【カードをうまく活用して、ダッシュボードをメリハリがついたインパクトのあるものにしよう!】
カードはエクセルダッシュボードでは、図形を使って作成されます
Power BIのカードはエクセルの図形よりも豊富な機能が揃っています
この豊富な機能を有効活用してダッシュボードを魅力あるものにしましょう!

今回の記事では、カードまたは複数の行カードをランク付け作業と連動させる裏技も紹介します

目次
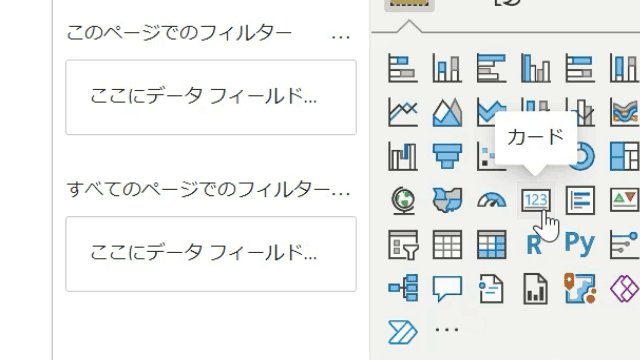
ページへの配置
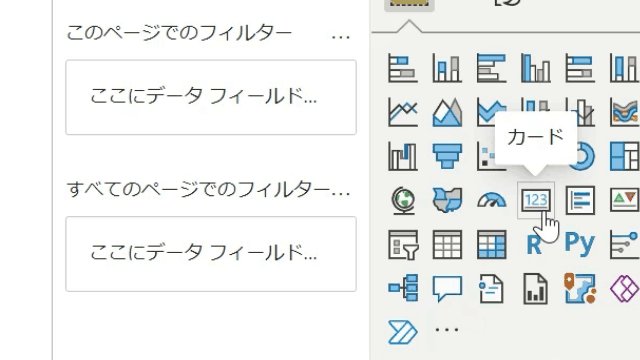
カードまてゃ複数の行カードの配置は以下の画像の箇所から行います

こちらをクリックするとカードまたは複数の行カードがページに配置されます

値の設定
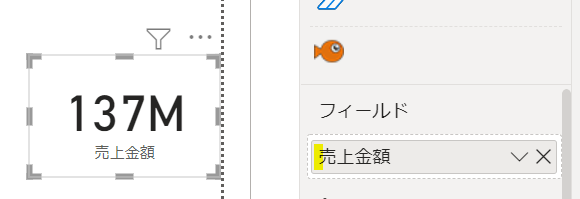
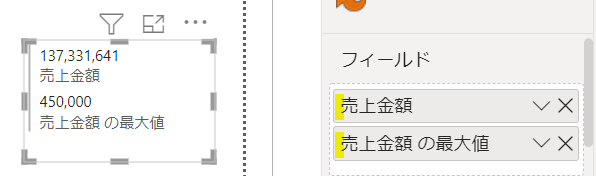
カードの場合は1つだけフィールドに値を設定します

