Works
Advance Technicを駆使したテンプレートを提供していきます 1.スピードメーターグラフ・テンプレート 使い方シートを参照しながら自由にグラフを作成できます ⇒スピードメーター・グラフ にほんブログ村

Advance Technicを駆使したテンプレートを提供していきます 1.スピードメーターグラフ・テンプレート 使い方シートを参照しながら自由にグラフを作成できます ⇒スピードメーター・グラフ にほんブログ村

私は30代半ばからの10年間、朝から終電まで退屈なエクセル作業をして過ごしましました。それからシステム会社に45歳で転職し、RPAと出会いました。 ITの世界の常識が大きく変わる予感がしました。業務を理解している担当者…

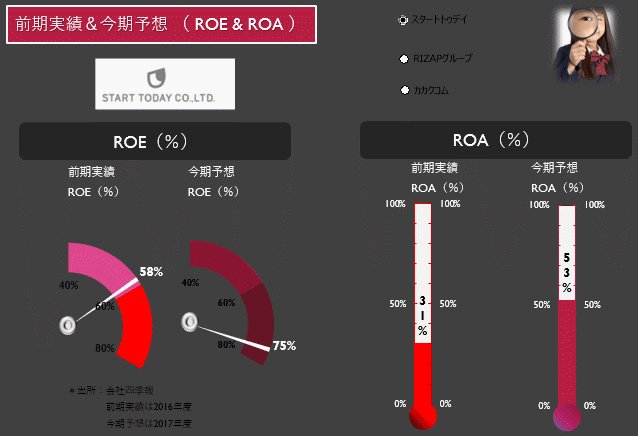
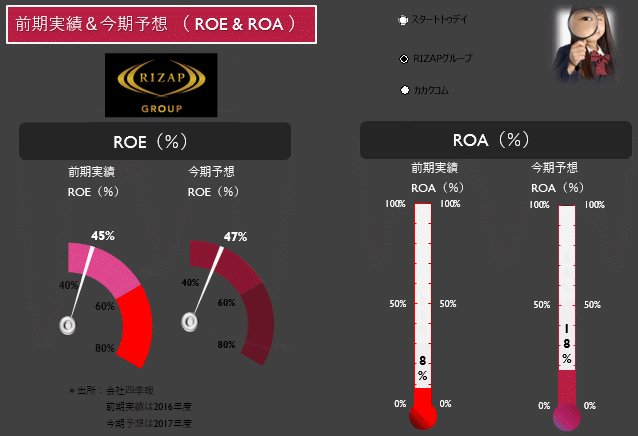
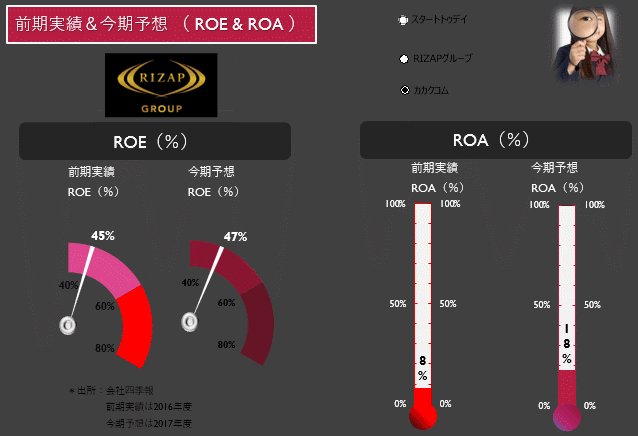
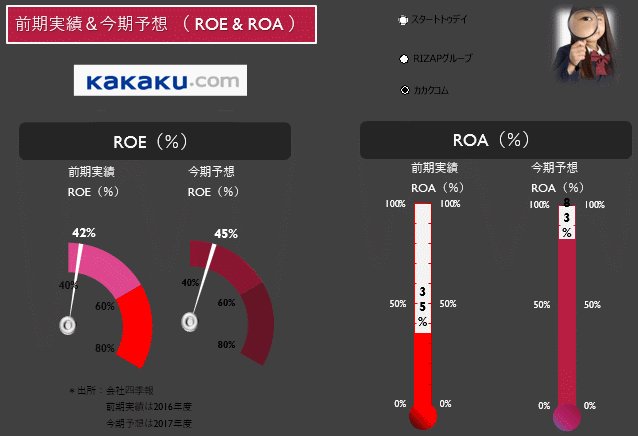
【グラフは見た目の瞬発力が重要です!】 今回は、一目でグラフの内容がわかる「Infographhic Designer」を使ったグラフの作り方を解説します 実際にレポートを触ってみたいという方はこちらをクリックしてみてく…

今回は、Power BI Desktopの便利機能を活用して、簡単にページ移動ボタンを作成したいと思います Ctrlキーを押しながらクリックするだけで、該当のページに飛ぶのでとても便利ですよ! ページナビゲーター ページ…

【ダッシュボードにKPIカードを挿入して、数字にメリハリを付けよう】 数字を見る際に必ず必要なのは指標との対比です。Power BIのKPIカードを使えば、指標の達成率をわかりやすく示すことができます Power BIの…

【今回は、エクセルの条件付き書式の仕組みをPower BIで実現して、テーブルをメリハリがついたものにしましょう!】 エクセルで条件付き書式により、基準を作成して色を変えたりアイコンを挿入したことがある方も多くいいらっし…

【カードをうまく活用して、ダッシュボードをメリハリがついたインパクトのあるものにしよう!】 カードはエクセルダッシュボードでは、図形を使って作成されます Power BIのカードはエクセルの図形よりも豊富な機能が揃ってい…

【問題個所を深堀するドリルスルー機能を作成して、ダッシュボードを実用的なものにしましょう!】 数字が落ち込んだ時、上がった時に必要なのは「なぜ落ち込んだのか?」「なぜ上がったのか?」を把握することです Power BIで…

エクセルのスライサーを最初に見たときは、あまりに便利で驚いたのを覚えています Power BIにもスライサーは当然ありますが、機能が多いので、もしかして最初は不便に感じるかもしれません 私自身は最初に「あれ?こんなデザイ…

【未経験者・歓迎!ローコード時代の主役・Power BIの習得をカフェではじめてみませんか?】 Power BIは高度なIT知識がなくても、直感的な操作のみで高度なダッシュボードが作成できる優れたツールです 但し、通常の…
最近のコメント