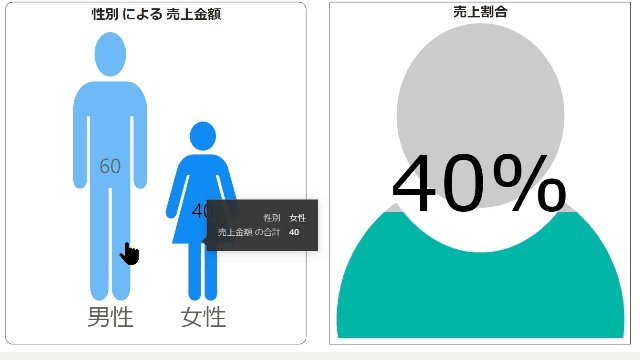
左側のグラフの作成
男女別の形の選択
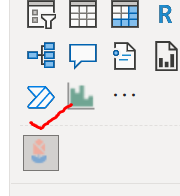
Infographic designerをクリックしてビジュアルをページに挿入します

ビジュアルを挿入したら次のようにデータを配置します
・Category ⇒性別
・Measure ⇒売上金額

次にこちらのマークをクリックします

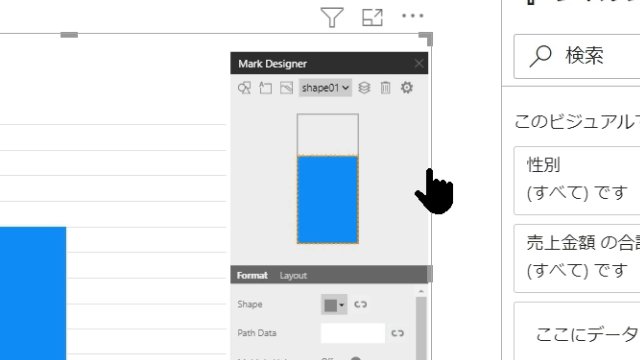
これでMark Designerという画面が開きます
この画面で実際にグラフの形が設定できます
次に、
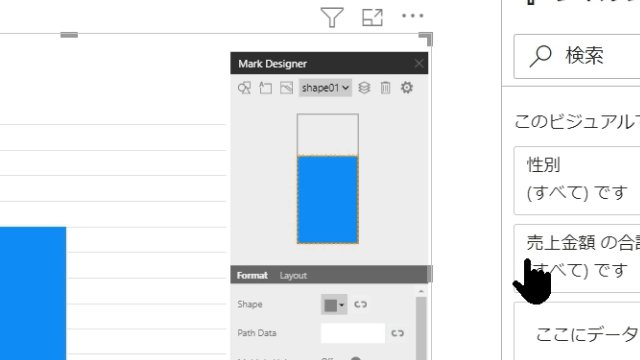
こちらのマークをクリックします

すると、別な画面が開きます

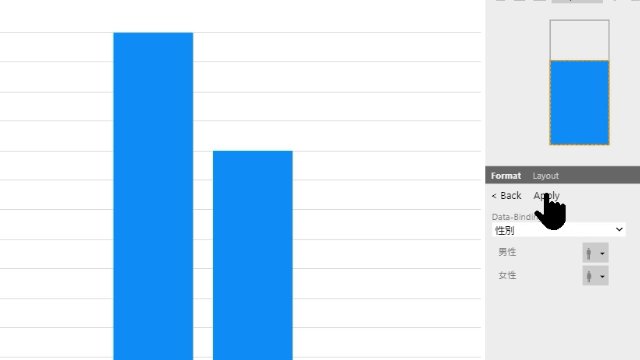
こちらの画面でフィル―ルドを選択します

すると、性別に「形」を選択できるようになります

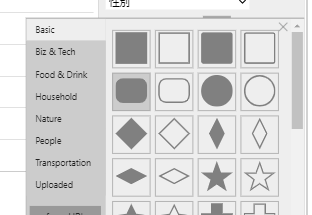
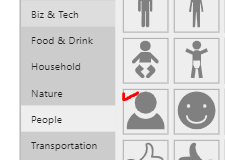
「形」は様々なものが選べます

