Microsoft社の無料RPA・Power Automate Desktopのアクションの中から、テキスト処理のアクションを紹介します
➡逆引き辞典に戻る

目次
文字列の切り取り
アクション名:サブテキストの取得
エクセル関数で言えばLEFT関数、もしくは、MID関数と同じ働きをします
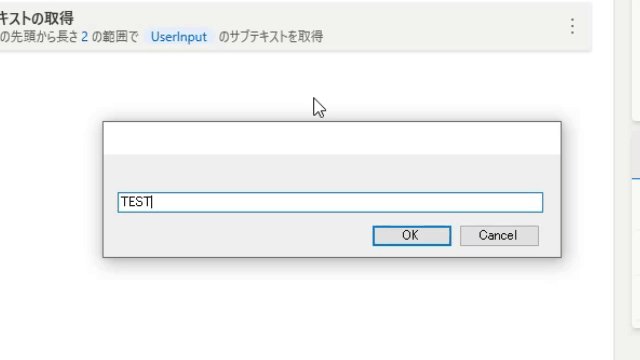
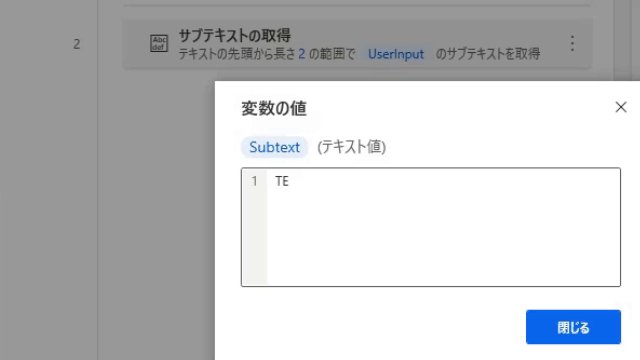
下のGIF画像ではダイアログボックスに入力された文字列を左から2文字切り取ります

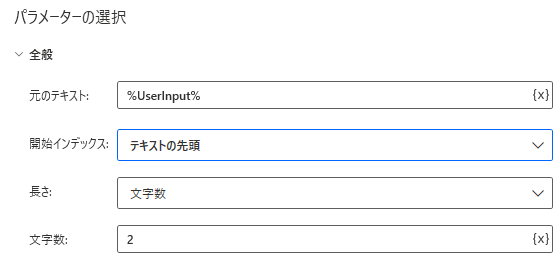
パラメーターの選択/左から文字を切り取る場合

元のテキスト
切り取り対象になる文字列を設定します
開始インデックス
文字列の先頭から文字の切り取りを行う場合には「テキストの先頭」を指定します
長さ
「文字数」のままで設定
文字数
切り取る文字数の長さを設定します
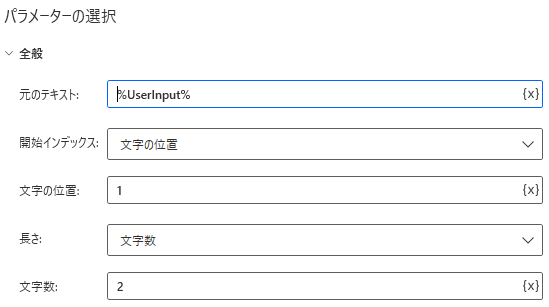
パラメーターの選択/文字列の途中から文字を切り取る場合

元のテキスト
切り取り対象になる文字列を設定します
開始インデックス
文字列の途中から「指定文字の長さ」を切り取る場合には「文字の位置」を指定します
文字の位置
切り取りを開始する位置を指定します
*文字の位置を指定する場合には、カウントが0からはじまる点に注意してください
長さ
「文字数」のままで設定します
文字数
切り取る文字数を指定します
テキストの置換
アクション名:テキストを置換する
このアクションでは、「t➡T」などの文字列の置換を行います
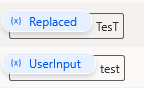
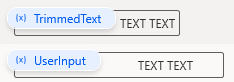
例えば、下の画像では変数:UserInputに「test」が格納されているとしたら、このアクションにて「TesT」に変換を行っています

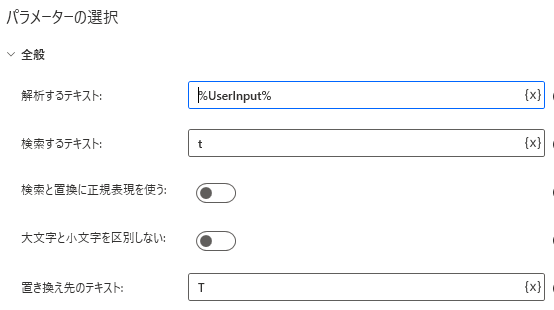
パラメーターの選択

解約するテキスト
操作対象のテキストを設定します
検索するテキスト
検索対象のテキストを設定します
(途中省略)
置き換え先のテキスト
検索対象のテキストを置き換える内容を設定します
空白のトリミング
アクション名:テキストのトリミング
このアクションでは、指定したテキストの先頭、もしくは末尾の空白文字を取り除きます
例えば、下の画像では、変数:UserInputに格納したテキスト「 TEXT TEXT」を「TEXT TEXT」に変換します