複数の行カードの場合にはフィールドに複数の値を設定します

ビジュアルの調整
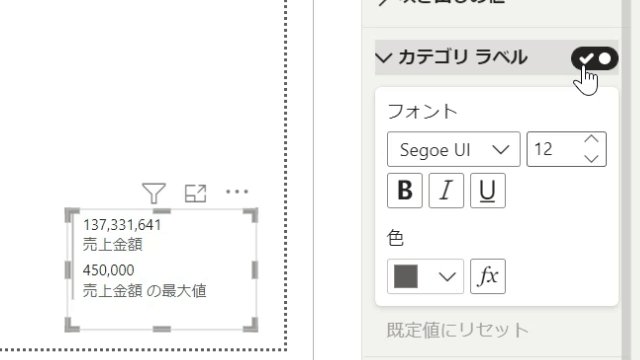
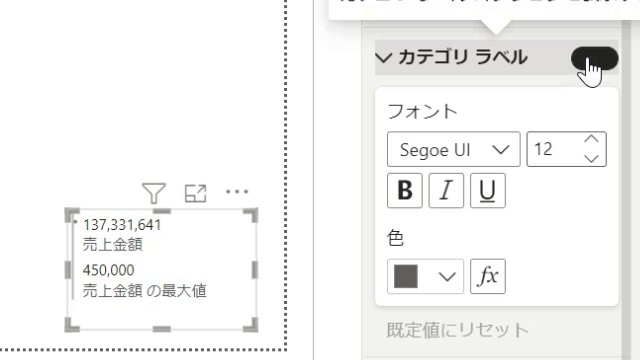
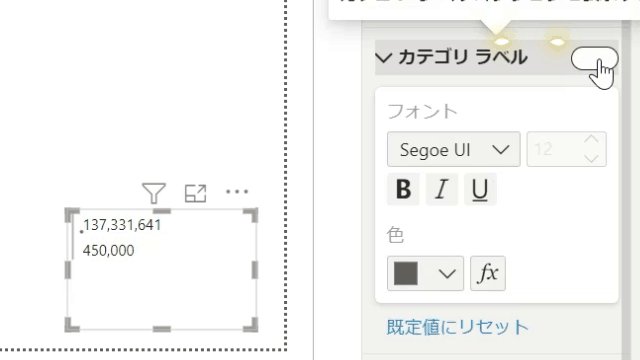
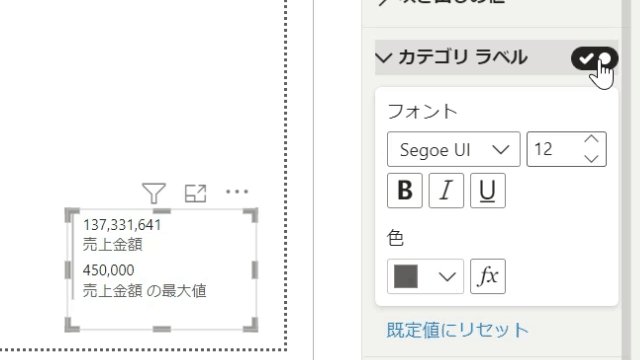
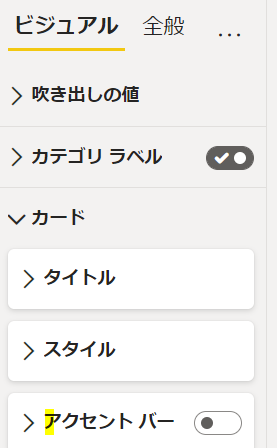
カテゴリラベル
デフォルトとではカテゴリラベルがオンになっています
こちらは好みに応じて調整してします

タイトル
こちらは「全般」から調整を行います

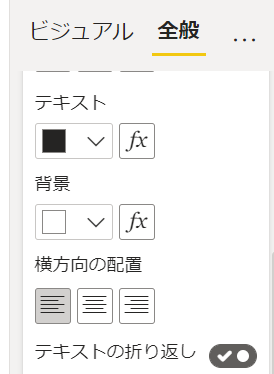
タイトルをオンにした状態で「テキスト」に入力すると、カードのタイトルに反映します

そのほか、横方向の配置などを調整できます

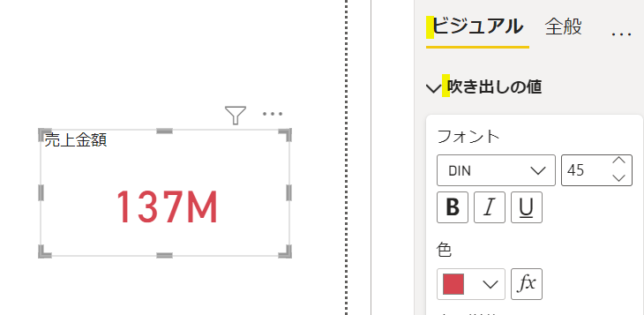
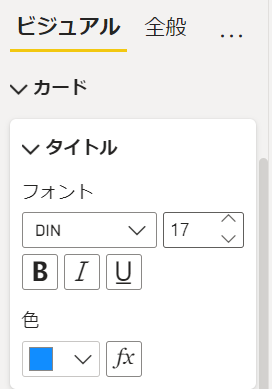
フォントなど
カード
「吹き出しの値」にて調整します