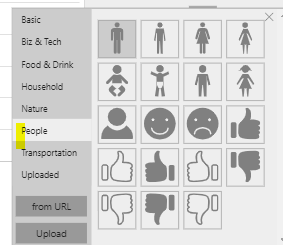
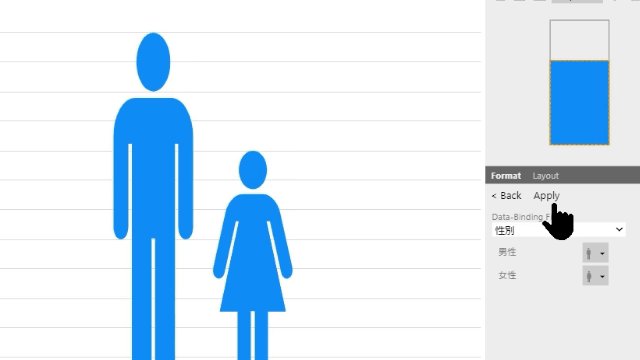
今回は、Peopleから形を選びます

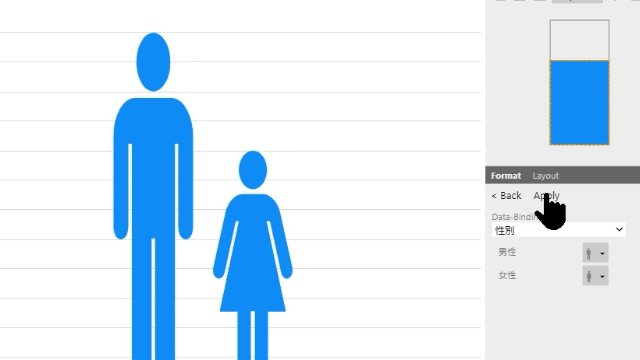
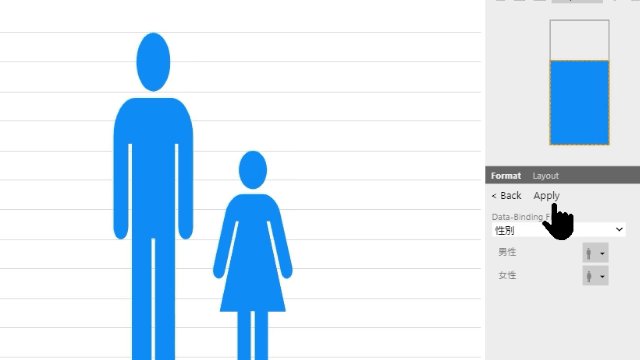
形を選択したら「Apply」することを忘れないようにしてください

Applyで設定を完了したら「Back」で前画面に戻ります
テキストの作成
では、ここからはテキストを作成します

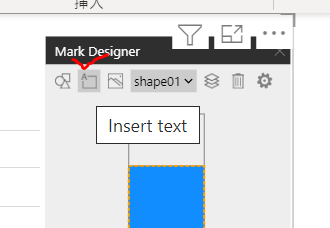
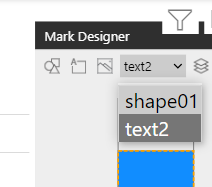
テキストを挿入するには「Mark Designer」の上の「Insert text」をクリックします