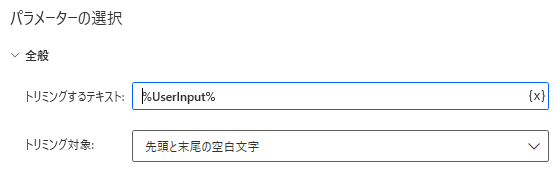
パラメーターの選択

トリミングするテキスト
対象テキストを設定します
トリミング対象
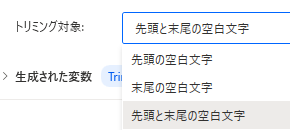
トリミングの対象は下の画像のように、3つのパターンから選択できます

日付・時間の表示形式の指定
アクション名:dateTimeをテキストに変換
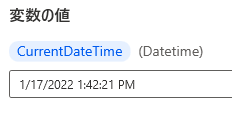
例えば、下の画像のように現在の日時を取得したとします

このアクションでは「現在の日時」を好みに応じた型式に変更することができます
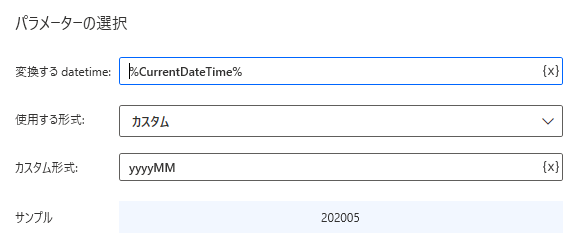
下の画像では、このアクションにより「1/17/2022 1:42:21 PM」をyyyyMM形式の「202201」に表示を変更しています

パラメーターの選択

変換するdatetime
変換する対象(変数など)を設定します
使用する型式
「標準」と「カスタム」から選択できます
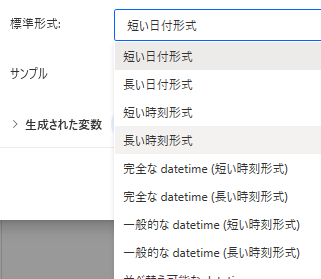
標準形式orカスタム型式
標準形式の場合は、下の画像のような形式の中から選択して設定できます

カスタム型式の場合は自身で「yyyyMM」などの型式を入力して設定します

クリップボードへの値の設定・取得
クリップボードとは値を簡単に使いまわせるように、一時的に受け渡しが行いやすい場所に置けるようにする機能です
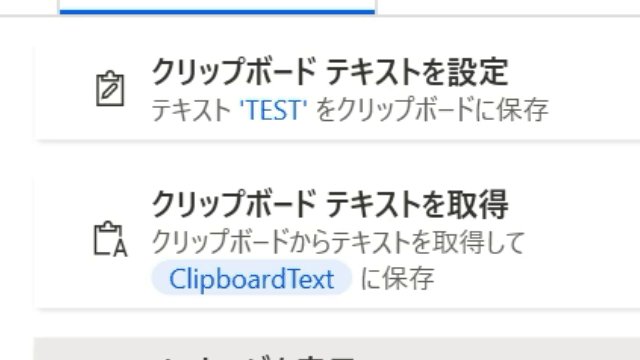
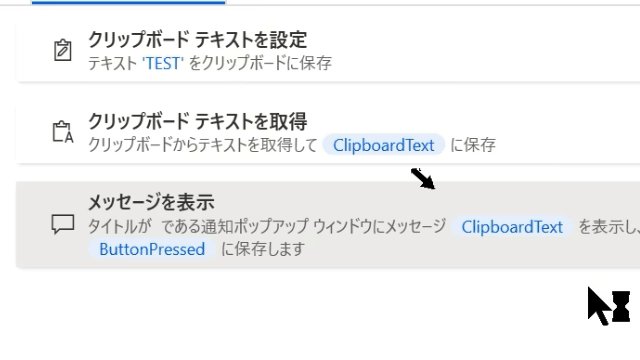
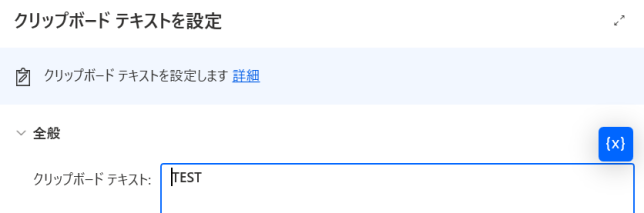
アクション名①:クリップボード テキストを設定
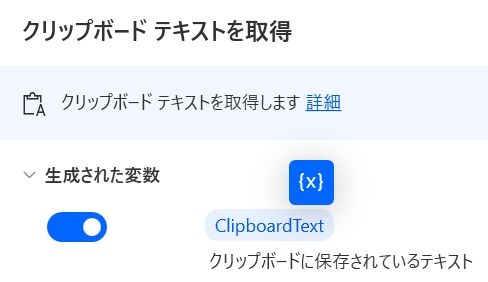
アクション名②:クリップボード テキストを取得

パラメーターの選択①

クリップボードテキスト
クリップボードに設定する内容を指定します
パラメーターの選択②

生成された変数
クリップボードから取得した値を設定する変数を指定します
クリップボードの内容をクリア
アクション名:クリップボードの内容をクリア

クリップボードを空にします






コメントを残す