複数の行カード
「カード」にて調整します

アクセントバー
複数の行カードのみ
複数の行カードの場合、デフォルトで文字列の左にバーが付きます

こちらはアクセントバーをオフにすると消えます

罫線(丸みを含む)
「全般」の視覚的な境界で調整します

ランク付けと連動させる裏技

ここからは、ランク付けとカードを連携させます
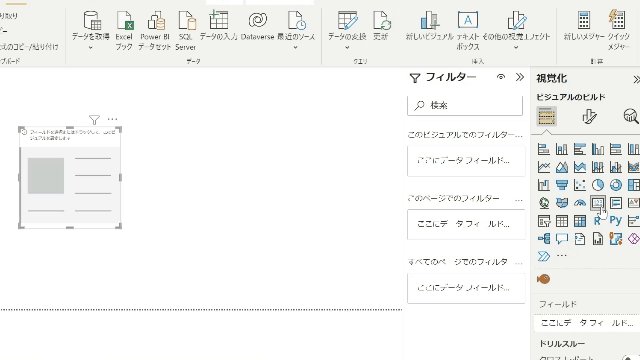
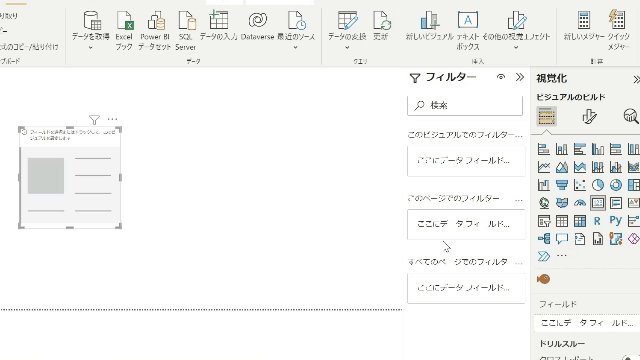
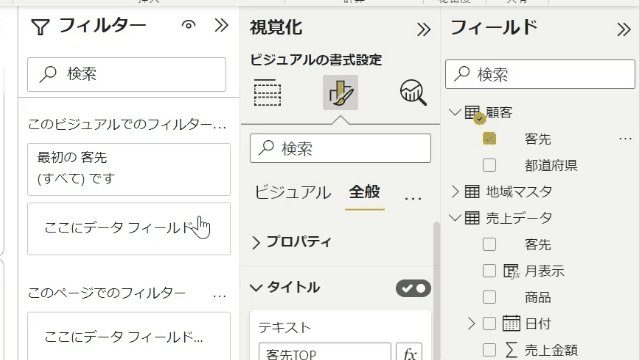
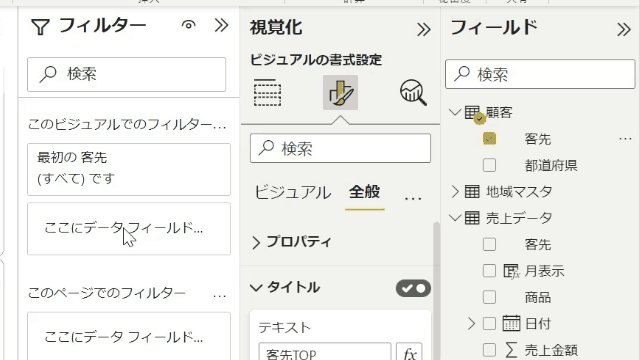
ランク付けと連動させるにはフィルター欄を使用します
まずは、カードのフィールドを客先等の数字でない項目にて設定します