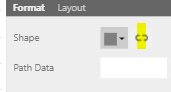
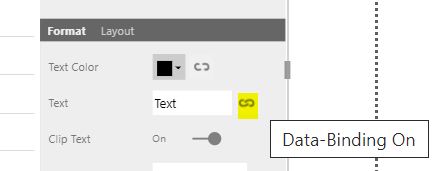
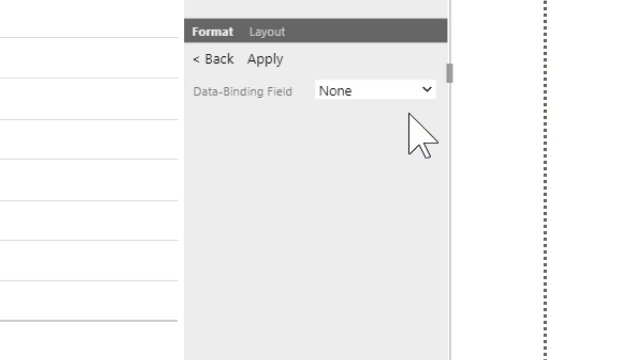
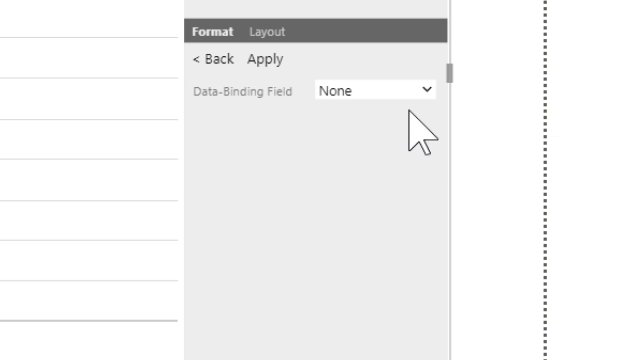
ここから、下の画像の「Text」の中身を設定します

「Text」の横のマーク「Data-Binding On」をクリックすると設定画面に移ります

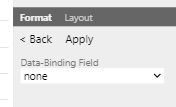
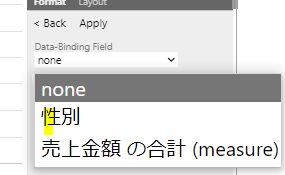
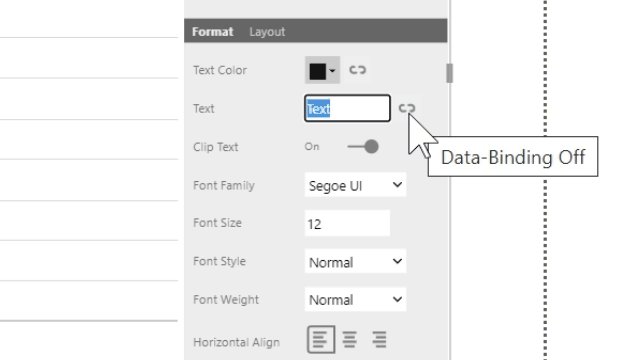
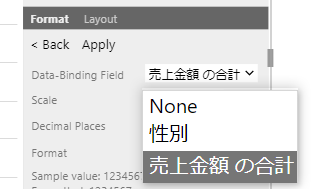
次の画面では「None」を他のフィールドに切り替えます

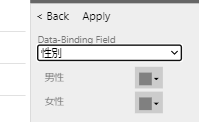
こちらでフィールドを設定し、Applyをクリックして設定を確定します

次に上の画像の「Back」で前の画面に戻ります
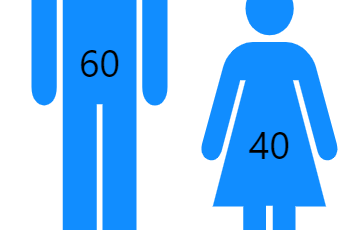
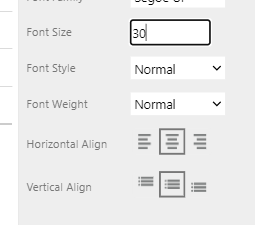
これで「Text」の中身が設定できたので、フォントサイズと位置を調整します

上の画像の調整ができたら完成です

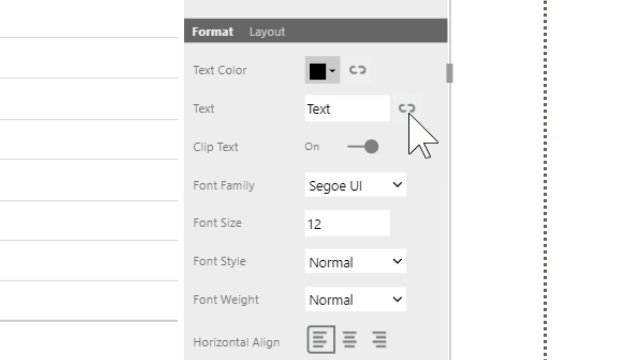
ちなみに「Text」の設定から「グラフ自体」の設定に戻すにはこちらを操作します

Mark Designerを消すには、右上の×印をクリックしてください

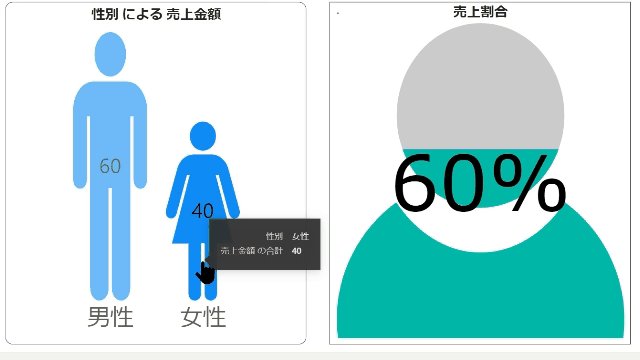
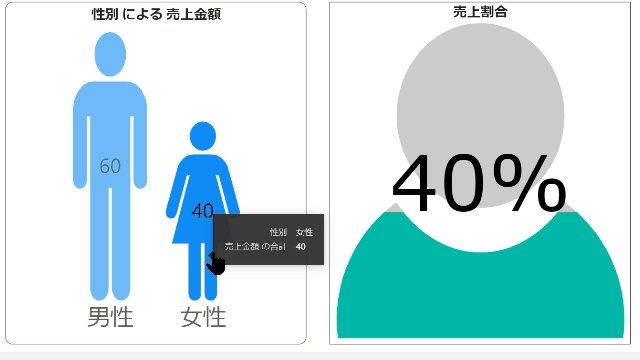
右側のグラフの作成
メジャーの作成
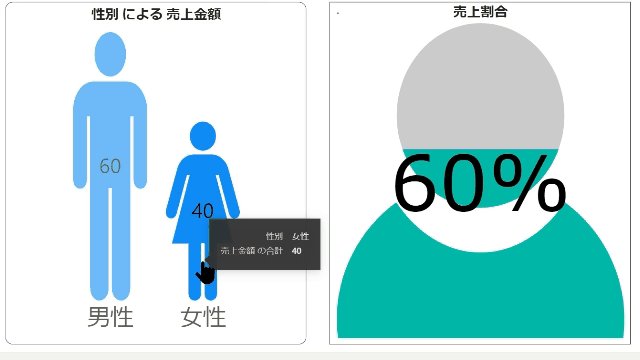
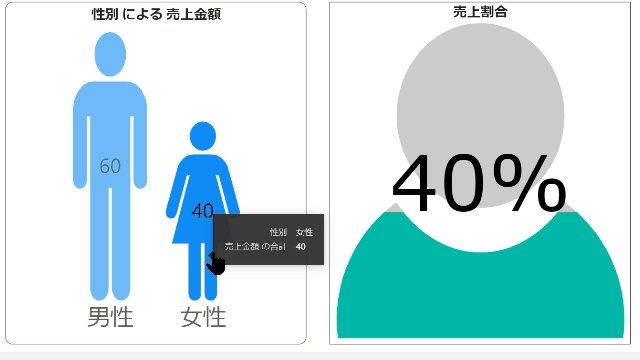
左側のグラフの選択に応じて、性別の売上割合を算出するメジャーを作成します