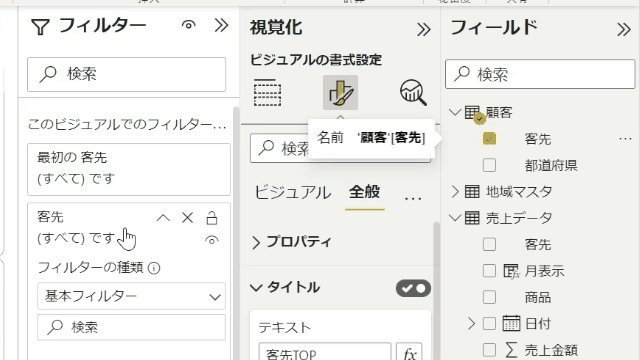
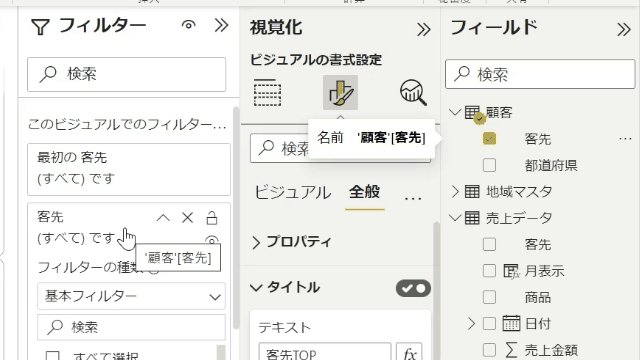
次にフィルター欄にフィールドを設定します

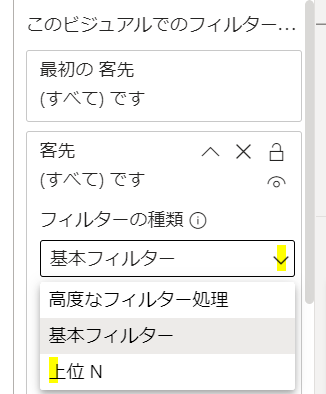
基本フィルターになっている箇所をクリックすると「上位N」が選択できるようになります