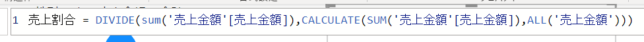
DIVIDEを使い「選択された性別の売上/左側のグラフでの選択」を全売上で割ります
全売上は「ALL」を使い、選択が行われてもすべてを抽出するようにします
売上割合 = DIVIDE(sum(‘売上金額'[売上金額]),CALCULATE(SUM(‘売上金額'[売上金額]),ALL(‘売上金額’)))
割合を表示するための設定
左側の設定と同じく、Infographic designerを使用します
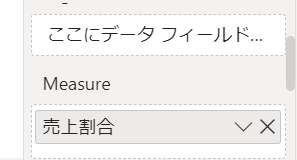
今回は、Measureに上で作成したメジャーを設定します

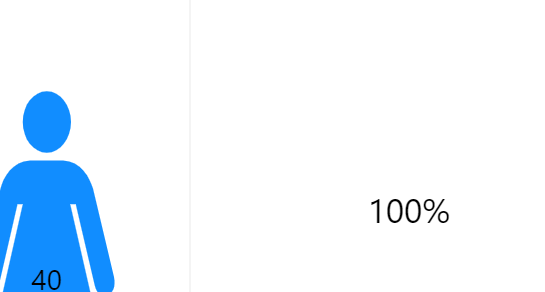
すると下の画像のように100%とだけ表示されます

次に左側のグラフと同様に、Edit LinkをクリックしてMark Designerを開きます

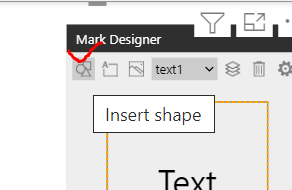
Mark Designerが開いたとしても、Textの設定になっているので「Insert shape」をクリックします

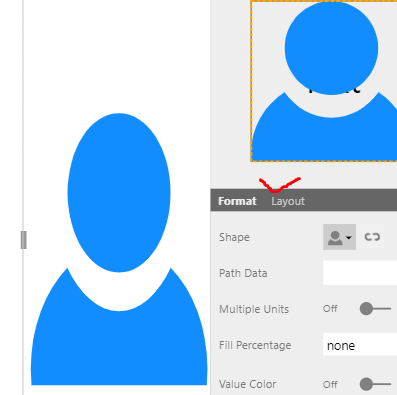
次に開いた画面でグラフの形を選択します

今回は割合を表示するので、Layoutをクリックします

そして、Bound toの箇所をOuterに設定して前画面(Format)に戻ります

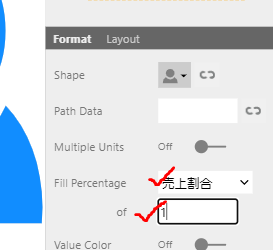
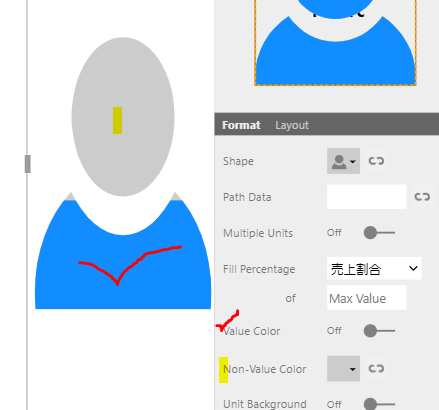
Format画面で2つ設定を行います

「Fill Percentage」の箇所でフィル―ルドを設定し、100の意味合いの「1」をofの隣に設定します

これで色などを調整したら完成です

ちなみにグラフの色は「値の出る場所」「出ない場所」に分けて設定できます
<まとめ>
今回は、アドイン機能の「Infographic designer」を使用して、内容に沿ったグラフの形を設定できるようにしました
全て英語なので、わかりずらい箇所もありますが、設定が必要な箇所はそんなにないはずです
X軸などの調整は他のビジュアルと同じ画面で設定することができます






コメントを残す