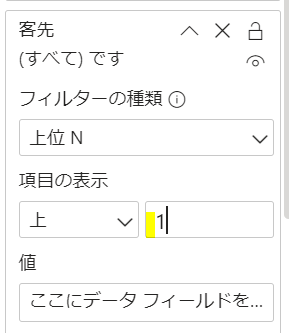
上位Nの項目の表示は’1’で設定してください

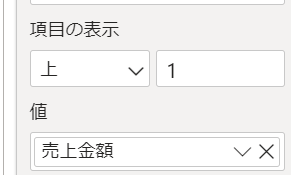
最後に、上位ランクの判断基準になるフィールドを「値」欄に設定します

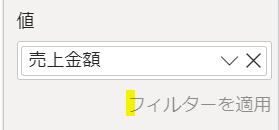
注意点としては、フィルターを適用しないとランク付けが有効になありません

こちらはしっかり適用処理を行っておきましょう
ちなみに複数の行カードでも同じことがおこなえます

例えば、上位3社を指定するときっちり3社を抽出してくれます
但し、あくまで抽出を行うだけで、表示順位が数字ベースでの降順になっていませんので誤解を生むかもしれません
この点は十分に注意してください
<まとめ>
今回はダッシュボードにプラカードを挿入する方法を解説しました
カードや複数の行カードは機能が豊富にありますので、最初は戸惑うかもしれません
ただ調整する箇所は限られていると思いますので、すぐになれるのと思います
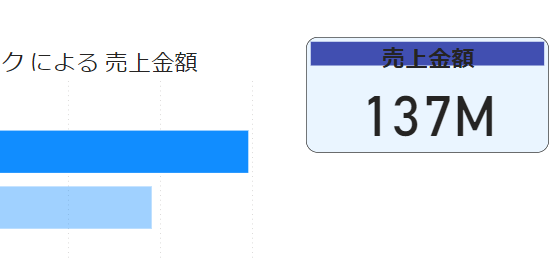
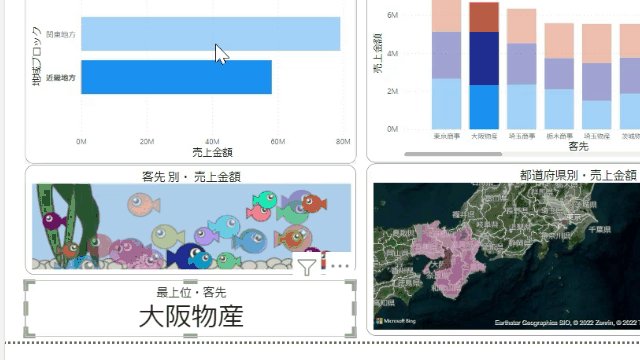
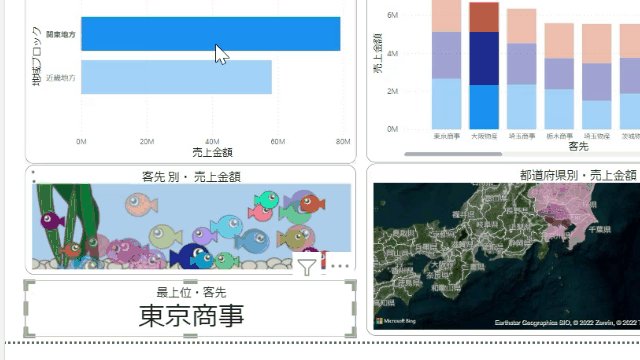
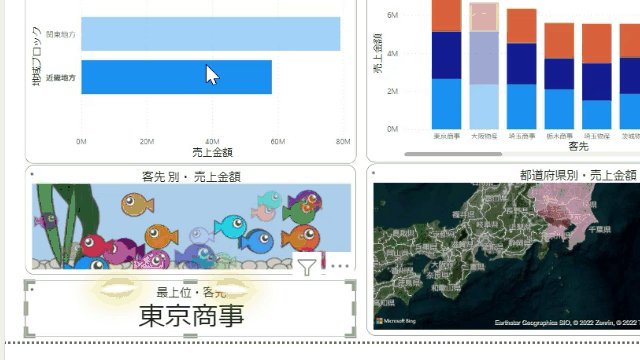
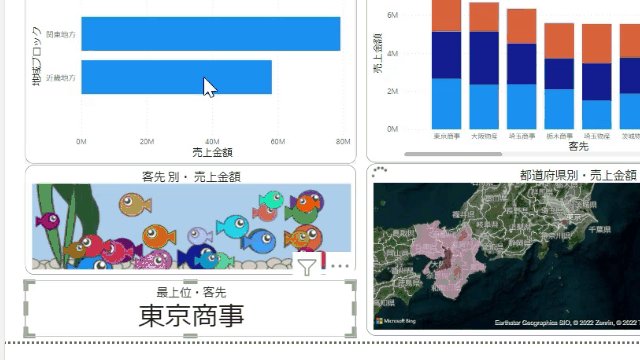
なお、カードの表示はほかのグラフのフィルターと連動します
例えば、売り上げを掲示するカードであれば、他のグラフで関東地方のフィルターがかかれば「関東地方の売り上げ」を、近畿地方のフィルターがかかれば「近畿地方の売り上げ」を掲示します
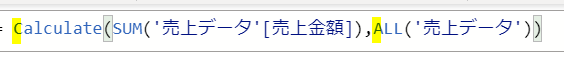
このフィルターをDAX(メジャー)の工夫で回避する場合はCalculateとALLを組み合わせて使用してください

長文に最後までお付き合い頂き誠にありがとうございました





コメントを残す